DevTools এবং এর প্যানেল ব্যবহার করে চেহারা এবং আচরণ কনফিগার করুন সেটিংস > পছন্দসমূহ । এই ট্যাবটি সাধারণ কাস্টমাইজেশন বিকল্প এবং প্যানেল-নির্দিষ্ট উভয়ই তালিকাভুক্ত করে।
পছন্দ সেট করতে, খুলুন সেটিংস > পছন্দসমূহ এবং পরবর্তীতে বর্ণিত বিভাগগুলির একটিতে স্ক্রোল করুন।

প্রতিটি সেটিং কি করে তা জানতে, সেটিং এর নামের জন্য এই পৃষ্ঠাটি অনুসন্ধান করুন এবং এর বিবরণ প্রসারিত করুন।
এই রেফারেন্সটি নিম্নলিখিত আইকনগুলির সাথে বিভিন্ন সেটিংস নির্দেশ করে:
চেকবক্স
- ড্রপ-ডাউন তালিকা
অবচয়
ডিফল্ট পছন্দগুলি পুনরুদ্ধার করতে, পছন্দ ট্যাবের শেষে স্ক্রোল করুন এবং ডিফল্টগুলি পুনরুদ্ধার করুন এবং পুনরায় লোড করুন ক্লিক করুন।
চেহারা
এই বিভাগে DevTools উপস্থিতি কাস্টমাইজ করে এমন বিকল্পগুলির তালিকা রয়েছে৷
থিম  DevTools UI এর জন্য একটি রঙের থিম সেট করে।
DevTools UI এর জন্য একটি রঙের থিম সেট করে।
প্যানেল লেআউট  প্যানেলে প্যানেল সাজায়।
প্যানেলে প্যানেল সাজায়।
উপাদান > শৈলী এবং বোন ট্যাব এবং উত্স > ডিবাগার ফলককে প্রভাবিত করে। স্বয়ংক্রিয় বিকল্পটি লেআউটটিকে DevTools প্রস্থের উপর নির্ভর করে।
ভাষা  DevTools UI এর জন্য লোকেল সেট করে।
DevTools UI এর জন্য লোকেল সেট করে।
এই সেটিং প্রয়োগ করতে, DevTools পুনরায় লোড করুন।
 প্যানেল পরিবর্তন করতে Ctrl/Cmd + 0 - 9 শর্টকাট সক্ষম করুন আপনাকে কীবোর্ড ব্যবহার করে প্যানেল খুলতে দেয়৷
প্যানেল পরিবর্তন করতে Ctrl/Cmd + 0 - 9 শর্টকাট সক্ষম করুন আপনাকে কীবোর্ড ব্যবহার করে প্যানেল খুলতে দেয়৷
এই ভিডিওটি দেখায় কিভাবে সংশ্লিষ্ট কীবোর্ড শর্টকাটগুলি ব্যবহার করে ট্যাবগুলির মধ্যে স্যুইচ করতে হয়৷
 পজড স্টেট ওভারলে অক্ষম করে ডিবাগারে পজ করা লুকিয়ে রাখে
পজড স্টেট ওভারলে অক্ষম করে ডিবাগারে পজ করা লুকিয়ে রাখে  কোড এক্সিকিউশন পজ করা হলে ভিউপোর্টে ওভারলে।
কোড এক্সিকিউশন পজ করা হলে ভিউপোর্টে ওভারলে।
 প্রতিটি আপডেটের পরে নতুন কী তা দেখান প্রতিটি Chrome আপডেটের পরে স্বয়ংক্রিয়ভাবে নতুন কী ড্রয়ার ট্যাব খোলে৷
প্রতিটি আপডেটের পরে নতুন কী তা দেখান প্রতিটি Chrome আপডেটের পরে স্বয়ংক্রিয়ভাবে নতুন কী ড্রয়ার ট্যাব খোলে৷

সূত্র
এই বিভাগে সোর্স প্যানেল কাস্টমাইজ করা বিকল্পগুলি তালিকাভুক্ত করা হয়েছে।
 বেনামী এবং বিষয়বস্তু স্ক্রিপ্টে অনুসন্ধান আপনাকে অনুসন্ধান ট্যাব ব্যবহার করে Chrome এক্সটেনশন সহ সমস্ত লোড করা JavaScript ফাইলগুলি অনুসন্ধান করতে দেয়৷
বেনামী এবং বিষয়বস্তু স্ক্রিপ্টে অনুসন্ধান আপনাকে অনুসন্ধান ট্যাব ব্যবহার করে Chrome এক্সটেনশন সহ সমস্ত লোড করা JavaScript ফাইলগুলি অনুসন্ধান করতে দেয়৷
এই ভিডিওটি দেখায় কিভাবে একটি এক্সটেনশন সোর্স ফাইলে টেক্সট সার্চ করতে হয়।
 সাইডবারে ফাইলগুলি স্বয়ংক্রিয়ভাবে প্রকাশ করুন যখন আপনি সম্পাদকে ট্যাবগুলির মধ্যে স্যুইচ করেন তখন উত্স > পৃষ্ঠা ফলকে ফাইলগুলি নির্বাচন করে৷
সাইডবারে ফাইলগুলি স্বয়ংক্রিয়ভাবে প্রকাশ করুন যখন আপনি সম্পাদকে ট্যাবগুলির মধ্যে স্যুইচ করেন তখন উত্স > পৃষ্ঠা ফলকে ফাইলগুলি নির্বাচন করে৷
এই ভিডিওটি দেখায় কিভাবে, এই বিকল্পটি সক্ষম করে, সোর্স প্যানেল নেভিগেশন ট্রিতে ফাইলগুলি নির্বাচন করে যখন আপনি ট্যাবগুলির মধ্যে স্যুইচ করেন৷
 JavaScript সোর্স ম্যাপ সক্ষম করুন DevTools-কে জেনারেট করা বা ছোট করা JavaScript ফাইলগুলির উত্স খুঁজে পেতে দেয়৷
JavaScript সোর্স ম্যাপ সক্ষম করুন DevTools-কে জেনারেট করা বা ছোট করা JavaScript ফাইলগুলির উত্স খুঁজে পেতে দেয়৷

 ট্যাব সক্রিয় ফোকাস সরানো হয়
ট্যাব সক্রিয় ফোকাস সরানো হয়  ট্যাব কী এডিটরে একটি ট্যাব অক্ষর সন্নিবেশ করার পরিবর্তে DevTools-এর ভিতরে ফোকাস সরান।
ট্যাব কী এডিটরে একটি ট্যাব অক্ষর সন্নিবেশ করার পরিবর্তে DevTools-এর ভিতরে ফোকাস সরান।
DevTools পুনরায় লোড করতে হবে।
এই ভিডিওটি প্রথমে ট্যাব কী দিয়ে ঢোকানো ট্যাব অক্ষর দেখায়। তারপর যখন আপনি এই বিকল্পটি সক্ষম করুন এবং DevTools পুনরায় লোড করুন, তখন ট্যাব কী ফোকাসকে সরিয়ে দেয়।
 ডিটেক্ট ইন্ডেন্টেশন এডিটরে খোলা সোর্স ফাইলের একটিতে ইন্ডেন্টেশন সেট করে।
ডিটেক্ট ইন্ডেন্টেশন এডিটরে খোলা সোর্স ফাইলের একটিতে ইন্ডেন্টেশন সেট করে।
DevTools পুনরায় লোড করতে হবে।
এই ভিডিওটি প্রথমে আটটি স্থানের ডিফল্ট ইন্ডেন্টেশন দেখায়। তারপর যখন আপনি এই বিকল্পটি সক্ষম করেন, এটি উৎস ফাইলের ডিফল্ট ইন্ডেন্টেশনকে ওভাররাইড করে।
 স্বয়ংসম্পূর্ণতা সম্পাদকে সহজ পরামর্শ সক্ষম করে।
স্বয়ংসম্পূর্ণতা সম্পাদকে সহজ পরামর্শ সক্ষম করে।
এই ভিডিওটি প্রথম কোনো পরামর্শ দেখায় না। তারপর যখন আপনি এই বিকল্পটি সক্ষম করেন, তখন সম্পাদক কমান্ড সমাপ্তির জন্য পরামর্শ দেখায়।
 স্বয়ংক্রিয় বন্ধনী বন্ধকরণ স্বয়ংক্রিয়ভাবে একটি বন্ধ বন্ধনী বা ট্যাগ যোগ করে যখন আপনি একটি খোলার টাইপ করেন।
স্বয়ংক্রিয় বন্ধনী বন্ধকরণ স্বয়ংক্রিয়ভাবে একটি বন্ধ বন্ধনী বা ট্যাগ যোগ করে যখন আপনি একটি খোলার টাইপ করেন।
এই ভিডিওটি স্বয়ংক্রিয় বন্ধনী বন্ধ করার আগে এবং পরে খোলার বন্ধনী টাইপ করা দেখায়৷
 বন্ধনী মিলে যাওয়া আন্ডারলাইন এবং হাইলাইট এডিটরে হালকা লালে একটি বর্গাকার বন্ধনী, কোঁকড়া বন্ধনী, বা একটি জোড়া ছাড়া বন্ধনী।
বন্ধনী মিলে যাওয়া আন্ডারলাইন এবং হাইলাইট এডিটরে হালকা লালে একটি বর্গাকার বন্ধনী, কোঁকড়া বন্ধনী, বা একটি জোড়া ছাড়া বন্ধনী।

 কোড ফোল্ডিং আপনাকে এডিটরে কোঁকড়া বন্ধনীতে কোড ব্লকগুলি ভাঁজ করতে এবং প্রকাশ করতে দেয়।
কোড ফোল্ডিং আপনাকে এডিটরে কোঁকড়া বন্ধনীতে কোড ব্লকগুলি ভাঁজ করতে এবং প্রকাশ করতে দেয়।
DevTools পুনরায় লোড করতে হবে।
এই ভিডিওটি দেখায় যে আপনি যখন এই বিকল্পটি সক্ষম করবেন তখন কোড ব্লকগুলি কীভাবে ভাঁজ করবেন৷
হোয়াইটস্পেস অক্ষর দেখান  এডিটরে হোয়াইটস্পেস অক্ষর প্রদর্শন করে।
এডিটরে হোয়াইটস্পেস অক্ষর প্রদর্শন করে।
DevTools পুনরায় লোড করতে হবে। বিকল্পগুলি নিম্নলিখিতগুলি করে:
- সবগুলি সমস্ত হোয়াইটস্পেস অক্ষরকে বিন্দু (
...) হিসাবে বোঝায়। অতিরিক্তভাবে, সম্পাদক ট্যাব অক্ষরটিকে একটি লাইন (—) হিসাবে নির্দেশ করে। - ট্রেলিং হালকা লাল রঙে লাইনের শেষে সাদা স্থানের অক্ষরগুলিকে হাইলাইট করে।
 ডিবাগিং করার সময় ইনলাইনে ভেরিয়েবল মান প্রদর্শন করুন যখন এক্সিকিউশন পজ করা হয় তখন অ্যাসাইনমেন্ট স্টেটমেন্টের পাশে আপনাকে পরিবর্তনশীল মান দেখায়।
ডিবাগিং করার সময় ইনলাইনে ভেরিয়েবল মান প্রদর্শন করুন যখন এক্সিকিউশন পজ করা হয় তখন অ্যাসাইনমেন্ট স্টেটমেন্টের পাশে আপনাকে পরিবর্তনশীল মান দেখায়।

 একটি ব্রেকপয়েন্ট ট্রিগার করার সময় ফোকাস সোর্স প্যানেল ব্রেকপয়েন্টের সাথে লাইনে সোর্স > এডিটর খোলে যা এক্সিকিউশন পজ করে।
একটি ব্রেকপয়েন্ট ট্রিগার করার সময় ফোকাস সোর্স প্যানেল ব্রেকপয়েন্টের সাথে লাইনে সোর্স > এডিটর খোলে যা এক্সিকিউশন পজ করে।
ব্রেকপয়েন্টে পজ করার সময় এই ভিডিওটি প্রথমে সোর্স প্যানেলকে ফোকাসের বাইরে দেখায়। তারপর যখন আপনি এই বিকল্পটি সক্ষম করেন, তখন DevTools উত্স প্যানেলে সম্পাদকটি খোলে এবং আপনাকে ব্রেকপয়েন্ট সহ কোডের লাইন দেখায়।
 স্বয়ংক্রিয়ভাবে সুন্দর প্রিন্ট মিনিফাইড সোর্স সেই উৎসগুলিকে পাঠযোগ্য করে তোলে।
স্বয়ংক্রিয়ভাবে সুন্দর প্রিন্ট মিনিফাইড সোর্স সেই উৎসগুলিকে পাঠযোগ্য করে তোলে।
যখন সুন্দর-মুদ্রিত হয় , তখন সম্পাদক একাধিক লাইনে একটি একক দীর্ঘ কোড লাইন দেখাতে পারে, এর আগে - এটি একটি লাইনের ধারাবাহিকতা নির্দেশ করতে।

 CSS সোর্স ম্যাপ সক্ষম করুন DevTools-কে জেনারেট করা CSS ফাইলের উৎস খুঁজে বের করতে দেয়, উদাহরণস্বরূপ,
CSS সোর্স ম্যাপ সক্ষম করুন DevTools-কে জেনারেট করা CSS ফাইলের উৎস খুঁজে বের করতে দেয়, উদাহরণস্বরূপ, .scss , এবং সেগুলি আপনাকে দেখায়।

 ফাইলের শেষ প্রান্তে স্ক্রোল করার অনুমতি দিন আপনাকে এডিটরের শেষ লাইনের চেয়ে আরও বেশি স্ক্রোল করতে দেয়।
ফাইলের শেষ প্রান্তে স্ক্রোল করার অনুমতি দিন আপনাকে এডিটরের শেষ লাইনের চেয়ে আরও বেশি স্ক্রোল করতে দেয়।
এই ভিডিওটি আপনাকে দেখায় কিভাবে আপনি এই বিকল্পটি সক্ষম করার সময় ফাইলের শেষের দিকে স্ক্রোল করবেন।
 DevTools-কে রিমোট ফাইল পাথ থেকে সোর্স ম্যাপের মতো রিসোর্স লোড করার অনুমতি দিন । নিরাপত্তার কারণে ডিফল্টরূপে অক্ষম।
DevTools-কে রিমোট ফাইল পাথ থেকে সোর্স ম্যাপের মতো রিসোর্স লোড করার অনুমতি দিন । নিরাপত্তার কারণে ডিফল্টরূপে অক্ষম।
অক্ষম রেখে দিলে, DevTools নিম্নলিখিতগুলির মতো কনসোল বার্তাগুলিতে লগ করে:

ডিফল্ট ইন্ডেন্টেশন  আপনাকে স্পেস সংখ্যা নির্বাচন করতে দেয়
আপনাকে স্পেস সংখ্যা নির্বাচন করতে দেয়  এডিটরে ট্যাব কী সন্নিবেশ করান।
এডিটরে ট্যাব কী সন্নিবেশ করান।
এই উদাহরণটি দেখায় কিভাবে ডিফল্ট ইন্ডেন্টেশনকে প্রথমে আটটি স্পেস এবং তারপরে একটি ট্যাব অক্ষরে সেট করতে হয়।
উপাদান
এই বিভাগে উপাদান প্যানেল কাস্টমাইজ করা বিকল্প তালিকা.
 ব্যবহারকারী এজেন্ট শ্যাডো দেখান DOM DOM ট্রিতে ছায়া DOM নোড প্রদর্শন করে।
ব্যবহারকারী এজেন্ট শ্যাডো দেখান DOM DOM ট্রিতে ছায়া DOM নোড প্রদর্শন করে।

 শব্দ মোড়ানো DOM গাছে লম্বা লাইন ভেঙ্গে পরবর্তী লাইনে মোড়ানো হয়।
শব্দ মোড়ানো DOM গাছে লম্বা লাইন ভেঙ্গে পরবর্তী লাইনে মোড়ানো হয়।

 HTML মন্তব্য দেখান DOM ট্রিতে HTML মন্তব্য প্রদর্শন করে।
HTML মন্তব্য দেখান DOM ট্রিতে HTML মন্তব্য প্রদর্শন করে।

 হোভারে রিভিল ডম নোডটি ডিওএম ট্রিতে সংশ্লিষ্ট নোড নির্বাচন করে যখন আপনি ভিউপোর্টে একটি উপাদানের উপর হোভার করেন
হোভারে রিভিল ডম নোডটি ডিওএম ট্রিতে সংশ্লিষ্ট নোড নির্বাচন করে যখন আপনি ভিউপোর্টে একটি উপাদানের উপর হোভার করেন  পরিদর্শন মোড।
পরিদর্শন মোড।
এই ভিডিওটি প্রথম দেখায় যে DOM নোডগুলি DOM ট্রিতে নির্বাচন করা হয়নি৷ তারপর যখন আপনি এই বিকল্পটি সক্ষম করেন, তখন এলিমেন্টস প্যানেল হোভারে থাকা নোডগুলি নির্বাচন করে।
 বিশদ পরিদর্শন টুলটিপ দেখান ভিউপোর্টে টুলটিপ প্রদর্শন করে
বিশদ পরিদর্শন টুলটিপ দেখান ভিউপোর্টে টুলটিপ প্রদর্শন করে  আপনি একটি উপাদানের উপর হভার করার সাথে সাথে মোড পরিদর্শন করুন।
আপনি একটি উপাদানের উপর হভার করার সাথে সাথে মোড পরিদর্শন করুন।

 হোভারে শাসক দেখান ভিউপোর্টে শাসকগুলিকে প্রদর্শন করে যখন আপনি DOM গাছের উপাদানগুলির উপর হোভার করেন৷
হোভারে শাসক দেখান ভিউপোর্টে শাসকগুলিকে প্রদর্শন করে যখন আপনি DOM গাছের উপাদানগুলির উপর হোভার করেন৷

 CSS ডকুমেন্টেশন দেখান টুলটিপ একটি ছোট বিবরণ সহ একটি টুলটিপ প্রদর্শন করে যখন আপনি শৈলী ফলকে একটি সম্পত্তির উপর হোভার করেন।
CSS ডকুমেন্টেশন দেখান টুলটিপ একটি ছোট বিবরণ সহ একটি টুলটিপ প্রদর্শন করে যখন আপনি শৈলী ফলকে একটি সম্পত্তির উপর হোভার করেন।
আরও জানুন লিঙ্কটি আপনাকে সম্পত্তিতে একটি MDN CSS রেফারেন্স নিয়ে যায়।

