DevTools
Chrome DevTools は、Google Chrome ブラウザに直接組み込まれたウェブ デベロッパー ツールのセットです。DevTools を使用すると、ページをすばやく編集して問題をすばやく診断できるため、より優れたウェブサイトをより迅速に構築できます。
DevTools は、一般的なウェブ開発タスクの幅広い範囲をサポートしています。このページでは、DevTools の主な機能について説明します。何から始めればよいかわからない、または DevTools を初めて使用する場合は、DevTools の概要を視聴する。
AI を使用してデバッグする
AI アシスタンス、コンソールの分析情報、コードの提案、自動アノテーションなどにより、デバッグをより効率的に行うことができます。
パフォーマンスを把握する
ページのパフォーマンスを包括的に把握し、アクションにつなげることができます。
リソースを検査する
ページによって読み込まれたリソースを検査し、ブラウザから編集する方法を学びます。
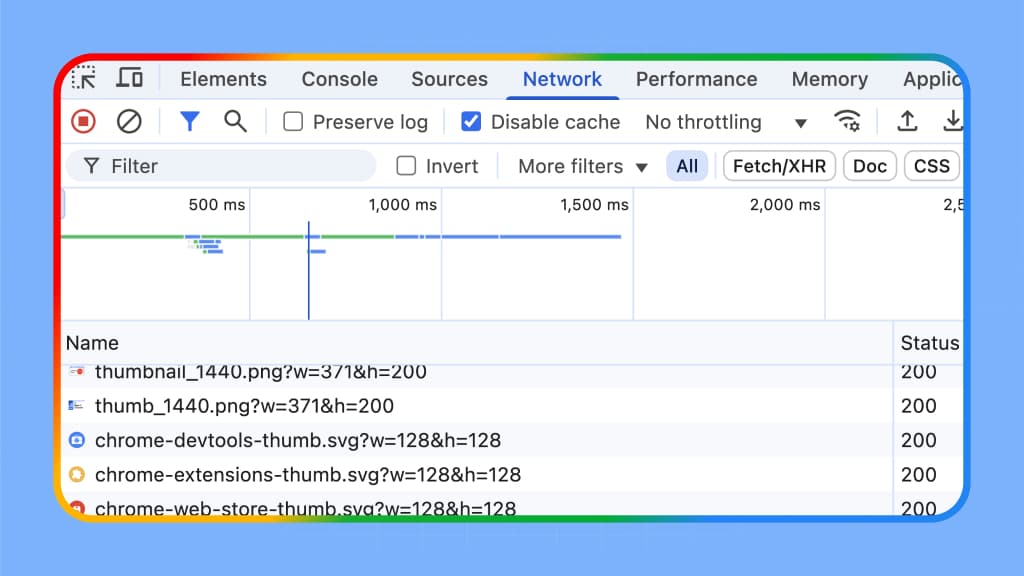
ネットワークを分析する
ネットワーク リクエストとレスポンスをオンザフライで分析して上書きします。
AI を使用してデバッグする
DevTools の AI イノベーションで、より多くの作業をより迅速に行う方法をご確認ください。
AI アシスタントとチャットする
Gemini は、ウェブサイトのスタイル、ネットワーク、ソース、パフォーマンスを分析して改善するのに役立ちます。
コード候補を取得する
Gemini を使用して、[コンソール] パネルと [ソース] パネルでコードを記述する際にコードの候補を取得します。
コンソール メッセージについて
DevTools のコンソール メッセージとエラーを理解し、コピー&ペーストなしでエラーを修正する方法を学びます。

DevTools MCP
AI ワークフロー内で、ネットワーク アクティビティの検査、トレースの記録、ウェブ アプリケーションのトラブルシューティングに使用するのと同じ信頼できるツールをコーディング エージェントに提供します。
Chrome DevTools MCP(Model Context Protocol)サーバーを、Gemini CLI、Claude Code、Cline、Copilot などの任意のツールに接続します。
Chrome DevTools MCP(Model Context Protocol)サーバーを、Gemini CLI、Claude Code、Cline、Copilot などの任意のツールに接続します。
デベロッパー ツールのヒント
DevTools の一般的なデバッグ シナリオを楽しく解説する月刊動画シリーズをご覧ください。
パフォーマンス最適化のピットストップ
更新された [パフォーマンス] パネルのツアーで、Core Web Vitals(LCP、CLS、INP)の測定方法と Gemini からカスタマイズされたアドバイスを取得する方法を確認できます。
Pixel Pirate
DevTools を使って、デバッグの海賊になろう!フォーカス スタイルをエミュレートする手法、自動入力でフォームをテストする手法、ネットワーク オーバーライドでバックエンド エラーを解決する手法について説明します。
AI イノベーション
Chrome DevTools の AI アシスタンスによるデバッグの威力を体験しましょう。Console Insights、スタイリング、パフォーマンス、ネットワーク、ソースの AI アシスタントがワークフローをどのように強化するかをご覧ください。
