Yayınlanma tarihi: 2 Aralık 2022, Son güncelleme tarihi: 23 Ekim 2025
Chrome Ekibi, kullanıcının büyük olasılıkla gideceği gelecekteki sayfaların tam önceden oluşturulmasını geri getirdi.
Önceden oluşturmanın kısa tarihi
Chrome geçmişte <link rel="prerender" href="/next-page"> kaynak ipucunu destekliyordu ancak bu özellik Chrome dışında yaygın olarak desteklenmiyordu ve çok etkileyici bir API değildi.
Bağlantı rel=prerender ipucunu kullanan bu eski önceden işleme yöntemi, gelecekteki sayfanın ihtiyaç duyduğu kaynakları getiren ancak sayfayı tam olarak önceden işlemeyen veya JavaScript'i yürütmeyen NoState Prefetch lehine kullanımdan kaldırıldı. NoState Prefetch, kaynak yüklemeyi iyileştirerek sayfa performansını artırmaya yardımcı olur ancak tam önceden işleme gibi anında sayfa yüklemesi sağlamaz.
Chrome Ekibi, tam önceden oluşturma özelliğini Chrome'a yeniden ekledi. Mevcut kullanımla ilgili sorunları önlemek ve önceden oluşturma özelliğinin gelecekte genişletilmesine olanak tanımak için bu yeni önceden oluşturma mekanizması, NoState Prefetch için geçerliliğini koruyan <link rel="prerender"...> söz dizimini kullanmaz. Bu söz diziminin gelecekte kullanımdan kaldırılması planlanmaktadır.
Sayfalar nasıl önceden oluşturulur?
Bir sayfa, gezinme işlemlerini hızlandırmayı amaçlayan dört yöntemden biriyle önceden oluşturulabilir:
- Chrome adres çubuğuna (çok amaçlı adres çubuğu olarak da bilinir) bir URL yazdığınızda Chrome, önceki tarama geçmişinize dayanarak bu sayfayı ziyaret edeceğinizden eminse sayfayı sizin için otomatik olarak önceden oluşturabilir.
- Yer işaretleri çubuğunu kullandığınızda Chrome, işaretçiyi yer işareti düğmelerinden birinin üzerine getirdiğinizde sayfayı sizin için otomatik olarak önceden oluşturabilir.
- Chrome adres çubuğuna bir arama terimi yazdığınızda Chrome, arama motoru tarafından talimat verildiğinde arama sonuçları sayfasını otomatik olarak önceden oluşturabilir.
- Siteler, Chrome'a hangi sayfaların önceden oluşturulacağını programatik olarak bildirmek için Speculation Rules API'yi kullanabilir. Bu,
<link rel="prerender"...>öğesinin yaptığı işlemin yerini alır ve sitelerin sayfadaki tahmin kurallarına göre bir sayfayı proaktif olarak önceden işlemesine olanak tanır. Bunlar sayfalarda statik olarak bulunabilir veya sayfa sahibi uygun gördükçe JavaScript tarafından dinamik olarak eklenebilir.
Bu durumlarda önceden oluşturma, sayfa görünmez bir arka plan sekmesinde açılmış gibi davranır ve ardından ön plan sekmesi, önceden oluşturulmuş bu sayfayla değiştirilerek "etkinleştirilir". Bir sayfa tam olarak önceden oluşturulmadan etkinleştirilirse geçerli durumu "ön plana alınır" ve yüklenmeye devam eder. Bu durumda, yine de iyi bir başlangıç yapabilirsiniz.
Önceden oluşturulmuş sayfa gizli durumda açıldığından, izinsiz davranışlara neden olan bir dizi API (ör. istemler) bu durumda etkinleştirilmez ve bunun yerine sayfa etkinleştirilene kadar ertelenir. Bu işlemin henüz mümkün olmadığı az sayıda durumda önceden oluşturma iptal edilir. Chrome Ekibi, önceden oluşturma iptal nedenlerini API olarak kullanıma sunmak ve bu tür uç durumları belirlemeyi kolaylaştırmak için Geliştirici Araçları'nın özelliklerini geliştirmek üzere çalışıyor.
Önceden oluşturmanın etkisi
Önceden oluşturma, aşağıdaki videoda gösterildiği gibi sayfanın neredeyse anında yüklenmesini sağlar:
Örnek site zaten hızlı bir site olsa da önceden oluşturma özelliğinin kullanıcı deneyimini nasıl iyileştirdiğini görebilirsiniz. Bu nedenle, LCP'nin neredeyse sıfır olması, CLS'nin azalması (yükleme CLS'si ilk görüntülemeden önce gerçekleştiği için) ve INP'nin iyileşmesi (yükleme, kullanıcı etkileşimde bulunmadan önce tamamlanmalıdır) gibi durumlar nedeniyle sitenin Önemli Web Verileri üzerinde doğrudan etkisi olabilir.
Bir sayfa tam olarak yüklenmeden önce etkinleştirilse bile, sayfa yükleme işlemine önceden başlamak yükleme deneyimini iyileştirmelidir. Önceden işleme devam ederken bir bağlantı etkinleştirildiğinde, önceden işlenmiş sayfa ana çerçeveye taşınır ve yüklenmeye devam eder.
Ancak önceden oluşturma, ek bellek ve ağ bant genişliği kullanır. Kullanıcı kaynakları pahasına fazla önceden oluşturma yapmamaya dikkat edin. Yalnızca sayfaya gidilme olasılığı yüksek olduğunda önceden oluşturun.
Analizlerinizde gerçek performans etkisini nasıl ölçeceğiniz hakkında daha fazla bilgi için Performansı ölçme bölümüne bakın.
