ส่วนขยายช่วยให้ผู้ใช้สร้างประสบการณ์การท่องเว็บในอุดมคติ ซึ่งปรับแต่งให้เหมาะกับผู้ใช้แต่ละราย ความสามารถและความชอบ ส่วนขยายควรมีองค์ประกอบการช่วยเหลือพิเศษที่ส่งเสริม ฐานผู้ใช้ที่ไม่แบ่งแยกโดยการเปิดโอกาสให้ผู้ที่มีความบกพร่องทางสายตา สูญเสียการได้ยิน มีความคล่องแคล่วที่จำกัด และ ความพิการอื่นๆ ในการเข้าถึงส่วนขยาย
ทุกคน ไม่เพียงเฉพาะผู้ใช้ที่มีความต้องการพิเศษ จะได้รับประโยชน์จากฟีเจอร์การช่วยเหลือพิเศษ การมองเห็น ผู้ใช้ที่มีความบกพร่อง ความคล่องแคล่วต่ำ และระดับสูง ต่างก็สามารถใช้ประโยชน์จากแป้นพิมพ์ลัดได้ คำบรรยายแทนเสียงและ การถอดเสียงเป็นสิ่งจำเป็นต่อผู้ใช้ที่หูหนวก แต่ยังช่วยให้ผู้เรียนภาษาด้วย
ผู้ใช้อาจโต้ตอบกับส่วนขยายได้หลายวิธี ผู้ใช้บางคนใช้จอภาพมาตรฐาน แป้นพิมพ์และเมาส์ หรืออาจขึ้นอยู่กับแว่นขยายหน้าจอและอาจใช้โปรแกรมอ่านหน้าจอ แม้เราจะคาดเดาไม่ได้ว่าผู้คนจะใช้เครื่องมือใดเพื่อเข้าถึงส่วนขยาย แต่ก็มีขั้นตอน นักพัฒนาซอฟต์แวร์ทุกรายสามารถทำให้ส่วนขยายสามารถเข้าถึงได้มากที่สุด
ผสานรวมการควบคุม UI ที่เข้าถึงได้
หากผู้ใช้เข้าถึงส่วนควบคุมอินเทอร์เฟซผู้ใช้ไม่ได้ ก็จะใช้ส่วนขยายไม่ได้ ง่ายที่สุด วิธีสร้าง UI ที่เข้าถึงได้ง่ายคือการใช้การควบคุม HTML มาตรฐาน
การควบคุมมาตรฐาน
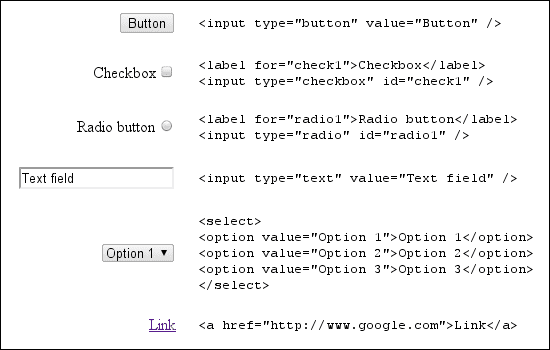
ใช้การควบคุม UI มาตรฐาน HTML ทุกครั้งที่ทำได้ การควบคุม HTML มาตรฐานเป็นแป้นพิมพ์ เข้าถึงได้ง่าย ปรับขนาดได้ง่าย และโดยทั่วไปโปรแกรมอ่านหน้าจอจะเข้าใจ

WAI-ARIA ในการควบคุมที่กำหนดเอง
Web Accessibility Initiative - Accessible Rich Internet Applications หรือ WAI-ARIA เป็น ข้อกำหนดในการทำให้โปรแกรมอ่านหน้าจอเข้าถึงการควบคุม UI ได้ผ่านชุด DOM มาตรฐาน แอตทริบิวต์เหล่านี้จะให้ข้อมูลกับโปรแกรมอ่านหน้าจอเกี่ยวกับฟังก์ชันและกำหนดการ สถานะของการควบคุมในหน้าเว็บ
ในการเพิ่มการสนับสนุน WAI-ARIA ในการควบคุมที่กำหนดเอง องค์ประกอบ DOM ของส่วนขยายจะต้อง แก้ไขให้รวมแอตทริบิวต์ที่ Chrome ใช้เพื่อเพิ่มเหตุการณ์ระหว่างการโต้ตอบของผู้ใช้ โปรแกรมอ่านหน้าจอ ตอบสนองต่อเหตุการณ์เหล่านี้และอธิบายหน้าที่ของตัวควบคุม แอตทริบิวต์ DOM ที่ระบุโดย WAI-ARIA ได้รับการจัดประเภทเป็นบทบาท สถานะ และพร็อพเพอร์ตี้
<div role="toolbar">
พร็อพเพอร์ตี้ aria-activedescendant จะระบุระดับย่อยของแถบเครื่องมือที่จะได้รับโฟกัสเมื่อ
แถบเครื่องมือจะมีโฟกัส โค้ด tabindex="0" ระบุว่าแถบเครื่องมือจะมีโฟกัสใน
ลำดับเอกสาร
พิจารณาข้อกำหนดทั้งหมดสำหรับตัวอย่างแถบเครื่องมือด้านล่าง
