Прослушиватели событий касания и поворота колеса мыши полезны для отслеживания взаимодействия с пользователем и создания пользовательского опыта прокрутки, но они также могут задерживать прокрутку страницы. В настоящее время браузеры не могут определить, остановит ли прослушиватель событий прокрутку, поэтому они всегда ждут завершения выполнения прослушивателя, прежде чем прокручивать страницу. Пассивные прослушиватели событий решают эту проблему, позволяя указать, что прослушиватель событий никогда не будет останавливать прокрутку.
Совместимость с браузерами
Большинство браузеров поддерживают пассивные прослушиватели событий. См. раздел «Совместимость браузеров».
Как аудит пассивного прослушивателя событий Lighthouse терпит неудачу
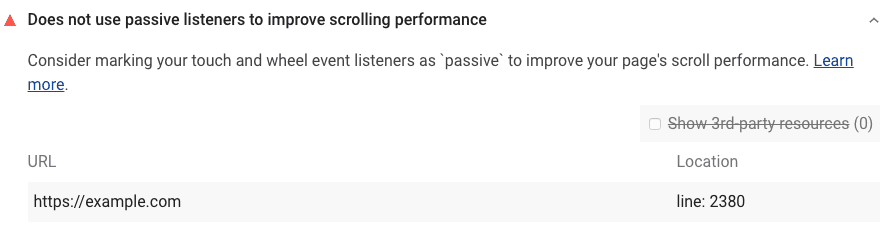
Lighthouse отмечает прослушиватели событий, которые могут задерживать прокрутку страницы:

Lighthouse использует следующий процесс для определения прослушивателей событий, которые могут повлиять на производительность прокрутки:
- Соберите всех прослушивателей событий на странице.
- Отфильтруйте слушателей, не имеющих контакта и колес.
- Отфильтровать слушателей, которые вызывают
preventDefault(). - Отфильтровать слушателей, находящихся не на том хосте, на котором находится страница.
Lighthouse отфильтровывает слушателей с разных хостов, поскольку вы, вероятно, не можете контролировать эти скрипты. Возможно, существуют сторонние скрипты, которые снижают скорость прокрутки вашей страницы, но они не указаны в отчёте Lighthouse.
Как сделать прослушиватели событий пассивными для повышения производительности прокрутки
Добавьте passive флаг к каждому прослушивателю событий, который определил Lighthouse.
Если вы поддерживаете только браузеры с поддержкой пассивного прослушивания событий, просто добавьте этот флаг. Например:
document.addEventListener('touchstart', onTouchStart, {passive: true});
Если вы поддерживаете старые браузеры, которые не поддерживают пассивные прослушиватели событий , вам потребуется использовать определение функций или полифил. Подробнее см. в разделе «Определение функций» документа WICG «Пассивные прослушиватели событий» .