Chrome'un adres çubuğu tahminlerini görüntüleme
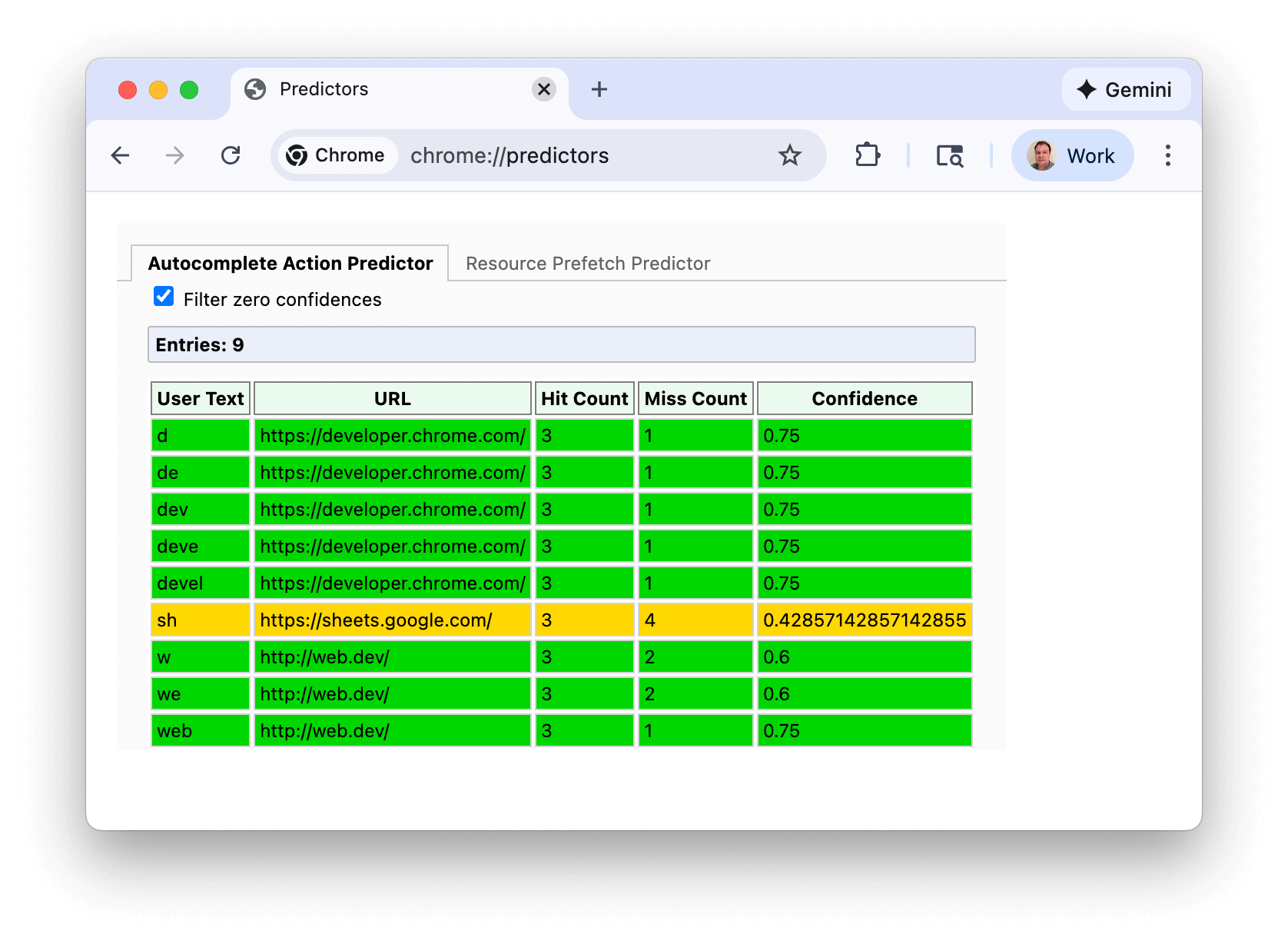
İlk kullanım alanında, Chrome'un URL'lerle ilgili tahminlerini chrome://predictors sayfasında görüntüleyebilirsiniz:

Yeşil çizgiler, önceden oluşturmayı tetiklemek için yeterli güveni gösterir. Bu örnekte "s" yazıldığında makul bir güven düzeyi (sarı) elde edilir ancak "sh" yazıldığında Chrome, neredeyse her zaman https://sheets.google.com adresine gittiğinizden yeterince emin olur.
Bu ekran görüntüsü, nispeten yeni bir Chrome yüklemesinde ve güven düzeyi sıfır olan tahminler filtrelenerek alınmıştır. Ancak kendi tahminlerinizi görüntülerseniz muhtemelen çok daha fazla giriş ve yeterince yüksek bir güven düzeyine ulaşmak için daha fazla karakter görmeniz gerekir.
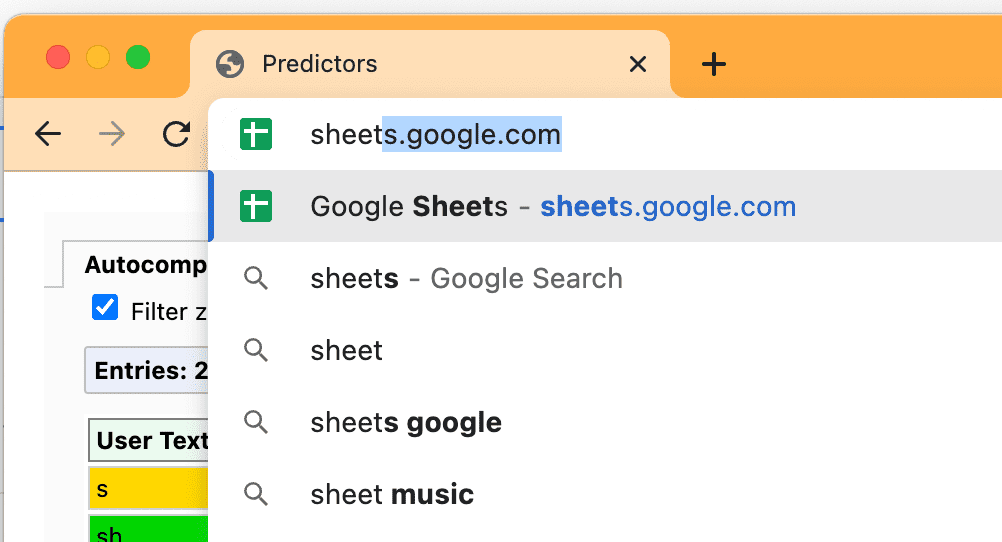
Bu tahminler, fark etmiş olabileceğiniz adres çubuğundaki önerilen seçenekleri de yönlendirir:

Chrome, yazma ve seçim işlemlerinize göre tahminlerini sürekli olarak günceller.
- %30'dan yüksek güven düzeyinde (kehribar renginde gösterilir) Chrome, alanla proaktif olarak önceden bağlantı kurar ancak sayfayı önceden oluşturmaz.
- %50'den yüksek güven düzeyinde (yeşil renkte gösterilir) Chrome, URL'yi önceden oluşturur.
Speculation Rules API
Speculation Rules API'nin önceden oluşturma seçeneğinde web geliştiriciler, tarayıcıya hangi URL'lerin önceden oluşturulacağını bildirmek için sayfalarına JSON talimatları ekleyebilir.
URL listeleri
Spekülasyon kuralları, URL listelerine dayalı olabilir:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Belge kuralları
Spekülasyon kuralları, where söz dizimi kullanılarak "doküman kuralları" da olabilir. Bu, dokümanda bulunan bağlantıları href seçicilere (URL Kalıbı API'ye göre) veya CSS seçicilere göre tahmin eder:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
İsteklilik
eagerness ayarı, tahminlerin ne zaman tetiklenmesi gerektiğini belirtmek için kullanılır. Bu ayar, özellikle belge kuralları için yararlıdır:
conservative: Bu, işaretçi veya dokunma aşağı ile ilgili tahminlerde bulunur.moderate: Masaüstünde, işaretçiyi bir bağlantının üzerinde 200 milisaniye boyunca tutarsanız (veya daha kısa sürede gerçekleşirsepointerdownetkinliğinde,hoveretkinliğinin olmadığı mobil cihazlarda) spekülasyonlar gerçekleştirilir. Mobil cihazlarda, Ağustos 2025'ten itibaren bu özelliği karmaşık görünüm alanı sezgisel yöntemlerine göre değiştirdik.eager: Bu durum başlangıçtaimmediateile aynı şekilde davranıyordu ancakimmediatevemoderatearasında daha çok ara durum olacak şekilde değişiyor. Bu tetikleyici, Chrome 141'den itibaren masaüstünde 10 milisaniyelik bir fareyle üzerine gelme işleminde tetiklenir. Mobil,immediateile aynı olsa da basit görüntü alanı sezgisel yöntemlerine geçiş yapıyor.immediate: Bu, spekülasyon kuralları gözlemlenir gözlemlenmez, yani mümkün olan en kısa sürede spekülasyon yapmak için kullanılır.
