Rozszerzenia mogą korzystać z tych samych korzyści w zakresie debugowania, które są dostępne w Narzędziach deweloperskich w Chrome w przypadku stron internetowych ale mają wyjątkowe właściwości. Aby zostać głównym debugerem rozszerzeń, musisz mieć: zrozumienia tych zachowań, współdziałania komponentów rozszerzeń i ich miejsc robaki. Ten samouczek przedstawia programistom podstawowe informacje o rozszerzeniach do debugowania.
Znajdź dzienniki
Rozszerzenia składają się z wielu różnych komponentów, które są indywidualnie odpowiedzialności. Tutaj możesz pobrać uszkodzone rozszerzenie, aby rozpocząć znajdowanie dzienników błędów różnych komponentów rozszerzenia.
Skrypt tła
Otwórz stronę zarządzania rozszerzeniami do Chrome (chrome://extensions) i włącz tryb programisty
jest włączone. Kliknij przycisk Wczytaj rozpakowane i wybierz uszkodzony katalog rozszerzeń. Po
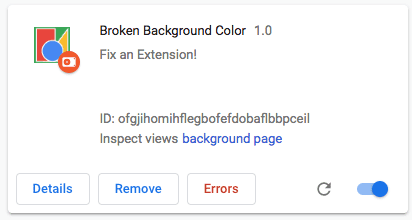
gdy rozszerzenie zostało wczytane, powinny mieć 3 przyciski: Szczegóły, Usuń oraz Błędy na czerwono.
liter.

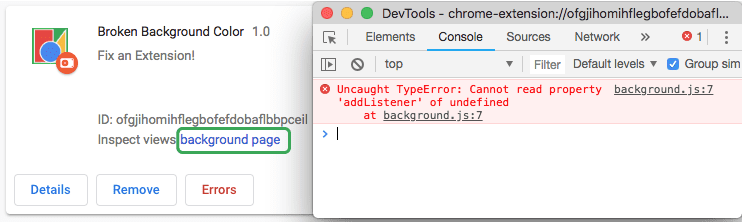
Kliknij przycisk Błędy, aby wyświetlić dziennik błędów. System rozszerzeń wykrył problem w skrypt działający w tle.
Uncaught TypeError: Cannot read property 'addListener' of undefined

Panel Narzędzi deweloperskich w Chrome można też otworzyć dla skryptu działającego w tle, wybierając niebieski link obok opcji Sprawdź widoki.

Wróć do kodu.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Skrypt działający w tle próbuje nasłuchiwać zdarzenia onInstalled, ale właściwość
wymaga wielkich liter „I”. zaktualizować kod tak, aby zawierał prawidłowe połączenie, kliknij przycisk Wyczyść,
wszystko w prawym górnym rogu, a następnie ponownie załaduj rozszerzenie.
Wyskakujące okienko
Po prawidłowym zainicjowaniu rozszerzenia można przetestować pozostałe komponenty. Odśwież tę stronę lub otwórz nową kartę i przejdź na dowolną stronę w witrynie developer.chrome.com, otwórz wyskakujące okienko i kliknij zielony do kwadratu. I... nic się nie dzieje.
Wróć na stronę zarządzania rozszerzeniami. Znowu pojawił się przycisk Błędy. Kliknij go, aby: wyświetli nowy dziennik.
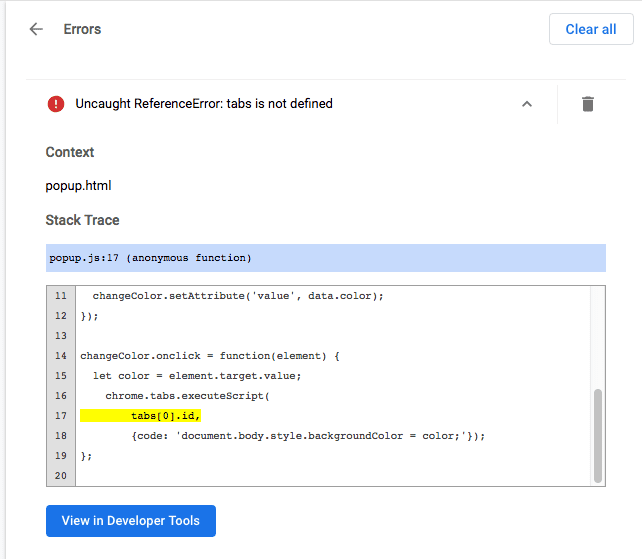
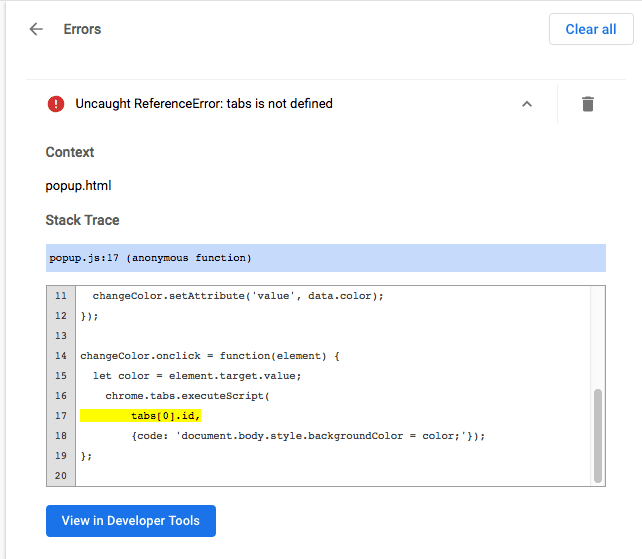
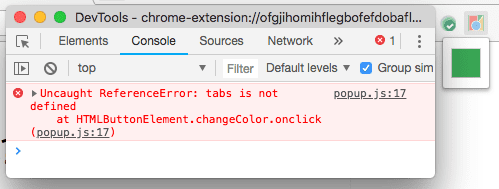
Uncaught ReferenceError: tabs is not defined

