Chrome DevTools ব্যবহার করে কোনও পৃষ্ঠার DOM দেখার এবং পরিবর্তন করার মূল বিষয়গুলি শিখতে ভিডিওটি দেখুন এবং এই ইন্টারেক্টিভ টিউটোরিয়ালগুলি সম্পূর্ণ করুন।
এই টিউটোরিয়ালটি ধরে নেয় যে আপনি DOM এবং HTML এর মধ্যে পার্থক্য জানেন। পরিশিষ্টে একটি রেফারার পান: HTML বনাম DOM ।
DOM নোডগুলি দেখুন
DevTools-এ DOM-সম্পর্কিত সমস্ত কার্যকলাপ আপনি Elements প্যানেলের DOM Tree-এ করতে পারবেন।
একটি নোড পরিদর্শন করুন
যখন আপনি কোনও নির্দিষ্ট DOM নোডে আগ্রহী হন, তখন DevTools খোলার এবং সেই নোডটি তদন্ত করার জন্য Inspect হল একটি দ্রুত উপায়।
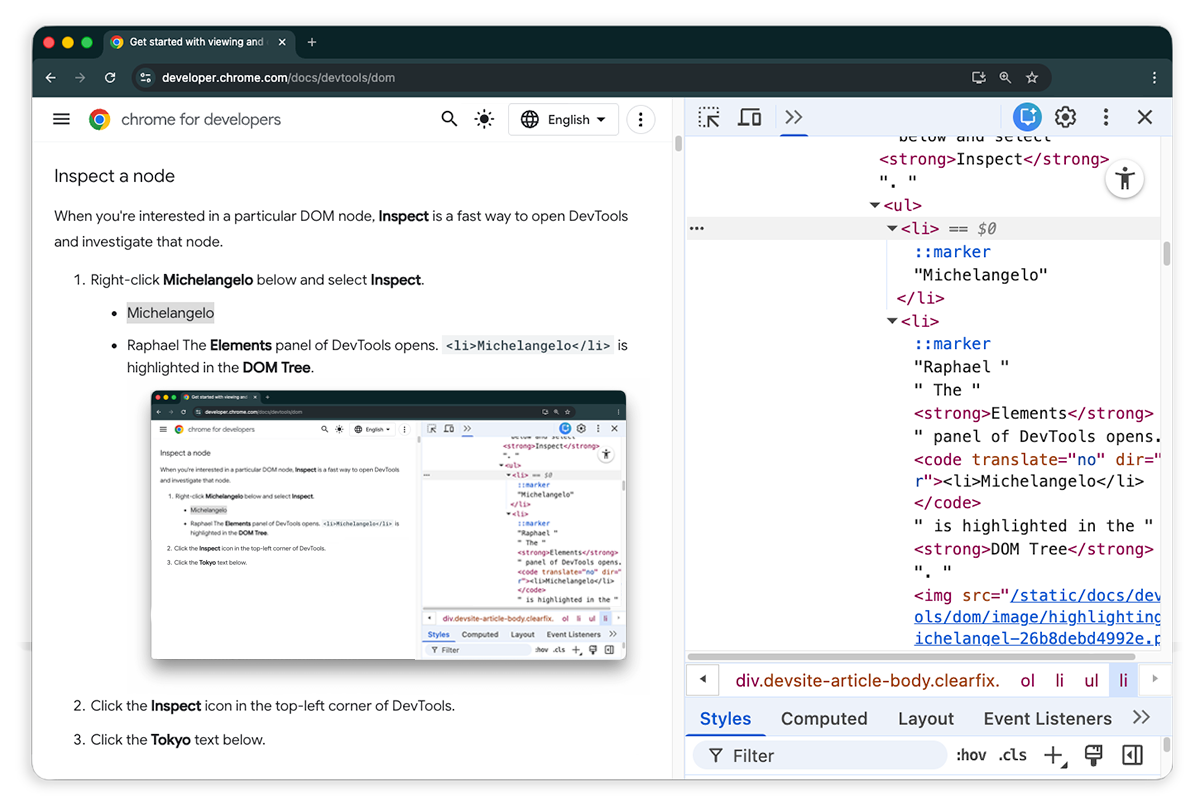
নিচের তালিকায়, Michelangelo এ ডান-ক্লিক করুন। মেনু থেকে, Inspect নির্বাচন করুন।
- মাইকেলেঞ্জেলো
- Raphael DevTools এর Elements প্যানেল খোলে।