list kuralları için varsayılan eagerness değeri immediate'dir. eager, moderate ve conservative seçenekleri, list kurallarını kullanıcının etkileşimde bulunduğu URL'lerle sınırlamak için kullanılabilir. Ancak birçok durumda, document koşulu uygun olan where kurallar daha uygun olabilir.
document kuralları için varsayılan eagerness değeri conservative'dir. Bir doküman birçok URL'den oluşabileceğinden, document kuralları için immediate kullanımı dikkatli bir şekilde yapılmalıdır (Ayrıca sonraki Chrome sınırları bölümüne de bakın).
Hangi eagerness ayarının kullanılacağı sitenize bağlıdır. Hafif ve statik bir site için daha istekli spekülasyon yapmak az maliyetli olabilir ve kullanıcılar için faydalı olabilir. Daha karmaşık mimarilere ve daha ağır sayfa yüklerine sahip siteler, kullanıcıların niyetleriyle ilgili daha fazla olumlu sinyal alana kadar daha az tahmin yaparak israfı azaltmayı tercih edebilir.
moderate seçeneği orta yolu temsil eder. Birçok site, imleç 200 milisaniye boyunca bağlantının üzerinde tutulduğunda veya pointerdown etkinliğinde bağlantıyı önceden oluşturacak aşağıdaki spekülasyon kuralından yararlanabilir. Bu, spekülasyon kurallarının temel ancak güçlü bir uygulamasıdır:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Önceden getirme
Tahmin kuralları, sayfaları tam olarak önceden işlemeden yalnızca önceden getirmek için de kullanılabilir. Bu, önceden oluşturma yolunda genellikle iyi bir ilk adım olabilir:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Prender until script
Chrome Ekibi, Speculation Rules API'ye prerender_until_script eklemek için de çalışıyor (Bkz: uygulama hatası). Bu, önceden getirme ve önceden oluşturma arasında bir adım olur ve benzer şekilde kullanılır:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
NoState prefetch'ye benzer şekilde, bu etiket hem HTML dokümanını hem de bu HTML'de bulunan alt kaynakları önceden getirir. Ancak bu işlem daha da ileri giderek sayfayı önceden oluşturmaya başlar ve ilk komut dosyasıyla karşılaşıldığında durur.
Bu, JavaScript içermeyen veya yalnızca altbilgide JavaScript bulunan sayfaların neredeyse tamamen önceden oluşturulabileceği anlamına gelir. <head> içinde komut dosyaları bulunan sayfalar önceden oluşturulamaz ancak alt kaynak getirme işleminden yararlanmaya devam eder.
Bu sayede, JavaScript'in yürütülmesinden kaynaklanan istenmeyen yan etkilerin riskleri önlenir ancak yalnızca prefetch'dan çok daha büyük bir performans artışı elde edilebilir.
Chrome sınırları
Chrome, Speculation Rules API'nin aşırı kullanılmasını önlemek için sınırlamalar uygular:
| isteklilik | Önceden getirme | Prerender |
|---|---|---|
immediate / eager (mobil) |
50 | 10 |
eager (masaüstü) / moderate / conservative |
2 (FIFO) | 2 (FIFO) |
Kullanıcı etkileşimine bağlı olan moderate ve conservative ayarları, ilk giren ilk çıkar (FIFO) prensibine göre çalışır: Sınıra ulaşıldıktan sonra yeni bir tahmin, en eski tahminin iptal edilmesine ve belleği korumak için daha yeni olanla değiştirilmesine neden olur. İptal edilen bir önceden işleme, örneğin bağlantının üzerine tekrar gelerek yeniden tetiklenebilir. Bu durumda, URL yeniden önceden işlenir ve en eski önceden işleme silinir. Bu durumda, önceki spekülasyon, söz konusu URL için HTTP önbelleğindeki önbelleğe alınabilir tüm kaynakları önbelleğe almış olur. Bu nedenle, bir kez daha spekülasyon yapmanın maliyeti daha düşük olmalıdır. Bu nedenle sınır, 2 gibi düşük bir eşik olarak belirlenir. Statik liste kuralları, kullanıcı işlemiyle tetiklenmediğinden daha yüksek bir sınıra sahiptir. Bunun nedeni, tarayıcının hangilerinin ne zaman gerekli olduğunu bilmesinin mümkün olmamasıdır.
immediate ve eager sınırları da dinamiktir. Bu nedenle, list URL komut dosyası öğesinin kaldırılması, kaldırılan tahminlerin iptal edilmesiyle kapasite oluşturur.
Chrome, aşağıdakiler de dahil olmak üzere belirli koşullarda spekülasyonların kullanılmasını da engeller:
- Save-Data.
- Etkinleştirildiğinde ve pil seviyesi düşük olduğunda Enerji tasarrufu.
- Bellek kısıtlamaları.
- "Sayfaları önceden yükle" ayarı devre dışı bırakıldığında (bu ayar, uBlock Origin gibi Chrome uzantıları tarafından da açıkça devre dışı bırakılır).
- Sayfalar arka plan sekmelerinde açılır.
Chrome, etkinleştirilene kadar önceden oluşturulmuş sayfalarda çapraz kaynak iFrame'leri de oluşturmaz.
Bu koşulların tümü, kullanıcılar için zararlı olabilecek aşırı spekülasyonun etkisini azaltmayı amaçlar.
Sayfaya spekülasyon kuralları ekleme
Spekülasyon kuralları, sayfanın HTML'sine statik olarak eklenebilir veya JavaScript tarafından sayfaya dinamik olarak yerleştirilebilir:
- Statik olarak dahil edilen tahmin kuralları: Örneğin, bir haber sitesi veya blog, kullanıcıların büyük bir bölümü için genellikle bir sonraki gezinme işlemiyse en yeni makaleyi önceden oluşturabilir. Alternatif olarak, kullanıcılar bağlantılarla etkileşimde bulundukça tahmin yapmak için
moderateveyaconservativeiçeren belge kuralları kullanılabilir. - Dinamik olarak eklenen tahmin kuralları: Bu kurallar, uygulama mantığına, kullanıcıya göre kişiselleştirilmiş bilgilere veya diğer sezgisel yöntemlere dayalı olabilir.
Bir bağlantının üzerine gelme veya bağlantıyı tıklama gibi işlemlere dayalı dinamik eklemeyi tercih edenlerin (geçmişte birçok kitaplığın <link rel=prefetch> ile yaptığı gibi) belge kurallarını incelemesi önerilir. Bu kurallar, tarayıcının birçok kullanım alanınızı işlemesine olanak tanır.