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
เมื่อเพิ่มบทบาท สถานะ และพร็อพเพอร์ตี้ WAI-ARIA ลงใน DOM ของตัวควบคุม Google Chrome จะสร้าง เหตุการณ์ที่เหมาะสมลงในโปรแกรมอ่านหน้าจอ เนื่องจากการสนับสนุน WAI-ARIA ยังอยู่ระหว่างการพัฒนา Google Chrome อาจไม่แจ้งเหตุการณ์สำหรับพร็อพเพอร์ตี้ WAI-ARIA ทุกรายการ และโปรแกรมอ่านหน้าจออาจไม่ รับรู้ถึงกิจกรรมทั้งหมดที่เกิดขึ้น
สำหรับบทแนะนำสั้นๆ เกี่ยวกับการเพิ่มการควบคุม WAI-ARIA ไปยังการควบคุมที่กำหนดเอง โปรดดู Dave Raggett's จาก WWW2010
โฟกัสที่การควบคุมที่กำหนดเอง
โฟกัสของแป้นพิมพ์เป็นองค์ประกอบสำคัญสำหรับผู้ใช้ที่ไปยังส่วนต่างๆ ของเว็บโดยไม่ต้องใช้เมาส์ ตรวจสอบว่าการดำเนินการและ ตัวควบคุมทิศทาง เช่น ปุ่ม ช่องรายการ และแถบเมนู สามารถรับโฟกัสของแป้นพิมพ์ได้
โดยค่าเริ่มต้น องค์ประกอบเดียวใน HTML DOM ที่สามารถรับโฟกัสของแป้นพิมพ์ได้คือ จุดยึด ปุ่ม
และการควบคุมแบบฟอร์ม อย่างไรก็ตาม การตั้งค่าแอตทริบิวต์ HTML tabIndex เป็น 0 จะวางองค์ประกอบ DOM ไว้ในส่วน
ลำดับแท็บเริ่มต้น ซึ่งทำให้ได้รับโฟกัสของแป้นพิมพ์
element.tabIndex = 0
element.focus();
การตั้งค่า tabIndex = -1 จะนำองค์ประกอบออกจากลำดับแท็บ แต่ยังคงอนุญาตให้องค์ประกอบทำได้
รับโฟกัสแป้นพิมพ์แบบเป็นโปรแกรม
รองรับการเข้าถึงแป้นพิมพ์
ส่วนขยายควรใช้ต่อได้ด้วยแป้นพิมพ์ ทำให้ผู้ใช้ที่ใช้เมาส์ไม่ได้และไม่ได้รับพลังงาน แต่เข้าถึงไม่ได้เลย
การนำทาง
ตรวจสอบว่าผู้ใช้สามารถไปยังส่วนต่างๆ ของส่วนขยายได้โดยไม่ต้องใช้เมาส์ ตรวจสอบว่าการใช้ป๊อปอัปเป็นการนำทางด้วยแป้นพิมพ์ ใช้แป้นพิมพ์ลัดของ Chrome เพื่อ เพื่อระบุว่าส่วนขยายนั้นไปยังส่วนต่างๆ ได้หรือไม่
ต้องมองเห็นได้ง่ายว่าส่วนใดของอินเทอร์เฟซที่มีโฟกัสของแป้นพิมพ์ มักจะเป็นโครงร่างโฟกัส เลื่อนไปทั่วอินเทอร์เฟซ แต่ถ้าใช้ CSS มากเกินไป โครงร่างอาจใช้งานไม่ได้หรือ คอนทราสต์ลดลง

![]()
ทางลัด
ในขณะที่กลยุทธ์การไปยังส่วนต่างๆ ด้วยแป้นพิมพ์ที่ใช้กันมากที่สุดคือการใช้ปุ่ม Tab เพื่อหมุนโฟกัส ผ่านอินเทอร์เฟซของส่วนขยาย ตัวเลือกอาจไม่ง่ายหรือมีประสิทธิภาพมากที่สุดเสมอไป
เครื่องจัดการแป้นพิมพ์ JavaScript แบบง่ายอาจมีลักษณะดังต่อไปนี้ สังเกตวิธีที่พร็อพเพอร์ตี้ WAI-ARIA
อัปเดต aria-activedescendant ตามข้อมูลจากผู้ใช้เพื่อแสดงแถบเครื่องมือที่ใช้งานอยู่ในปัจจุบัน
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
ส่วนขยายสามารถสร้างแป้นพิมพ์ลัดที่ชัดแจ้งไปยังองค์ประกอบ UI ของส่วนขยายที่สำคัญ เพื่อนำไปใช้ เพื่อใช้แป้นพิมพ์ลัดเหล่านี้ เชื่อมต่อ Listener เหตุการณ์แป้นพิมพ์กับตัวควบคุม แจ้งให้ผู้ใช้ทราบว่า โดยให้ในหน้าตัวเลือก
