Antarmuka pengguna ekstensi harus memiliki tujuan yang jelas dan minimal. Sama seperti ekstensi itu sendiri, UI harus menyesuaikan atau meningkatkan pengalaman penjelajahan tanpa mengganggunya.
Panduan ini mengeksplorasi fitur antarmuka pengguna yang wajib dan opsional. Gunakan untuk memahami bagaimana dan kapan untuk menerapkan elemen UI yang berbeda dalam sebuah ekstensi.
Aktifkan ekstensi di semua halaman
Gunakan browser_action jika fitur ekstensi berfungsi dalam sebagian besar situasi.
Daftarkan tindakan browser
Bidang "browser_action" terdaftar dalam manifes.
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
Mendeklarasikan "browser_action" akan membuat ikon tetap berwarna, yang menunjukkan ekstensi tersedia untuk
pelanggan.
Tambahkan badge
Badge menampilkan banner berwarna dengan maksimum empat karakter di bagian atas ikon browser. Mereka hanya dapat
digunakan oleh ekstensi yang mendeklarasikan "browser_action" dalam manifesnya.
Gunakan badge untuk menunjukkan status ekstensi. Contoh Peristiwa Minum Air menampilkan lencana dengan "AKTIF" untuk menunjukkan kepada pengguna bahwa mereka berhasil mengatur alarm dan tidak menampilkan apa pun ketika tidak ada aktivitas.


Menetapkan teks badge dengan memanggil chrome.browserAction.setBadgeText dan warna banner
dengan memanggil chrome.browserAction.setBadgeBackgroundColor .
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
Aktifkan ekstensi di halaman tertentu
Gunakan page_action jika fitur ekstensi hanya tersedia dalam kondisi tertentu.
Mendeklarasikan tindakan halaman
Bidang "page_action" terdaftar dalam manifes.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
Mendeklarasikan "page_action" akan mewarnai ikon hanya ketika ekstensi tersedia untuk pengguna,
jika tidak, maka akan ditampilkan dalam hitam putih.
![]()
![]()
Tentukan aturan untuk mengaktifkan ekstensi
Tentukan aturan kapan ekstensi dapat digunakan dengan memanggil chrome.declarativeContent di bagian
Pemroses runtime.onInstalled dalam skrip latar belakang. Contoh Tindakan halaman menurut URL
menetapkan syarat bahwa URL harus menyertakan 'g'. Jika kondisi terpenuhi, ekstensi
memanggil declarativeContent.ShowPageAction().
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
Mengaktifkan atau menonaktifkan ekstensi
Ekstensi yang menggunakan "page_action" dapat diaktifkan dan dinonaktifkan secara dinamis dengan memanggil
pageAction.show dan pageAction.hide.
Ekstensi contoh Mappy memindai alamat web untuk mencari alamat dan menampilkan lokasinya pada
peta di pop-up. Karena bergantung pada konten halaman, ekstensi tidak dapat mendeklarasikan aturan
untuk memprediksi halaman mana yang akan relevan. Sebaliknya, jika ditemukan di laman
sebuah alamat yang memanggil
pageAction.show untuk mewarnai ikon dan menandakan bahwa ekstensi dapat digunakan di tab tersebut.
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
Menyediakan ikon ekstensi
Ekstensi memerlukan setidaknya satu ikon untuk mewakilinya. Berikan ikon terbaik dalam format PNG hasil visual yang signifikan, meskipun format apa pun yang didukung oleh WebKit termasuk BMP, GIF, ICO, dan JPEG diterima.
Menetapkan ikon toolbar
Ikon khusus untuk toolbar
didaftarkan di kolom "default_icon" di bawah
browser_action atau page_action dalam manifes. Menyertakan beberapa ukuran adalah
didorong untuk meningkatkan skala 16 level. Ukuran minimum yang direkomendasikan adalah 16x16 dan 32x32.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
Semua ikon harus berbentuk persegi atau mungkin terdistorsi. Jika tidak ada ikon yang disediakan, Chrome akan menambahkan yang umum ke {i>toolbar<i}.
Membuat dan mendaftarkan ikon tambahan
Sertakan ikon tambahan dalam ukuran berikut untuk penggunaan di luar {i>toolbar<i}.
| Ukuran Ikon | Penggunaan Ikon |
|---|---|
| 16x16 | favicon di halaman ekstensi |
| 32x32 | Komputer Windows sering kali memerlukan ukuran ini. Menyediakan opsi ini akan mencegah distorsi ukuran mengecilkan opsi 48x48. |
| 48x48 | ditampilkan di halaman pengelolaan ekstensi |
| 128x128 | ditampilkan di penginstalan dan di Chrome Web Store |
Daftarkan ikon dalam manifes pada kolom "icons".
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
Fitur UI tambahan
Pop-up
Pop-up adalah file HTML yang ditampilkan di jendela khusus saat pengguna mengklik ikon toolbar. {i>Pop-up<i} bekerja sangat mirip dengan laman web; itu bisa berisi tautan ke stylesheet dan tag skrip, namun tidak mengizinkan JavaScript sebaris.
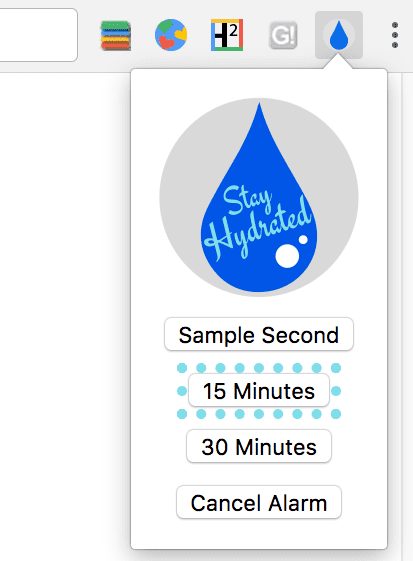
Pop-up contoh Peristiwa Minum Air menampilkan opsi timer yang tersedia. Pengguna menyetel alarm dengan mengeklik salah satu tombol yang disediakan.