নেটওয়ার্ক
এই বিভাগে নেটওয়ার্ক প্যানেল কাস্টমাইজ করা বিকল্পগুলি তালিকাভুক্ত করা হয়েছে। বেশিরভাগ বিকল্প প্যানেলের সেটিংসের মতই।
 সংরক্ষণ লগ নেটওয়ার্ক প্যানেলে সংরক্ষণ লগের মতই। পৃষ্ঠা লোড জুড়ে অনুরোধ সংরক্ষণ করে.
সংরক্ষণ লগ নেটওয়ার্ক প্যানেলে সংরক্ষণ লগের মতই। পৃষ্ঠা লোড জুড়ে অনুরোধ সংরক্ষণ করে.
এই ভিডিওটি প্রথমে পৃষ্ঠা পুনরায় লোড করার সময় রিফ্রেশ করা অনুরোধগুলি দেখায়, তারপর আপনি যখন এই বিকল্পটি সক্ষম করেন তখন অব্যাহত থাকে৷
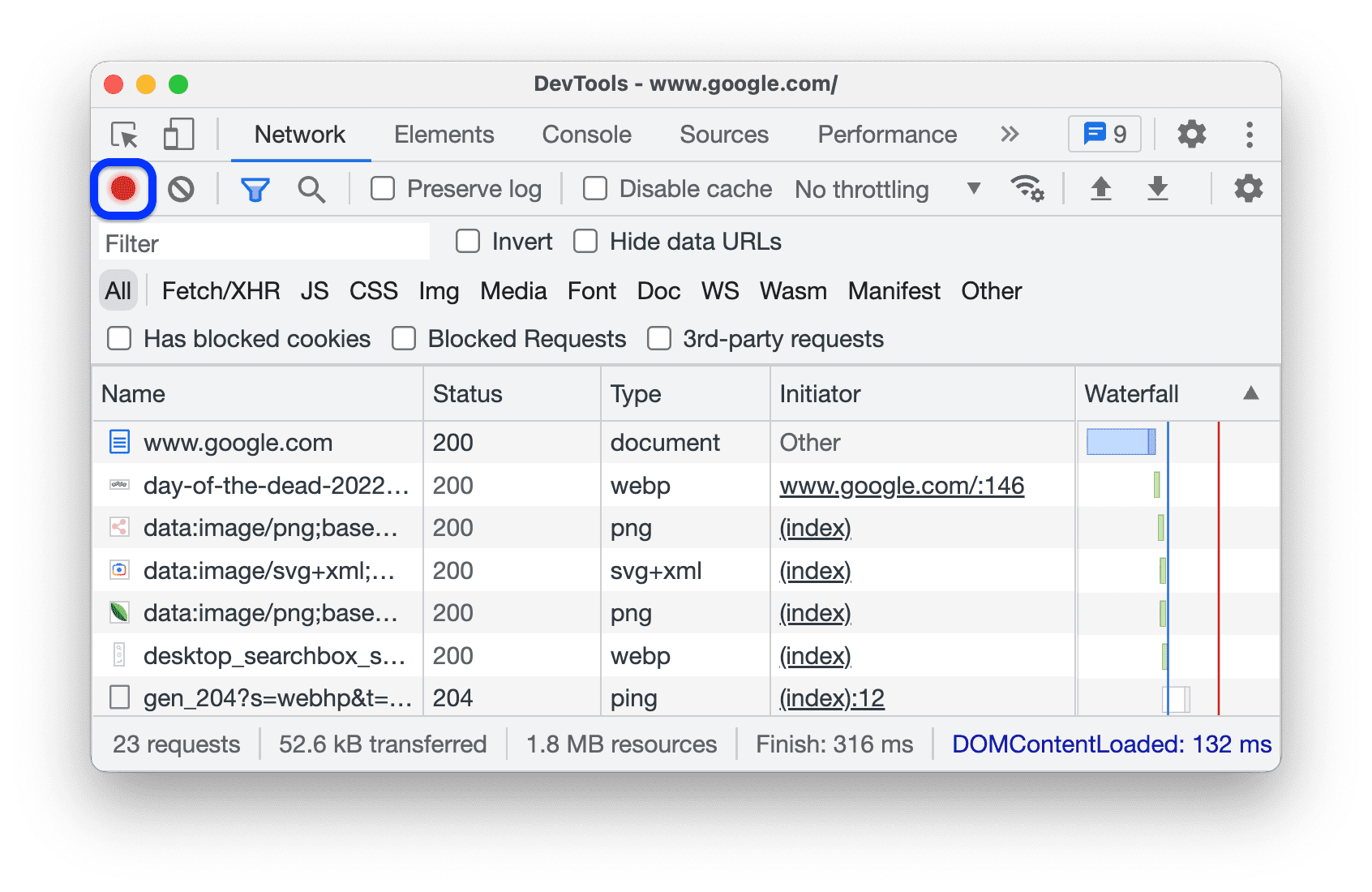
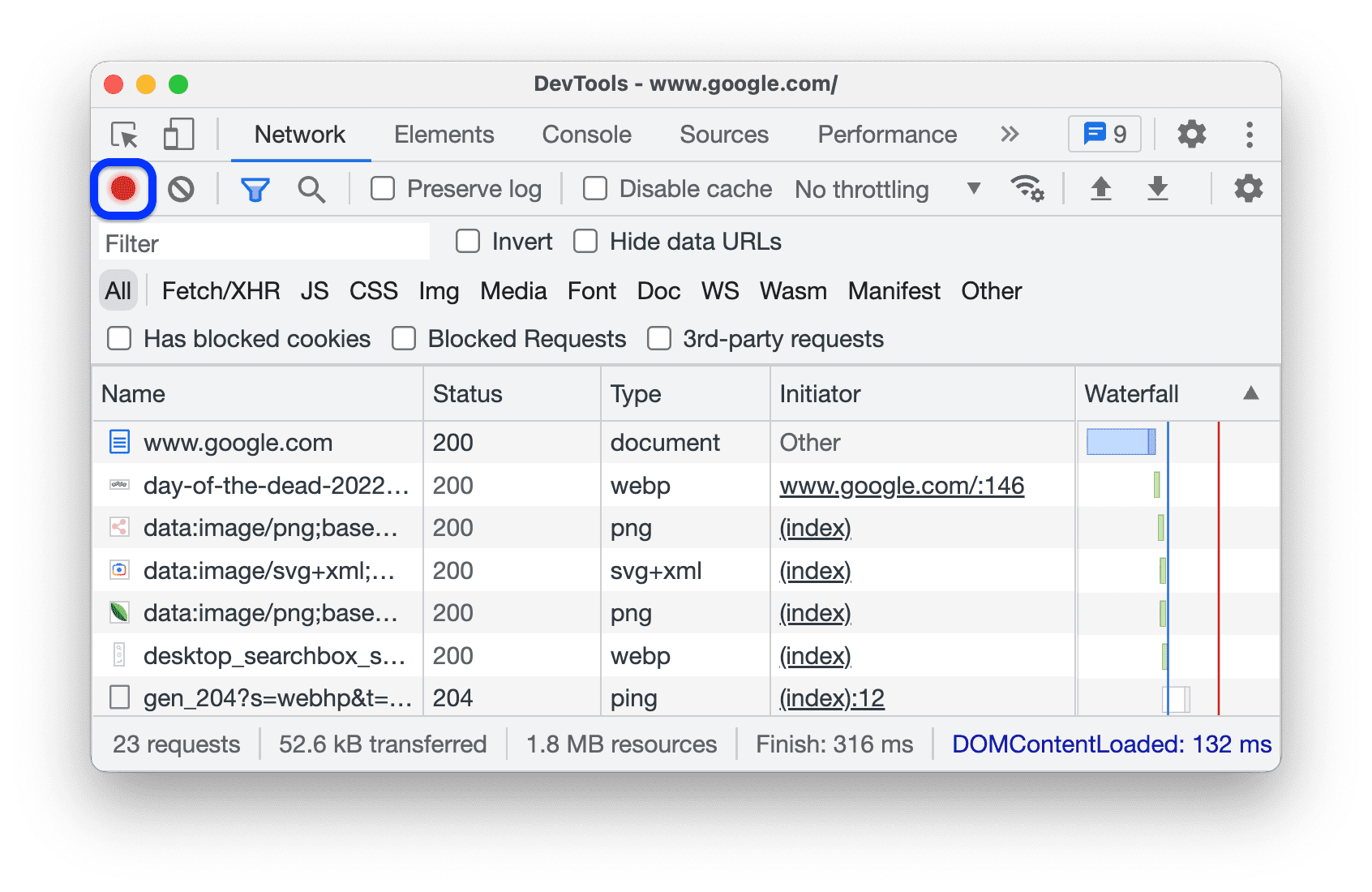
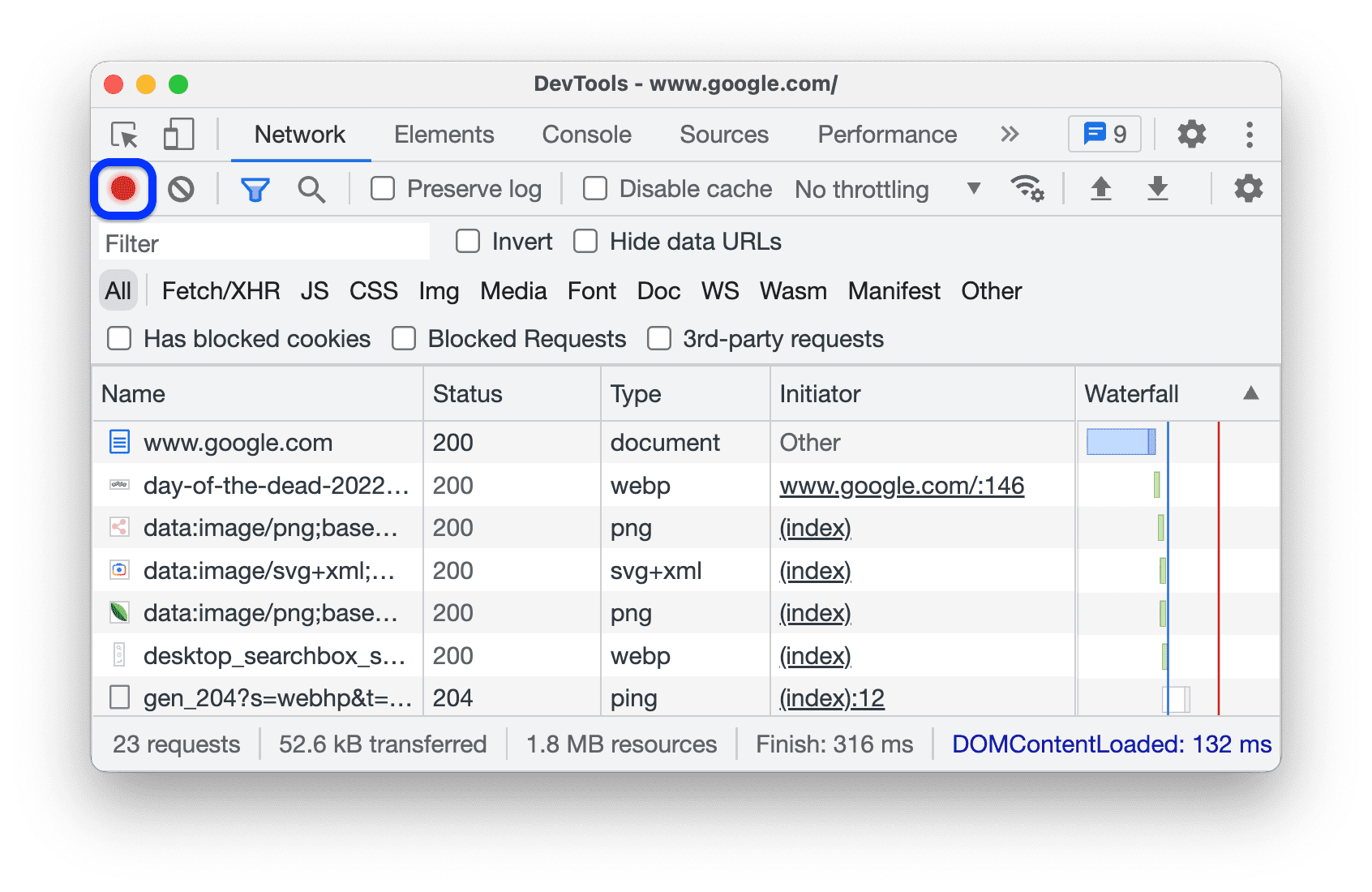
 রেকর্ড নেটওয়ার্ক লগ হিসাবে একই
রেকর্ড নেটওয়ার্ক লগ হিসাবে একই  নেটওয়ার্ক প্যানেলে নেটওয়ার্ক লগ রেকর্ড করুন । নেটওয়ার্ক লগে অনুরোধ রেকর্ড করা শুরু বা বন্ধ করে।
নেটওয়ার্ক প্যানেলে নেটওয়ার্ক লগ রেকর্ড করুন । নেটওয়ার্ক লগে অনুরোধ রেকর্ড করা শুরু বা বন্ধ করে।

 নেটওয়ার্ক অনুরোধ ব্লকিং ব্লকের অনুরোধ সক্রিয় করুন যা নেটওয়ার্ক অনুরোধ ব্লকিং ড্রয়ারে প্যাটার্নের সাথে মেলে।
নেটওয়ার্ক অনুরোধ ব্লকিং ব্লকের অনুরোধ সক্রিয় করুন যা নেটওয়ার্ক অনুরোধ ব্লকিং ড্রয়ারে প্যাটার্নের সাথে মেলে।
এই ভিডিওটি প্রথমে দেখায় যে অনুরোধগুলি ব্লক করা হয়নি৷ তারপর, আপনি এই বিকল্পটি সক্ষম করার পরে, নেটওয়ার্ক অনুরোধ ব্লকিং ড্রয়ারের একটি প্যাটার্ন তাদের ব্লক করে।
 ক্যাশে নিষ্ক্রিয় করুন (যখন DevTools খোলা থাকে) নেটওয়ার্ক প্যানেলে ক্যাশে নিষ্ক্রিয় করার মতই। ব্রাউজার ক্যাশে নিষ্ক্রিয় করে।
ক্যাশে নিষ্ক্রিয় করুন (যখন DevTools খোলা থাকে) নেটওয়ার্ক প্যানেলে ক্যাশে নিষ্ক্রিয় করার মতই। ব্রাউজার ক্যাশে নিষ্ক্রিয় করে।