Spekülasyon kuralları, ana çerçevenin <head> veya <body> bölümüne eklenebilir. Alt çerçevelerdeki tahmin kuralları uygulanmaz ve önceden oluşturulmuş sayfalardaki tahmin kuralları yalnızca sayfa etkinleştirildikten sonra uygulanır.
Speculation-Rules HTTP üstbilgisi
Spekülasyon kuralları, doğrudan dokümanın HTML'sine eklemek yerine Speculation-Rules HTTP üstbilgisi kullanılarak da iletilebilir. Bu sayede, belge içeriklerinin kendisinde değişiklik yapılmasına gerek kalmadan CDN'ler tarafından daha kolay dağıtım yapılabilir.
Speculation-Rules HTTP üstbilgisi, dokümanla birlikte döndürülür ve spekülasyon kurallarını içeren bir JSON dosyasının konumunu gösterir:
Speculation-Rules: "/speculationrules.json"
Bu kaynak doğru MIME türünü kullanmalı ve kaynaklar arası bir kaynaksa CORS kontrolünü geçmelidir.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Göreceli URL'ler kullanmak istiyorsanız tahmin kurallarınıza "relative_to": "document" anahtarını ekleyebilirsiniz. Aksi takdirde, göreli URL'ler, spekülasyon kuralları JSON dosyasının URL'sine göreli olur. Bu özellik, özellikle aynı kaynaklı bağlantıların bir kısmını veya tamamını seçmeniz gerektiğinde yararlı olabilir.
Spekülasyon kuralları etiket alanı
Ayrıca, bir kural grubundaki tüm spekülasyon kuralları için genel düzeyde spekülasyon kuralları JSON söz dizimine "etiketler" eklemek de mümkündür:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
Ya da tek tek kural düzeyinde:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
Bu etiket daha sonra Sec-Speculation-Tags HTTP üstbilgisinde yansıtılır. Bu üstbilgi, sunucudaki spekülasyon kurallarını filtrelemek için kullanılabilir. Aşağıdaki örnekte gösterildiği gibi, spekülasyon birden fazla kural tarafından kapsanıyorsa Sec-Speculation-Tags HTTP üstbilgisi birden fazla etiket içerebilir:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
Bazı CDN'ler, bu özelliğin kaynak sunucu kullanımını artırmasını önlemek için spekülasyon kurallarını otomatik olarak yerleştirir ancak uçta önbelleğe alınmamış sayfalar için spekülasyonları engeller. Etiketler, varsayılan kural grubu tarafından başlatılan tahminleri tanımlamalarına olanak tanır ancak site tarafından eklenen tüm kuralların kaynağa geçmesine izin verir.
Kural grubu etiketleri de Chrome Geliştirici Araçları'nda gösterilir.
Spekülasyon kuralları target_hint alanı
Spekülasyon kuralları, sayfanın önceden oluşturulmuş içeriğin nerede etkinleştirilmesini beklediğini belirten bir geçerli göz atma bağlamı adı veya anahtar kelime içeren bir target_hint alanı da içerebilir:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
Bu ipucu, target="_blank" bağlantıları için önceden oluşturma tahminlerinin işlenmesine olanak tanır:
<a target="_blank" href="next.html">Open this link in a new tab</a>
Şu anda Chrome'da yalnızca "target_hint": "_blank" ve "target_hint": "_self" (belirtilmemişse varsayılan) desteklenmektedir ve yalnızca önceden oluşturma için desteklenir. Önceden getirme desteklenmez.
target_hint yalnızca urls tahmin kuralları için gereklidir. Doküman kurallarında ise target bağlantının kendisinden bilinir.
Spekülasyon kuralları ve SPA'lar
Spekülasyon kuralları yalnızca tarayıcı tarafından yönetilen tam sayfa gezinmeleri için desteklenir. Tek sayfalık uygulamalar (SPA) veya uygulama kabuğu sayfaları için desteklenmez. Bu mimariler, doküman getirme işlemlerini kullanmaz. Bunun yerine, verilerin veya sayfaların API ya da kısmi getirme işlemlerini yapar. Bu işlemler daha sonra işlenir ve mevcut sayfada sunulur. Bu "yumuşak gezinmeler" için gereken veriler, spekülasyon kuralları dışında uygulama tarafından önceden getirilebilir ancak önceden oluşturulamaz.
Tahmin kuralları, uygulamayı önceki bir sayfadan önceden işlemek için kullanılabilir. Bu, bazı SPA'ların ilk yükleme sırasında karşılaştığı ek maliyetlerin bir kısmını telafi etmeye yardımcı olabilir. Ancak uygulama içindeki rota değişiklikleri önceden oluşturulamaz.
Tahmin kurallarında hata ayıklama
Bu yeni API'nin görüntülenmesine ve hatalarının ayıklanmasına yardımcı olacak yeni Chrome DevTools özellikleri için tahmin kurallarında hata ayıklama ile ilgili özel yayına bakın.
Birden fazla spekülasyon kuralı
Aynı sayfaya birden fazla spekülasyon kuralı da eklenebilir ve bu kurallar mevcut kurallara eklenir. Bu nedenle, aşağıdaki farklı yöntemlerin tümü hem one.html hem de two.html önceden oluşturma ile sonuçlanır:
URL listesi:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
Birden fazla speculationrules komut dosyası:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
Tek bir speculationrules içinde birden fazla liste
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
No-Vary-Search desteği
Bir sayfa önceden getirilirken veya önceden oluşturulurken belirli URL parametreleri (teknik olarak arama parametreleri olarak bilinir) sunucu tarafından gerçekten sunulan sayfa için önemsiz olabilir ve yalnızca istemci tarafı JavaScript tarafından kullanılabilir.
Örneğin, UTM parametreleri, Google Analytics tarafından kampanya ölçümü için kullanılır ancak genellikle sunucudan farklı sayfaların yayınlanmasına neden olmaz. Bu, page1.html?utm_content=123 ve page1.html?utm_content=456 öğelerinin sunucudan aynı sayfayı yayınlayacağı anlamına gelir. Böylece aynı sayfa önbellekten yeniden kullanılabilir.
Benzer şekilde, uygulamalar yalnızca istemci tarafında işlenen başka URL parametreleri de kullanabilir.
No-Vary-Search teklifi, bir sunucunun, sunulan kaynakta farklılığa yol açmayan parametreleri belirtmesine olanak tanır. Bu nedenle, tarayıcının yalnızca bu parametreler açısından farklılık gösteren bir belgenin daha önce önbelleğe alınmış sürümlerini yeniden kullanmasına izin verilir. Bu özellik, hem önceden getirme hem de önceden oluşturma için gezinme tahminleri konusunda Chrome'da (ve Chromium tabanlı tarayıcılarda) desteklenir.
