ওভারভিউ
একটি DevTools এক্সটেনশন Chrome DevTools-এ কার্যকারিতা যোগ করে। এটি নতুন UI প্যানেল এবং সাইডবার যোগ করতে পারে, পরিদর্শন করা পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করতে পারে, নেটওয়ার্ক অনুরোধ সম্পর্কে তথ্য পেতে এবং আরও অনেক কিছু করতে পারে৷ বৈশিষ্ট্যযুক্ত DevTools এক্সটেনশনগুলি দেখুন। DevTools এক্সটেনশনগুলি DevTools-নির্দিষ্ট এক্সটেনশন API-এর একটি অতিরিক্ত সেট অ্যাক্সেস করতে পারে:
একটি DevTools এক্সটেনশন অন্য যেকোনো এক্সটেনশনের মতোই গঠন করা হয়: এতে একটি পটভূমি পৃষ্ঠা, বিষয়বস্তু স্ক্রিপ্ট এবং অন্যান্য আইটেম থাকতে পারে। এছাড়াও, প্রতিটি DevTools এক্সটেনশনের একটি DevTools পৃষ্ঠা রয়েছে, যেটিতে DevTools API-এ অ্যাক্সেস রয়েছে।

DevTools পৃষ্ঠা
প্রতিবার একটি DevTools উইন্ডো খোলার সময় এক্সটেনশনের DevTools পৃষ্ঠার একটি উদাহরণ তৈরি করা হয়। DevTools পৃষ্ঠাটি DevTools উইন্ডোর আজীবনের জন্য বিদ্যমান। DevTools পৃষ্ঠার DevTools API এবং এক্সটেনশন API-এর একটি সীমিত সেট অ্যাক্সেস আছে। বিশেষভাবে, DevTools পৃষ্ঠাটি করতে পারে:
-
devtools.panelsAPI ব্যবহার করে প্যানেল তৈরি করুন এবং ইন্টারঅ্যাক্ট করুন। -
devtools.inspectedWindowAPIs ব্যবহার করে পরিদর্শিত উইন্ডো সম্পর্কে তথ্য পান এবং পরিদর্শন করা উইন্ডোতে কোড মূল্যায়ন করুন। -
devtools.networkAPI ব্যবহার করে নেটওয়ার্ক অনুরোধ সম্পর্কে তথ্য পান।
DevTools পৃষ্ঠাটি বেশিরভাগ এক্সটেনশন API সরাসরি ব্যবহার করতে পারে না। এটির extension এবং runtime API-এর একই উপসেটে অ্যাক্সেস রয়েছে যা একটি সামগ্রী স্ক্রিপ্টের অ্যাক্সেস রয়েছে। একটি বিষয়বস্তুর স্ক্রিপ্টের মতো, একটি DevTools পৃষ্ঠা মেসেজ পাসিং ব্যবহার করে ব্যাকগ্রাউন্ড পৃষ্ঠার সাথে যোগাযোগ করতে পারে। একটি উদাহরণের জন্য, একটি বিষয়বস্তুর স্ক্রিপ্ট ইনজেক্ট করা দেখুন।
একটি DevTools এক্সটেনশন তৈরি করা হচ্ছে
আপনার এক্সটেনশনের জন্য একটি DevTools পৃষ্ঠা তৈরি করতে, এক্সটেনশন ম্যানিফেস্টে devtools_page ক্ষেত্র যোগ করুন:
{
"name": ...
"version": "1.0",
"minimum_chrome_version": "10.0",
"devtools_page": "devtools.html",
...