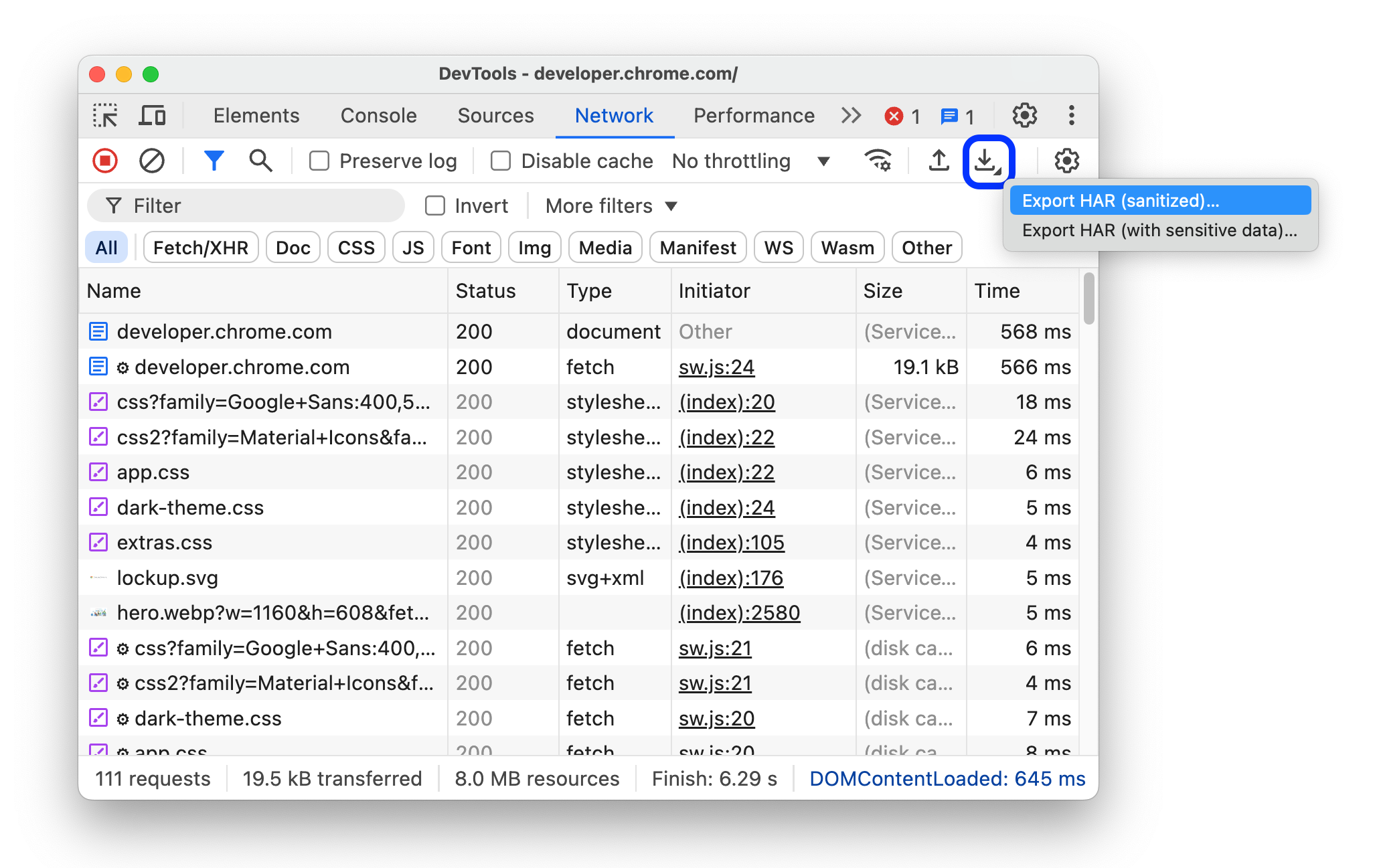
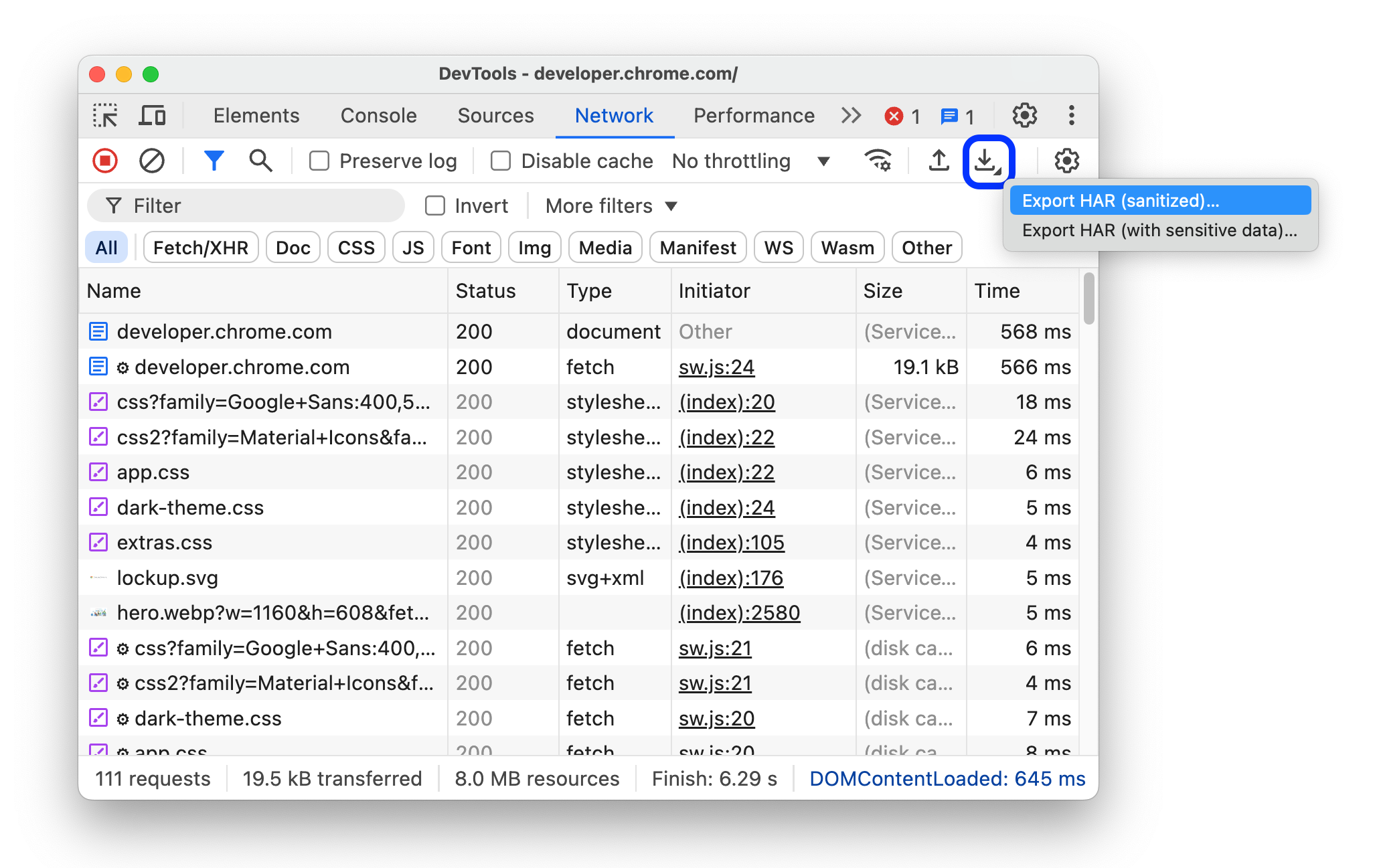
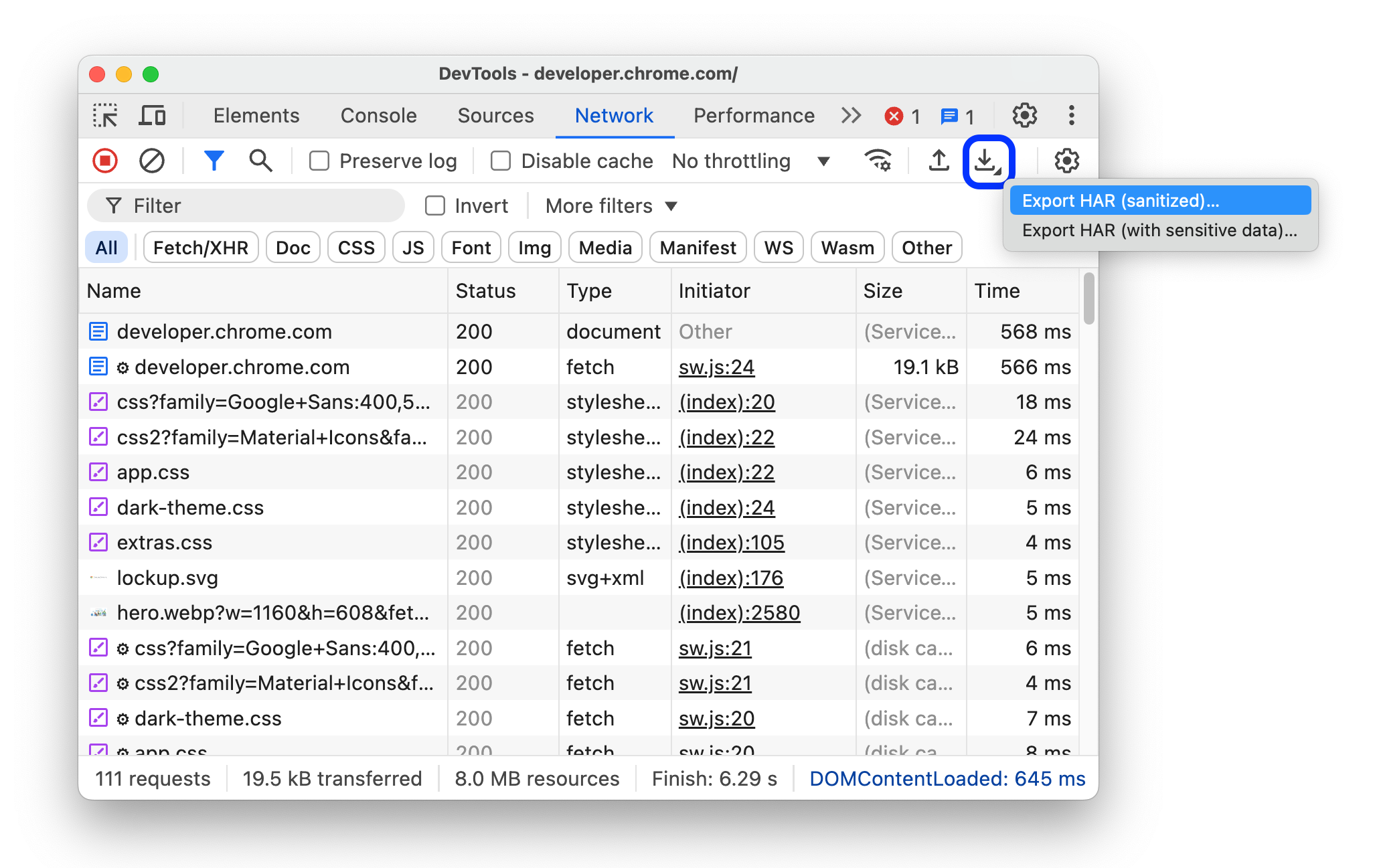
 সংবেদনশীল ডেটা সহ HAR তৈরি করার অনুমতি দিন রপ্তানি HAR বোতামে বিকল্প যোগ করে যা আপনাকে সংবেদনশীল ডেটা (স্যানিটাইজড) সহ বা ছাড়াই রপ্তানি করতে দেয়।
সংবেদনশীল ডেটা সহ HAR তৈরি করার অনুমতি দিন রপ্তানি HAR বোতামে বিকল্প যোগ করে যা আপনাকে সংবেদনশীল ডেটা (স্যানিটাইজড) সহ বা ছাড়াই রপ্তানি করতে দেয়।
সংবেদনশীল ডেটা হল Cookie , Set-Cookie এবং Authorization শিরোনামের ডেটা।

 রঙ-কোড রিসোর্স প্রকারগুলি নেটওয়ার্ক লগের জলপ্রপাত কলামে তাদের প্রকারের উপর নির্ভর করে বিভিন্ন রঙে অনুরোধগুলিকে হাইলাইট করে৷
রঙ-কোড রিসোর্স প্রকারগুলি নেটওয়ার্ক লগের জলপ্রপাত কলামে তাদের প্রকারের উপর নির্ভর করে বিভিন্ন রঙে অনুরোধগুলিকে হাইলাইট করে৷

 ফ্রেম দ্বারা গ্রুপ নেটওয়ার্ক লগ নেটওয়ার্ক প্যানেলে ফ্রেমের দ্বারা গ্রুপের মতই। এই বিকল্পটি ইনলাইন ফ্রেম দ্বারা শুরু করা অনুরোধগুলিকে গোষ্ঠীভুক্ত করে৷
ফ্রেম দ্বারা গ্রুপ নেটওয়ার্ক লগ নেটওয়ার্ক প্যানেলে ফ্রেমের দ্বারা গ্রুপের মতই। এই বিকল্পটি ইনলাইন ফ্রেম দ্বারা শুরু করা অনুরোধগুলিকে গোষ্ঠীভুক্ত করে৷

 DevTools খোলা থাকা অবস্থায় এই সাইটে জোর করে বিজ্ঞাপন ব্লক করা পৃষ্ঠায় শনাক্ত করা বিজ্ঞাপনগুলিকে ব্লক করে।
DevTools খোলা থাকা অবস্থায় এই সাইটে জোর করে বিজ্ঞাপন ব্লক করা পৃষ্ঠায় শনাক্ত করা বিজ্ঞাপনগুলিকে ব্লক করে।

কর্মক্ষমতা
এই বিভাগে পারফরম্যান্স প্যানেল কাস্টমাইজ করার বিকল্পগুলি তালিকাভুক্ত করা হয়েছে।
ফ্লেমচার্ট মাউস হুইল অ্যাকশন  আপনি যখন শিখা চার্ট নেভিগেট করেন তখন আপনার মাউস হুইলে স্ক্রোল বা জুম অ্যাকশন নির্ধারণ করে।
আপনি যখন শিখা চার্ট নেভিগেট করেন তখন আপনার মাউস হুইলে স্ক্রোল বা জুম অ্যাকশন নির্ধারণ করে।
এই উদাহরণটি পারফরম্যান্স প্যানেলে একটি শিখা চার্টে স্ক্রোল এবং জুম মাউস হুইল উভয় ক্রিয়া দেখায়।
কনসোল
এই বিভাগে কনসোল কাস্টমাইজ করা বিকল্পগুলি তালিকাভুক্ত করা হয়েছে। বেশিরভাগ বিকল্পগুলি কনসোল সেটিংসের মতই।

 নেটওয়ার্ক বার্তাগুলি লুকান কনসোলে নেটওয়ার্ক বার্তাগুলিকে লুকিয়ে রাখে৷
নেটওয়ার্ক বার্তাগুলি লুকান কনসোলে নেটওয়ার্ক বার্তাগুলিকে লুকিয়ে রাখে৷
এই ভিডিওটি দেখায় কিভাবে নেটওয়ার্ক বার্তাগুলিকে এই বিকল্পের মাধ্যমে লুকিয়ে রাখতে হয় সেটিংস এবং কনসোল সেটিংসে ।
 নির্বাচিত প্রসঙ্গ শুধুমাত্র কনসোলকে শুধুমাত্র নির্বাচিত প্রসঙ্গের জন্য বার্তা প্রদর্শন করে: শীর্ষ, iframe, কর্মী, বা এক্সটেনশন।
নির্বাচিত প্রসঙ্গ শুধুমাত্র কনসোলকে শুধুমাত্র নির্বাচিত প্রসঙ্গের জন্য বার্তা প্রদর্শন করে: শীর্ষ, iframe, কর্মী, বা এক্সটেনশন।
এই ভিডিওটি দেখায় কিভাবে এই বিকল্পটি উভয় ক্ষেত্রেই সক্রিয় করতে হয় সেটিংস এবং কনসোলে > সেটিংসে এবং কনসোলে প্রসঙ্গ নির্বাচন করুন।
 লগ XMLHttpRequests কনসোল লগ XHR করে এবং অনুরোধ আনয়ন করে।
লগ XMLHttpRequests কনসোল লগ XHR করে এবং অনুরোধ আনয়ন করে।
এই ভিডিওটি দেখায় কিভাবে এই বিকল্পটি উভয় ক্ষেত্রেই সক্রিয় করতে হয় সেটিংস এবং কনসোল > সেটিংস এবং
XHR finished loading বার্তাগুলি কনসোলে লগ করুন।
 টাইমস্ট্যাম্প দেখান কনসোল বার্তাগুলির পাশে টাইমস্ট্যাম্প দেখায়।
টাইমস্ট্যাম্প দেখান কনসোল বার্তাগুলির পাশে টাইমস্ট্যাম্প দেখায়।

 ইতিহাস থেকে স্বয়ংসম্পূর্ণ হওয়া কনসোলকে আপনার টাইপ করার সাথে সাথে আগে চালানো কমান্ডের পরামর্শ দেয়।
ইতিহাস থেকে স্বয়ংসম্পূর্ণ হওয়া কনসোলকে আপনার টাইপ করার সাথে সাথে আগে চালানো কমান্ডের পরামর্শ দেয়।
আপনি কনসোল > সেটিংসে একই বিকল্প খুঁজে পেতে পারেন।

 এন্টারে স্বয়ংসম্পূর্ণ প্রস্তাবনা গ্রহণ করলে আপনি এন্টার চাপলে কনসোল স্বয়ংসম্পূর্ণ ড্রপ-ডাউন থেকে নির্বাচিত প্রস্তাবনা গ্রহণ করে।
এন্টারে স্বয়ংসম্পূর্ণ প্রস্তাবনা গ্রহণ করলে আপনি এন্টার চাপলে কনসোল স্বয়ংসম্পূর্ণ ড্রপ-ডাউন থেকে নির্বাচিত প্রস্তাবনা গ্রহণ করে।
এই ভিডিওটি দেখায় যে আপনি এই বিকল্পটি সক্রিয় করার আগে এবং পরে এন্টার চাপলে কী ঘটে।
 কনসোলে অনুরূপ বার্তাগুলিকে গোষ্ঠীভুক্ত করা কনসোলকে একই বার্তাগুলিকে একত্রিত করে।
কনসোলে অনুরূপ বার্তাগুলিকে গোষ্ঠীভুক্ত করা কনসোলকে একই বার্তাগুলিকে একত্রিত করে।
আপনি কনসোল > সেটিংসে একই বিকল্প খুঁজে পেতে পারেন।