Spekülasyon kuralları, No-Vary-Search HTTP üst bilgisinin nerede döndürülmesinin beklendiğini belirtmek için expects_no_vary_search kullanılmasını destekler. Bu sayede, yanıtlar görülmeden önce gereksiz indirmelerden kaçınabilirsiniz.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
Bu örnekte, /products ilk sayfa HTML'si hem 123 hem de 124 ürün kimlikleri için aynıdır. Ancak sayfa içerikleri, id arama parametresi kullanılarak ürün verilerinin getirilmesi için JavaScript'in kullanıldığı istemci tarafı oluşturmaya bağlı olarak sonunda farklılık gösterir. Bu nedenle, söz konusu URL'yi önceden getiririz ve sayfanın herhangi bir id arama parametresi için kullanılabileceğini gösteren bir No-Vary-Search HTTP başlığı döndürmesi gerekir.
Ancak kullanıcı, önceden getirme işlemi tamamlanmadan bağlantılardan herhangi birini tıklarsa tarayıcı /products sayfasını almamış olabilir. Bu durumda tarayıcı, No-Vary-Search HTTP üstbilgisini içerip içermeyeceğini bilmez. Tarayıcı daha sonra bağlantıyı tekrar getirme veya No-Vary-Search HTTP üstbilgisi içerip içermediğini görmek için önceden getirme işleminin tamamlanmasını bekleme seçeneğiyle karşı karşıya kalır. expects_no_vary_search ayarı, tarayıcının sayfa yanıtının No-Vary-Search HTTP üstbilgisi içermesi gerektiğini bilmesini ve bu önceden getirme işleminin tamamlanmasını beklemesini sağlar.
Ayrıca, expects_no_vary_search öğesine aralarında boşluk bırakarak birden fazla parametre ekleyebilirsiniz (No-Vary-Search, HTTP yapılandırılmış üstbilgisi olduğundan):
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
Spekülasyon kuralları, kısıtlamalar ve gelecekteki geliştirmeler
Spekülasyon kuralları aynı sekmede açılan sayfalarla sınırlıdır ancak bu kısıtlamayı azaltmak için çalışıyoruz.
Varsayılan olarak tahminler, aynı kaynaklı sayfalarla sınırlıdır. Tahmini aynı siteye ait kaynaklar arası sayfalar (örneğin, https://a.example.com, https://b.example.com üzerindeki bir sayfayı önceden oluşturabilir). Bu özelliği kullanmak için tahmini sayfanın (bu örnekte https://b.example.com) Supports-Loading-Mode: credentialed-prerender HTTP üst bilgisini ekleyerek etkinleştirilmesi gerekir. Aksi takdirde Chrome, tahmini iptal eder.
Gelecekteki sürümlerde, önceden oluşturulan sayfada çerez olmadığı ve önceden oluşturulan sayfa benzer bir Supports-Loading-Mode: uncredentialed-prerender HTTP başlığıyla dahil olduğu sürece aynı site olmayan, kaynaklar arası sayfalar için önceden oluşturmaya izin verilebilir.
Tahmin kuralları, kaynaklar arası önceden getirmeyi zaten desteklemektedir ancak yine yalnızca kaynaklar arası alan için çerezler mevcut olmadığında desteklemektedir. Kullanıcı daha önce bu siteyi ziyaret ettiğinden çerezler varsa tahmin kullanılmaz ve DevTools'ta hata gösterilir.
Mevcut sınırlamalar göz önüne alındığında, mümkün olduğunda hem dahili bağlantılar hem de harici bağlantılar için kullanıcı deneyimini iyileştirebilecek bir yöntem, aynı kaynaklı URL'leri önceden işlemek ve kaynaklar arası URL'leri önceden getirmeye çalışmaktır:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
Varsayılan olarak, çapraz kaynaklı bağlantılar için çapraz kaynaklı spekülasyonları önleme kısıtlaması güvenlik açısından gereklidir. Bu, kaynaklar arası hedefler için <link rel="prefetch">'a kıyasla bir iyileştirmedir. Bu hedefler de çerez göndermez ancak yine de önceden getirme işlemini denemeye devam eder. Bu da ya yeniden gönderilmesi gereken boşa harcanmış bir önceden getirme işlemiyle ya da daha da kötüsü yanlış sayfanın yüklenmesiyle sonuçlanır.
Detect Speculation Rules API desteği
Standart HTML kontrolleriyle Speculation Rules API desteğini özellik olarak algılayabilirsiniz:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
JavaScript aracılığıyla spekülasyon kurallarını dinamik olarak ekleme
JavaScript ile prerender spekülasyon kuralı eklemeyle ilgili bir örneği aşağıda bulabilirsiniz:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
JavaScript ekleme kullanılarak yapılan Speculation Rules API önceden işleme demosunu bu önceden işleme demo sayfasında görüntüleyebilirsiniz.
<script type = "speculationrules"> öğesini innerHTML kullanarak doğrudan DOM'a eklemek, güvenlik nedeniyle spekülasyon kurallarını kaydetmez. Bu nedenle, öğe daha önce gösterildiği gibi eklenmelidir. Ancak innerHTML kullanılarak dinamik olarak eklenen ve yeni bağlantılar içeren içerikler, sayfadaki mevcut kurallar tarafından alınır.
Benzer şekilde, <script type = "speculationrules"> öğesini eklemek için Chrome Geliştirici Araçları'ndaki Öğeler panelini doğrudan düzenlemek, spekülasyon kurallarını kaydetmez. Bunun yerine, kuralları eklemek için bu öğeyi DOM'a dinamik olarak ekleyen komut dosyasının Konsol'dan çalıştırılması gerekir.