มอบเนื้อหาที่เข้าถึงได้
การมอบเนื้อหาที่เข้าถึงได้ง่ายเป็นสิ่งสำคัญสำหรับผู้ใช้ทุกคน หลักเกณฑ์หลายข้อต่อไปนี้อาจฟังดู คุ้นเคย เพราะเป็นแนวทางปฏิบัติที่ดีสำหรับเนื้อหาเว็บทั้งหมด
ข้อความ
ตัวเลือกแบบอักษรและขนาดข้อความจะส่งผลต่อความอ่านของเนื้อหาส่วนขยาย ผู้ใช้ที่มีปัญหาการมองเห็น อาจต้องเพิ่มขนาดข้อความของส่วนขยาย หากใช้แป้นพิมพ์ลัด ให้ตรวจสอบว่า จะรบกวนทางลัดการซูมที่มีอยู่ใน Chrome
ใช้การทดสอบ 200% เพื่อเป็นตัวบ่งชี้ความยืดหยุ่นของ UI ของส่วนขยาย ถ้าขนาดข้อความหรือ การซูมหน้าเว็บเพิ่มขึ้น 200% แล้วยังใช้งานได้อยู่ไหม
หลีกเลี่ยงการอบข้อความลงในรูปภาพ ผู้ใช้ไม่สามารถแก้ไขขนาดและโปรแกรมอ่านหน้าจอไม่สามารถ ตีความรูปภาพ ให้เลือกใช้แบบอักษรเว็บที่จัดรูปแบบแล้ว เช่น แบบตัวอักษรที่พบใน Google Font API แบบอักษรของเว็บสามารถปรับขนาดเป็นขนาดต่างๆ และผู้คนสามารถเข้าถึงได้โดยใช้หน้าจอ ผู้อ่าน
สี
สีพื้นหลังและสีข้อความในส่วนขยายควรตัดกันเพียงพอ ใช้ เครื่องมือตรวจสอบคอนทราสต์เพื่อทดสอบว่าสีพื้นหลังและพื้นหน้ามี คอนทราสต์ที่เหมาะสม
เมื่อจะประเมินคอนทราสต์ ให้ยืนยันว่าทุกส่วนของส่วนขยายที่ต้องใช้กราฟิกในการถ่ายทอด ข้อมูลนั้นมองเห็นได้อย่างชัดเจน เครื่องมือต่างๆ เช่น Coblis - ตาบอดสีสำหรับรูปภาพที่เฉพาะเจาะจง" เครื่องมือจำลองใช้เพื่อดูว่ารูปภาพมีลักษณะอย่างไรเมื่อมีการเปลี่ยนแปลงสีในรูปแบบต่างๆ
พิจารณานำเสนอธีมสีต่างๆ หรือให้ผู้ใช้ปรับแต่งสีได้ เพื่อสร้างคอนทราสต์ที่ดีขึ้น
เสียง
หากส่วนขยายอาศัยเสียงหรือวิดีโอในการสื่อสารข้อมูล ให้ตรวจสอบว่ามีคำบรรยายหรือ ก็พร้อมใช้งานได้ ดูหลักเกณฑ์ของโปรแกรมสื่อที่มีคำอธิบายและมีคำบรรยายสำหรับข้อมูลเพิ่มเติม เกี่ยวกับคำอธิบายภาพ
รูปภาพ
ระบุข้อความแสดงแทนที่ให้ข้อมูลสำหรับรูปภาพ
<img src="img.jpg" alt="The logo for the extension">
ใช้ข้อความแสดงแทนเพื่อระบุวัตถุประสงค์ของรูปภาพ ไม่ใช่คำอธิบายเนื้อหาตามตัวอักษร
รูปภาพ รูปภาพ Spacer หรือรูปภาพตกแต่งเพียงอย่างเดียวควรมีข้อความแสดงแทน "" ที่ว่างเปล่าหรือนำออก
จาก HTML ทั้งหมดและวางไว้ใน CSS
หากส่วนขยายต้องใช้ข้อความในรูปภาพ ให้ใส่ข้อความของรูปภาพไว้ในข้อความแสดงแทน แหล่งข้อมูลที่ดี ที่ต้องอ้างถึงคือบทความของ WebAIM เกี่ยวกับข้อความแสดงแทนที่เหมาะสม
ดูข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับการช่วยเหลือพิเศษใน Chrome โดยดูที่ช่อง A11ycasts และอ่าน ผ่านเอกสารทางเทคนิคเกี่ยวกับความสามารถเข้าถึงได้ง่ายของ Chromium