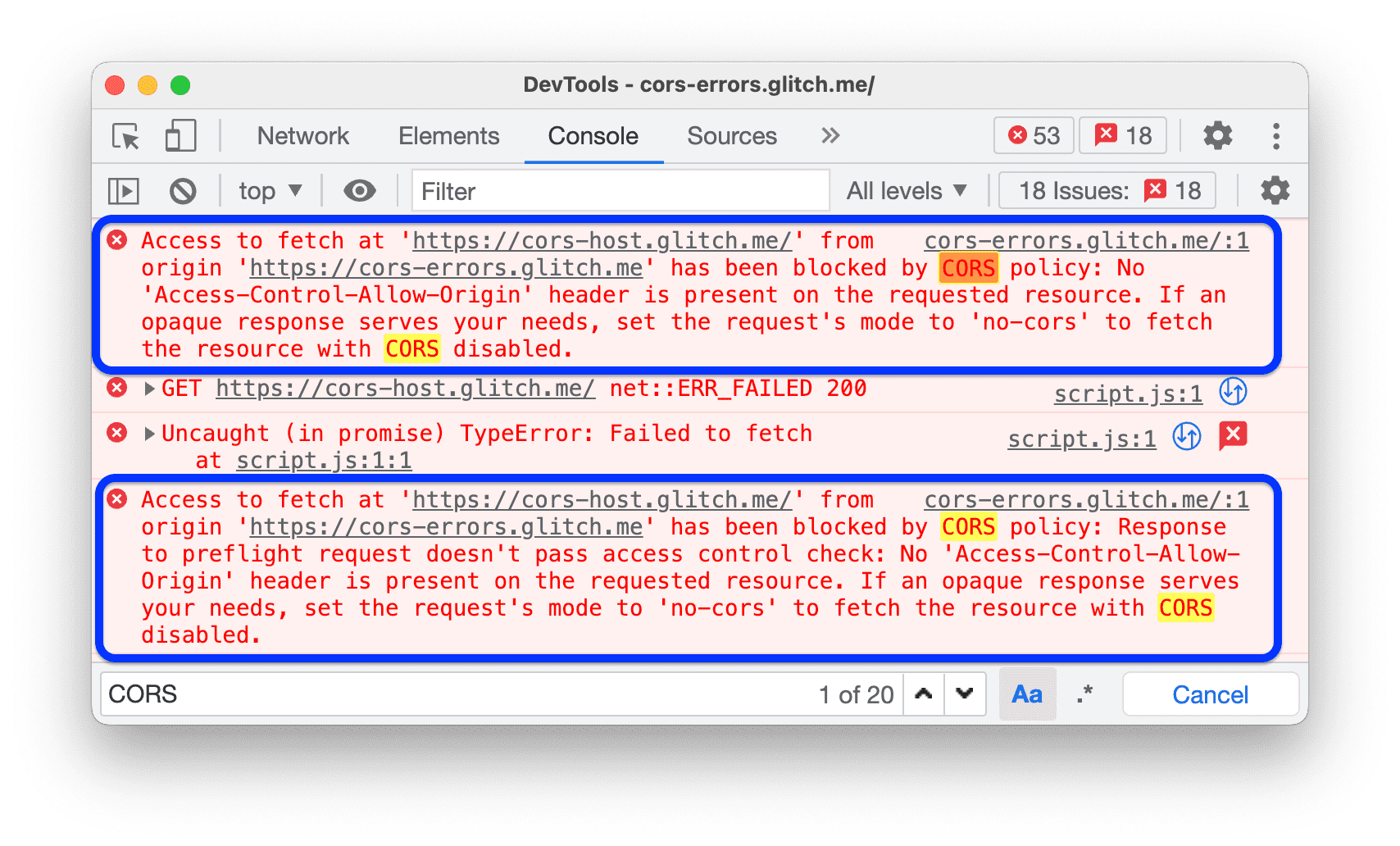
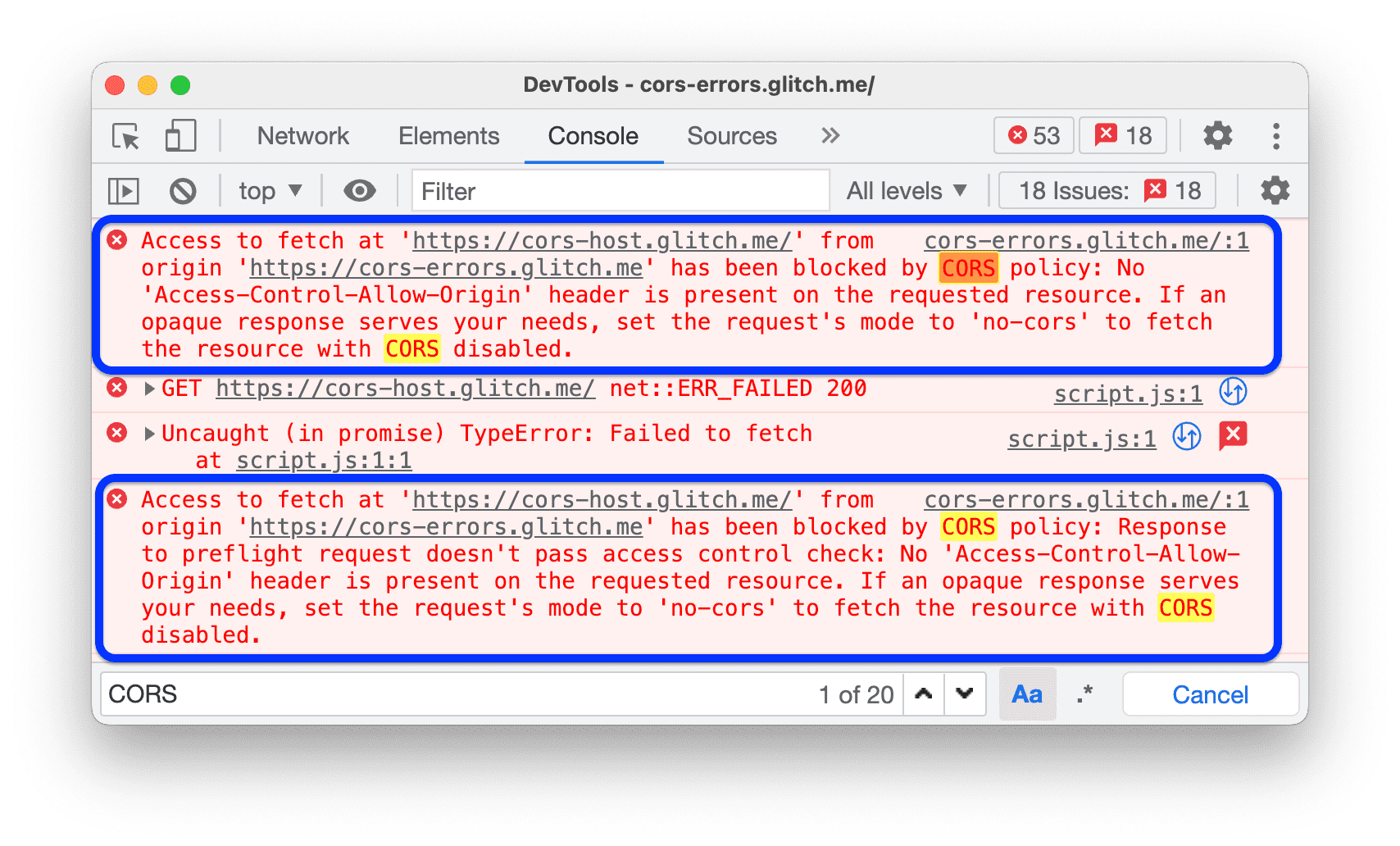
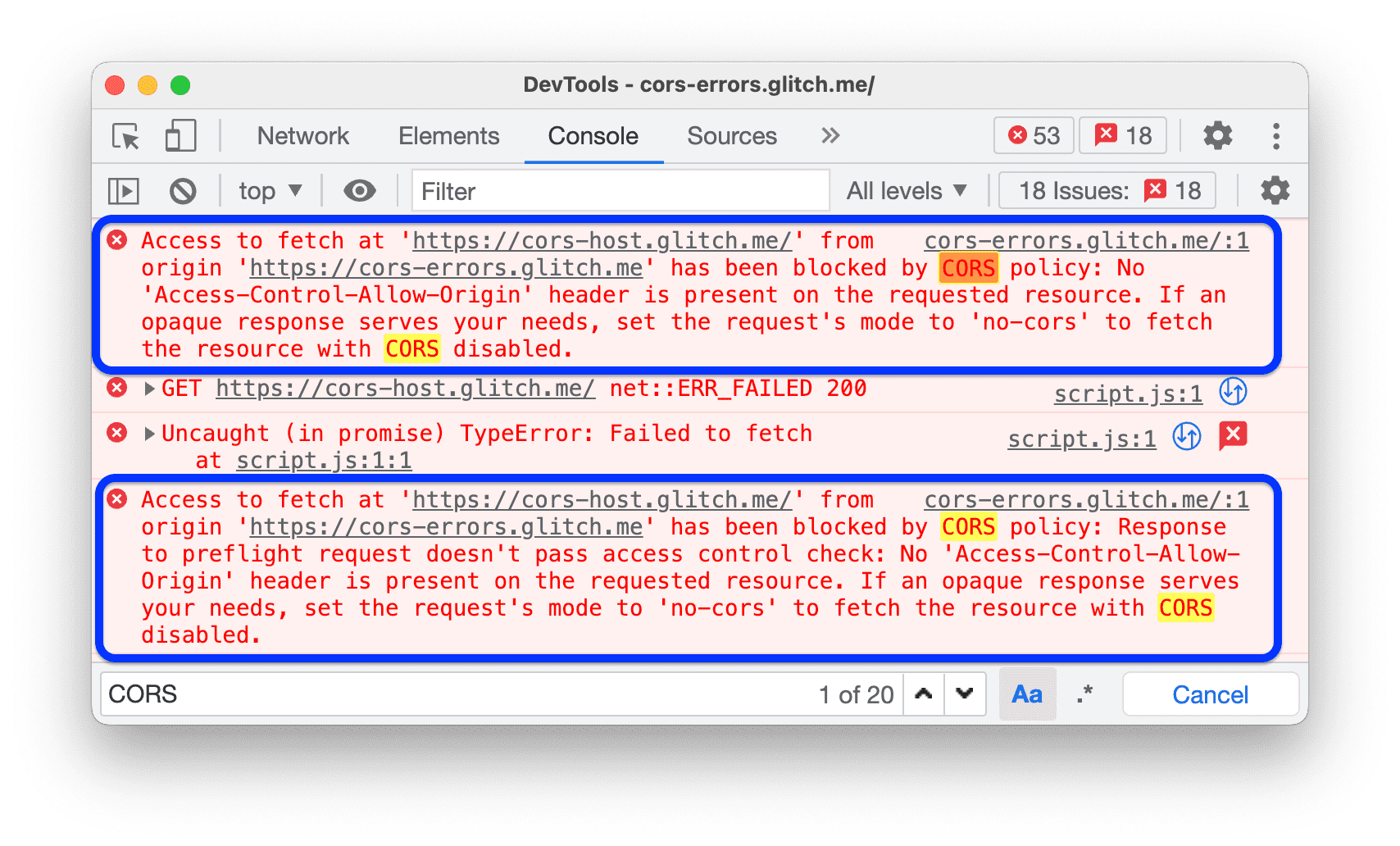
 কনসোলে CORS ত্রুটিগুলি দেখান কনসোলটি লগ করা CORS ত্রুটিগুলি দেখায়৷
কনসোলে CORS ত্রুটিগুলি দেখান কনসোলটি লগ করা CORS ত্রুটিগুলি দেখায়৷
আপনি কনসোল > সেটিংসে একই বিকল্প খুঁজে পেতে পারেন।

 আপনি একটি কমান্ড টাইপ করার সাথে সাথে আগ্রহী মূল্যায়ন কনসোলকে একটি আউটপুটের একটি পূর্বরূপ দেখায়।
আপনি একটি কমান্ড টাইপ করার সাথে সাথে আগ্রহী মূল্যায়ন কনসোলকে একটি আউটপুটের একটি পূর্বরূপ দেখায়।
আপনি কনসোল > সেটিংসে একই বিকল্প খুঁজে পেতে পারেন।
এই ভিডিওটি বিভিন্ন আউটপুট পূর্বরূপ দেখায়।
 কোড মূল্যায়নকে ব্যবহার করুন কারণ ব্যবহারকারীর ক্রিয়া আপনার কনসোলে চালানো যেকোনো কমান্ডকে ব্যবহারকারীর ইন্টারঅ্যাকশনে পরিণত করে।
কোড মূল্যায়নকে ব্যবহার করুন কারণ ব্যবহারকারীর ক্রিয়া আপনার কনসোলে চালানো যেকোনো কমান্ডকে ব্যবহারকারীর ইন্টারঅ্যাকশনে পরিণত করে।
অন্য কথায়, এটি navigator.userActivation.isActive মূল্যায়নের সময় true হিসাবে সেট করে। আপনি কনসোল > সেটিংসে একই বিকল্প খুঁজে পেতে পারেন।
এই ভিডিওটি এই বিকল্পটি সক্রিয় করার আগে এবং পরে navigator.userActivation.isActive এর মূল্যায়নের ফলাফল দেখায়৷
 স্বয়ংক্রিয়ভাবে প্রসারিত console.trace() বার্তাগুলি কনসোল প্রদর্শনকে প্রসারিত
স্বয়ংক্রিয়ভাবে প্রসারিত console.trace() বার্তাগুলি কনসোল প্রদর্শনকে প্রসারিত console.trace() বার্তাগুলিকে লগ করার সময় প্রদর্শন করে৷

 নেভিগেশনে লগ সংরক্ষণ করুন কনসোল লগকে প্রতিটি নেভিগেশনের সময় বার্তা পাঠানোর
নেভিগেশনে লগ সংরক্ষণ করুন কনসোল লগকে প্রতিটি নেভিগেশনের সময় বার্তা পাঠানোর Navigated to করে তোলে এবং সমস্ত পৃষ্ঠায় লগ সংরক্ষণ করে৷
আপনি কনসোল > সেটিংসে একই বিকল্প খুঁজে পেতে পারেন।

এক্সটেনশন
এই বিভাগে Chrome DevTools এক্সটেনশনগুলির জন্য লিঙ্ক হ্যান্ডলিং কাস্টমাইজ করে এমন বিকল্পগুলি তালিকাভুক্ত করে৷
লিঙ্ক হ্যান্ডলিং  আপনি যখন একটি উৎস ফাইলের লিঙ্কে ক্লিক করেন তখন ফাইলগুলি খোলার জন্য একটি বিকল্প সেট করে, উদাহরণস্বরূপ, উপাদান > শৈলী ফলকে।
আপনি যখন একটি উৎস ফাইলের লিঙ্কে ক্লিক করেন তখন ফাইলগুলি খোলার জন্য একটি বিকল্প সেট করে, উদাহরণস্বরূপ, উপাদান > শৈলী ফলকে।
জেদ
এই বিভাগে আপনার করা পরিবর্তনগুলি কীভাবে DevTools সংরক্ষণ করে তা নিয়ন্ত্রণ করে এমন বিকল্পগুলি তালিকাভুক্ত করে৷
 স্থানীয় ওভাররাইডগুলি সক্ষম করলে DevTools পৃষ্ঠা লোড জুড়ে সোর্সগুলিতে আপনার করা পরিবর্তনগুলি বজায় রাখে৷
স্থানীয় ওভাররাইডগুলি সক্ষম করলে DevTools পৃষ্ঠা লোড জুড়ে সোর্সগুলিতে আপনার করা পরিবর্তনগুলি বজায় রাখে৷
আরও তথ্যের জন্য, স্থানীয় ওভাররাইড দেখুন।
ডিবাগার
এই বিভাগে ডিবাগার আচরণ নিয়ন্ত্রণ করে এমন বিকল্পগুলি তালিকাভুক্ত করা হয়েছে।
 JavaScript নিষ্ক্রিয় করলে জাভাস্ক্রিপ্ট নিষ্ক্রিয় থাকলে আপনার ওয়েব পৃষ্ঠাটি কেমন দেখায় এবং আচরণ করে তা দেখতে দেয়।
JavaScript নিষ্ক্রিয় করলে জাভাস্ক্রিপ্ট নিষ্ক্রিয় থাকলে আপনার ওয়েব পৃষ্ঠাটি কেমন দেখায় এবং আচরণ করে তা দেখতে দেয়।
লোড করার সময় পৃষ্ঠাটি জাভাস্ক্রিপ্টের উপর নির্ভর করে কিনা তা দেখতে পৃষ্ঠাটি পুনরায় লোড করুন।
জাভাস্ক্রিপ্ট অক্ষম করা হলে, ক্রোম সংশ্লিষ্ট দেখায় ![]() ঠিকানা বারে আইকন এবং DevTools একটি সতর্কতা দেখায়
ঠিকানা বারে আইকন এবং DevTools একটি সতর্কতা দেখায় উৎসের পাশে আইকন।
 অ্যাসিঙ্ক স্ট্যাক ট্রেস অক্ষম করুন কল স্ট্যাকে অ্যাসিঙ্ক অপারেশনের "সম্পূর্ণ গল্প" লুকিয়ে রাখে।
অ্যাসিঙ্ক স্ট্যাক ট্রেস অক্ষম করুন কল স্ট্যাকে অ্যাসিঙ্ক অপারেশনের "সম্পূর্ণ গল্প" লুকিয়ে রাখে।
ডিফল্টরূপে, ডিবাগার অ্যাসিঙ্ক অপারেশন ট্রেস করার চেষ্টা করে যদি আপনি যে ফ্রেমওয়ার্ক ব্যবহার করছেন তা এই ধরনের ট্রেসিং সমর্থন করে।

আরও তথ্যের জন্য, দেখুন অ্যাসিঙ্ক স্ট্যাক ট্রেস দেখুন ।
গ্লোবাল
এই বিভাগে DevTools-এ বিশ্বব্যাপী প্রভাব রয়েছে এমন বিকল্পগুলির তালিকা রয়েছে৷
 পপআপের জন্য অটো-ওপেন DevTools যখন আপনি নতুন ট্যাবগুলি খোলার লিঙ্কগুলিতে ক্লিক করেন তখন DevTools খোলে৷ অর্থাৎ,
পপআপের জন্য অটো-ওপেন DevTools যখন আপনি নতুন ট্যাবগুলি খোলার লিঙ্কগুলিতে ক্লিক করেন তখন DevTools খোলে৷ অর্থাৎ, target=_blank সহ সমস্ত লিঙ্ক।
এই ভিডিওটি প্রথমে দেখায় কিভাবে একটি লিঙ্কে ক্লিক করতে হয় এবং DevTools ছাড়াই একটি নতুন ট্যাব খুলতে হয়। তারপর যখন আপনি এই বিকল্পটি সক্ষম করবেন, তখন একটি নতুন ট্যাব খুলবে * with* DevTools।
 আপনি টাইপ করার সাথে সাথে সার্চ করলে আপনি আপনার সার্চ ক্যোয়ারী টাইপ করার সাথে সাথে DevToolsকে প্রথম সার্চ ফলাফলে "জাম্প" করে দেয়। অক্ষম থাকলে, আপনি Enter চাপলেই DevTools আপনাকে ফলাফলে নিয়ে যাবে।
আপনি টাইপ করার সাথে সাথে সার্চ করলে আপনি আপনার সার্চ ক্যোয়ারী টাইপ করার সাথে সাথে DevToolsকে প্রথম সার্চ ফলাফলে "জাম্প" করে দেয়। অক্ষম থাকলে, আপনি Enter চাপলেই DevTools আপনাকে ফলাফলে নিয়ে যাবে।
এই ভিডিওটি প্রথমে দেখায় কিভাবে আপনি একটি অনুসন্ধান ক্যোয়ারী টাইপ করার সাথে সাথে DevTools "জাম্প" করে৷ তারপর যখন আপনি এই বিকল্পটি সক্ষম করেন, আপনি এন্টার টিপুন তখন DevTools আপনাকে প্রথম ফলাফলে নিয়ে যায়।
সিঙ্ক
এই বিভাগটি আপনাকে ডিভাইসগুলির মধ্যে সেটিংসের সিঙ্ক্রোনাইজেশন সেট আপ করতে দেয়৷
 সেটিংস সিঙ্ক সক্ষম করুন আপনাকে একাধিক ডিভাইস জুড়ে DevTools সেটিংস সিঙ্ক করতে দেয়।
সেটিংস সিঙ্ক সক্ষম করুন আপনাকে একাধিক ডিভাইস জুড়ে DevTools সেটিংস সিঙ্ক করতে দেয়।
এই সেটিং ব্যবহার করতে, প্রথমে Chrome সিঙ্ক সক্ষম করুন ৷ আরও তথ্যের জন্য, সিঙ্ক সেটিংস দেখুন।
DevTools এবং এর প্যানেল ব্যবহার করে চেহারা এবং আচরণ কনফিগার করুন সেটিংস > পছন্দসমূহ । এই ট্যাবটি সাধারণ কাস্টমাইজেশন বিকল্প এবং প্যানেল-নির্দিষ্ট উভয়ই তালিকাভুক্ত করে।
পছন্দ সেট করতে, খুলুন সেটিংস > পছন্দসমূহ এবং পরবর্তীতে বর্ণিত বিভাগগুলির একটিতে স্ক্রোল করুন।

প্রতিটি সেটিং কি করে তা জানতে, সেটিং এর নামের জন্য এই পৃষ্ঠাটি অনুসন্ধান করুন এবং এর বিবরণ প্রসারিত করুন।
এই রেফারেন্সটি নিম্নলিখিত আইকনগুলির সাথে বিভিন্ন সেটিংস নির্দেশ করে:
চেকবক্স
- ড্রপ-ডাউন তালিকা
অবচয়
ডিফল্ট পছন্দগুলি পুনরুদ্ধার করতে, পছন্দ ট্যাবের শেষে স্ক্রোল করুন এবং ডিফল্টগুলি পুনরুদ্ধার করুন এবং পুনরায় লোড করুন ক্লিক করুন।
চেহারা
এই বিভাগে DevTools উপস্থিতি কাস্টমাইজ করে এমন বিকল্পগুলির তালিকা রয়েছে৷
থিম  DevTools UI এর জন্য একটি রঙের থিম সেট করে।
DevTools UI এর জন্য একটি রঙের থিম সেট করে।
প্যানেল লেআউট  প্যানেলে প্যানেল সাজায়।
প্যানেলে প্যানেল সাজায়।
উপাদান > শৈলী এবং বোন ট্যাব এবং উত্স > ডিবাগার ফলককে প্রভাবিত করে। স্বয়ংক্রিয় বিকল্পটি লেআউটটিকে DevTools প্রস্থের উপর নির্ভর করে।
ভাষা  DevTools UI এর জন্য লোকেল সেট করে।
DevTools UI এর জন্য লোকেল সেট করে।
এই সেটিং প্রয়োগ করতে, DevTools পুনরায় লোড করুন।
 প্যানেল পরিবর্তন করতে Ctrl/Cmd + 0 - 9 শর্টকাট সক্ষম করুন আপনাকে কীবোর্ড ব্যবহার করে প্যানেল খুলতে দেয়৷
প্যানেল পরিবর্তন করতে Ctrl/Cmd + 0 - 9 শর্টকাট সক্ষম করুন আপনাকে কীবোর্ড ব্যবহার করে প্যানেল খুলতে দেয়৷
এই ভিডিওটি দেখায় কিভাবে সংশ্লিষ্ট কীবোর্ড শর্টকাটগুলি ব্যবহার করে ট্যাবগুলির মধ্যে স্যুইচ করতে হয়৷
 পজড স্টেট ওভারলে অক্ষম করে ডিবাগারে পজ করা লুকিয়ে রাখে
পজড স্টেট ওভারলে অক্ষম করে ডিবাগারে পজ করা লুকিয়ে রাখে  কোড এক্সিকিউশন পজ করা হলে ভিউপোর্টে ওভারলে।
কোড এক্সিকিউশন পজ করা হলে ভিউপোর্টে ওভারলে।
 প্রতিটি আপডেটের পরে নতুন কী তা দেখান প্রতিটি Chrome আপডেটের পরে স্বয়ংক্রিয়ভাবে নতুন কী ড্রয়ার ট্যাব খোলে৷
প্রতিটি আপডেটের পরে নতুন কী তা দেখান প্রতিটি Chrome আপডেটের পরে স্বয়ংক্রিয়ভাবে নতুন কী ড্রয়ার ট্যাব খোলে৷