}
আপনার এক্সটেনশনের ম্যানিফেস্টে নির্দিষ্ট করা devtools_page এর একটি উদাহরণ খোলা প্রতিটি DevTools উইন্ডোর জন্য তৈরি করা হয়। পৃষ্ঠাটি devtools.panels API ব্যবহার করে DevTools উইন্ডোতে প্যানেল এবং সাইডবার হিসাবে অন্যান্য এক্সটেনশন পৃষ্ঠাগুলি যোগ করতে পারে।
chrome.devtools.* API মডিউলগুলি শুধুমাত্র DevTools উইন্ডোর মধ্যে লোড করা পৃষ্ঠাগুলিতে উপলব্ধ৷ বিষয়বস্তু স্ক্রিপ্ট এবং অন্যান্য এক্সটেনশন পৃষ্ঠাগুলিতে এই APIগুলি নেই৷ সুতরাং, APIগুলি শুধুমাত্র DevTools উইন্ডোর জীবনকালের মাধ্যমে উপলব্ধ।
এছাড়াও কিছু DevTools API আছে যা এখনও পরীক্ষামূলক। পরীক্ষামূলক API-এর তালিকার জন্য chrome.experimental.* APIগুলি পড়ুন এবং সেগুলি কীভাবে ব্যবহার করবেন তার নির্দেশিকা।
DevTools UI উপাদান: প্যানেল এবং সাইডবার প্যান
সাধারণ এক্সটেনশন UI উপাদানগুলি ছাড়াও, যেমন ব্রাউজার অ্যাকশন, প্রসঙ্গ মেনু এবং পপআপ, একটি DevTools এক্সটেনশন DevTools উইন্ডোতে UI উপাদান যোগ করতে পারে:
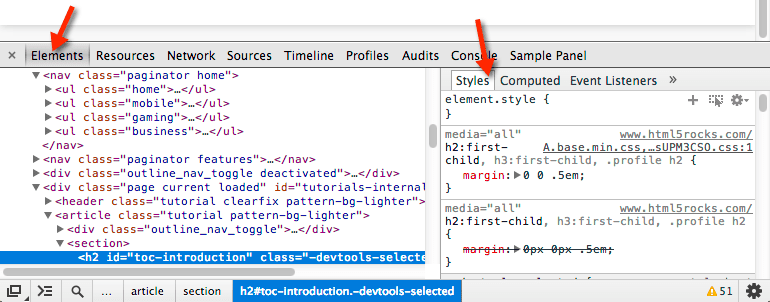
- একটি প্যানেল হল একটি শীর্ষ-স্তরের ট্যাব, যেমন উপাদান, উত্স এবং নেটওয়ার্ক প্যানেল৷
- একটি সাইডবার ফলক একটি প্যানেলের সাথে সম্পর্কিত সম্পূরক UI উপস্থাপন করে। এলিমেন্টস প্যানেলে স্টাইল, কম্পিউটেড স্টাইল এবং ইভেন্ট লিসেনার প্যানগুলি সাইডবার প্যানের উদাহরণ। (মনে রাখবেন যে সাইডবার প্যানগুলির উপস্থিতি চিত্রের সাথে নাও মিলতে পারে, আপনি Chrome এর যে সংস্করণটি ব্যবহার করছেন তার উপর নির্ভর করে এবং DevTools উইন্ডোটি কোথায় ডক করা হয়েছে৷)

প্রতিটি প্যানেল তার নিজস্ব HTML ফাইল, যা অন্যান্য সংস্থান (জাভাস্ক্রিপ্ট, সিএসএস, ছবি এবং আরও) অন্তর্ভুক্ত করতে পারে। একটি মৌলিক প্যানেল তৈরি করা এই মত দেখায়:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
একটি প্যানেল বা সাইডবার প্যানে কার্যকর করা JavaScript-এ DevTools পৃষ্ঠার মতো একই API-এ অ্যাক্সেস আছে।
এলিমেন্টস প্যানেলের জন্য একটি মৌলিক সাইডবার প্যান তৈরি করা এইরকম দেখাচ্ছে:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
একটি সাইডবার ফলকে সামগ্রী প্রদর্শন করার বিভিন্ন উপায় রয়েছে:
- HTML বিষয়বস্তু। ফলকটিতে প্রদর্শনের জন্য একটি HTML পৃষ্ঠা নির্দিষ্ট করতে
setPageকল করুন। - JSON ডেটা।
setObjectএকটি JSON অবজেক্ট পাস করুন। - জাভাস্ক্রিপ্ট এক্সপ্রেশন।
setExpressionএকটি এক্সপ্রেশন পাস করুন। DevTools পরিদর্শন করা পৃষ্ঠার প্রেক্ষাপটে অভিব্যক্তি মূল্যায়ন করে এবং রিটার্ন মান প্রদর্শন করে।
setObject এবং setExpression উভয়ের জন্য, ফলকটি মানটি প্রদর্শন করে যেমনটি DevTools কনসোলে প্রদর্শিত হবে। যাইহোক, setExpression আপনাকে DOM উপাদান এবং নির্বিচারে জাভাস্ক্রিপ্ট অবজেক্ট প্রদর্শন করতে দেয়, যখন setObject শুধুমাত্র JSON অবজেক্ট সমর্থন করে।