<li>Michelangelo</li>DOM Tree তে হাইলাইট করা হয়েছে।

ক্লিক করুনএকটি উপাদান নির্বাচন করুন ।
নিচের তালিকা থেকে টোকিও নির্বাচন করুন।
- টোকিও
- বৈরুত
<li>Tokyo</li>DOM ট্রিতে হাইলাইট করা হয়েছে।
একটি নোড পরিদর্শন করা একটি নোডের স্টাইল এবং CSS দেখার এবং পরিবর্তন করার দিকেও প্রথম পদক্ষেপ।
একটি কীবোর্ড দিয়ে DOM ট্রি নেভিগেট করুন
একবার আপনি DOM Tree-তে একটি নোড নির্বাচন করলে, আপনি আপনার কীবোর্ড দিয়ে DOM Tree-তে নেভিগেট করতে পারবেন।
নিম্নলিখিত তালিকা থেকে, Ringo-তে ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন। DOM Tree-তে
<li>Ringo</li>নির্বাচিত হয়েছে।- জর্জ
- রিঙ্গো
- পল
জন

উপরের তীর কীটি ২ বার টিপুন।
<ul>নির্বাচিত হয়েছে।
বাম তীর কী টিপুন।
<ul>তালিকাটি ধসে পড়ে।আবার বাম তীর কী টিপুন।
<ul>নোডের প্যারেন্ট নির্বাচিত হয়েছে। এই ক্ষেত্রে এটি<li>নোড যেখানে ধাপ ১ এর নির্দেশাবলী রয়েছে।নিচের তীরচিহ্নটি ৩ বার টিপুন যাতে আপনি
<ul>তালিকাটি পুনরায় নির্বাচন করতে পারেন যা আপনি সবেমাত্র আড়াল করেছেন। এটি দেখতে এরকম হওয়া উচিত:<ul>...</ul>ডান তীর কী টিপুন। তালিকাটি প্রসারিত হবে।
ভিউতে স্ক্রোল করুন
DOM Tree দেখার সময়, কখনও কখনও আপনি এমন একটি DOM নোডের প্রতি আগ্রহী হবেন যা ভিউপোর্টে নেই। উদাহরণস্বরূপ, ধরুন আপনি পৃষ্ঠার নীচে স্ক্রোল করেছেন এবং পৃষ্ঠার উপরে <h1> নোডের প্রতি আপনার আগ্রহ রয়েছে। ভিউতে স্ক্রোল করার মাধ্যমে আপনি দ্রুত ভিউপোর্টটি পুনঃস্থাপন করতে পারবেন যাতে আপনি নোডটি দেখতে পারেন।
নিচে Magritte-এ ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- ম্যাগ্রিট