সূত্র
এই বিভাগে সোর্স প্যানেল কাস্টমাইজ করা বিকল্পগুলি তালিকাভুক্ত করা হয়েছে।
 বেনামী এবং বিষয়বস্তু স্ক্রিপ্টে অনুসন্ধান আপনাকে অনুসন্ধান ট্যাব ব্যবহার করে Chrome এক্সটেনশন সহ সমস্ত লোড করা JavaScript ফাইলগুলি অনুসন্ধান করতে দেয়৷
বেনামী এবং বিষয়বস্তু স্ক্রিপ্টে অনুসন্ধান আপনাকে অনুসন্ধান ট্যাব ব্যবহার করে Chrome এক্সটেনশন সহ সমস্ত লোড করা JavaScript ফাইলগুলি অনুসন্ধান করতে দেয়৷
এই ভিডিওটি দেখায় কিভাবে একটি এক্সটেনশন সোর্স ফাইলে টেক্সট সার্চ করতে হয়।
 সাইডবারে ফাইলগুলি স্বয়ংক্রিয়ভাবে প্রকাশ করুন যখন আপনি সম্পাদকে ট্যাবগুলির মধ্যে স্যুইচ করেন তখন উত্স > পৃষ্ঠা ফলকে ফাইলগুলি নির্বাচন করে৷
সাইডবারে ফাইলগুলি স্বয়ংক্রিয়ভাবে প্রকাশ করুন যখন আপনি সম্পাদকে ট্যাবগুলির মধ্যে স্যুইচ করেন তখন উত্স > পৃষ্ঠা ফলকে ফাইলগুলি নির্বাচন করে৷
এই ভিডিওটি দেখায় কিভাবে, এই বিকল্পটি সক্ষম করে, সোর্স প্যানেল নেভিগেশন ট্রিতে ফাইলগুলি নির্বাচন করে যখন আপনি ট্যাবগুলির মধ্যে স্যুইচ করেন৷
 JavaScript সোর্স ম্যাপ সক্ষম করুন DevTools-কে জেনারেট করা বা ছোট করা JavaScript ফাইলগুলির উত্স খুঁজে পেতে দেয়৷
JavaScript সোর্স ম্যাপ সক্ষম করুন DevTools-কে জেনারেট করা বা ছোট করা JavaScript ফাইলগুলির উত্স খুঁজে পেতে দেয়৷

 ট্যাব সক্রিয় ফোকাস সরানো হয়
ট্যাব সক্রিয় ফোকাস সরানো হয়  ট্যাব কী এডিটরে একটি ট্যাব অক্ষর সন্নিবেশ করার পরিবর্তে DevTools-এর ভিতরে ফোকাস সরান।
ট্যাব কী এডিটরে একটি ট্যাব অক্ষর সন্নিবেশ করার পরিবর্তে DevTools-এর ভিতরে ফোকাস সরান।
DevTools পুনরায় লোড করতে হবে।
এই ভিডিওটি প্রথমে ট্যাব কী দিয়ে ঢোকানো ট্যাব অক্ষর দেখায়। তারপর যখন আপনি এই বিকল্পটি সক্ষম করুন এবং DevTools পুনরায় লোড করুন, তখন ট্যাব কী ফোকাসকে সরিয়ে দেয়।
 ডিটেক্ট ইন্ডেন্টেশন এডিটরে খোলা সোর্স ফাইলের একটিতে ইন্ডেন্টেশন সেট করে।
ডিটেক্ট ইন্ডেন্টেশন এডিটরে খোলা সোর্স ফাইলের একটিতে ইন্ডেন্টেশন সেট করে।
DevTools পুনরায় লোড করতে হবে।
এই ভিডিওটি প্রথমে আটটি স্থানের ডিফল্ট ইন্ডেন্টেশন দেখায়। তারপর যখন আপনি এই বিকল্পটি সক্ষম করেন, এটি উৎস ফাইলের ডিফল্ট ইন্ডেন্টেশনকে ওভাররাইড করে।
 স্বয়ংসম্পূর্ণতা সম্পাদকে সহজ পরামর্শ সক্ষম করে।
স্বয়ংসম্পূর্ণতা সম্পাদকে সহজ পরামর্শ সক্ষম করে।
এই ভিডিওটি প্রথম কোনো পরামর্শ দেখায় না। তারপর যখন আপনি এই বিকল্পটি সক্ষম করেন, তখন সম্পাদক কমান্ড সমাপ্তির জন্য পরামর্শ দেখায়।
 স্বয়ংক্রিয় বন্ধনী বন্ধকরণ স্বয়ংক্রিয়ভাবে একটি বন্ধ বন্ধনী বা ট্যাগ যোগ করে যখন আপনি একটি খোলার টাইপ করেন।
স্বয়ংক্রিয় বন্ধনী বন্ধকরণ স্বয়ংক্রিয়ভাবে একটি বন্ধ বন্ধনী বা ট্যাগ যোগ করে যখন আপনি একটি খোলার টাইপ করেন।
এই ভিডিওটি স্বয়ংক্রিয় বন্ধনী বন্ধ করার আগে এবং পরে খোলার বন্ধনী টাইপ করা দেখায়৷
 বন্ধনী মিলে যাওয়া আন্ডারলাইন এবং হাইলাইট এডিটরে হালকা লালে একটি বর্গাকার বন্ধনী, কোঁকড়া বন্ধনী, বা একটি জোড়া ছাড়া বন্ধনী।
বন্ধনী মিলে যাওয়া আন্ডারলাইন এবং হাইলাইট এডিটরে হালকা লালে একটি বর্গাকার বন্ধনী, কোঁকড়া বন্ধনী, বা একটি জোড়া ছাড়া বন্ধনী।

 কোড ফোল্ডিং আপনাকে এডিটরে কোঁকড়া বন্ধনীতে কোড ব্লকগুলি ভাঁজ করতে এবং প্রকাশ করতে দেয়।
কোড ফোল্ডিং আপনাকে এডিটরে কোঁকড়া বন্ধনীতে কোড ব্লকগুলি ভাঁজ করতে এবং প্রকাশ করতে দেয়।
DevTools পুনরায় লোড করতে হবে।
এই ভিডিওটি দেখায় যে আপনি যখন এই বিকল্পটি সক্ষম করবেন তখন কোড ব্লকগুলি কীভাবে ভাঁজ করবেন৷
হোয়াইটস্পেস অক্ষর দেখান  এডিটরে হোয়াইটস্পেস অক্ষর প্রদর্শন করে।
এডিটরে হোয়াইটস্পেস অক্ষর প্রদর্শন করে।
DevTools পুনরায় লোড করতে হবে। বিকল্পগুলি নিম্নলিখিতগুলি করে:
- সবগুলি সমস্ত হোয়াইটস্পেস অক্ষরকে বিন্দু (
...) হিসাবে বোঝায়। অতিরিক্তভাবে, সম্পাদক ট্যাব অক্ষরটিকে একটি লাইন (—) হিসাবে নির্দেশ করে। - ট্রেলিং হালকা লাল রঙে লাইনের শেষে সাদা স্থানের অক্ষরগুলিকে হাইলাইট করে।
 ডিবাগিং করার সময় ইনলাইনে ভেরিয়েবল মান প্রদর্শন করুন যখন এক্সিকিউশন পজ করা হয় তখন অ্যাসাইনমেন্ট স্টেটমেন্টের পাশে আপনাকে পরিবর্তনশীল মান দেখায়।
ডিবাগিং করার সময় ইনলাইনে ভেরিয়েবল মান প্রদর্শন করুন যখন এক্সিকিউশন পজ করা হয় তখন অ্যাসাইনমেন্ট স্টেটমেন্টের পাশে আপনাকে পরিবর্তনশীল মান দেখায়।

 একটি ব্রেকপয়েন্ট ট্রিগার করার সময় ফোকাস সোর্স প্যানেল ব্রেকপয়েন্টের সাথে লাইনে সোর্স > এডিটর খোলে যা এক্সিকিউশন পজ করে।
একটি ব্রেকপয়েন্ট ট্রিগার করার সময় ফোকাস সোর্স প্যানেল ব্রেকপয়েন্টের সাথে লাইনে সোর্স > এডিটর খোলে যা এক্সিকিউশন পজ করে।
এই ভিডিওটি প্রথমে সোর্স প্যানেলকে ফোকাসের বাইরে দেখায় যখন ব্রেকপয়েন্টে বিরাম দেওয়া হয়। তারপর যখন আপনি এই বিকল্পটি সক্ষম করেন, তখন DevTools উত্স প্যানেলে সম্পাদকটি খোলে এবং আপনাকে ব্রেকপয়েন্ট সহ কোডের লাইন দেখায়।
 স্বয়ংক্রিয়ভাবে সুন্দর প্রিন্ট মিনিফাইড সোর্স সেই উৎসগুলিকে পাঠযোগ্য করে তোলে।
স্বয়ংক্রিয়ভাবে সুন্দর প্রিন্ট মিনিফাইড সোর্স সেই উৎসগুলিকে পাঠযোগ্য করে তোলে।
যখন সুন্দর-মুদ্রিত হয় , তখন সম্পাদক একাধিক লাইনে একটি একক দীর্ঘ কোড লাইন দেখাতে পারে, এর আগে - এটি একটি লাইনের ধারাবাহিকতা নির্দেশ করতে।

 CSS সোর্স ম্যাপ সক্ষম করুন DevTools-কে জেনারেট করা CSS ফাইলের উৎস খুঁজে বের করতে দেয়, উদাহরণস্বরূপ,
CSS সোর্স ম্যাপ সক্ষম করুন DevTools-কে জেনারেট করা CSS ফাইলের উৎস খুঁজে বের করতে দেয়, উদাহরণস্বরূপ, .scss , এবং সেগুলি আপনাকে দেখায়।

 ফাইলের শেষ প্রান্তে স্ক্রোল করার অনুমতি দিন আপনাকে এডিটরের শেষ লাইনের চেয়ে আরও বেশি স্ক্রোল করতে দেয়।
ফাইলের শেষ প্রান্তে স্ক্রোল করার অনুমতি দিন আপনাকে এডিটরের শেষ লাইনের চেয়ে আরও বেশি স্ক্রোল করতে দেয়।
এই ভিডিওটি আপনাকে দেখায় কিভাবে আপনি এই বিকল্পটি সক্ষম করার সময় ফাইলের শেষের দিকে স্ক্রোল করবেন।
 DevTools-কে রিমোট ফাইল পাথ থেকে সোর্স ম্যাপের মতো রিসোর্স লোড করার অনুমতি দিন । নিরাপত্তার কারণে ডিফল্টরূপে অক্ষম।
DevTools-কে রিমোট ফাইল পাথ থেকে সোর্স ম্যাপের মতো রিসোর্স লোড করার অনুমতি দিন । নিরাপত্তার কারণে ডিফল্টরূপে অক্ষম।
অক্ষম রেখে দিলে, DevTools নিম্নলিখিতগুলির মতো কনসোল বার্তাগুলিতে লগ করে:

ডিফল্ট ইন্ডেন্টেশন  আপনাকে স্পেস সংখ্যা নির্বাচন করতে দেয়
আপনাকে স্পেস সংখ্যা নির্বাচন করতে দেয়  এডিটরে ট্যাব কী সন্নিবেশ করান।
এডিটরে ট্যাব কী সন্নিবেশ করান।
এই উদাহরণটি দেখায় কিভাবে ডিফল্ট ইন্ডেন্টেশনকে প্রথমে আটটি স্পেস এবং তারপরে একটি ট্যাব অক্ষরে সেট করতে হয়।
উপাদান
এই বিভাগে উপাদান প্যানেল কাস্টমাইজ করা বিকল্প তালিকা.
 ব্যবহারকারী এজেন্ট শ্যাডো দেখান DOM DOM ট্রিতে ছায়া DOM নোড প্রদর্শন করে।
ব্যবহারকারী এজেন্ট শ্যাডো দেখান DOM DOM ট্রিতে ছায়া DOM নোড প্রদর্শন করে।

 শব্দ মোড়ানো DOM গাছে লম্বা লাইন ভেঙ্গে পরবর্তী লাইনে মোড়ানো হয়।
শব্দ মোড়ানো DOM গাছে লম্বা লাইন ভেঙ্গে পরবর্তী লাইনে মোড়ানো হয়।

 HTML মন্তব্য দেখান DOM ট্রিতে HTML মন্তব্য প্রদর্শন করে।
HTML মন্তব্য দেখান DOM ট্রিতে HTML মন্তব্য প্রদর্শন করে।

 হোভারে রিভিল ডম নোডটি ডিওএম ট্রিতে সংশ্লিষ্ট নোড নির্বাচন করে যখন আপনি ভিউপোর্টে একটি উপাদানের উপর হোভার করেন
হোভারে রিভিল ডম নোডটি ডিওএম ট্রিতে সংশ্লিষ্ট নোড নির্বাচন করে যখন আপনি ভিউপোর্টে একটি উপাদানের উপর হোভার করেন  পরিদর্শন মোড।
পরিদর্শন মোড।
এই ভিডিওটি প্রথম দেখায় যে DOM নোডগুলি DOM ট্রিতে নির্বাচন করা হয়নি৷ তারপর যখন আপনি এই বিকল্পটি সক্ষম করেন, তখন এলিমেন্টস প্যানেল হোভারে থাকা নোডগুলি নির্বাচন করে।
 বিশদ পরিদর্শন টুলটিপ দেখান ভিউপোর্টে টুলটিপ প্রদর্শন করে
বিশদ পরিদর্শন টুলটিপ দেখান ভিউপোর্টে টুলটিপ প্রদর্শন করে  আপনি একটি উপাদানের উপর হভার করার সাথে সাথে মোড পরিদর্শন করুন।
আপনি একটি উপাদানের উপর হভার করার সাথে সাথে মোড পরিদর্শন করুন।

 হোভারে শাসক দেখান ভিউপোর্টে শাসকগুলিকে প্রদর্শন করে যখন আপনি DOM গাছের উপাদানগুলির উপর হোভার করেন৷
হোভারে শাসক দেখান ভিউপোর্টে শাসকগুলিকে প্রদর্শন করে যখন আপনি DOM গাছের উপাদানগুলির উপর হোভার করেন৷

 CSS ডকুমেন্টেশন দেখান টুলটিপ একটি ছোট বিবরণ সহ একটি টুলটিপ প্রদর্শন করে যখন আপনি শৈলী ফলকে একটি সম্পত্তির উপর হোভার করেন।
CSS ডকুমেন্টেশন দেখান টুলটিপ একটি ছোট বিবরণ সহ একটি টুলটিপ প্রদর্শন করে যখন আপনি শৈলী ফলকে একটি সম্পত্তির উপর হোভার করেন।
আরও জানুন লিঙ্কটি আপনাকে সম্পত্তিতে একটি MDN CSS রেফারেন্স নিয়ে যায়।

নেটওয়ার্ক
এই বিভাগে নেটওয়ার্ক প্যানেল কাস্টমাইজ করা বিকল্পগুলি তালিকাভুক্ত করা হয়েছে। বেশিরভাগ বিকল্প প্যানেলের সেটিংসের মতই।
 সংরক্ষণ লগ নেটওয়ার্ক প্যানেলে সংরক্ষণ লগের মতই। পৃষ্ঠা লোড জুড়ে অনুরোধ সংরক্ষণ করে.
সংরক্ষণ লগ নেটওয়ার্ক প্যানেলে সংরক্ষণ লগের মতই। পৃষ্ঠা লোড জুড়ে অনুরোধ সংরক্ষণ করে.
এই ভিডিওটি প্রথমে পৃষ্ঠা পুনরায় লোড করার সময় রিফ্রেশ করা অনুরোধগুলি দেখায়, তারপর আপনি যখন এই বিকল্পটি সক্ষম করেন তখন অব্যাহত থাকে৷
 রেকর্ড নেটওয়ার্ক লগ হিসাবে একই
রেকর্ড নেটওয়ার্ক লগ হিসাবে একই  নেটওয়ার্ক প্যানেলে নেটওয়ার্ক লগ রেকর্ড করুন । নেটওয়ার্ক লগে অনুরোধ রেকর্ড করা শুরু বা বন্ধ করে।
নেটওয়ার্ক প্যানেলে নেটওয়ার্ক লগ রেকর্ড করুন । নেটওয়ার্ক লগে অনুরোধ রেকর্ড করা শুরু বা বন্ধ করে।

 নেটওয়ার্ক অনুরোধ ব্লকিং ব্লকের অনুরোধ সক্রিয় করুন যা নেটওয়ার্ক অনুরোধ ব্লকিং ড্রয়ারে প্যাটার্নের সাথে মেলে।
নেটওয়ার্ক অনুরোধ ব্লকিং ব্লকের অনুরোধ সক্রিয় করুন যা নেটওয়ার্ক অনুরোধ ব্লকিং ড্রয়ারে প্যাটার্নের সাথে মেলে।
এই ভিডিওটি প্রথমে দেখায় যে অনুরোধগুলি ব্লক করা হয়নি৷ তারপর, আপনি এই বিকল্পটি সক্ষম করার পরে, নেটওয়ার্ক অনুরোধ ব্লকিং ড্রয়ারের একটি প্যাটার্ন তাদের ব্লক করে।
 ক্যাশে নিষ্ক্রিয় করুন (যখন DevTools খোলা থাকে) নেটওয়ার্ক প্যানেলে ক্যাশে নিষ্ক্রিয় করার মতই। ব্রাউজার ক্যাশে নিষ্ক্রিয় করে।
ক্যাশে নিষ্ক্রিয় করুন (যখন DevTools খোলা থাকে) নেটওয়ার্ক প্যানেলে ক্যাশে নিষ্ক্রিয় করার মতই। ব্রাউজার ক্যাশে নিষ্ক্রিয় করে।

 সংবেদনশীল ডেটা সহ HAR তৈরি করার অনুমতি দিন রপ্তানি HAR বোতামে বিকল্প যোগ করে যা আপনাকে সংবেদনশীল ডেটা (স্যানিটাইজড) সহ বা ছাড়াই রপ্তানি করতে দেয়।
সংবেদনশীল ডেটা সহ HAR তৈরি করার অনুমতি দিন রপ্তানি HAR বোতামে বিকল্প যোগ করে যা আপনাকে সংবেদনশীল ডেটা (স্যানিটাইজড) সহ বা ছাড়াই রপ্তানি করতে দেয়।
সংবেদনশীল ডেটা হল Cookie , Set-Cookie এবং Authorization শিরোনামের ডেটা।