এক্সটেনশন উপাদান মধ্যে যোগাযোগ
নিম্নলিখিত বিভাগগুলি একটি DevTools এক্সটেনশনের বিভিন্ন উপাদানগুলির মধ্যে যোগাযোগের জন্য কিছু সাধারণ পরিস্থিতি বর্ণনা করে৷
একটি বিষয়বস্তু স্ক্রিপ্ট ইনজেকশনের
DevTools পৃষ্ঠা সরাসরি tabs.executeScript কল করতে পারে না। DevTools পৃষ্ঠা থেকে একটি বিষয়বস্তু স্ক্রিপ্ট ইনজেক্ট করতে, আপনাকে অবশ্যই inspectedWindow.tabId প্রপার্টি ব্যবহার করে পরিদর্শন করা উইন্ডোর ট্যাবের আইডি পুনরুদ্ধার করতে হবে এবং ব্যাকগ্রাউন্ড পৃষ্ঠায় একটি বার্তা পাঠাতে হবে। ব্যাকগ্রাউন্ড পেজ থেকে, স্ক্রিপ্টটি ইনজেক্ট করতে tabs.executeScript কল করুন।
নিম্নলিখিত কোড স্নিপেটগুলি দেখায় কিভাবে executeScript ব্যবহার করে একটি বিষয়বস্তু স্ক্রিপ্ট ইনজেকশন করতে হয়।
// DevTools page -- devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
backgroundPageConnection.onMessage.addListener(function (message) {
// Handle responses from the background page, if any
});
// Relay the tab ID to the background page
chrome.runtime.sendMessage({
tabId: chrome.devtools.inspectedWindow.tabId,
scriptToInject: "content_script.js"
});
পটভূমি পৃষ্ঠার জন্য কোড:
// Background page -- background.js
chrome.runtime.onConnect.addListener(function(devToolsConnection) {
// assign the listener function to a variable so we can remove it later
var devToolsListener = function(message, sender, sendResponse) {
// Inject a content script into the identified tab
chrome.tabs.executeScript(message.tabId,
{ file: message.scriptToInject });
}
// add the listener
devToolsConnection.onMessage.addListener(devToolsListener);
devToolsConnection.onDisconnect.addListener(function() {
devToolsConnection.onMessage.removeListener(devToolsListener);
});
});
পরিদর্শন করা উইন্ডোতে জাভাস্ক্রিপ্ট মূল্যায়ন করা হচ্ছে
পরিদর্শন করা পৃষ্ঠার প্রেক্ষাপটে জাভাস্ক্রিপ্ট কোড চালানোর জন্য আপনি inspectedWindow.eval পদ্ধতি ব্যবহার করতে পারেন। আপনি একটি DevTools পৃষ্ঠা, প্যানেল বা সাইডবার ফলক থেকে eval পদ্ধতি চালু করতে পারেন।
ডিফল্টরূপে, পৃষ্ঠার প্রধান ফ্রেমের প্রসঙ্গে অভিব্যক্তি মূল্যায়ন করা হয়। এখন, আপনি হয়তো DevTools কমান্ডলাইন API বৈশিষ্ট্যগুলির সাথে পরিচিত হতে পারেন যেমন উপাদান পরিদর্শন ( inspect(elem) ), ব্রেকিং অন ফাংশন ( debug(fn) ), ক্লিপবোর্ডে অনুলিপি করা ( copy() ) এবং আরও অনেক কিছু। inspectedWindow.eval() DevTools কনসোলে টাইপ করা কোডের মতো একই স্ক্রিপ্ট এক্সিকিউশন প্রসঙ্গ এবং বিকল্পগুলি ব্যবহার করে, যা eval-এর মধ্যে এই APIগুলিতে অ্যাক্সেসের অনুমতি দেয়৷ উদাহরণস্বরূপ, SOAK এটি একটি উপাদান পরিদর্শনের জন্য ব্যবহার করে:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script[data-soak=main]')[0])",
