এক্সটেনশন ইউজার ইন্টারফেসটি উদ্দেশ্যমূলক এবং ন্যূনতম হওয়া উচিত। এক্সটেনশনের মতোই, UI এর থেকে বিভ্রান্ত না হয়ে ব্রাউজিং অভিজ্ঞতা কাস্টমাইজ বা উন্নত করা উচিত।
এই গাইড প্রয়োজনীয় এবং ঐচ্ছিক ইউজার ইন্টারফেস বৈশিষ্ট্যগুলি অন্বেষণ করে। কিভাবে এবং কখন একটি এক্সটেনশনের মধ্যে বিভিন্ন UI উপাদান প্রয়োগ করতে হবে তা বোঝার জন্য এটি ব্যবহার করুন।
সমস্ত পৃষ্ঠায় এক্সটেনশন সক্রিয় করুন
একটি ব্রাউজার_অ্যাকশন ব্যবহার করুন যখন একটি এক্সটেনশনের বৈশিষ্ট্যগুলি বেশিরভাগ পরিস্থিতিতে কার্যকরী হয়৷
ব্রাউজার অ্যাকশন নিবন্ধন করুন
"browser_action" ক্ষেত্রটি ম্যানিফেস্টে নিবন্ধিত।
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
"browser_action" ঘোষণা করা আইকনটিকে রঙিন রাখে, এটি নির্দেশ করে যে এক্সটেনশনটি ব্যবহারকারীদের জন্য উপলব্ধ।
একটি ব্যাজ যোগ করুন
ব্যাজ ব্রাউজার আইকনের উপরে চারটি অক্ষর সহ একটি রঙিন ব্যানার প্রদর্শন করে। এগুলি শুধুমাত্র সেই এক্সটেনশনগুলির দ্বারা ব্যবহার করা যেতে পারে যা তাদের ম্যানিফেস্টে "browser_action" ঘোষণা করে৷
এক্সটেনশনের অবস্থা নির্দেশ করতে ব্যাজ ব্যবহার করুন। ড্রিঙ্ক ওয়াটার ইভেন্টের নমুনা "চালু" সহ একটি ব্যাজ প্রদর্শন করে যাতে ব্যবহারকারীরা সফলভাবে একটি অ্যালার্ম সেট করেছেন এবং এক্সটেনশন নিষ্ক্রিয় থাকলে কিছুই প্রদর্শন করে না৷


chrome.browserAction.setBadgeText কল করে ব্যাজের পাঠ্য এবং chrome.browserAction.setBadgeBackgroundColor কল করে ব্যানারের রঙ সেট করুন।
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
নির্বাচিত পৃষ্ঠাগুলিতে এক্সটেনশন সক্রিয় করুন
একটি এক্সটেনশনের বৈশিষ্ট্য শুধুমাত্র সংজ্ঞায়িত পরিস্থিতিতে উপলব্ধ হলে page_action ব্যবহার করুন৷
পেজ অ্যাকশন ঘোষণা করুন
"page_action" ক্ষেত্রটি ম্যানিফেস্টে নিবন্ধিত।
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
"page_action" ঘোষণা করা আইকনটিকে তখনই রঙিন করবে যখন এক্সটেনশনটি ব্যবহারকারীদের জন্য উপলব্ধ হবে, অন্যথায় এটি গ্রেস্কেলে প্রদর্শিত হবে।
![]()
![]()
এক্সটেনশন সক্রিয় করার নিয়ম সংজ্ঞায়িত করুন
ব্যাকগ্রাউন্ড স্ক্রিপ্টে runtime.onInstalled শ্রোতাদের অধীনে chrome.declarativeContent কল করে এক্সটেনশনটি কখন ব্যবহারযোগ্য হয় তার নিয়মগুলি সংজ্ঞায়িত করুন৷ URL নমুনা এক্সটেনশন দ্বারা পৃষ্ঠা ক্রিয়া একটি শর্ত সেট করে যে url-এ অবশ্যই একটি 'g' অন্তর্ভুক্ত করতে হবে। শর্ত পূরণ করা হলে, এক্সটেনশনটি declarativeContent.ShowPageAction() কল করে।
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
এক্সটেনশন সক্রিয় বা নিষ্ক্রিয় করুন