Etiket yöneticisi aracılığıyla spekülasyon kuralları ekleme
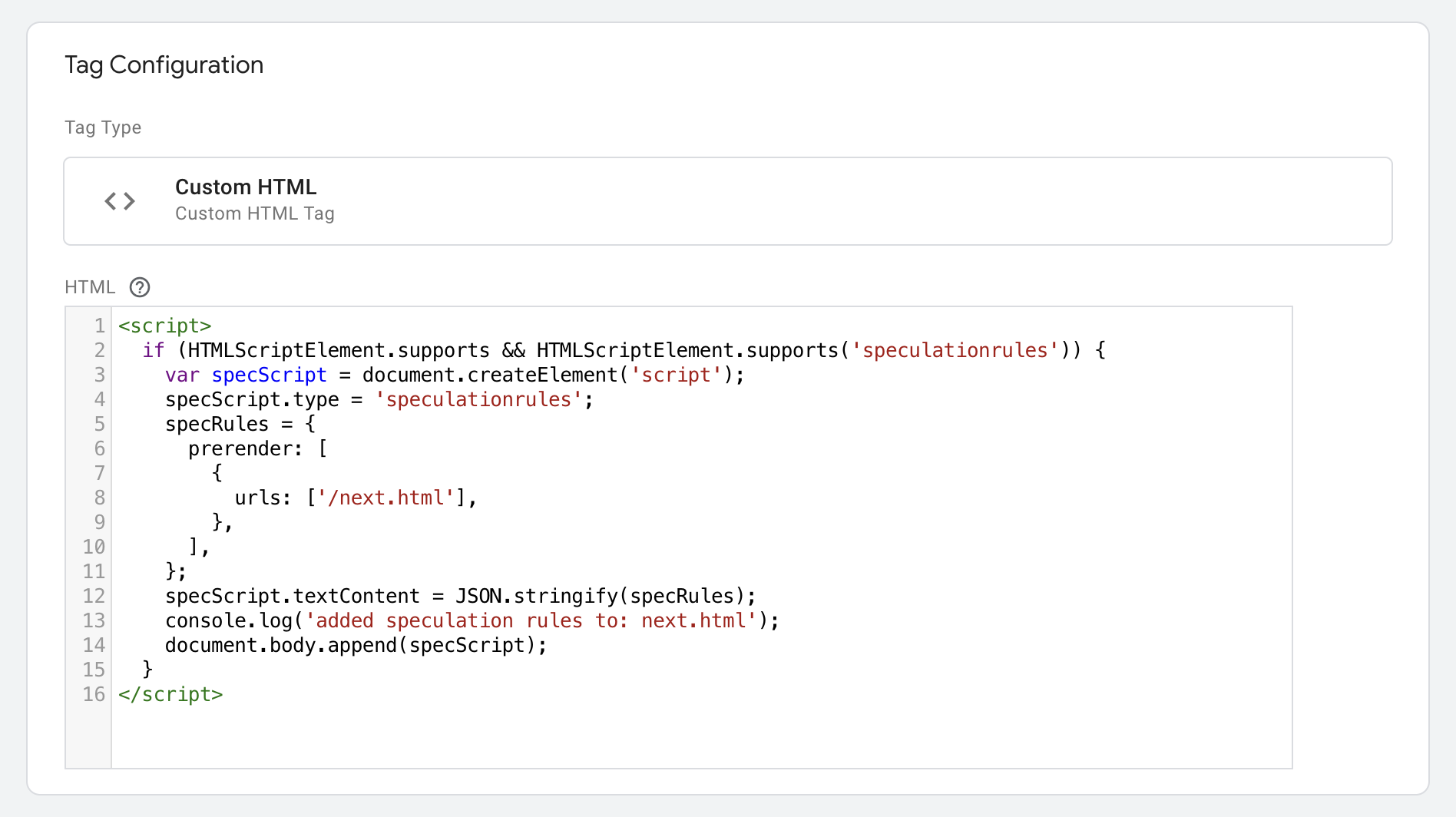
Google Etiket Yöneticisi (GTM) gibi bir etiket yöneticisi kullanarak spekülasyon kuralları eklemek için bunların JavaScript aracılığıyla eklenmesi gerekir. Bunun nedeni, <script type = "speculationrules"> öğesinin GTM aracılığıyla doğrudan eklenmesinin daha önce belirtilen nedenlerle aynı olmasıdır:

Bu örnekte var kullanıldığını unutmayın. GTM, const karakterini desteklemez.
Spekülasyon kurallarını iptal etme
Spekülasyon kurallarının kaldırılması, önceden işlemenin iptal edilmesine neden olur. Ancak bu durum gerçekleştiğinde önceden oluşturma işlemini başlatmak için kaynaklar büyük olasılıkla harcanmış olacaktır. Bu nedenle, önceden oluşturma işleminin iptal edilmesi gerekebileceği durumlarda önceden oluşturma işlemi yapmamanız önerilir. Öte yandan, önbelleğe alınan kaynaklar yeniden kullanılabilir. Bu nedenle, iptaller tamamen boşa gitmeyebilir ve gelecekteki tahminler ile gezinmeler için faydalı olabilir.
Spekülasyonlar, prefetchCache ve prerenderCache yönergeleriyle birlikte Clear-Site-Data HTTP üstbilgisi kullanılarak da iptal edilebilir.
Bu, sunucuda durum değiştirildiğinde yararlı olabilir. Örneğin, "sepete ekle" API'si veya giriş ya da çıkış API'si çağrılırken.
İdeal olarak bu durum güncellemeleri, Broadcast Channel API gibi API'ler kullanılarak önceden işlenmiş sayfalara yayılır. Ancak bu mümkün olmadığında veya bu mantık uygulanana kadar spekülasyonu iptal etmek daha kolay olabilir.
Spekülasyon kuralları ve İçerik Güvenliği Politikası
Tahmin kuralları yalnızca JSON içerse de <script> öğesini kullandığından, site bu öğeyi kullanıyorsa karma veya nonce kullanılarak script-src Content-Security-Policy'ye dahil edilmeleri gerekir.
script-src'ye yeni bir inline-speculation-rules eklenebilir. Bu sayede, karma veya tek kullanımlık komut dosyalarından yerleştirilen <script type="speculationrules"> öğeleri desteklenir. Bu, ilk HTML'de yer alan kuralları desteklemez. Bu nedenle, katı CSP kullanan sitelerde kuralların JavaScript ile eklenmesi gerekir.
Önceden oluşturmayı algılama ve devre dışı bırakma
Önceden oluşturma, genellikle hızlı sayfa oluşturmaya (çoğu zaman anında) olanak tanıdığı için kullanıcılar açısından olumlu bir deneyimdir. Önceden oluşturulan sayfalar, aksi takdirde elde edilmesi zor olabilecek daha iyi bir kullanıcı deneyimi sağladığından hem kullanıcıya hem de site sahibine fayda sağlar.
Ancak, sayfaların önceden oluşturulmasını istemediğiniz durumlar olabilir. Örneğin, sayfalar ilk isteğe veya sayfada yürütülen JavaScript'e göre durum değiştirdiğinde.
Chrome'da önceden oluşturmayı etkinleştirme ve devre dışı bırakma
Önceden oluşturma yalnızca chrome://settings/performance/ bölümünde "Sayfaları önceden yükle" ayarı etkin olan Chrome kullanıcıları için etkindir. Ayrıca, önceden oluşturma işlemi düşük bellekli cihazlarda veya işletim sistemi Veri tasarrufu ya da Enerji tasarrufu modundayken de devre dışı bırakılır. Chrome sınırları bölümünü inceleyin.
Önceden oluşturma özelliğini sunucu tarafında algılama ve devre dışı bırakma
Önceden oluşturulan sayfalar Sec-Purpose HTTP başlığıyla gönderilir:
Sec-Purpose: prefetch;prerender
Speculation Rules API kullanılarak önceden getirilmiş sayfalarda bu üstbilgi yalnızca prefetch olarak ayarlanır:
Sec-Purpose: prefetch
Sunucular, bu başlığa göre yanıt vererek spekülasyon isteklerini günlüğe kaydedebilir, farklı içerikler döndürebilir veya önceden oluşturma işleminin gerçekleşmesini engelleyebilir. Başarılı olmayan bir nihai yanıt kodu döndürülürse (yani yönlendirmelerden sonra 200-299 aralığında değilse) sayfa önceden oluşturulmaz ve önceden getirilmiş tüm sayfalar atılır. Ayrıca 204 ve 205 yanıtlarının önceden oluşturma için geçerli olmadığını ancak önceden getirme için geçerli olduğunu unutmayın.