 রঙ-কোড রিসোর্স প্রকারগুলি নেটওয়ার্ক লগের জলপ্রপাত কলামে তাদের প্রকারের উপর নির্ভর করে বিভিন্ন রঙে অনুরোধগুলিকে হাইলাইট করে৷
রঙ-কোড রিসোর্স প্রকারগুলি নেটওয়ার্ক লগের জলপ্রপাত কলামে তাদের প্রকারের উপর নির্ভর করে বিভিন্ন রঙে অনুরোধগুলিকে হাইলাইট করে৷

 ফ্রেম দ্বারা গ্রুপ নেটওয়ার্ক লগ নেটওয়ার্ক প্যানেলে ফ্রেমের দ্বারা গ্রুপের মতই। এই বিকল্পটি ইনলাইন ফ্রেম দ্বারা শুরু করা অনুরোধগুলিকে গোষ্ঠীভুক্ত করে৷
ফ্রেম দ্বারা গ্রুপ নেটওয়ার্ক লগ নেটওয়ার্ক প্যানেলে ফ্রেমের দ্বারা গ্রুপের মতই। এই বিকল্পটি ইনলাইন ফ্রেম দ্বারা শুরু করা অনুরোধগুলিকে গোষ্ঠীভুক্ত করে৷

 DevTools খোলা থাকা অবস্থায় এই সাইটে জোর করে বিজ্ঞাপন ব্লক করা পৃষ্ঠায় শনাক্ত করা বিজ্ঞাপনগুলিকে ব্লক করে।
DevTools খোলা থাকা অবস্থায় এই সাইটে জোর করে বিজ্ঞাপন ব্লক করা পৃষ্ঠায় শনাক্ত করা বিজ্ঞাপনগুলিকে ব্লক করে।

কর্মক্ষমতা
এই বিভাগে পারফরম্যান্স প্যানেল কাস্টমাইজ করার বিকল্পগুলি তালিকাভুক্ত করা হয়েছে।
ফ্লেমচার্ট মাউস হুইল অ্যাকশন  আপনি যখন শিখা চার্ট নেভিগেট করেন তখন আপনার মাউস হুইলে স্ক্রোল বা জুম অ্যাকশন নির্ধারণ করে।
আপনি যখন শিখা চার্ট নেভিগেট করেন তখন আপনার মাউস হুইলে স্ক্রোল বা জুম অ্যাকশন নির্ধারণ করে।
এই উদাহরণটি পারফরম্যান্স প্যানেলে একটি শিখা চার্টে স্ক্রোল এবং জুম মাউস হুইল উভয় ক্রিয়া দেখায়।
কনসোল
এই বিভাগে কনসোল কাস্টমাইজ করা বিকল্পগুলি তালিকাভুক্ত করা হয়েছে। বেশিরভাগ বিকল্পগুলি কনসোল সেটিংসের মতই।

 নেটওয়ার্ক বার্তাগুলি লুকান কনসোলে নেটওয়ার্ক বার্তাগুলিকে লুকিয়ে রাখে৷
নেটওয়ার্ক বার্তাগুলি লুকান কনসোলে নেটওয়ার্ক বার্তাগুলিকে লুকিয়ে রাখে৷
এই ভিডিওটি দেখায় কিভাবে নেটওয়ার্ক বার্তাগুলিকে এই বিকল্পের মাধ্যমে লুকিয়ে রাখতে হয় সেটিংস এবং কনসোল সেটিংসে ।
 নির্বাচিত প্রসঙ্গ শুধুমাত্র কনসোলকে শুধুমাত্র নির্বাচিত প্রসঙ্গের জন্য বার্তা প্রদর্শন করে: শীর্ষ, iframe, কর্মী, বা এক্সটেনশন।
নির্বাচিত প্রসঙ্গ শুধুমাত্র কনসোলকে শুধুমাত্র নির্বাচিত প্রসঙ্গের জন্য বার্তা প্রদর্শন করে: শীর্ষ, iframe, কর্মী, বা এক্সটেনশন।
এই ভিডিওটি দেখায় কিভাবে এই বিকল্পটি উভয় ক্ষেত্রেই সক্রিয় করতে হয় সেটিংস এবং কনসোলে > সেটিংসে এবং কনসোলে প্রসঙ্গ নির্বাচন করুন।
 লগ XMLHttpRequests কনসোল লগ XHR করে এবং অনুরোধ আনয়ন করে।
লগ XMLHttpRequests কনসোল লগ XHR করে এবং অনুরোধ আনয়ন করে।
এই ভিডিওটি দেখায় কিভাবে এই বিকল্পটি উভয় ক্ষেত্রেই সক্রিয় করতে হয় সেটিংস এবং কনসোল > সেটিংস এবং
XHR finished loading বার্তাগুলি কনসোলে লগ করুন।
 টাইমস্ট্যাম্প দেখান কনসোল বার্তাগুলির পাশে টাইমস্ট্যাম্প দেখায়।
টাইমস্ট্যাম্প দেখান কনসোল বার্তাগুলির পাশে টাইমস্ট্যাম্প দেখায়।

 ইতিহাস থেকে স্বয়ংসম্পূর্ণ হওয়া কনসোলকে আপনার টাইপ করার সাথে সাথে আগে চালানো কমান্ডের পরামর্শ দেয়।
ইতিহাস থেকে স্বয়ংসম্পূর্ণ হওয়া কনসোলকে আপনার টাইপ করার সাথে সাথে আগে চালানো কমান্ডের পরামর্শ দেয়।
আপনি কনসোল > সেটিংসে একই বিকল্প খুঁজে পেতে পারেন।

 এন্টারে স্বয়ংসম্পূর্ণ প্রস্তাবনা গ্রহণ করলে আপনি এন্টার চাপলে কনসোল স্বয়ংসম্পূর্ণ ড্রপ-ডাউন থেকে নির্বাচিত প্রস্তাবনা গ্রহণ করে।
এন্টারে স্বয়ংসম্পূর্ণ প্রস্তাবনা গ্রহণ করলে আপনি এন্টার চাপলে কনসোল স্বয়ংসম্পূর্ণ ড্রপ-ডাউন থেকে নির্বাচিত প্রস্তাবনা গ্রহণ করে।
এই ভিডিওটি দেখায় যে আপনি এই বিকল্পটি সক্রিয় করার আগে এবং পরে এন্টার চাপলে কী ঘটে।
 কনসোলে অনুরূপ বার্তাগুলিকে গোষ্ঠীভুক্ত করা কনসোলকে একই বার্তাগুলিকে একত্রিত করে।
কনসোলে অনুরূপ বার্তাগুলিকে গোষ্ঠীভুক্ত করা কনসোলকে একই বার্তাগুলিকে একত্রিত করে।
আপনি কনসোল > সেটিংসে একই বিকল্প খুঁজে পেতে পারেন।

 কনসোলে CORS ত্রুটিগুলি দেখান কনসোলটি লগ করা CORS ত্রুটিগুলি দেখায়৷
কনসোলে CORS ত্রুটিগুলি দেখান কনসোলটি লগ করা CORS ত্রুটিগুলি দেখায়৷
আপনি কনসোল > সেটিংসে একই বিকল্প খুঁজে পেতে পারেন।

 আপনি একটি কমান্ড টাইপ করার সাথে সাথে আগ্রহী মূল্যায়ন কনসোলকে একটি আউটপুটের একটি পূর্বরূপ দেখায়।
আপনি একটি কমান্ড টাইপ করার সাথে সাথে আগ্রহী মূল্যায়ন কনসোলকে একটি আউটপুটের একটি পূর্বরূপ দেখায়।
আপনি কনসোল > সেটিংসে একই বিকল্প খুঁজে পেতে পারেন।
এই ভিডিওটি বিভিন্ন আউটপুট পূর্বরূপ দেখায়।
 কোড মূল্যায়নকে ব্যবহার করুন কারণ ব্যবহারকারীর ক্রিয়া আপনার কনসোলে চালানো যেকোনো কমান্ডকে ব্যবহারকারীর ইন্টারঅ্যাকশনে পরিণত করে।
কোড মূল্যায়নকে ব্যবহার করুন কারণ ব্যবহারকারীর ক্রিয়া আপনার কনসোলে চালানো যেকোনো কমান্ডকে ব্যবহারকারীর ইন্টারঅ্যাকশনে পরিণত করে।
অন্য কথায়, এটি navigator.userActivation.isActive মূল্যায়নের সময় true হিসাবে সেট করে। আপনি কনসোল > সেটিংসে একই বিকল্প খুঁজে পেতে পারেন।
এই ভিডিওটি এই বিকল্পটি সক্রিয় করার আগে এবং পরে navigator.userActivation.isActive এর মূল্যায়নের ফলাফল দেখায়৷
 স্বয়ংক্রিয়ভাবে প্রসারিত console.trace() বার্তাগুলি কনসোল প্রদর্শনকে প্রসারিত
স্বয়ংক্রিয়ভাবে প্রসারিত console.trace() বার্তাগুলি কনসোল প্রদর্শনকে প্রসারিত console.trace() বার্তাগুলিকে লগ করার সময় প্রদর্শন করে৷

 নেভিগেশনে লগ সংরক্ষণ করুন কনসোল লগকে প্রতিটি নেভিগেশনের সময় বার্তা পাঠানোর
নেভিগেশনে লগ সংরক্ষণ করুন কনসোল লগকে প্রতিটি নেভিগেশনের সময় বার্তা পাঠানোর Navigated to করে তোলে এবং সমস্ত পৃষ্ঠায় লগ সংরক্ষণ করে৷
আপনি কনসোল > সেটিংসে একই বিকল্প খুঁজে পেতে পারেন।

এক্সটেনশন
এই বিভাগে Chrome DevTools এক্সটেনশনগুলির জন্য লিঙ্ক হ্যান্ডলিং কাস্টমাইজ করে এমন বিকল্পগুলি তালিকাভুক্ত করে৷
লিঙ্ক হ্যান্ডলিং  আপনি যখন একটি উৎস ফাইলের লিঙ্কে ক্লিক করেন তখন ফাইলগুলি খোলার জন্য একটি বিকল্প সেট করে, উদাহরণস্বরূপ, উপাদান > শৈলী ফলকে।
আপনি যখন একটি উৎস ফাইলের লিঙ্কে ক্লিক করেন তখন ফাইলগুলি খোলার জন্য একটি বিকল্প সেট করে, উদাহরণস্বরূপ, উপাদান > শৈলী ফলকে।
জেদ
এই বিভাগে আপনার করা পরিবর্তনগুলি কীভাবে DevTools সংরক্ষণ করে তা নিয়ন্ত্রণ করে এমন বিকল্পগুলি তালিকাভুক্ত করে৷
 স্থানীয় ওভাররাইডগুলি সক্ষম করলে DevTools পৃষ্ঠা লোড জুড়ে সোর্সগুলিতে আপনার করা পরিবর্তনগুলি বজায় রাখে৷
স্থানীয় ওভাররাইডগুলি সক্ষম করলে DevTools পৃষ্ঠা লোড জুড়ে সোর্সগুলিতে আপনার করা পরিবর্তনগুলি বজায় রাখে৷
আরও তথ্যের জন্য, স্থানীয় ওভাররাইড দেখুন।
ডিবাগার
এই বিভাগে ডিবাগার আচরণ নিয়ন্ত্রণ করে এমন বিকল্পগুলি তালিকাভুক্ত করা হয়েছে।
 JavaScript নিষ্ক্রিয় করলে জাভাস্ক্রিপ্ট নিষ্ক্রিয় থাকলে আপনার ওয়েব পৃষ্ঠাটি কেমন দেখায় এবং আচরণ করে তা দেখতে দেয়।
JavaScript নিষ্ক্রিয় করলে জাভাস্ক্রিপ্ট নিষ্ক্রিয় থাকলে আপনার ওয়েব পৃষ্ঠাটি কেমন দেখায় এবং আচরণ করে তা দেখতে দেয়।
লোড করার সময় পৃষ্ঠাটি জাভাস্ক্রিপ্টের উপর নির্ভর করে কিনা তা দেখতে পৃষ্ঠাটি পুনরায় লোড করুন।
জাভাস্ক্রিপ্ট অক্ষম করা হলে, ক্রোম সংশ্লিষ্ট দেখায় ![]() ঠিকানা বারে আইকন এবং DevTools একটি সতর্কতা দেখায়
ঠিকানা বারে আইকন এবং DevTools একটি সতর্কতা দেখায় উৎসের পাশে আইকন।
 অ্যাসিঙ্ক স্ট্যাক ট্রেস অক্ষম করুন কল স্ট্যাকে অ্যাসিঙ্ক অপারেশনের "সম্পূর্ণ গল্প" লুকিয়ে রাখে।
অ্যাসিঙ্ক স্ট্যাক ট্রেস অক্ষম করুন কল স্ট্যাকে অ্যাসিঙ্ক অপারেশনের "সম্পূর্ণ গল্প" লুকিয়ে রাখে।
ডিফল্টরূপে, ডিবাগার অ্যাসিঙ্ক অপারেশন ট্রেস করার চেষ্টা করে যদি আপনি যে ফ্রেমওয়ার্ক ব্যবহার করছেন তা এই ধরনের ট্রেসিং সমর্থন করে।

আরও তথ্যের জন্য, দেখুন অ্যাসিঙ্ক স্ট্যাক ট্রেস দেখুন ।
গ্লোবাল
এই বিভাগে DevTools-এ বিশ্বব্যাপী প্রভাব রয়েছে এমন বিকল্পগুলির তালিকা রয়েছে৷
 পপআপের জন্য অটো-ওপেন DevTools যখন আপনি নতুন ট্যাবগুলি খোলার লিঙ্কগুলিতে ক্লিক করেন তখন DevTools খোলে৷ অর্থাৎ,
পপআপের জন্য অটো-ওপেন DevTools যখন আপনি নতুন ট্যাবগুলি খোলার লিঙ্কগুলিতে ক্লিক করেন তখন DevTools খোলে৷ অর্থাৎ, target=_blank সহ সমস্ত লিঙ্ক।
এই ভিডিওটি প্রথমে দেখায় কিভাবে একটি লিঙ্কে ক্লিক করতে হয় এবং DevTools ছাড়াই একটি নতুন ট্যাব খুলতে হয়। তারপর যখন আপনি এই বিকল্পটি সক্ষম করবেন, তখন একটি নতুন ট্যাব খুলবে * with* DevTools।
 আপনি টাইপ করার সাথে সাথে সার্চ করলে আপনি আপনার সার্চ ক্যোয়ারী টাইপ করার সাথে সাথে DevToolsকে প্রথম সার্চ ফলাফলে "জাম্প" করে দেয়। অক্ষম থাকলে, আপনি Enter চাপলেই DevTools আপনাকে ফলাফলে নিয়ে যাবে।
আপনি টাইপ করার সাথে সাথে সার্চ করলে আপনি আপনার সার্চ ক্যোয়ারী টাইপ করার সাথে সাথে DevToolsকে প্রথম সার্চ ফলাফলে "জাম্প" করে দেয়। অক্ষম থাকলে, আপনি Enter চাপলেই DevTools আপনাকে ফলাফলে নিয়ে যাবে।
এই ভিডিওটি প্রথমে দেখায় যে আপনি অনুসন্ধানের ক্যোয়ারী টাইপ করার সাথে সাথে ডেভটুলগুলি কীভাবে "লাফিয়ে যায়"। তারপরে আপনি যখন এই বিকল্পটি সক্ষম করবেন, আপনি যখন এন্টার টিপেন তখন ডিভটুলস আপনাকে প্রথম ফলাফলের দিকে নিয়ে যায়।
সিঙ্ক
এই বিভাগটি আপনাকে ডিভাইসের মধ্যে সেটিংসের সিঙ্ক্রোনাইজেশন সেট আপ করতে দেয়।
 সেটিংস সিঙ্ক সক্ষম করুন আপনাকে একাধিক ডিভাইস জুড়ে ডিভটুলস সেটিংস সিঙ্ক করতে দেয়।
সেটিংস সিঙ্ক সক্ষম করুন আপনাকে একাধিক ডিভাইস জুড়ে ডিভটুলস সেটিংস সিঙ্ক করতে দেয়।
এই সেটিংটি ব্যবহার করতে প্রথমে ক্রোম সিঙ্ক সক্ষম করুন । আরও তথ্যের জন্য, সিঙ্ক সেটিংস দেখুন।
ব্যবহার করে ডিভটুলস এবং এর প্যানেলগুলির উপস্থিতি এবং আচরণ কনফিগার করুন সেটিংস > পছন্দসমূহ । এই ট্যাব উভয়ই সাধারণ কাস্টমাইজেশন বিকল্প এবং প্যানেল-নির্দিষ্টগুলি তালিকাভুক্ত করে।
পছন্দগুলি সেট করতে, খোলা সেটিংস > পছন্দগুলি এবং পরবর্তী বর্ণিত বিভাগগুলির মধ্যে একটিতে স্ক্রোল করুন।

প্রতিটি সেটিংস কী করে তা জানতে, সেটিংয়ের নামের জন্য এই পৃষ্ঠাটি অনুসন্ধান করুন এবং এর বিবরণটি প্রসারিত করুন।
এই রেফারেন্সটি নিম্নলিখিত আইকনগুলির সাথে বিভিন্ন সেটিংস নির্দেশ করে:
চেকবক্স
- ড্রপ-ডাউন তালিকা
অবচয়
ডিফল্ট পছন্দগুলি পুনরুদ্ধার করতে, পছন্দগুলি ট্যাবের শেষে স্ক্রোল করুন এবং ডিফল্ট এবং পুনরায় লোড পুনরুদ্ধার ক্লিক করুন।
চেহারা
এই বিভাগটি এমন বিকল্পগুলি তালিকাভুক্ত করে যা ডিভটুলের উপস্থিতি কাস্টমাইজ করে।
থিম  ডেভটুলস ইউআইয়ের জন্য একটি রঙ থিম সেট করে।
ডেভটুলস ইউআইয়ের জন্য একটি রঙ থিম সেট করে।
প্যানেল লেআউট  প্যানেলগুলিতে প্যানগুলি সাজায়।
প্যানেলগুলিতে প্যানগুলি সাজায়।
উপাদানগুলি > স্টাইল এবং বোন ট্যাবগুলি এবং উত্সগুলি > ডিবাগার ফলককে প্রভাবিত করে। অটো বিকল্পটি বিন্যাসটি ডিভটুলস প্রস্থের উপর নির্ভর করে।
ভাষা  ডিভটুলস ইউআইয়ের জন্য লোকেল সেট করে।
ডিভটুলস ইউআইয়ের জন্য লোকেল সেট করে।
এই সেটিংটি প্রয়োগ করতে, ডেভটুলগুলি পুনরায় লোড করুন।
 প্যানেলগুলি স্যুইচ করতে Ctrl/Cmd + 0 - 9 শর্টকাট সক্ষম করুন আপনাকে কীবোর্ড ব্যবহার করে প্যানেলগুলি খুলতে দেয়।
প্যানেলগুলি স্যুইচ করতে Ctrl/Cmd + 0 - 9 শর্টকাট সক্ষম করুন আপনাকে কীবোর্ড ব্যবহার করে প্যানেলগুলি খুলতে দেয়।
এই ভিডিওটি দেখায় যে কীভাবে সংশ্লিষ্ট কীবোর্ড শর্টকাটগুলি ব্যবহার করে ট্যাবগুলির মধ্যে স্যুইচ করা যায়।
 বিরতি দেওয়া রাষ্ট্র ওভারলে ডিবাগারে বিরতি লুকিয়ে রাখে
বিরতি দেওয়া রাষ্ট্র ওভারলে ডিবাগারে বিরতি লুকিয়ে রাখে  যখন কোড এক্সিকিউশন বিরতি দেওয়া হয় তখন ভিউপোর্টে ওভারলে।
যখন কোড এক্সিকিউশন বিরতি দেওয়া হয় তখন ভিউপোর্টে ওভারলে।
 প্রতিটি আপডেটের পরে প্রতিটি ক্রোম আপডেটের পরে নতুন ড্রয়ার ট্যাবটি স্বয়ংক্রিয়ভাবে খোলার পরে কী নতুন তা দেখান ।
প্রতিটি আপডেটের পরে প্রতিটি ক্রোম আপডেটের পরে নতুন ড্রয়ার ট্যাবটি স্বয়ংক্রিয়ভাবে খোলার পরে কী নতুন তা দেখান ।