function(result, isException) { }
);
বিকল্পভাবে, কন্টেন্ট স্ক্রিপ্টের মতো একই প্রসঙ্গে অভিব্যক্তি মূল্যায়ন করতে inspectedWindow.eval() এর জন্য useContentScriptContext: true বিকল্পটি ব্যবহার করুন। useContentScriptContext: true এর সাথে eval কল করা: true কোনো বিষয়বস্তু স্ক্রিপ্ট প্রসঙ্গ তৈরি করে না, তাই eval কল করার আগে আপনাকে অবশ্যই একটি প্রসঙ্গ স্ক্রিপ্ট লোড করতে হবে, হয় executeScript কল করে অথবা manifest.json ফাইলে একটি বিষয়বস্তু স্ক্রিপ্ট নির্দিষ্ট করে।
একবার প্রসঙ্গ স্ক্রিপ্ট প্রসঙ্গ উপস্থিত হলে, আপনি অতিরিক্ত সামগ্রী স্ক্রিপ্ট ইনজেক্ট করতে এই বিকল্পটি ব্যবহার করতে পারেন।
সঠিক প্রসঙ্গে ব্যবহার করা হলে eval পদ্ধতি শক্তিশালী এবং অনুপযুক্তভাবে ব্যবহার করা হলে বিপজ্জনক। পরিদর্শন করা পৃষ্ঠার জাভাস্ক্রিপ্ট প্রসঙ্গে অ্যাক্সেসের প্রয়োজন না হলে tabs.executeScript পদ্ধতি ব্যবহার করুন। বিস্তারিত সতর্কতা এবং দুটি পদ্ধতির তুলনার জন্য, inspectedWindow দেখুন।
একটি বিষয়বস্তু স্ক্রিপ্টে নির্বাচিত উপাদান পাস করা
কন্টেন্ট স্ক্রিপ্টের বর্তমান নির্বাচিত উপাদানে সরাসরি অ্যাক্সেস নেই। যাইহোক, আপনি inspectedWindow.eval ব্যবহার করে যে কোডটি চালান তার DevTools কনসোল এবং কমান্ড-লাইন API-এ অ্যাক্সেস রয়েছে। উদাহরণস্বরূপ, মূল্যায়ন করা কোডে আপনি নির্বাচিত উপাদান অ্যাক্সেস করতে $0 ব্যবহার করতে পারেন।
একটি বিষয়বস্তু স্ক্রিপ্টে নির্বাচিত উপাদান পাস করতে:
- বিষয়বস্তু স্ক্রিপ্টে একটি পদ্ধতি তৈরি করুন যা নির্বাচিত উপাদানটিকে একটি যুক্তি হিসাবে নেয়।
-
useContentScriptContext: trueবিকল্পের সাথেinspectedWindow.evalব্যবহার করে DevTools পৃষ্ঠা থেকে পদ্ধতিটি কল করুন।
আপনার কন্টেন্ট স্ক্রিপ্টের কোড এইরকম কিছু দেখতে পারে:
function setSelectedElement(el) {
// do something with the selected element
}
DevTools পৃষ্ঠা থেকে এই পদ্ধতিটি চালু করুন:
chrome.devtools.inspectedWindow.eval("setSelectedElement($0)",
{ useContentScriptContext: true });
useContentScriptContext: true বিকল্পটি নির্দিষ্ট করে যে অভিব্যক্তিটিকে অবশ্যই বিষয়বস্তু স্ক্রিপ্টের মতো একই প্রসঙ্গে মূল্যায়ন করতে হবে, যাতে এটি setSelectedElement পদ্ধতিতে অ্যাক্সেস করতে পারে।
একটি রেফারেন্স প্যানেলের window পাওয়া যাচ্ছে
একটি devtools প্যানেল থেকে postMessage করতে, আপনার window অবজেক্টের একটি রেফারেন্স প্রয়োজন হবে। panel.onShown ইভেন্ট হ্যান্ডলার থেকে একটি প্যানেলের iframe উইন্ডো পান:
onShown.addListener(function callback)
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
কন্টেন্ট স্ক্রিপ্ট থেকে DevTools পৃষ্ঠায় বার্তা পাঠানো