"page_action" ব্যবহার করে এক্সটেনশনগুলি pageAction.show এবং pageAction.hide এ কল করে গতিশীলভাবে সক্রিয় এবং নিষ্ক্রিয় করতে পারে।
Mappy নমুনা এক্সটেনশন একটি ঠিকানার জন্য একটি ওয়েব পৃষ্ঠা স্ক্যান করে এবং পপআপে একটি স্ট্যাটিক মানচিত্রে এর অবস্থান দেখায়৷ যেহেতু এক্সটেনশনটি পৃষ্ঠার বিষয়বস্তুর উপর নির্ভরশীল, এটি কোন পৃষ্ঠাগুলি প্রাসঙ্গিক হবে তা অনুমান করার নিয়ম ঘোষণা করতে পারে না৷ পরিবর্তে, যদি একটি পৃষ্ঠায় একটি ঠিকানা পাওয়া যায় তবে এটি আইকনটিকে রঙিন করতে pageAction.show কল করে এবং সেই ট্যাবে এক্সটেনশনটি ব্যবহারযোগ্য বলে সংকেত দেয়।
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
এক্সটেনশন আইকন প্রদান করুন
এক্সটেনশনগুলির প্রতিনিধিত্ব করার জন্য কমপক্ষে একটি আইকন প্রয়োজন৷ PNG ফরম্যাটে আইকনগুলি সেরা ভিজ্যুয়াল ফলাফলের জন্য প্রদান করুন, যদিও BMP, GIF, ICO, এবং JPEG সহ ওয়েবকিট দ্বারা সমর্থিত যেকোন ফর্ম্যাট গৃহীত হয়।
টুলবার আইকন নির্ধারণ করুন
টুলবারের নির্দিষ্ট আইকনগুলি ম্যানিফেস্টে browser_action বা page_action অধীনে "default_icon" ক্ষেত্রে নিবন্ধিত হয়। একাধিক মাপ সহ 16-ডিপ স্পেসের জন্য স্কেল করতে উৎসাহিত করা হয়। সর্বনিম্ন, 16x16 এবং 32x32 আকারের সুপারিশ করা হয়।
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
সমস্ত আইকন বর্গাকার হওয়া উচিত নয়তো সেগুলি বিকৃত হতে পারে৷ যদি কোনো আইকন সরবরাহ না করা হয়, Chrome টুলবারে একটি জেনেরিক যোগ করবে।
অতিরিক্ত আইকন তৈরি করুন এবং নিবন্ধন করুন
টুলবারের বাইরে ব্যবহারের জন্য নিম্নলিখিত আকারে অতিরিক্ত আইকন অন্তর্ভুক্ত করুন।
| আইকনের আকার | আইকন ব্যবহার করুন |
|---|---|
| 16x16 | এক্সটেনশনের পৃষ্ঠাগুলিতে ফেভিকন |
| 32x32 | উইন্ডোজ কম্পিউটারে প্রায়ই এই আকারের প্রয়োজন হয়। এই বিকল্প প্রদান করা 48x48 বিকল্প সঙ্কুচিত থেকে আকারের বিকৃতি প্রতিরোধ করবে। |
| 48x48 | এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠায় প্রদর্শিত হয় |
| 128x128 | ইনস্টলেশনে এবং Chrome ওয়েবস্টোরে প্রদর্শিত হয় |
"icons" ক্ষেত্রের অধীনে ম্যানিফেস্টে আইকন নিবন্ধন করুন৷
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
অতিরিক্ত UI বৈশিষ্ট্য
পপআপ
একটি পপআপ হল একটি HTML ফাইল যা ব্যবহারকারী টুলবার আইকনে ক্লিক করলে একটি বিশেষ উইন্ডোতে প্রদর্শিত হয়। একটি পপআপ একটি ওয়েব পৃষ্ঠার অনুরূপভাবে কাজ করে; এটিতে স্টাইলশীট এবং স্ক্রিপ্ট ট্যাগের লিঙ্ক থাকতে পারে, তবে ইনলাইন জাভাস্ক্রিপ্টকে অনুমতি দেয় না।
ড্রিঙ্ক ওয়াটার ইভেন্ট উদাহরণ পপআপ উপলব্ধ টাইমার বিকল্পগুলি প্রদর্শন করে। ব্যবহারকারীরা প্রদত্ত বোতামগুলির একটিতে ক্লিক করে একটি অ্যালার্ম সেট করে।