সূত্র
এই বিভাগটি এমন বিকল্পগুলি তালিকাভুক্ত করে যা উত্স প্যানেলটি কাস্টমাইজ করে।
 বেনামে এবং সামগ্রী স্ক্রিপ্টগুলিতে অনুসন্ধান করুন আপনাকে অনুসন্ধান ট্যাবটি ব্যবহার করে ক্রোম এক্সটেনশানগুলি সহ সমস্ত লোড জাভাস্ক্রিপ্ট ফাইলগুলি অনুসন্ধান করতে দেয়।
বেনামে এবং সামগ্রী স্ক্রিপ্টগুলিতে অনুসন্ধান করুন আপনাকে অনুসন্ধান ট্যাবটি ব্যবহার করে ক্রোম এক্সটেনশানগুলি সহ সমস্ত লোড জাভাস্ক্রিপ্ট ফাইলগুলি অনুসন্ধান করতে দেয়।
এই ভিডিওটিতে কীভাবে এক্সটেনশন উত্স ফাইলে পাঠ্য অনুসন্ধান করা যায় তা দেখায়।
 আপনি যখন সম্পাদকের ট্যাবগুলির মধ্যে স্যুইচ করেন তখন সাইডবারে ফাইলগুলি স্বয়ংক্রিয়ভাবে প্রকাশ করে উত্স > পৃষ্ঠা ফলকে ফাইল নির্বাচন করে।
আপনি যখন সম্পাদকের ট্যাবগুলির মধ্যে স্যুইচ করেন তখন সাইডবারে ফাইলগুলি স্বয়ংক্রিয়ভাবে প্রকাশ করে উত্স > পৃষ্ঠা ফলকে ফাইল নির্বাচন করে।
এই ভিডিওটি দেখায় যে, এই বিকল্পটি সক্ষম করার সাথে সাথে, উত্স প্যানেলটি আপনি ট্যাবগুলির মধ্যে স্যুইচ করার সাথে সাথে নেভিগেশন ট্রিটিতে ফাইলগুলি নির্বাচন করে।
 জাভাস্ক্রিপ্ট উত্সের মানচিত্রগুলি সক্ষম করুন ডিভটুলগুলি উত্পন্ন বা মিনিফাইড জাভাস্ক্রিপ্ট ফাইলগুলির উত্সগুলি সন্ধান করতে দেয়।
জাভাস্ক্রিপ্ট উত্সের মানচিত্রগুলি সক্ষম করুন ডিভটুলগুলি উত্পন্ন বা মিনিফাইড জাভাস্ক্রিপ্ট ফাইলগুলির উত্সগুলি সন্ধান করতে দেয়।

 ট্যাব মুভস ফোকাস সক্ষম করুন
ট্যাব মুভস ফোকাস সক্ষম করুন  ট্যাব কী মুভ ফোকাস সম্পাদকে একটি ট্যাব অক্ষর সন্নিবেশ না করে ডিভটুলসের ভিতরে ফোকাস।
ট্যাব কী মুভ ফোকাস সম্পাদকে একটি ট্যাব অক্ষর সন্নিবেশ না করে ডিভটুলসের ভিতরে ফোকাস।
ডেভটুলগুলি পুনরায় লোড করা প্রয়োজন।
এই ভিডিওটিতে প্রথমে ট্যাব কী দিয়ে serted োকানো ট্যাব অক্ষরগুলি দেখায়। তারপরে আপনি যখন এই বিকল্পটি সক্ষম করেন এবং ডিভটুলগুলি পুনরায় লোড করেন, তখন ট্যাব কীটি ফোকাস করে।
 সম্পাদকটিতে খোলা উত্স ফাইলের একটিতে ইন্ডেন্টেশন সেট ইন্ডেন্টেশন সেট করুন।
সম্পাদকটিতে খোলা উত্স ফাইলের একটিতে ইন্ডেন্টেশন সেট ইন্ডেন্টেশন সেট করুন।
ডেভটুলগুলি পুনরায় লোড করা প্রয়োজন।
এই ভিডিওটি প্রথমে আটটি স্পেসের ডিফল্ট ইন্ডেন্টেশন দেখায়। তারপরে আপনি যখন এই বিকল্পটি সক্ষম করেন, এটি উত্স ফাইলের ডিফল্ট ইনডেন্টেশনটিকে ওভাররাইড করে।
 স্বতঃপ্রকাশ সম্পাদকটিতে সহজ পরামর্শগুলি সক্ষম করে।
স্বতঃপ্রকাশ সম্পাদকটিতে সহজ পরামর্শগুলি সক্ষম করে।
এই ভিডিওটি প্রথমে কোনও পরামর্শ দেখায় না। তারপরে আপনি যখন এই বিকল্পটি সক্ষম করেন, সম্পাদক কমান্ড সমাপ্তির জন্য পরামর্শগুলি দেখায়।
 অটো ব্র্যাকেট বন্ধ হওয়া স্বয়ংক্রিয়ভাবে একটি ক্লোজিং ব্র্যাকেট বা ট্যাগ যুক্ত করে যখন আপনি একটি খোলার টাইপ করেন।
অটো ব্র্যাকেট বন্ধ হওয়া স্বয়ংক্রিয়ভাবে একটি ক্লোজিং ব্র্যাকেট বা ট্যাগ যুক্ত করে যখন আপনি একটি খোলার টাইপ করেন।
এই ভিডিওতে স্বয়ংক্রিয় বন্ধনী বন্ধ করার আগে এবং পরে খোলার বন্ধনী টাইপিং দেখায়।
 বন্ধনী ম্যাচিং সম্পাদকটিতে হালকা লাল রঙের আন্ডারলাইন এবং হাইলাইটগুলি একটি বর্গাকার বন্ধনী, কোঁকড়ানো বন্ধনী বা কোনও জুটি ছাড়াই বন্ধনী।
বন্ধনী ম্যাচিং সম্পাদকটিতে হালকা লাল রঙের আন্ডারলাইন এবং হাইলাইটগুলি একটি বর্গাকার বন্ধনী, কোঁকড়ানো বন্ধনী বা কোনও জুটি ছাড়াই বন্ধনী।

 কোড ফোল্ডিং আপনাকে সম্পাদকের কোঁকড়ানো বন্ধনীগুলিতে কোড ব্লকগুলি ভাঁজ করতে এবং উন্মোচন করতে দেয়।
কোড ফোল্ডিং আপনাকে সম্পাদকের কোঁকড়ানো বন্ধনীগুলিতে কোড ব্লকগুলি ভাঁজ করতে এবং উন্মোচন করতে দেয়।
ডেভটুলগুলি পুনরায় লোড করা প্রয়োজন।
আপনি যখন এই বিকল্পটি সক্ষম করেন তখন এই ভিডিওটি কীভাবে কোড ব্লকগুলি ভাঁজ করবেন তা দেখায়।
হোয়াইটস্পেস চরিত্রগুলি দেখান  সম্পাদকটিতে সাদা স্থান অক্ষর প্রদর্শন করে।
সম্পাদকটিতে সাদা স্থান অক্ষর প্রদর্শন করে।
ডেভটুলগুলি পুনরায় লোড করা প্রয়োজন। বিকল্পগুলি নিম্নলিখিতগুলি করে:
- সমস্ত সমস্ত হোয়াইটস্পেস অক্ষরকে বিন্দু হিসাবে চিহ্নিত করে (
...)। অতিরিক্তভাবে, সম্পাদক ট্যাব চরিত্রটিকে একটি লাইন (—) হিসাবে চিহ্নিত করে। - ট্রেলিং হালকা লাল রঙের লাইনের শেষে হোয়াইটস্পেস অক্ষরগুলি হাইলাইট করে।
 ডিবাগিং যখন কার্যনির্বাহী বিরতি দেওয়ার সময় অ্যাসাইনমেন্ট স্টেটমেন্টের পাশের পরিবর্তনশীল মানগুলি দেখায় তখন পরিবর্তনশীল মানগুলি ইনলাইন প্রদর্শন করুন ।
ডিবাগিং যখন কার্যনির্বাহী বিরতি দেওয়ার সময় অ্যাসাইনমেন্ট স্টেটমেন্টের পাশের পরিবর্তনশীল মানগুলি দেখায় তখন পরিবর্তনশীল মানগুলি ইনলাইন প্রদর্শন করুন ।

 ব্রেকপয়েন্টটি ট্রিগার করার সময় ফোকাস উত্স প্যানেলটি ব্রেকপয়েন্টের সাথে লাইনে উত্স > সম্পাদক খোলে যা কার্যকরকরণকে বিরতি দেয়।
ব্রেকপয়েন্টটি ট্রিগার করার সময় ফোকাস উত্স প্যানেলটি ব্রেকপয়েন্টের সাথে লাইনে উত্স > সম্পাদক খোলে যা কার্যকরকরণকে বিরতি দেয়।
এই ভিডিওটি প্রথমে কোনও ব্রেকপয়েন্টে বিরতি দেওয়ার সময় উত্স প্যানেলটিকে ফোকাসের বাইরে দেখায়। তারপরে আপনি যখন এই বিকল্পটি সক্ষম করবেন, তখন ডিভটুলস উত্স প্যানেলে সম্পাদকটি খুলবে এবং আপনাকে ব্রেকপয়েন্টের সাথে কোডের লাইনটি দেখায়।
 স্বয়ংক্রিয়ভাবে সুন্দর প্রিন্ট মিনিফাইড উত্সগুলি সেই উত্সগুলিকে পঠনযোগ্য করে তোলে।
স্বয়ংক্রিয়ভাবে সুন্দর প্রিন্ট মিনিফাইড উত্সগুলি সেই উত্সগুলিকে পঠনযোগ্য করে তোলে।
যখন সুন্দর -মুদ্রিত , সম্পাদক এর আগে - এর আগে একাধিক লাইনে একটি দীর্ঘ দীর্ঘ কোড লাইন প্রদর্শন করতে পারে - এটি নির্দেশ করতে পারে যে এটি একটি লাইন ধারাবাহিকতা।

 সিএসএস উত্সের মানচিত্র সক্ষম করুন ডিভটুলগুলি উত্পন্ন সিএসএস ফাইলগুলির উত্সগুলি সন্ধান করতে দেয়, উদাহরণস্বরূপ,
সিএসএস উত্সের মানচিত্র সক্ষম করুন ডিভটুলগুলি উত্পন্ন সিএসএস ফাইলগুলির উত্সগুলি সন্ধান করতে দেয়, উদাহরণস্বরূপ, .scss এবং সেগুলি আপনাকে দেখাতে।

 ফাইলের অতীতের শেষ প্রান্তটি আপনাকে সম্পাদকের শেষ লাইনের চেয়ে আরও স্ক্রোল করতে দেয়।
ফাইলের অতীতের শেষ প্রান্তটি আপনাকে সম্পাদকের শেষ লাইনের চেয়ে আরও স্ক্রোল করতে দেয়।
এই ভিডিওটি আপনাকে দেখায় যে আপনি যখন এই বিকল্পটি সক্ষম করবেন তখন কীভাবে ফাইলের শেষের দিকে স্ক্রোল করবেন।
 দূরবর্তী ফাইল পাথ থেকে উত্স মানচিত্রের মতো সংস্থানগুলি লোড করার জন্য ডেভটুলগুলিকে অনুমতি দিন । সুরক্ষা কারণে ডিফল্টরূপে অক্ষম।
দূরবর্তী ফাইল পাথ থেকে উত্স মানচিত্রের মতো সংস্থানগুলি লোড করার জন্য ডেভটুলগুলিকে অনুমতি দিন । সুরক্ষা কারণে ডিফল্টরূপে অক্ষম।
যদি অক্ষম থাকে তবে ডিভটুলগুলি নিম্নলিখিতগুলির অনুরূপ কনসোল বার্তাগুলিতে লগ করে:

ডিফল্ট ইন্ডেন্টেশন  আপনাকে স্পেসের সংখ্যা চয়ন করতে দেয়
আপনাকে স্পেসের সংখ্যা চয়ন করতে দেয়  সম্পাদকটিতে ট্যাব কী সন্নিবেশ।
সম্পাদকটিতে ট্যাব কী সন্নিবেশ।
এই উদাহরণটি দেখায় যে কীভাবে প্রথমে আটটি স্পেসে ডিফল্ট ইন্ডেন্টেশন এবং তারপরে একটি ট্যাব চরিত্রে সেট করা যায়।
উপাদান
এই বিভাগটি এমন বিকল্পগুলি তালিকাভুক্ত করে যা উপাদান প্যানেলকে কাস্টমাইজ করে।
 ব্যবহারকারী এজেন্ট শ্যাডো ডোমটি ডোম ট্রিতে ছায়া ডোম নোডগুলি প্রদর্শন করে।
ব্যবহারকারী এজেন্ট শ্যাডো ডোমটি ডোম ট্রিতে ছায়া ডোম নোডগুলি প্রদর্শন করে।

 শব্দের মোড়ক ডোম গাছের দীর্ঘ লাইনগুলি ভেঙে দেয় এবং এগুলি পরবর্তী লাইনে জড়িয়ে দেয়।
শব্দের মোড়ক ডোম গাছের দীর্ঘ লাইনগুলি ভেঙে দেয় এবং এগুলি পরবর্তী লাইনে জড়িয়ে দেয়।

 এইচটিএমএল মন্তব্যগুলি ডিওএম ট্রিতে এইচটিএমএল মন্তব্যগুলি প্রদর্শন করে।
এইচটিএমএল মন্তব্যগুলি ডিওএম ট্রিতে এইচটিএমএল মন্তব্যগুলি প্রদর্শন করে।

 আপনি ভিউপোর্টে থাকা কোনও উপাদানকে ঘিরে থাকাকালীন ডোম গাছের সাথে সম্পর্কিত নোডটি নির্বাচন করে ডোম নোড প্রকাশ করুন
আপনি ভিউপোর্টে থাকা কোনও উপাদানকে ঘিরে থাকাকালীন ডোম গাছের সাথে সম্পর্কিত নোডটি নির্বাচন করে ডোম নোড প্রকাশ করুন  মোড পরিদর্শন করুন।
মোড পরিদর্শন করুন।
এই ভিডিওটি প্রথমে দেখায় যে ডোম নোডগুলি ডিওএম ট্রিতে নির্বাচিত হয় না। তারপরে আপনি যখন এই বিকল্পটি সক্ষম করবেন, উপাদানগুলি প্যানেল হোভারের নোডগুলি নির্বাচন করে।
 বিস্তারিত পরিদর্শন করুন টুলটিপটি ভিউপোর্টে সরঞ্জামটি প্রদর্শন করে
বিস্তারিত পরিদর্শন করুন টুলটিপটি ভিউপোর্টে সরঞ্জামটি প্রদর্শন করে  আপনি কোনও উপাদানকে ঘিরে মোডটি পরিদর্শন করুন।
আপনি কোনও উপাদানকে ঘিরে মোডটি পরিদর্শন করুন।

 হোভারে শাসকদের দেখান আপনি ডোম গাছের উপাদানগুলির উপরে ঘুরে বেড়ানোর সাথে সাথে ভিউপোর্টে শাসকদের প্রদর্শন করে।
হোভারে শাসকদের দেখান আপনি ডোম গাছের উপাদানগুলির উপরে ঘুরে বেড়ানোর সাথে সাথে ভিউপোর্টে শাসকদের প্রদর্শন করে।

 সিএসএস ডকুমেন্টেশন টুলটিপটি দেখান যখন আপনি স্টাইলস ফলকের কোনও সম্পত্তি ঘুরে দেখেন তখন একটি সংক্ষিপ্ত বিবরণ সহ একটি টুলটিপ প্রদর্শন করে।
সিএসএস ডকুমেন্টেশন টুলটিপটি দেখান যখন আপনি স্টাইলস ফলকের কোনও সম্পত্তি ঘুরে দেখেন তখন একটি সংক্ষিপ্ত বিবরণ সহ একটি টুলটিপ প্রদর্শন করে।
আরও জানুন আরও লিঙ্ক আপনাকে সম্পত্তিতে একটি এমডিএন সিএসএস রেফারেন্স নিয়ে যায়।

নেটওয়ার্ক
এই বিভাগে এমন বিকল্পগুলি তালিকাভুক্ত করা হয়েছে যা নেটওয়ার্ক প্যানেলটি কাস্টমাইজ করে। বেশিরভাগ বিকল্প প্যানেলের সেটিংসের মতোই।
 সংরক্ষণ লগটি নেটওয়ার্ক প্যানেলে লগ সংরক্ষণের সমান। পৃষ্ঠা লোড জুড়ে অনুরোধ সংরক্ষণ করে।
সংরক্ষণ লগটি নেটওয়ার্ক প্যানেলে লগ সংরক্ষণের সমান। পৃষ্ঠা লোড জুড়ে অনুরোধ সংরক্ষণ করে।
এই ভিডিওটি প্রথমে পৃষ্ঠাগুলি পুনরায় লোডে লগ রিফ্রেশ করা অনুরোধগুলি দেখায়, তারপরে আপনি যখন এই বিকল্পটি সক্ষম করেন তখন স্থির থাকে।
 রেকর্ড নেটওয়ার্ক লগ হিসাবে একই
রেকর্ড নেটওয়ার্ক লগ হিসাবে একই  নেটওয়ার্ক প্যানেলে নেটওয়ার্ক লগ রেকর্ড করুন । নেটওয়ার্ক লগে রেকর্ডিং অনুরোধগুলি শুরু করে বা বন্ধ করে দেয়।
নেটওয়ার্ক প্যানেলে নেটওয়ার্ক লগ রেকর্ড করুন । নেটওয়ার্ক লগে রেকর্ডিং অনুরোধগুলি শুরু করে বা বন্ধ করে দেয়।