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
Pop-up dapat didaftarkan dalam manifes, di bagian tindakan browser atau tindakan halaman.
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
Pop-up juga dapat ditetapkan secara dinamis dengan memanggil browserAction.setPopup atau
pageAction.setPopup.
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
Tooltip
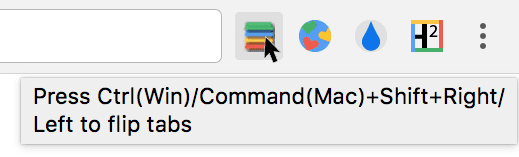
Gunakan tooltip untuk memberikan deskripsi atau petunjuk singkat kepada pengguna saat mengarahkan kursor ke browser ikon.

Tooltip didaftarkan di kolom "default_title" browser_action atau page_action
dalam manifes.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
Tooltip juga dapat disetel atau diperbarui dengan memanggil browserAction.setTitle dan
pageAction.setTitle.
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
String lokalitas khusus diterapkan dengan Internasionalisasi. Membuat direktori ke
pesan khusus bahasa internal dalam folder bernama _locales, seperti ini:
_locales/en/messages.json_locales/es/messages.json
Format pesan di dalam messages.json setiap bahasa.
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
Sertakan nama pesan di kolom tooltip, bukan pesan, untuk mengaktifkan pelokalan.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
Mahakotak
Pengguna dapat memanggil fungsi ekstensi melalui omnibox. Sertakan kolom "omnibox" di
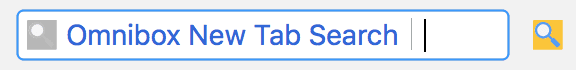
manifes dan menetapkan kata kunci. Ekstensi contoh Penelusuran Tab Baru Omnibox menggunakan "nt" sebagai
kata kunci.
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
Saat pengguna mengetik "nt" di dalam omnibox, ekstensi akan diaktifkan. Untuk menunjukkannya kepada pengguna, Ikon tersebut akan berwarna abu-abu pada ikon 16x16 yang disediakan dan menyertakannya dalam omnibox di samping nama ekstensi.