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
পপআপটি ম্যানিফেস্টে নিবন্ধিত হতে পারে, ব্রাউজার অ্যাকশন বা পৃষ্ঠা অ্যাকশনের অধীনে।
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
browserAction.setPopup বা pageAction.setPopup কল করে পপআপগুলি গতিশীলভাবে সেট করা যেতে পারে।
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
টুলটিপ
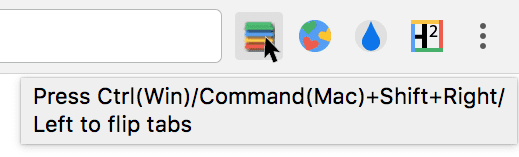
ব্রাউজার আইকনের উপর ঘোরাঘুরি করার সময় ব্যবহারকারীদের সংক্ষিপ্ত বিবরণ বা নির্দেশনা দিতে একটি টুলটিপ ব্যবহার করুন।

টুলটিপগুলি ম্যানিফেস্টে "default_title" ক্ষেত্রের browser_action বা page_action নিবন্ধিত হয়।
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
browserAction.setTitle এবং pageAction.setTitle কল করে টুলটিপগুলি সেট বা আপডেট করা যেতে পারে।
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
বিশেষায়িত লোকেল স্ট্রিং আন্তর্জাতিকীকরণের সাথে প্রয়োগ করা হয়। _locales নামে একটি ফোল্ডারের মধ্যে ভাষা নির্দিষ্ট বার্তাগুলির জন্য ডিরেক্টরি তৈরি করুন, এইভাবে:
-
_locales/en/messages.json -
_locales/es/messages.json
প্রতিটি ভাষার messages.json এর ভিতরে বার্তা ফরম্যাট করুন ।
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
স্থানীয়করণ সক্ষম করতে বার্তার পরিবর্তে টুলটিপ ক্ষেত্রে বার্তাটির নাম অন্তর্ভুক্ত করুন।
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
অমনিবক্স
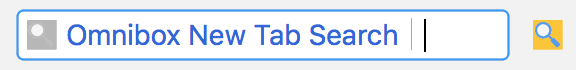
ব্যবহারকারীরা অম্নিবক্সের মাধ্যমে এক্সটেনশন কার্যকারিতা শুরু করতে পারে৷ ম্যানিফেস্টে "omnibox" ক্ষেত্রটি অন্তর্ভুক্ত করুন এবং একটি কীওয়ার্ড মনোনীত করুন৷ Omnibox নতুন ট্যাব অনুসন্ধান নমুনা এক্সটেনশন "nt" কে কীওয়ার্ড হিসেবে ব্যবহার করে।
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
যখন ব্যবহারকারী omnibox এ "nt" টাইপ করে, তখন এটি এক্সটেনশনটিকে সক্রিয় করে। ব্যবহারকারীকে এটি সংকেত দিতে, এটি প্রদত্ত 16x16 আইকনটিকে গ্রেস্কেল করে এবং এটিকে এক্সটেনশন নামের পাশের অম্নিবক্সে অন্তর্ভুক্ত করে৷

এক্সটেনশনটি omnibox.onInputEntered ইভেন্ট শোনে। এটি ট্রিগার হওয়ার পরে, এক্সটেনশনটি ব্যবহারকারীর প্রবেশের জন্য একটি Google অনুসন্ধান ধারণকারী একটি নতুন ট্যাব খোলে৷
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
প্রসঙ্গ মেনু
ম্যানিফেস্টে "contextMenus" অনুমতি প্রদান করে নতুন প্রসঙ্গ মেনু বিকল্প যোগ করুন।
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