- সাউটিন
পরিশিষ্ট বিভাগে স্ক্রোল করুন। অতিরিক্ত নির্দেশাবলীর জন্য দেখুন ।
একবার সম্পন্ন হলে, আপনার এই বিভাগে ফিরে আসা উচিত।
রুলার দেখান
আপনার ভিউপোর্টে রুলার ব্যবহার করে, আপনি এলিমেন্ট প্যানেলে একটি এলিমেন্টের উপর কার্সার রাখলে তার প্রস্থ এবং উচ্চতা পরিমাপ করতে পারবেন।

দুটি উপায়ের যেকোনো একটিতে রুলার সক্রিয় করুন:
- কমান্ড মেনু খুলতে Control + Shift + P অথবা Command + Shift + P (macOS) টিপুন,
Show rulers on hoverটাইপ করুন এবং Enter টিপুন। - > পছন্দ > উপাদান > হোভারে রুলার দেখান চেক করুন ।
রুলারের আকার নির্ধারণের একক হল পিক্সেল।
নোড অনুসন্ধান করুন
আপনি স্ট্রিং, সিএসএস সিলেক্টর, অথবা এক্সপ্যাথ সিলেক্টর দিয়ে DOM ট্রি অনুসন্ধান করতে পারেন।
- আপনার কার্সারটিকে এলিমেন্টস প্যানেলে ফোকাস করুন।
- Control + F অথবা Command + F (macOS) টিপুন। DOM Tree-এর নীচে সার্চ বারটি খোলে।
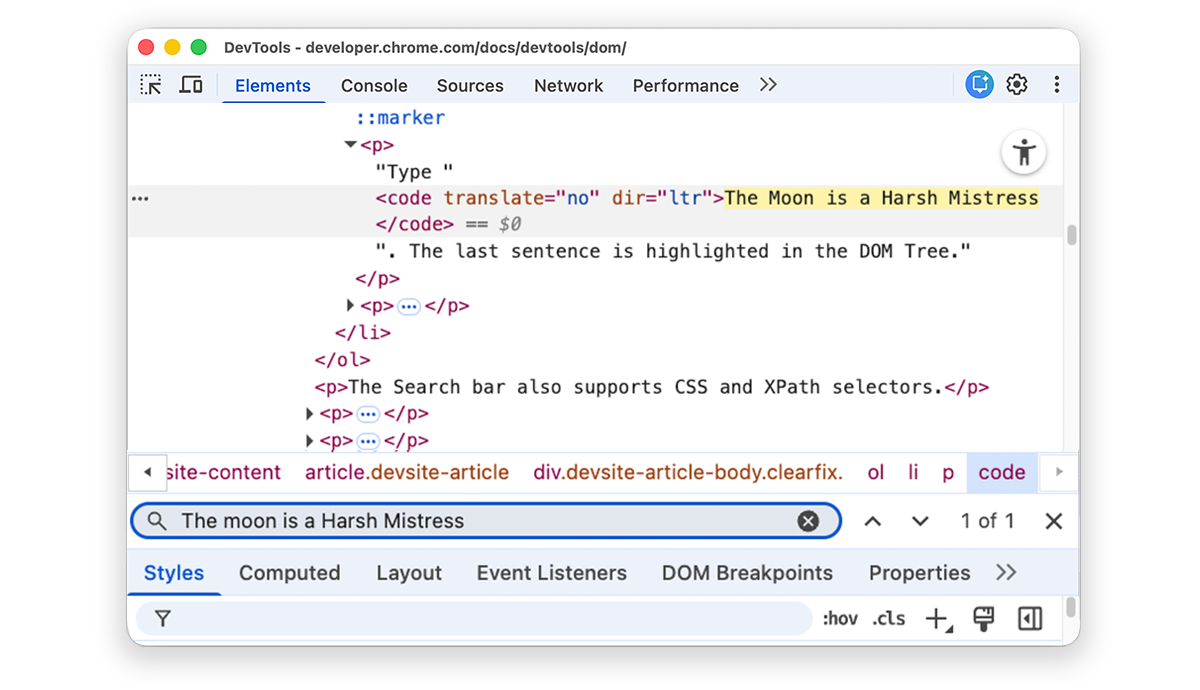
টাইপ করুন
The Moon is a Harsh Mistress। শেষ বাক্যটি DOM Tree-তে হাইলাইট করা হয়েছে।
অনুসন্ধান বারটি CSS এবং XPath নির্বাচকদেরও সমর্থন করে।
এলিমেন্টস প্যানেল DOM ট্রিতে প্রথম মিলিত ফলাফল নির্বাচন করে এবং ভিউপোর্টে এটিকে দৃশ্যমান করে। ডিফল্টরূপে, টাইপ করার সাথে সাথে এটি ঘটে। যদি আপনি সর্বদা দীর্ঘ অনুসন্ধান কোয়েরি নিয়ে কাজ করেন, তাহলে আপনি Enter টিপলেই DevTools কে অনুসন্ধান চালানোর জন্য বাধ্য করতে পারবেন।
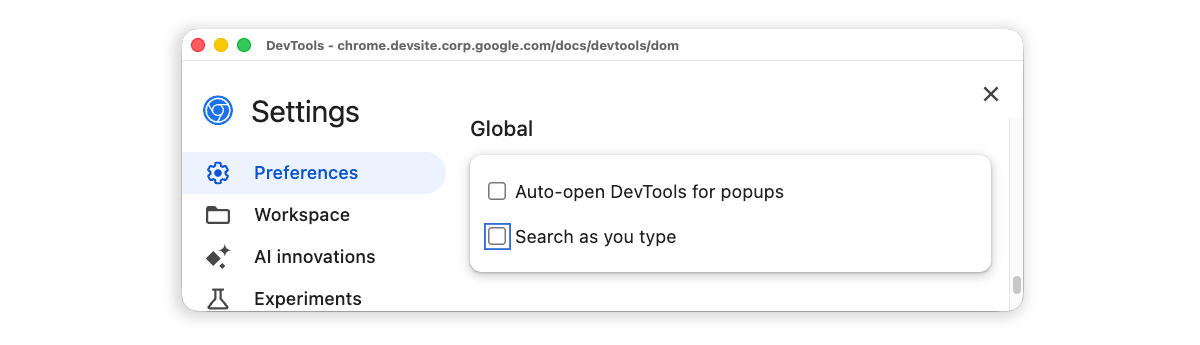