Ekstensi memproses peristiwa omnibox.onInputEntered. Setelah dipicu,
ekstensi membuka tab baru yang berisi penelusuran Google untuk entri pengguna.
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
Menu konteks
Tambahkan opsi menu konteks baru dengan memberikan izin "contextMenus" dalam manifes.
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
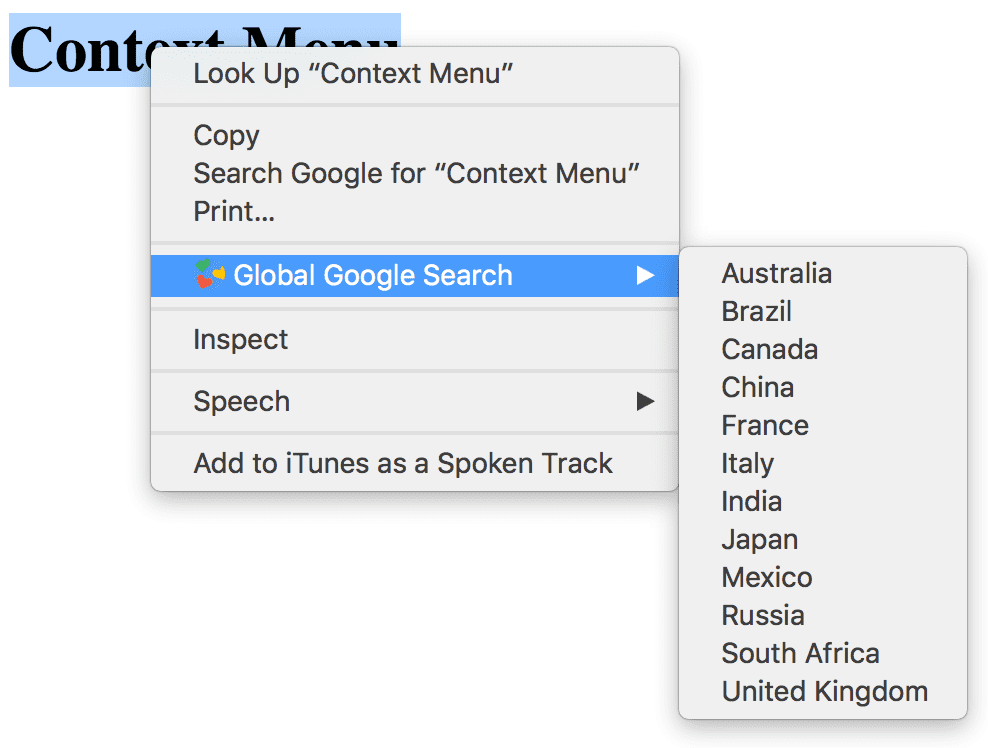
Ikon 16x16 akan ditampilkan di sebelah entri menu baru.
![]()
Buat menu konteks dengan memanggil contextMenus.create di skrip latar belakang. Ini
harus dilakukan pada peristiwa pemroses runtime.onInstalled.
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
Contoh menu konteks Google Penelusuran Global membuat beberapa opsi dari daftar di locales.js . Jika ekstensi berisi lebih dari satu menu konteks, Google Chrome akan otomatis menciutkannya menjadi satu menu induk.

Perintah
Ekstensi dapat menentukan perintah tertentu dan mengikatnya ke kombinasi tombol. Daftarkan satu atau
perintah lainnya di manifes pada kolom "commands".
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
Perintah dapat digunakan untuk menyediakan pintasan browser baru atau alternatif. Contoh Tab Flipper
ekstensi mendeteksi peristiwa commands.onCommand di skrip latar belakang dan menentukan
fungsionalitas untuk setiap
kombinasi terdaftar.
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
Perintah juga bisa membuat binding tombol yang berfungsi khusus dengan ekstensinya. Contoh Hello Extensions memberikan perintah untuk membuka pop-up.
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
Karena ekstensi menentukan browser_action, ekstensi dapat menentukan "execute_browser_action" dalam
perintah untuk membuka file pop-up tanpa menyertakan skrip latar belakang. Jika menggunakan
page_action, atribut ini dapat diganti dengan "execute_page_action". Browser dan ekstensi
perintah{i> <i}dapat digunakan
dalam ekstensi yang sama.
Ganti halaman
Ekstensi dapat mengganti dan mengganti halaman web Histori, Tab Baru, atau Bookmark dengan file HTML kustom Anda. Seperti pop-up, pop-up dapat mencakup logika dan gaya khusus, tetapi tidak memungkinkan JavaScript inline. Ekstensi tunggal dibatasi untuk hanya mengganti salah satu dari tiga halaman yang tersedia.
Daftarkan halaman pengganti dalam manifes pada kolom "chrome_url_overrides".
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
Kolom "newtab" harus diganti dengan "bookmarks" atau "history" saat menggantikan kolom tersebut
halaman.
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