Błędy w wyskakujących okienkach można też wyświetlić, sprawdzając wyskakujące okienko.

Błąd tabs is undefined informuje, że rozszerzenie nie wie, gdzie wstawić skrypt treści.
Możesz to poprawić, wywołując metodę tabs.query(), a następnie wybierając aktywną kartę.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
Zaktualizuj kod, kliknij przycisk Wyczyść wszystko w prawym górnym rogu i załaduj ponownie .
Skrypt treści
Odśwież stronę, otwórz wyskakujące okienko i kliknij zielone pole. No i... nie. W tle zmienił kolor! Wróć na stronę zarządzania rozszerzeniami – nie będzie żadnych błędów Przycisk Jego prawdopodobną przyczyną jest skrypt treści, który działa w obrębie strony internetowej.
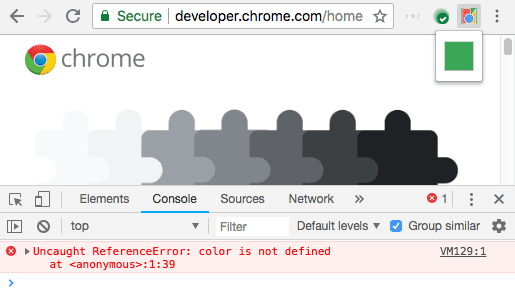
Otwórz panel Narzędzi deweloperskich na stronie internetowej, którą rozszerzenie próbuje zmienić.

Rozszerzenia będą rejestrowane tylko błędy czasu działania oraz błędy console.warning i console.error
Strona zarządzania.
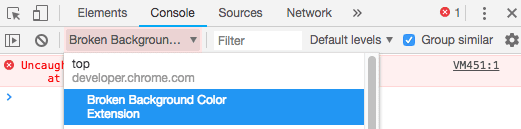
Aby użyć Narzędzi deweloperskich ze skryptu treści, kliknij strzałkę w dół obok opcji góra i wybierz z takim rozszerzeniem.