Chrome DevTools を使用した高度なネットワーク分析
パフォーマンスのボトルネックの特定、ポップアップのデバッグ、ネットワーク条件の構成、ショートカットを使用したネットワーク リクエストのイニシエータの特定など、[ネットワーク] パネルの高度なテクニックについて説明します。
パフォーマンス分析情報を取得する
パフォーマンス パネルや Lighthouse など、ランタイム パフォーマンスのさまざまな側面を測定して最適化するための幅広いツール。
パフォーマンス ツールの概要
[パフォーマンス] パネルのすべての機能(パフォーマンス トレースの記録方法、トレースの表示と分析方法など)について学びます。
ローカルと実際のユーザーの Core Web Vitals のパフォーマンスを DevTools でモニタリングする
CPU スロットリング キャリブレーションなどの新しい DevTools 機能について学び、パフォーマンスのデバッグに関する意思決定を実際のデータに基づいて行えるようにしましょう。
DevTools の [パフォーマンス] パネルの分析情報サイドバー
新しいパフォーマンス分析情報と Lighthouse の強力な機能については、DevTools の [パフォーマンス] パネルで直接ご確認ください。
ニュースと最新情報
リソースを検査して編集する
機能リファレンス
[ソース] パネルのすべての機能(ファイルの表示と編集、JavaScript のデバッグ、ワークスペースの設定など)について学びます。
ワークスペースを設定する
ワークスペースを使用すると、DevTools 内で行った変更を、パソコンに保存されているソースコードに保存できます。独自のプロジェクトでワークスペースを設定する方法を学習します。
ネットワーク アクティビティを分析する
ネットワーク パネル
ネットワーク パネルのすべての機能(レスポンスとリクエストの本文の検査、ヘッダーの上書きなど)について学びます。
ネットワーク アクティビティを検査する
ネットワーク パネル内の一般的なタスクを説明するハンズオン チュートリアルです。
その他のツール
DevTools のその他の機能については、こちらをご覧ください。
要素
ページの DOM を表示および変更する方法を学習します。
スタイル
ページの CSS を表示、変更する方法を説明します。
変更
HTML、CSS、JavaScript の変更をトラッキングします。
コンソール
メッセージを記録し、JavaScript を実行します。
パフォーマンス
ウェブサイトのパフォーマンスを評価します。
メモリ
メモリリークなど、ページ パフォーマンスに影響するメモリの問題を見つけます。
アプリケーション
ウェブアプリの検査、変更、デバッグ、キャッシュのテスト、ストレージの表示などを行います。
アニメーション
アニメーションを検査して変更します。
レコーダー
ユーザーフローの記録、再生、測定、ステップの編集を行います。
レンダリング
ウェブ コンテンツのレンダリングに影響する一連のオプションを紹介します。
自動入力
保存した住所の検査とデバッグを行います。
問題
ウェブサイトに関する問題を見つけて修正します。
プライバシーとセキュリティ
ページが HTTPS で完全に保護されていることを確認します。
メディア
ブラウザタブごとに情報を表示し、メディア プレーヤーをデバッグします。
センサー
デバイス センサーをエミュレートします。
WebAuthn
認証システムをエミュレートします。