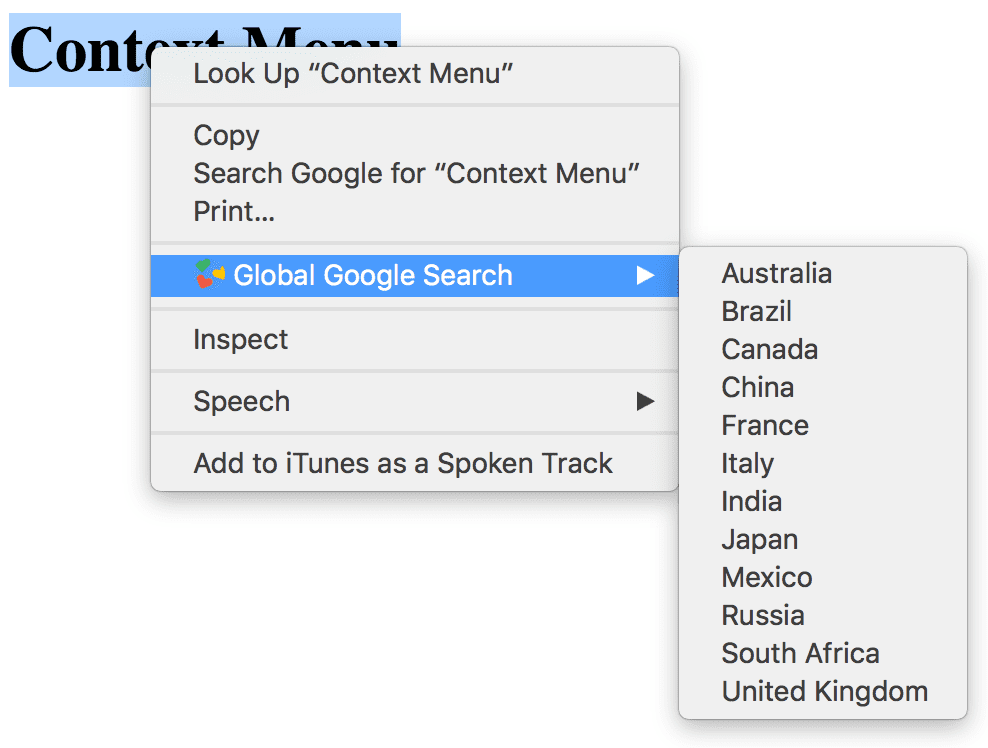
16x16 আইকনটি নতুন মেনু এন্ট্রির পাশে প্রদর্শিত হয়।
![]()
ব্যাকগ্রাউন্ড স্ক্রিপ্টে contextMenus.create কল করে একটি প্রসঙ্গ মেনু তৈরি করুন। এটি runtime.onInstalled শ্রোতা ইভেন্টের অধীনে করা উচিত।
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
গ্লোবাল Google অনুসন্ধান প্রসঙ্গ মেনু উদাহরণ locales.js তালিকা থেকে একাধিক বিকল্প তৈরি করে। যখন একটি এক্সটেনশনে একাধিক প্রসঙ্গ মেনু থাকে, তখন Google Chrome স্বয়ংক্রিয়ভাবে সেগুলিকে একটি একক অভিভাবক মেনুতে ভেঙে দেয়৷

কমান্ড
এক্সটেনশনগুলি নির্দিষ্ট কমান্ডগুলিকে সংজ্ঞায়িত করতে পারে এবং সেগুলিকে একটি কী সংমিশ্রণে আবদ্ধ করতে পারে। "commands" ক্ষেত্রের অধীনে ম্যানিফেস্টে এক বা একাধিক কমান্ড নিবন্ধন করুন।
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
নতুন বা বিকল্প ব্রাউজার শর্টকাট প্রদান করতে কমান্ড ব্যবহার করা যেতে পারে। ট্যাব ফ্লিপার নমুনা এক্সটেনশন ব্যাকগ্রাউন্ড স্ক্রিপ্টে commands.onCommand ইভেন্ট শোনে এবং প্রতিটি নিবন্ধিত সংমিশ্রণের জন্য কার্যকারিতা সংজ্ঞায়িত করে।
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
কমান্ডগুলি একটি কী বাইন্ডিংও তৈরি করতে পারে যা বিশেষভাবে এর এক্সটেনশনের সাথে কাজ করে। হ্যালো এক্সটেনশন উদাহরণ পপআপ খুলতে একটি কমান্ড দেয়।
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
কারণ এক্সটেনশনটি একটি browser_action সংজ্ঞায়িত করে এটি একটি ব্যাকগ্রাউন্ড স্ক্রিপ্ট অন্তর্ভুক্ত না করে পপআপ ফাইল খোলার কমান্ডগুলিতে "execute_browser_action" নির্দিষ্ট করতে পারে। page_action ব্যবহার করলে, এটি "execute_page_action" দিয়ে প্রতিস্থাপন করা যেতে পারে। ব্রাউজার এবং এক্সটেনশন কমান্ড উভয়ই একই এক্সটেনশনে ব্যবহার করা যেতে পারে।
পৃষ্ঠাগুলি ওভাররাইড করুন
একটি এক্সটেনশন একটি কাস্টম HTML ফাইলের সাথে ইতিহাস, নতুন ট্যাব, বা বুকমার্কস ওয়েব পৃষ্ঠাকে ওভাররাইড এবং প্রতিস্থাপন করতে পারে। একটি পপআপের মতো, এটি বিশেষ যুক্তি এবং শৈলী অন্তর্ভুক্ত করতে পারে, তবে ইনলাইন জাভাস্ক্রিপ্টকে অনুমতি দেয় না। একটি একক এক্সটেনশন শুধুমাত্র তিনটি সম্ভাব্য পৃষ্ঠার একটিকে ওভাররাইড করার জন্য সীমাবদ্ধ।
"chrome_url_overrides" ক্ষেত্রের অধীনে ম্যানিফেস্টে একটি ওভাররাইড পৃষ্ঠা নিবন্ধন করুন৷
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
সেই পৃষ্ঠাগুলিকে ওভাররাইড করার সময় "newtab" ক্ষেত্রটিকে "bookmarks" বা "history" দিয়ে প্রতিস্থাপন করা উচিত।
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