Belirli bir sayfanın önceden oluşturulmasını istemiyorsanız 2XX olmayan bir yanıt kodu (ör. 503) döndürmek, bu durumun gerçekleşmeyeceğinden emin olmanın en iyi yoludur. Ancak en iyi deneyimi sunmak için bunun yerine önceden oluşturmaya izin vermeniz ve sayfa gerçekten görüntülendiğinde gerçekleşmesi gereken tüm işlemleri JavaScript kullanarak geciktirmeniz önerilir.
JavaScript'te önceden oluşturmayı algılama
Sayfa önceden oluşturulurken document.prerendering API'si true değerini döndürür. Bu, sayfaların önceden oluşturma sırasında belirli etkinlikleri sayfa gerçekten etkinleştirilene kadar engellemek veya geciktirmek için kullanılabilir.
Önceden işlenmiş bir doküman etkinleştirildikten sonra PerformanceNavigationTiming'nın activationStart değeri, önceden işleme başlatıldığında ve doküman gerçekten etkinleştirildiğinde geçen süreyi temsil eden sıfır olmayan bir zamana ayarlanır.
Aşağıdaki gibi bir işlevle önceden oluşturma ve önceden oluşturulmuş sayfaları kontrol edebilirsiniz:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
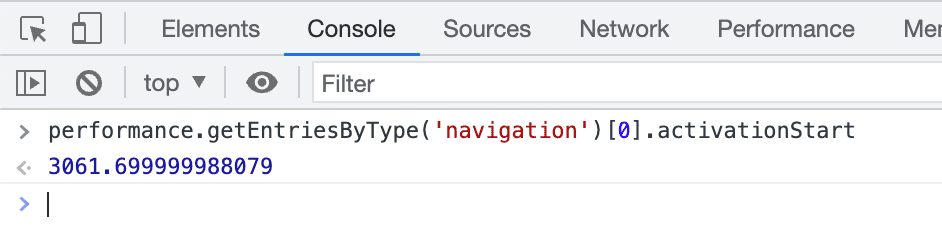
Bir sayfanın önceden oluşturulup oluşturulmadığını (tamamen veya kısmen) görmenin en kolay yolu, sayfa etkinleştirildikten sonra Geliştirici Araçları'nı açıp konsola performance.getEntriesByType('navigation')[0].activationStart yazmaktır. Sıfır olmayan bir değer döndürülürse sayfanın önceden oluşturulduğunu anlarsınız:

Sayfa, sayfayı görüntüleyen kullanıcı tarafından etkinleştirildiğinde prerenderingchange etkinliği document üzerinde gönderilir. Bu etkinlik, daha önce sayfa yüklendiğinde varsayılan olarak başlatılan ancak sayfa kullanıcı tarafından gerçekten görüntülenene kadar geciktirmek istediğiniz etkinlikleri etkinleştirmek için kullanılabilir.
Ön uç JavaScript, bu API'leri kullanarak önceden oluşturulmuş sayfaları algılayabilir ve uygun şekilde işlem yapabilir.
Analizler üzerindeki etkisi
Analytics, web sitesi kullanımını ölçmek için kullanılır. Örneğin, sayfa görüntülemelerini ve etkinlikleri ölçmek için Google Analytics kullanılır. Alternatif olarak, Gerçek Kullanıcı İzleme (RUM) kullanarak sayfaların performans metriklerini ölçebilirsiniz.
Sayfalar yalnızca kullanıcının sayfayı yükleme olasılığı yüksek olduğunda önceden oluşturulmalıdır. Bu nedenle, Chrome adres çubuğu önceden oluşturma seçenekleri yalnızca bu kadar yüksek bir olasılık olduğunda (zamanın% 80'inden fazlasında) gerçekleşir.
Ancak, özellikle Speculation Rules API kullanılırken önceden oluşturulmuş sayfalar analizleri etkileyebilir ve site sahiplerinin, etkinleştirme sırasında yalnızca önceden oluşturulmuş sayfalar için analizleri etkinleştirmek üzere ek kod eklemesi gerekebilir. Bunun nedeni, tüm analiz sağlayıcıların bunu varsayılan olarak yapmamasıdır.
Bu, bir doküman önceden oluşturuluyorsa Promise kullanılarak ve prerenderingchange etkinliğinin beklenmesiyle, doküman şu anda oluşturuluyorsa da hemen çözümlenerek sağlanabilir:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
Alternatif bir yaklaşım da analiz etkinliklerini sayfa ilk kez görünür hale gelene kadar ertelemektir. Bu yaklaşım, hem önceden oluşturma durumunu hem de sekmelerin arka planda açıldığı (ör. sağ tıklayıp yeni sekmede açma) durumu kapsar:
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
Bu, analiz ve benzer kullanım alanları için mantıklı olsa da diğer durumlarda bu kullanım alanları için daha fazla içerik yüklenmesini isteyebilirsiniz. Bu nedenle, önceden oluşturma sayfalarını özellikle hedeflemek için document.prerendering ve prerenderingchange kullanmak isteyebilirsiniz.
Önceden oluşturma sırasında diğer içerikleri bekletme
Önceden oluşturma aşamasında diğer içerikleri bekletmek için daha önce bahsedilen API'ler kullanılabilir. Bu, JavaScript'in belirli bölümleri veya önceden oluşturma aşamasında çalıştırılmasını tercih etmeyeceğiniz tüm komut dosyası öğeleri olabilir.
Örneğin, şu komut dosyası verildiğinde:
<script src="https://example.com/app/script.js" async></script>
Bunu, yalnızca önceki whenActivated işlevine göre ekleme yapan dinamik olarak eklenmiş bir komut dosyası öğesiyle değiştirebilirsiniz:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
Bu, analitik içeren farklı komut dosyalarını tutmak veya içeriği ziyaret süresince değişebilen duruma ya da diğer değişkenlere göre oluşturmak için yararlı olabilir. Örneğin, en güncel bilgilerin sunulmasını sağlamak için öneriler, oturum açma durumu veya alışveriş sepeti simgeleri gibi öğeler geciktirilebilir.
Bu durum, önceden oluşturma kullanıldığında daha sık yaşanabilir ancak bu koşullar, daha önce bahsedilen arka plan sekmelerinde yüklenen sayfalar için de geçerlidir (bu nedenle whenFirstVisible işlevi whenActivated yerine kullanılabilir).
Çoğu durumda, genel visibilitychange değişikliklerde de durumun kontrol edilmesi gerekir. Örneğin, arka planda olan bir sayfaya dönüldüğünde alışveriş sepeti sayaçları, sepetteki öğelerin en son sayısıyla güncellenmelidir. Dolayısıyla bu, önceden oluşturma işlemine özgü bir sorun değildir. Önceden oluşturma işlemi, mevcut bir sorunu daha belirgin hale getirir.