Komunikat o błędzie informuje, że element color nie jest zdefiniowany. Rozszerzenie nie może prawidłowo przekazywać zmiennej.
Popraw wstawiony skrypt tak, aby przekazywał zmienną koloru do kodu.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
Karty rozszerzeń
dzienniki dotyczące stron rozszerzeń wyświetlanych jako karty, takich jak strony z zastępowaniem i opcje na całą stronę; znajdziesz w konsoli strony internetowej oraz na stronie zarządzania rozszerzeniami.
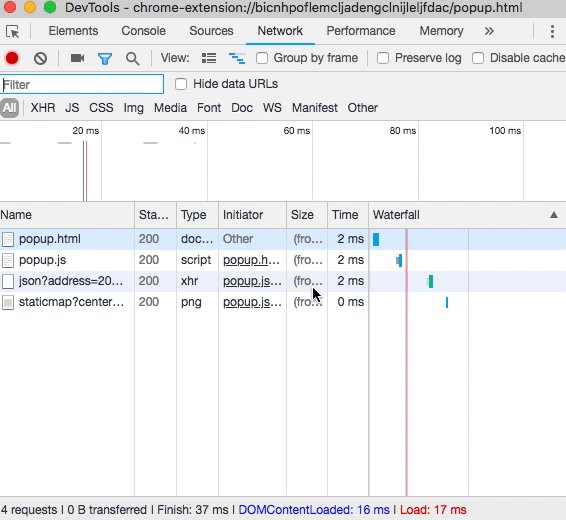
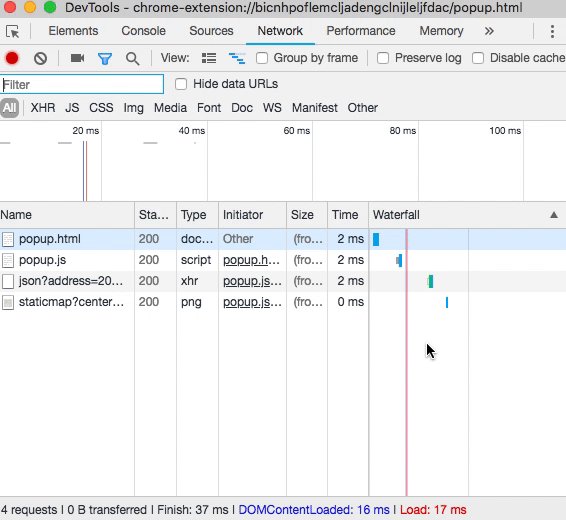
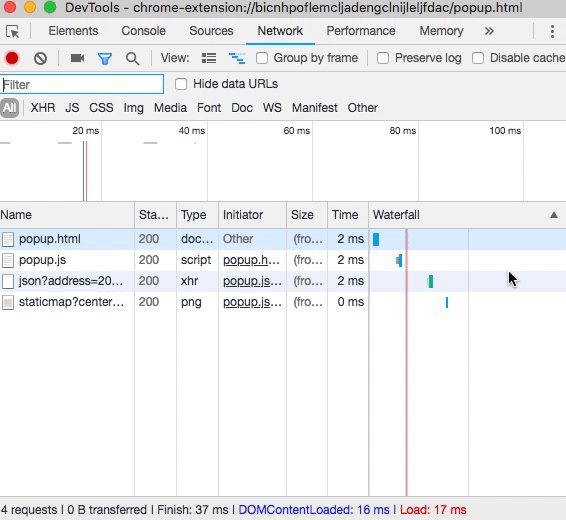
Monitorowanie żądań sieciowych
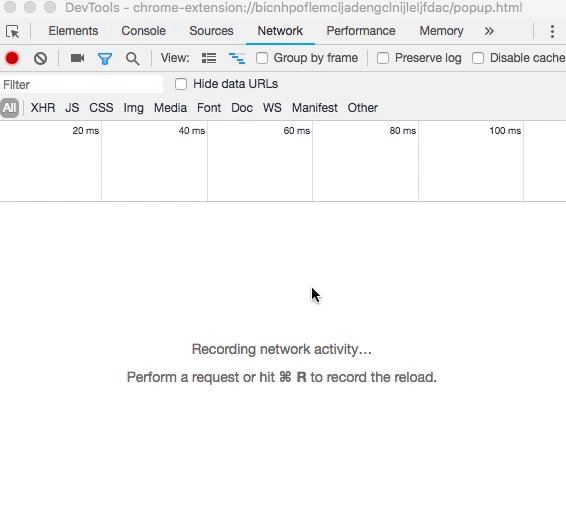
Wyskakujące okienko często wysyła wszystkie wymagane żądania sieciowe, jeszcze zanim będzie najszybszym mogą otwierać Narzędzia deweloperskie. Aby wyświetlić te żądania, odśwież panel w panelu sieci. Będzie załaduj ponownie wyskakujące okienko, nie zamykając panelu Narzędzi deweloperskich.

Deklarowanie uprawnień
Chociaż rozszerzenia mają podobne możliwości jak strony internetowe, często potrzebują uprawnień do korzystania takie jak pliki cookie, miejsce na dane i międzyźródłowy kod XMLHttpRequsts. Zapoznaj się z artykuł o uprawnieniach i dostępne interfejsy API Chrome, aby sprawdzić, czy rozszerzenie żąda z odpowiednimi uprawnieniami w pliku manifestu.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Dalsze kroki
Więcej informacji o debugowaniu rozszerzeń znajdziesz w artykule Developing and Debugging (Programowanie i debugowanie). Więcej informacji o Chrome Devtools w dokumentacji.