DevTools পৃষ্ঠা এবং বিষয়বস্তু স্ক্রিপ্টের মধ্যে বার্তা পাঠানো হচ্ছে পরোক্ষ, ব্যাকগ্রাউন্ড পৃষ্ঠার মাধ্যমে।
একটি বিষয়বস্তু স্ক্রিপ্টে একটি বার্তা পাঠানোর সময়, ব্যাকগ্রাউন্ড পৃষ্ঠাটি tabs.sendMessage পদ্ধতি ব্যবহার করতে পারে, যা একটি নির্দিষ্ট ট্যাবে বিষয়বস্তু স্ক্রিপ্টগুলিতে একটি বার্তা নির্দেশ করে, যেমনটি একটি বিষয়বস্তু স্ক্রিপ্ট ইনজেকশনে দেখানো হয়েছে৷
একটি বিষয়বস্তু স্ক্রিপ্ট থেকে একটি বার্তা পাঠানোর সময়, বর্তমান ট্যাবের সাথে যুক্ত সঠিক DevTools পৃষ্ঠার উদাহরণে একটি বার্তা বিতরণ করার জন্য কোনও প্রস্তুত পদ্ধতি নেই৷ একটি সমাধান হিসাবে, আপনি DevTools পৃষ্ঠাটি ব্যাকগ্রাউন্ড পৃষ্ঠার সাথে একটি দীর্ঘস্থায়ী সংযোগ স্থাপন করতে পারেন এবং ব্যাকগ্রাউন্ড পৃষ্ঠাটি সংযোগের জন্য ট্যাব আইডিগুলির একটি মানচিত্র রাখতে পারেন, যাতে এটি প্রতিটি বার্তাকে সঠিক সংযোগে রুট করতে পারে৷
// background.js
var connections = {};
chrome.runtime.onConnect.addListener(function (port) {
var extensionListener = function (message, sender, sendResponse) {
// The original connection event doesn't include the tab ID of the
// DevTools page, so we need to send it explicitly.
if (message.name == "init") {
connections[message.tabId] = port;
return;
}
// other message handling
}
// Listen to messages sent from the DevTools page
port.onMessage.addListener(extensionListener);
port.onDisconnect.addListener(function(port) {
port.onMessage.removeListener(extensionListener);
var tabs = Object.keys(connections);
for (var i=0, len=tabs.length; i < len; i++) {
if (connections[tabs[i]] == port) {
delete connections[tabs[i]]
break;
}
}
});
});
// Receive message from content script and relay to the devTools page for the
// current tab
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
// Messages from content scripts should have sender.tab set
if (sender.tab) {
var tabId = sender.tab.id;
if (tabId in connections) {
connections[tabId].postMessage(request);
} else {
console.log("Tab not found in connection list.");
}
} else {
console.log("sender.tab not defined.");
}
return true;
});
DevTools পৃষ্ঠা (বা প্যানেল বা সাইডবার ফলক) এইভাবে সংযোগ স্থাপন করে:
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "panel"
});
backgroundPageConnection.postMessage({
name: 'init',
tabId: chrome.devtools.inspectedWindow.tabId
});
ইনজেকশন করা স্ক্রিপ্ট থেকে DevTools পৃষ্ঠায় বার্তা পাঠানো
যদিও উপরের সমাধানটি বিষয়বস্তু স্ক্রিপ্টের জন্য কাজ করে, কোড যা সরাসরি পৃষ্ঠায় প্রবেশ করানো হয় (যেমন একটি <script> ট্যাগ যুক্ত করার মাধ্যমে বা inspectedWindow.eval এর মাধ্যমে) একটি ভিন্ন কৌশল প্রয়োজন। এই প্রসঙ্গে, runtime.sendMessage প্রত্যাশিতভাবে ব্যাকগ্রাউন্ড স্ক্রিপ্টে বার্তা পাঠাবে না।