 নেটওয়ার্ক অনুরোধ ব্লকগুলি ব্লক করার অনুরোধগুলি সক্ষম করুন যা নেটওয়ার্ক অনুরোধে ড্রয়ার ব্লকিং ড্রয়ারের সাথে মেলে।
নেটওয়ার্ক অনুরোধ ব্লকগুলি ব্লক করার অনুরোধগুলি সক্ষম করুন যা নেটওয়ার্ক অনুরোধে ড্রয়ার ব্লকিং ড্রয়ারের সাথে মেলে।
এই ভিডিওটি প্রথমে দেখায় যে অনুরোধগুলি অবরুদ্ধ করা হয়নি। তারপরে, আপনি এই বিকল্পটি সক্ষম করার পরে, নেটওয়ার্ক অনুরোধে একটি প্যাটার্ন ড্রয়ারের ব্লক করে।
 ক্যাশে অক্ষম করুন (যখন ডেভটুলগুলি খোলা থাকে) নেটওয়ার্ক প্যানেলে ক্যাশে অক্ষম করার সমান। ব্রাউজার ক্যাশে অক্ষম করে।
ক্যাশে অক্ষম করুন (যখন ডেভটুলগুলি খোলা থাকে) নেটওয়ার্ক প্যানেলে ক্যাশে অক্ষম করার সমান। ব্রাউজার ক্যাশে অক্ষম করে।

 সংবেদনশীল ডেটা সহ এইচআর উত্পন্ন করার অনুমতি দিন রফতানি হার্ট বোতামে বিকল্পগুলি যুক্ত করে যা আপনাকে সংবেদনশীল ডেটা (স্যানিটাইজড) এর সাথে বা ছাড়াই রফতানি করতে দেয়।
সংবেদনশীল ডেটা সহ এইচআর উত্পন্ন করার অনুমতি দিন রফতানি হার্ট বোতামে বিকল্পগুলি যুক্ত করে যা আপনাকে সংবেদনশীল ডেটা (স্যানিটাইজড) এর সাথে বা ছাড়াই রফতানি করতে দেয়।
সংবেদনশীল ডেটা হ'ল Cookie , Set-Cookie এবং Authorization শিরোনামগুলির ডেটা।

 রঙ-কোড রিসোর্স প্রকারগুলি নেটওয়ার্ক লগের জলপ্রপাত কলামে তাদের ধরণের উপর নির্ভর করে বিভিন্ন রঙে অনুরোধগুলি হাইলাইট করে।
রঙ-কোড রিসোর্স প্রকারগুলি নেটওয়ার্ক লগের জলপ্রপাত কলামে তাদের ধরণের উপর নির্ভর করে বিভিন্ন রঙে অনুরোধগুলি হাইলাইট করে।

 ফ্রেম দ্বারা গ্রুপ নেটওয়ার্ক লগ নেটওয়ার্ক প্যানেলে ফ্রেম দ্বারা গ্রুপ হিসাবে একই। এই বিকল্প গোষ্ঠীগুলি ইনলাইন ফ্রেম দ্বারা শুরু করা অনুরোধ।
ফ্রেম দ্বারা গ্রুপ নেটওয়ার্ক লগ নেটওয়ার্ক প্যানেলে ফ্রেম দ্বারা গ্রুপ হিসাবে একই। এই বিকল্প গোষ্ঠীগুলি ইনলাইন ফ্রেম দ্বারা শুরু করা অনুরোধ।

 এই সাইটের ব্লকগুলিতে ফোর্স বিজ্ঞাপন ব্লকগুলি পৃষ্ঠায় সনাক্ত করেছে যখন ডিভটুলগুলি খোলা থাকে।
এই সাইটের ব্লকগুলিতে ফোর্স বিজ্ঞাপন ব্লকগুলি পৃষ্ঠায় সনাক্ত করেছে যখন ডিভটুলগুলি খোলা থাকে।

কর্মক্ষমতা
এই বিভাগটি এমন বিকল্পগুলি তালিকাভুক্ত করে যা পারফরম্যান্স প্যানেলটি কাস্টমাইজ করে।
ফ্লেমকার্ট মাউস হুইল অ্যাকশন  আপনি যখন শিখা চার্টটি নেভিগেট করেন তখন আপনার মাউস হুইলে স্ক্রোল বা জুম অ্যাকশন বরাদ্দ করে।
আপনি যখন শিখা চার্টটি নেভিগেট করেন তখন আপনার মাউস হুইলে স্ক্রোল বা জুম অ্যাকশন বরাদ্দ করে।
এই উদাহরণটি পারফরম্যান্স প্যানেলে একটি শিখা চার্টে স্ক্রোল এবং জুম মাউস হুইল ক্রিয়াকলাপ উভয়ই দেখায়।
কনসোল
এই বিভাগটি এমন বিকল্পগুলি তালিকাভুক্ত করে যা কনসোলটি কাস্টমাইজ করে। বেশিরভাগ বিকল্প কনসোল সেটিংসের মতোই।

 নেটওয়ার্ক বার্তাগুলি লুকান কনসোলে নেটওয়ার্ক বার্তাগুলি লুকায়।
নেটওয়ার্ক বার্তাগুলি লুকান কনসোলে নেটওয়ার্ক বার্তাগুলি লুকায়।
এই ভিডিওটি দেখায় যে কীভাবে এই বিকল্পটি দিয়ে নেটওয়ার্ক বার্তাগুলি লুকিয়ে রাখা যায় সেটিংস এবং কনসোল সেটিংসে ।
 নির্বাচিত প্রসঙ্গটি কেবল নির্বাচিত প্রসঙ্গে কনসোল শো বার্তাগুলি তৈরি করে: শীর্ষ, আইফ্রেম, কর্মী বা এক্সটেনশন।
নির্বাচিত প্রসঙ্গটি কেবল নির্বাচিত প্রসঙ্গে কনসোল শো বার্তাগুলি তৈরি করে: শীর্ষ, আইফ্রেম, কর্মী বা এক্সটেনশন।
এই ভিডিওটি দেখায় যে কীভাবে এই বিকল্পটি উভয়ই সক্ষম করবেন সেটিংস এবং কনসোল> সেটিংসে এবং কনসোলে প্রসঙ্গটি নির্বাচন করুন।
 লগ xmlhttprequests কনসোল লগ এক্সএইচআর এবং আনার অনুরোধগুলি তৈরি করে।
লগ xmlhttprequests কনসোল লগ এক্সএইচআর এবং আনার অনুরোধগুলি তৈরি করে।
এই ভিডিওটি দেখায় যে কীভাবে এই বিকল্পটি উভয়ই সক্ষম করবেন সেটিংস এবং কনসোল> সেটিংস এবং লগ লগ করুন কনসোলে ম্যাসেজ
XHR finished loading ।
 টাইমস্ট্যাম্পগুলি দেখান কনসোলটি বার্তাগুলির পাশে টাইমস্ট্যাম্পগুলি দেখায়।
টাইমস্ট্যাম্পগুলি দেখান কনসোলটি বার্তাগুলির পাশে টাইমস্ট্যাম্পগুলি দেখায়।

 ইতিহাস থেকে স্বয়ংক্রিয়ভাবে সম্পূর্ণ হওয়া কনসোলকে পরামর্শ দেয় কমান্ডগুলি আপনি টাইপ করার সাথে সাথে আগে চালিয়েছিলেন।
ইতিহাস থেকে স্বয়ংক্রিয়ভাবে সম্পূর্ণ হওয়া কনসোলকে পরামর্শ দেয় কমান্ডগুলি আপনি টাইপ করার সাথে সাথে আগে চালিয়েছিলেন।
আপনি কনসোল> সেটিংসে একই বিকল্পটি খুঁজে পেতে পারেন।

 এন্টারটিতে স্বতঃপূর্বক পরামর্শটি গ্রহণ করুন কনসোলটি আপনি যখন এন্টার টিপেন তখন স্বতঃপূর্বক ড্রপ-ডাউন থেকে নির্বাচিত পরামর্শটি গ্রহণ করে।
এন্টারটিতে স্বতঃপূর্বক পরামর্শটি গ্রহণ করুন কনসোলটি আপনি যখন এন্টার টিপেন তখন স্বতঃপূর্বক ড্রপ-ডাউন থেকে নির্বাচিত পরামর্শটি গ্রহণ করে।
এই ভিডিওটি দেখায় যে আপনি যখন এই বিকল্পটি সক্ষম করার আগে এবং পরে এন্টার টিপেন তখন কী ঘটে।
 কনসোলে গ্রুপের অনুরূপ বার্তাগুলি কনসোল গ্রুপকে একই রকম বার্তা একসাথে করে তোলে।
কনসোলে গ্রুপের অনুরূপ বার্তাগুলি কনসোল গ্রুপকে একই রকম বার্তা একসাথে করে তোলে।
আপনি কনসোল> সেটিংসে একই বিকল্পটি খুঁজে পেতে পারেন।

 কনসোলে কর্স ত্রুটিগুলি দেখান কনসোলটি লগ ইন করা কর্স ত্রুটিগুলি দেখায়।
কনসোলে কর্স ত্রুটিগুলি দেখান কনসোলটি লগ ইন করা কর্স ত্রুটিগুলি দেখায়।
আপনি কনসোল> সেটিংসে একই বিকল্পটি খুঁজে পেতে পারেন।

 আগ্রহী মূল্যায়ন আপনি কমান্ড টাইপ করার সাথে সাথে কনসোলটিকে আউটপুটটির পূর্বরূপ দেখায়।
আগ্রহী মূল্যায়ন আপনি কমান্ড টাইপ করার সাথে সাথে কনসোলটিকে আউটপুটটির পূর্বরূপ দেখায়।
আপনি কনসোল> সেটিংসে একই বিকল্পটি খুঁজে পেতে পারেন।
এই ভিডিওটি বিভিন্ন আউটপুট পূর্বরূপ দেখায়।
 ব্যবহারকারী অ্যাকশনটি কনসোলে আপনি চালানো কোনও কমান্ডকে ব্যবহারকারীর মিথস্ক্রিয়ায় পরিণত করার সাথে সাথে কোড মূল্যায়নের চিকিত্সা করুন।
ব্যবহারকারী অ্যাকশনটি কনসোলে আপনি চালানো কোনও কমান্ডকে ব্যবহারকারীর মিথস্ক্রিয়ায় পরিণত করার সাথে সাথে কোড মূল্যায়নের চিকিত্সা করুন।
অন্য কথায়, এটি navigator.userActivation.isActive সেট করে true ব্যবহারযোগ্যতা। আপনি কনসোল> সেটিংসে একই বিকল্পটি খুঁজে পেতে পারেন।
এই ভিডিওটি navigator.userActivation.isActive মূল্যায়ন ফলাফল দেখায় us ব্যবহারকারী ক্রিয়াকলাপ.আইস্যাকটিভ এই বিকল্পটি সক্ষম করার আগে এবং পরে।
 স্বয়ংক্রিয়ভাবে কনসোলটি প্রসারিত
স্বয়ংক্রিয়ভাবে কনসোলটি প্রসারিত console.trace() race

 নেভিগেশনের উপর লগ সংরক্ষণ করুন কনসোল লগকে প্রতিটি নেভিগেশনে বার্তা দেওয়ার
নেভিগেশনের উপর লগ সংরক্ষণ করুন কনসোল লগকে প্রতিটি নেভিগেশনে বার্তা দেওয়ার Navigated to করে তোলে এবং সমস্ত পৃষ্ঠাগুলিতে লগগুলি সংরক্ষণ করে।
আপনি কনসোল> সেটিংসে একই বিকল্পটি খুঁজে পেতে পারেন।

এক্সটেনশন
এই বিভাগে এমন বিকল্পগুলি তালিকাভুক্ত করা হয়েছে যা ক্রোম ডিভটুলস এক্সটেনশনের জন্য লিংক হ্যান্ডলিংকে কাস্টমাইজ করে।
লিঙ্ক হ্যান্ডলিং  আপনি যখন কোনও উত্স ফাইলের লিঙ্কটি ক্লিক করেন তখন ফাইলগুলি খোলার জন্য একটি বিকল্প সেট করে, উদাহরণস্বরূপ, উপাদানসমূহ > স্টাইলস ফলকে।
আপনি যখন কোনও উত্স ফাইলের লিঙ্কটি ক্লিক করেন তখন ফাইলগুলি খোলার জন্য একটি বিকল্প সেট করে, উদাহরণস্বরূপ, উপাদানসমূহ > স্টাইলস ফলকে।
জেদ
এই বিভাগে এমন বিকল্পগুলি তালিকাভুক্ত করা হয়েছে যা ডিভটুলগুলি কীভাবে আপনার করা পরিবর্তনগুলি সংরক্ষণ করে তা নিয়ন্ত্রণ করে।
 স্থানীয় ওভাররাইডগুলি সক্ষম করুন ডিভটুলগুলি আপনার পৃষ্ঠার লোড জুড়ে উত্সগুলিতে করা পরিবর্তনগুলি চালিয়ে যান।
স্থানীয় ওভাররাইডগুলি সক্ষম করুন ডিভটুলগুলি আপনার পৃষ্ঠার লোড জুড়ে উত্সগুলিতে করা পরিবর্তনগুলি চালিয়ে যান।
আরও তথ্যের জন্য, স্থানীয় ওভাররাইডগুলি দেখুন।
ডিবাগার
এই বিভাগটি এমন বিকল্পগুলি তালিকাভুক্ত করে যা ডিবাগার আচরণ নিয়ন্ত্রণ করে।
 জাভাস্ক্রিপ্টটি অক্ষম করুন আপনাকে জাভাস্ক্রিপ্ট অক্ষম করার সময় আপনার ওয়েব পৃষ্ঠাটি কীভাবে দেখায় এবং আচরণ করে তা দেখতে দেয়।
জাভাস্ক্রিপ্টটি অক্ষম করুন আপনাকে জাভাস্ক্রিপ্ট অক্ষম করার সময় আপনার ওয়েব পৃষ্ঠাটি কীভাবে দেখায় এবং আচরণ করে তা দেখতে দেয়।
পৃষ্ঠাটি লোড করার সময় জাভাস্ক্রিপ্টের উপর কীভাবে নির্ভর করে তা দেখতে পৃষ্ঠাটি পুনরায় লোড করুন।
যখন জাভাস্ক্রিপ্ট অক্ষম করা হয়, ক্রোম সংশ্লিষ্ট দেখায় ![]() ঠিকানা বার এবং ডিভটুলসে আইকন একটি সতর্কতা দেখায়
ঠিকানা বার এবং ডিভটুলসে আইকন একটি সতর্কতা দেখায় উত্সের পাশে আইকন।
 অ্যাসিঙ্ক স্ট্যাক ট্রেসগুলি অক্ষম করুন কল স্ট্যাকের অ্যাসিঙ্ক অপারেশনের "সম্পূর্ণ গল্প" লুকিয়ে রাখে।
অ্যাসিঙ্ক স্ট্যাক ট্রেসগুলি অক্ষম করুন কল স্ট্যাকের অ্যাসিঙ্ক অপারেশনের "সম্পূর্ণ গল্প" লুকিয়ে রাখে।
ডিফল্টরূপে, ডিবাগার অ্যাসিঙ্ক অপারেশনগুলি সন্ধান করার চেষ্টা করে যদি আপনি যে কাঠামোটি ব্যবহার করছেন তা যদি এই জাতীয় ট্রেসিং সমর্থন করে।

আরও তথ্যের জন্য, অ্যাসিঙ্ক স্ট্যাক ট্রেস দেখুন দেখুন।
গ্লোবাল
এই বিভাগে ডিভটুলগুলিতে বৈশ্বিক প্রভাব রয়েছে এমন বিকল্পগুলি তালিকাভুক্ত করা হয়েছে।
 পপআপগুলির জন্য অটো-ওপেন ডেভটুলগুলি যখন আপনি নতুন ট্যাবগুলি খোলেন এমন লিঙ্কগুলিতে ক্লিক করেন তখন ডিভটুলগুলি খোলে। এটি হ'ল
পপআপগুলির জন্য অটো-ওপেন ডেভটুলগুলি যখন আপনি নতুন ট্যাবগুলি খোলেন এমন লিঙ্কগুলিতে ক্লিক করেন তখন ডিভটুলগুলি খোলে। এটি হ'ল target=_blank সহ সমস্ত লিঙ্ক।
এই ভিডিওটি প্রথমে দেখায় যে কীভাবে কোনও লিঙ্ক ক্লিক করতে হবে এবং * ডিভটুলগুলি ছাড়াই একটি নতুন ট্যাব * খুলতে হবে। তারপরে আপনি যখন এই বিকল্পটি সক্ষম করবেন, তখন একটি নতুন ট্যাব * ডিভটুলগুলি দিয়ে খোলে।
 আপনি টাইপ করার সাথে সাথে অনুসন্ধান করুন যে আপনি আপনার অনুসন্ধানের ক্যোয়ারী টাইপ করার সাথে সাথে প্রথম অনুসন্ধানের ফলাফলটিতে ডেভটুলগুলি "জাম্প" করে। যদি অক্ষম করা থাকে তবে ডিভটুলগুলি আপনাকে কেবল এন্টার টিপলে ফলাফলটিতে নিয়ে যায়।
আপনি টাইপ করার সাথে সাথে অনুসন্ধান করুন যে আপনি আপনার অনুসন্ধানের ক্যোয়ারী টাইপ করার সাথে সাথে প্রথম অনুসন্ধানের ফলাফলটিতে ডেভটুলগুলি "জাম্প" করে। যদি অক্ষম করা থাকে তবে ডিভটুলগুলি আপনাকে কেবল এন্টার টিপলে ফলাফলটিতে নিয়ে যায়।
এই ভিডিওটি প্রথমে দেখায় যে আপনি অনুসন্ধানের ক্যোয়ারী টাইপ করার সাথে সাথে ডেভটুলগুলি কীভাবে "লাফিয়ে যায়"। তারপরে আপনি যখন এই বিকল্পটি সক্ষম করবেন, আপনি যখন এন্টার টিপেন তখন ডিভটুলস আপনাকে প্রথম ফলাফলের দিকে নিয়ে যায়।
সিঙ্ক
এই বিভাগটি আপনাকে ডিভাইসের মধ্যে সেটিংসের সিঙ্ক্রোনাইজেশন সেট আপ করতে দেয়।
 সেটিংস সিঙ্ক সক্ষম করুন আপনাকে একাধিক ডিভাইস জুড়ে ডিভটুলস সেটিংস সিঙ্ক করতে দেয়।
সেটিংস সিঙ্ক সক্ষম করুন আপনাকে একাধিক ডিভাইস জুড়ে ডিভটুলস সেটিংস সিঙ্ক করতে দেয়।
এই সেটিংটি ব্যবহার করতে প্রথমে ক্রোম সিঙ্ক সক্ষম করুন । আরও তথ্যের জন্য, সিঙ্ক সেটিংস দেখুন।