নোডের মধ্যে অপ্রয়োজনীয় লাফালাফি এড়াতে, > পছন্দ > গ্লোবাল > টাইপ করার সাথে সাথে অনুসন্ধান করুন চেকবক্সটি সাফ করুন ।

DOM সম্পাদনা করুন
আপনি তৎক্ষণাৎ DOM সম্পাদনা করতে পারেন এবং দেখতে পারেন যে পরিবর্তনগুলি পৃষ্ঠাটিকে কীভাবে প্রভাবিত করে।
কন্টেন্ট সম্পাদনা করুন
একটি নোডের কন্টেন্ট সম্পাদনা করতে, DOM ট্রিতে কন্টেন্টটিতে ডাবল-ক্লিক করুন।
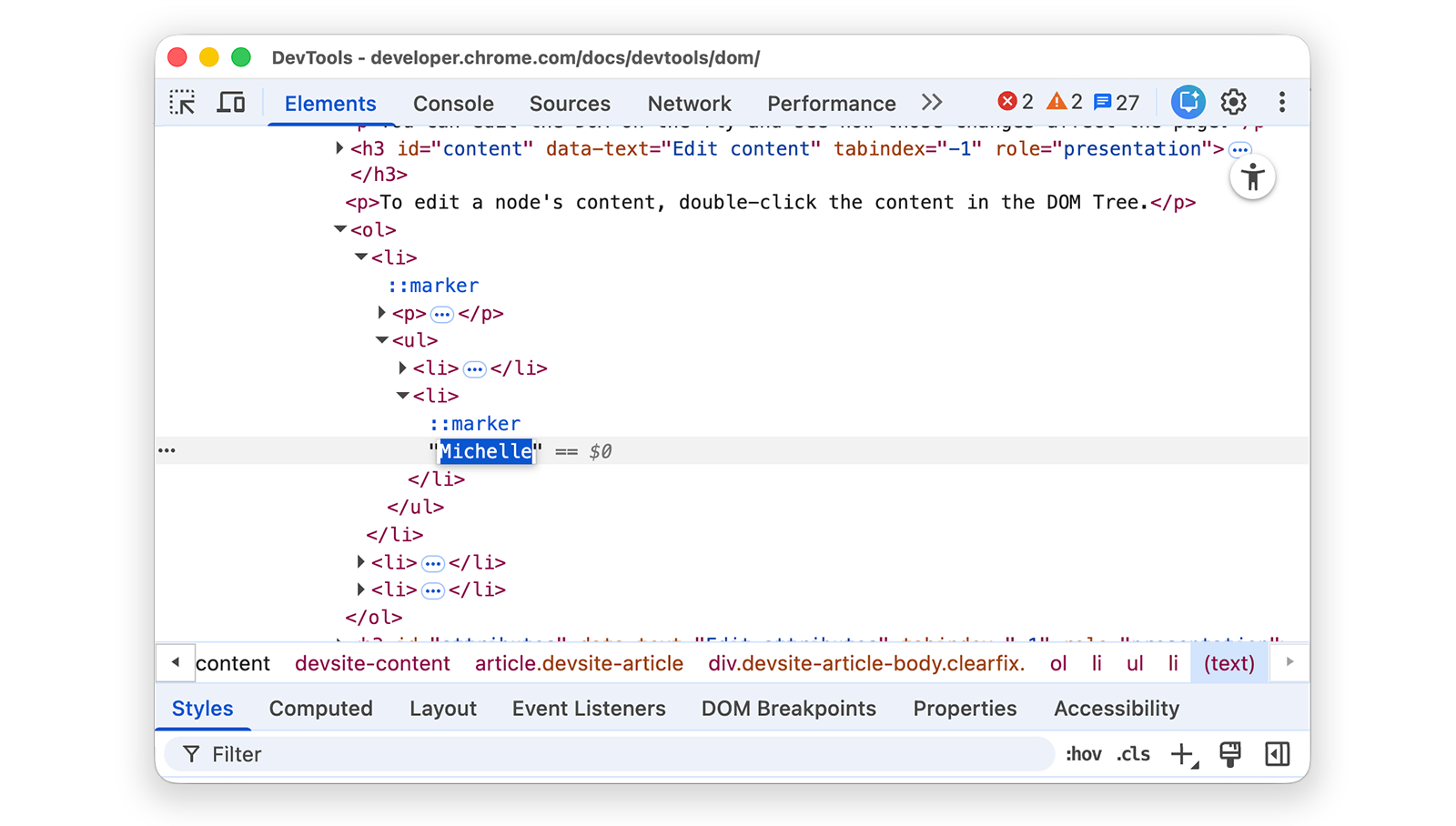
নিচের তালিকায়, Michelle-এ ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- ভাজা
- মিশেল
DOM Tree-তে,
Michelleডাবল-ক্লিক করুন। অন্য কথায়,<li>এবং</li>এর মধ্যে লেখাটিতে ডাবল-ক্লিক করুন। লেখাটি নীল রঙে হাইলাইট করা হয়েছে যাতে বোঝা যায় যে এটি নির্বাচিত।
Michelleমুছে ফেলুন,Leelaটাইপ করুন, তারপর পরিবর্তনটি নিশ্চিত করতে Enter টিপুন। লেখাটি Michelle থেকে Leela এ পরিবর্তিত হবে।