Chrome'un, komut dosyalarını veya işlevleri manuel olarak sarmalama ihtiyacını azaltmak için kullandığı yöntemlerden biri, bazı API'lerin daha önce belirtildiği gibi bekletilmesidir. Ayrıca, üçüncü taraf iframe'leri oluşturulmaz. Bu nedenle, yalnızca bunun üzerindeki içeriklerin manuel olarak bekletilmesi gerekir.
Performansı ölçün
Performans metriklerini ölçmek için analizler, bunları tarayıcı API'lerinin bildireceği sayfa yükleme süresine göre değil, etkinleştirme süresine göre ölçmenin daha iyi olup olmadığını değerlendirmelidir.
Chrome'un Chrome Kullanıcı Deneyimi Raporu aracılığıyla ölçtüğü Core Web Vitals metrikleri, kullanıcı deneyimini ölçmek için tasarlanmıştır. Bu nedenle, bunlar etkinleştirme süresine göre ölçülür. Bu durum genellikle LCP'nin 0 saniye olmasına neden olur. Bu da Core Web Vitals'ı iyileştirmenin harika bir yoludur.
3.1.0 sürümünden itibaren, web-vitals kitaplığı, önceden oluşturulmuş gezinmeleri Chrome'un temel web vitallerini ölçtüğü şekilde işleyecek şekilde güncellendi. Bu sürüm, sayfa tamamen veya kısmen önceden oluşturulmuşsa Metric.navigationType özelliğindeki bu metrikler için önceden oluşturulmuş gezinmeleri de işaretler.
Önceden oluşturma işlemlerini ölçme
Bir sayfanın önceden oluşturulup oluşturulmadığı, PerformanceNavigationTiming'ın sıfır olmayan bir activationStart girişiyle görülebilir. Bu işlem daha sonra bir özel boyut kullanılarak veya sayfa görüntülemeleri kaydedilirken benzer bir yöntemle (ör. daha önce açıklanan pagePrerendered işlevi kullanılarak) kaydedilebilir:
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
Bu sayede, Analytics'inizde diğer gezinme türlerine kıyasla kaç gezinmenin önceden oluşturulduğu gösterilir. Ayrıca, performans metriklerini veya işletme metriklerini bu farklı gezinme türleriyle ilişkilendirebilirsiniz. Daha hızlı sayfalar, daha mutlu kullanıcılar anlamına gelir. Bu durum, örnek olaylarımızda gösterildiği gibi genellikle işletme ölçümleri üzerinde gerçek bir etki yaratabilir.
Anında gezinme için sayfaları önceden oluşturmanın işletme üzerindeki etkisini ölçtüğünüzde, daha fazla gezinmenin önceden oluşturulmasına izin vermek için bu teknolojiyi kullanmaya daha fazla çaba harcamanın veya sayfaların neden önceden oluşturulmadığını araştırmanın değerli olup olmadığına karar verebilirsiniz.
İsabet oranlarını ölçme
Önceden oluşturma işleminden sonra ziyaret edilen sayfaların etkisini ölçmenin yanı sıra, önceden oluşturulan ve daha sonra ziyaret edilmeyen sayfaları da ölçmek önemlidir. Bu durum, çok fazla önceden oluşturma işlemi yaptığınızı ve kullanıcının değerli kaynaklarını çok az fayda karşılığında tükettiğinizi gösterebilir.
Bu, HTMLScriptElement.supports('speculationrules') kullanılarak tarayıcının önceden oluşturmayı desteklediği kontrol edildikten sonra, spekülasyon kuralları eklendiğinde bir analiz etkinliği tetiklenerek ölçülebilir. Bu etkinlik, önceden oluşturma isteğinde bulunulduğunu gösterir. (Daha önce belirtildiği gibi, önceden işleme isteğinde bulunulması, önceden işleme işleminin başlatıldığı veya tamamlandığı anlamına gelmez. Önceden işleme, tarayıcıya verilen bir ipucudur ve tarayıcı, kullanıcı ayarları, mevcut bellek kullanımı veya diğer sezgisel yöntemler nedeniyle sayfaları önceden işlememeyi seçebilir.)
Ardından, bu etkinliklerin sayısını gerçek önceden oluşturma sayfa görüntülemeleriyle karşılaştırabilirsiniz. Alternatif olarak, karşılaştırmayı kolaylaştıracaksa etkinleştirme sırasında başka bir etkinlik tetikleyin.
"Başarılı isabet oranı", bu iki rakam arasındaki farka bakılarak yaklaşık olarak belirlenebilir. Sayfaları önceden oluşturmak için Speculation Rules API'yi kullandığınız sayfalarda, kullanıcı kaynaklarını gereksiz yere kullanmak yerine onlara yardımcı olmak için kullanma dengesini korumak amacıyla yüksek bir sonuç alma oranı elde etmenizi sağlayacak şekilde kuralları uygun şekilde ayarlayabilirsiniz.
Bazı önceden oluşturma işlemlerinin yalnızca spekülasyon kurallarınızdan değil, adres çubuğu önceden oluşturma işleminden de kaynaklanabileceğini unutmayın. Bunları ayırt etmek istiyorsanız document.referrer işaretini (önceden oluşturulmuş adres çubuğu gezinmeleri dahil olmak üzere adres çubuğu gezinmesi için boş olacaktır) kontrol edebilirsiniz.
Önceden oluşturulmamış sayfalara da göz atmayı unutmayın. Bu durum, bu sayfaların adres çubuğundan bile önceden oluşturulmaya uygun olmadığını gösterebilir. Bu durum, performans artışından yararlanmadığınız anlamına gelebilir. Chrome Ekibi, bfcache test aracına benzer bir şekilde, önceden oluşturma uygunluğunu test etmek için ek araçlar eklemeyi ve önceden oluşturmanın neden başarısız olduğunu açıklayan bir API eklemeyi planlıyor.
Uzantılar üzerindeki etkisi
Chrome Uzantıları: API'yi Anında Gezinmeyi Destekleyecek Şekilde Genişletme başlıklı özel yayında, uzantı yazarlarının önceden oluşturulmuş sayfalarla ilgili olarak dikkate alması gereken bazı ek hususlar ayrıntılı olarak açıklanmaktadır.
Geri bildirim
Önceden oluşturma, Chrome ekibi tarafından aktif olarak geliştirilmektedir ve Chrome 108 sürümünde kullanıma sunulanların kapsamını genişletmeye yönelik birçok plan bulunmaktadır. GitHub deposu veya sorun izleyicimiz ile ilgili geri bildirimlerinizi bekliyoruz. Bu heyecan verici yeni API'nin kullanım alanlarıyla ilgili örnek olay çalışmalarını paylaşmayı ve sizden de bu konuda bilgi almayı umuyoruz.
İlgili bağlantılar
- Speculation Rules Codelab'i
- Spekülasyon kurallarında hata ayıklama
- NoState Prefetch'i Tanıtıyoruz
- Speculation Rules API spesifikasyonu
- The Navigational speculation GitHub repo (Navigasyon spekülasyonu GitHub deposu)
- Chrome Uzantıları: API'yi Anında Gezinme'yi destekleyecek şekilde genişletme
Teşekkür
Unsplash'teki Marc-Olivier Jodoin'in küçük resmi