একটি সমাধান হিসাবে, আপনি একটি বিষয়বস্তু স্ক্রিপ্টের সাথে আপনার ইনজেকশন করা স্ক্রিপ্টকে একত্রিত করতে পারেন যা একটি মধ্যস্থতাকারী হিসাবে কাজ করে৷ কন্টেন্ট স্ক্রিপ্টে বার্তা পাঠাতে, আপনি window.postMessage API ব্যবহার করতে পারেন। পূর্ববর্তী বিভাগ থেকে পটভূমি স্ক্রিপ্ট অনুমান করে এখানে একটি উদাহরণ:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours
if (typeof message !== 'object' || message === null ||
!message.source === 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
আপনার বার্তাটি এখন ইনজেকশন করা স্ক্রিপ্ট থেকে, বিষয়বস্তু স্ক্রিপ্টে, ব্যাকগ্রাউন্ড স্ক্রিপ্টে এবং অবশেষে DevTools পৃষ্ঠায় প্রবাহিত হবে।
আপনি এখানে দুটি বিকল্প বার্তা পাস করার কৌশলও বিবেচনা করতে পারেন।
DevTools কখন খোলে এবং বন্ধ হয় তা শনাক্ত করা হচ্ছে
আপনার এক্সটেনশনের প্রয়োজন হলে DevTools উইন্ডো খোলা আছে কিনা তা ট্র্যাক করতে, আপনি পটভূমি পৃষ্ঠায় একটি onConnect শ্রোতা যোগ করতে পারেন এবং DevTools পৃষ্ঠা থেকে সংযোগ কল করতে পারেন। যেহেতু প্রতিটি ট্যাবের নিজস্ব DevTools উইন্ডো খোলা থাকতে পারে, আপনি একাধিক সংযোগ ইভেন্ট পেতে পারেন। কোনও DevTools উইন্ডো খোলা আছে কিনা তা ট্র্যাক করতে, আপনাকে নীচে দেখানো হিসাবে সংযোগ এবং সংযোগ বিচ্ছিন্ন ইভেন্টগুলি গণনা করতে হবে:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
DevTools পৃষ্ঠাটি এইরকম একটি সংযোগ তৈরি করে:
// devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
DevTools এক্সটেনশন উদাহরণ
এই DevTools এক্সটেনশন উদাহরণগুলির উৎস ব্রাউজ করুন:
- পলিমার ডেভটুলস এক্সটেনশন - কাস্টম প্যানেলে ফেরত পাঠানোর জন্য DOM/JS স্টেট জিজ্ঞাসা করতে হোস্ট পৃষ্ঠায় চলমান অনেক সাহায্যকারী ব্যবহার করে।
- রিঅ্যাক্ট DevTools এক্সটেনশন - DevTools UI উপাদান পুনঃব্যবহার করতে Blink-এর একটি সাবমডিউল ব্যবহার করে।
- এমবার ইন্সপেক্টর - ক্রোম এবং ফায়ারফক্স উভয়ের জন্য অ্যাডাপ্টারের সাথে শেয়ার করা এক্সটেনশন কোর।
- Coquette-inspect - হোস্ট পৃষ্ঠায় ইনজেকশন করা একটি ডিবাগিং এজেন্ট সহ একটি পরিষ্কার প্রতিক্রিয়া-ভিত্তিক এক্সটেনশন।
- আমাদের DevTools এক্সটেনশন গ্যালারি এবং নমুনা এক্সটেনশনগুলিতে ইনস্টল করার, চেষ্টা করে দেখার এবং শিখতে আরও সার্থক অ্যাপ রয়েছে৷
আরও তথ্য
এক্সটেনশনগুলি ব্যবহার করতে পারে এমন স্ট্যান্ডার্ড APIগুলির তথ্যের জন্য, chrome দেখুন৷* API এবং ওয়েব APIগুলি ৷
আমাদের প্রতিক্রিয়া দিন! আপনার মন্তব্য এবং পরামর্শ আমাদের API উন্নত করতে সাহায্য করে.
উদাহরণ
আপনি স্যাম্পলে DevTools API ব্যবহার করে এমন উদাহরণ খুঁজে পেতে পারেন।