বৈশিষ্ট্য সম্পাদনা করুন
অ্যাট্রিবিউট এডিট করতে, অ্যাট্রিবিউটের নাম বা মানটিতে ডাবল-ক্লিক করুন। নোডে অ্যাট্রিবিউট যোগ করার পদ্ধতি শিখতে এই নির্দেশাবলী অনুসরণ করুন।
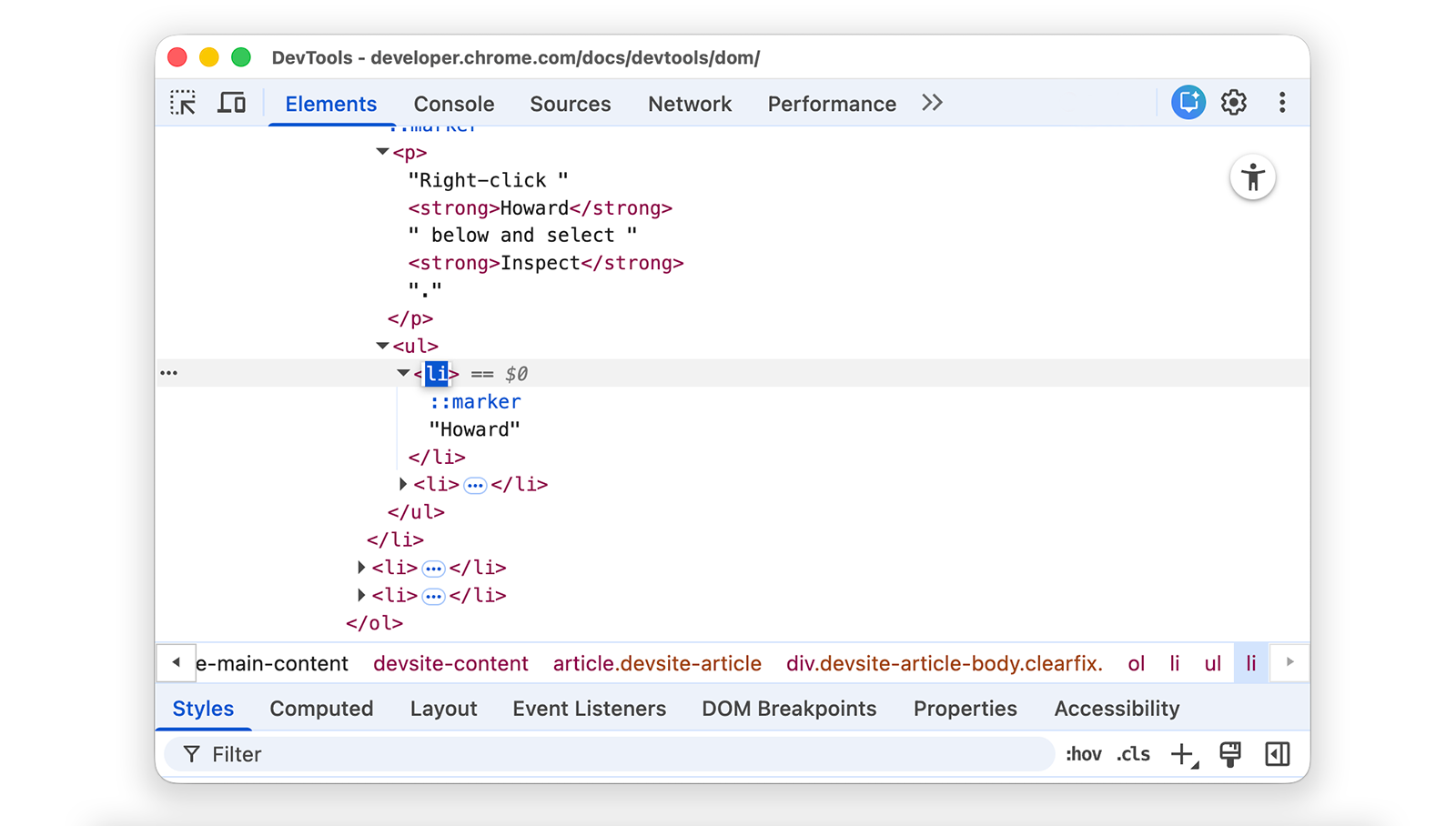
নিম্নলিখিত তালিকায়, Howard-এ ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- হাওয়ার্ড
- ভিন্স
<ul>প্রসারিত করুন, তারপর সম্পাদনা করতে<li>এ ডাবল ক্লিক করুন। নোডটি নির্বাচিত হয়েছে তা নির্দেশ করার জন্য টেক্সটটি হাইলাইট করা হয়।
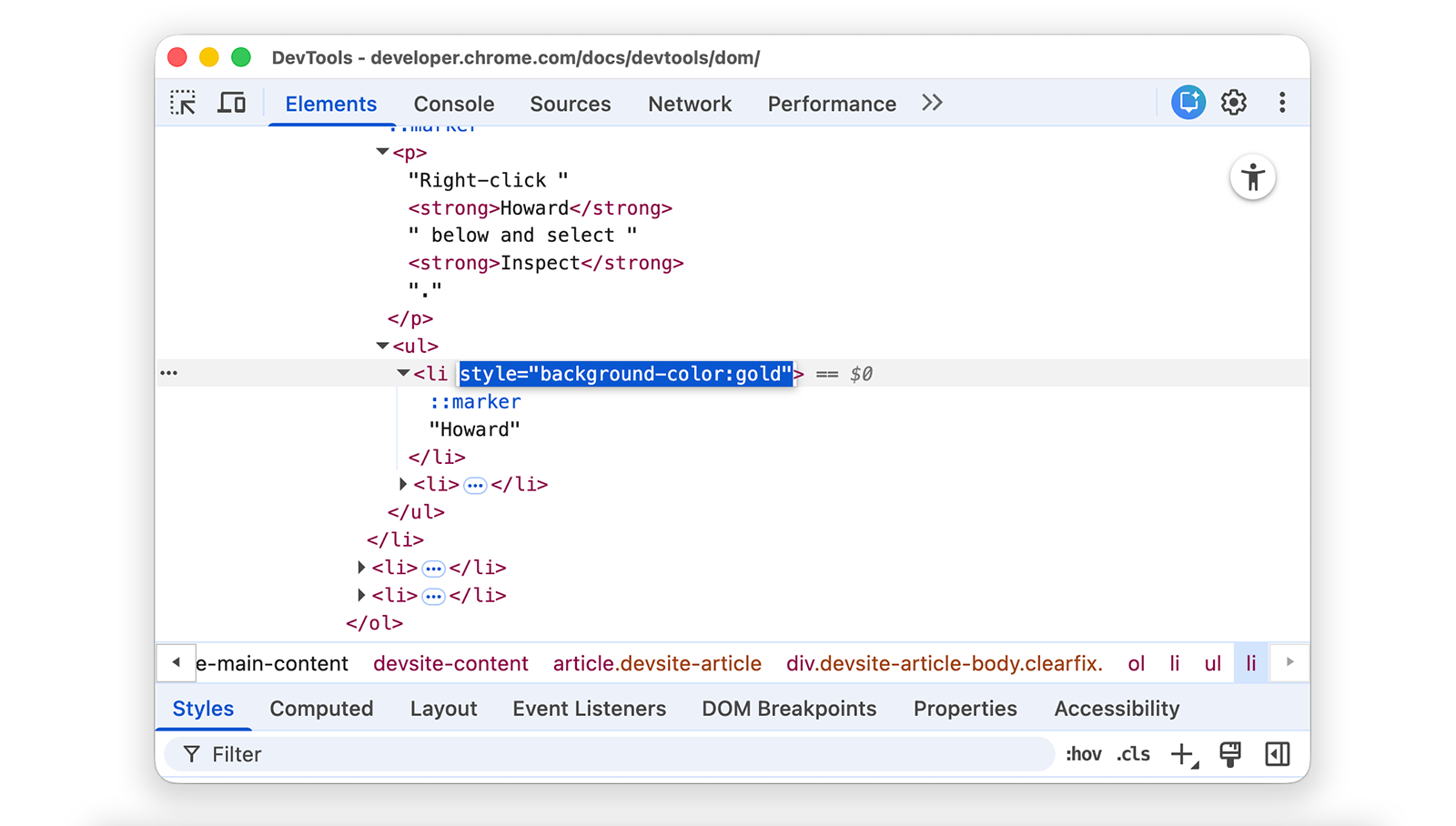
ডান তীরচিহ্ন কী টিপুন, একটি স্থান যোগ করুন,
style="background-color:gold"টাইপ করুন, এবং তারপর Enter টিপুন। নোডের পটভূমির রঙ সোনালী রঙে পরিবর্তিত হয়।
নোডের ধরণ সম্পাদনা করুন
একটি নোডের ধরণ সম্পাদনা করতে, টাইপটিতে ডাবল-ক্লিক করুন এবং তারপরে নতুন টাইপটি টাইপ করুন।
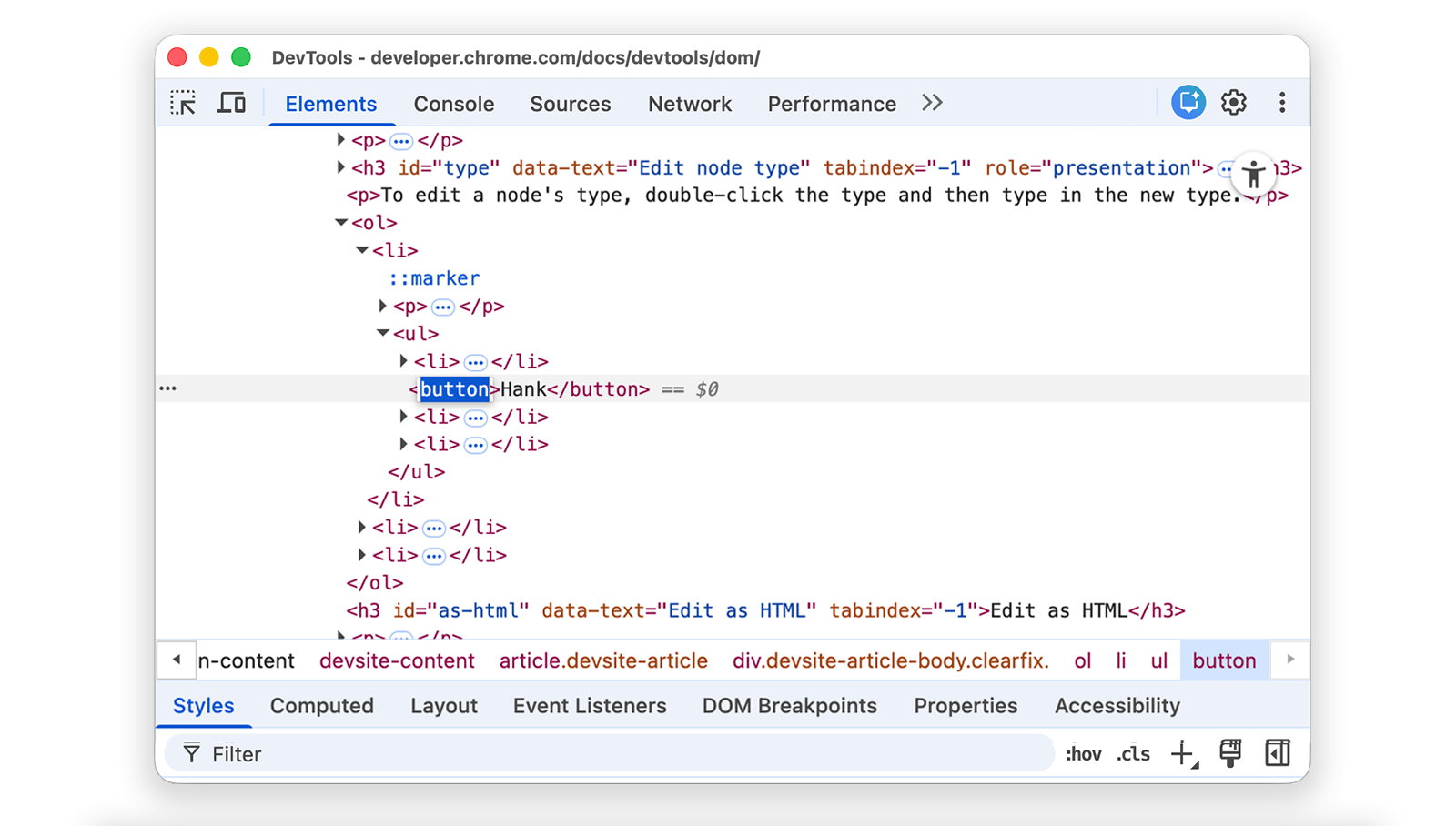
নিম্নলিখিত তালিকায়, Hank-এ ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- ডিন
- হ্যাঙ্ক
- থ্যাডিউস
- ব্রক
<li>ডাবল-ক্লিক করুন।liলেখাটি হাইলাইট করা হবে।liমুছে ফেলুন,buttonটাইপ করুন, তারপর এন্টার টিপুন।<li>নোডটি<button>নোডে পরিবর্তিত হয়।
HTML হিসেবে সম্পাদনা করুন
সিনট্যাক্স হাইলাইটিং এবং অটোকম্পলিট সহ নোডগুলিকে HTML হিসেবে সম্পাদনা করতে, নোডের ড্রপ-ডাউন মেনু থেকে Edit as HTML নির্বাচন করুন।
নীচের Leonard-এ ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- পেনি
- হাওয়ার্ড
- রাজেশ
- লিওনার্ড
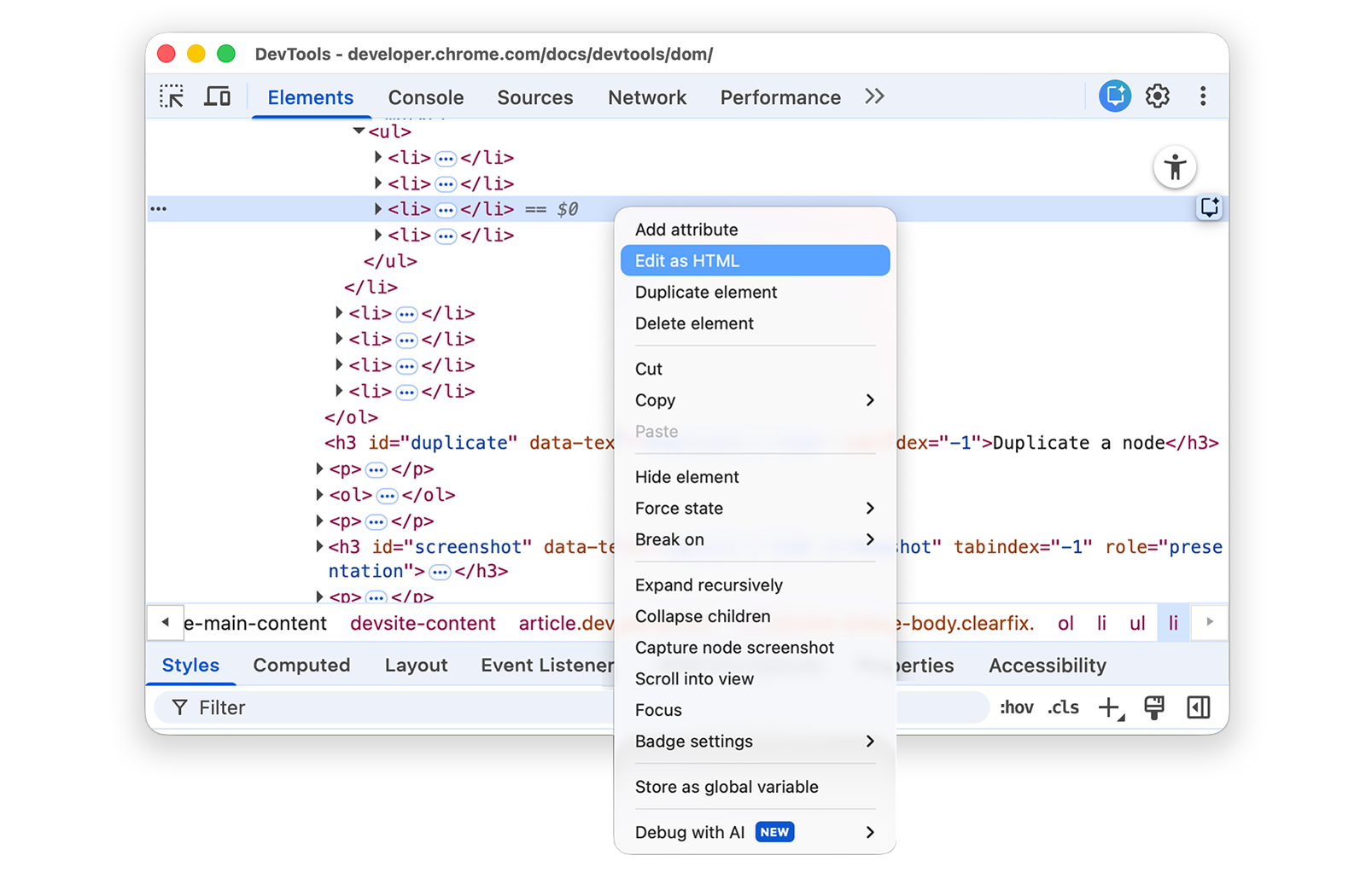
এলিমেন্টস প্যানেলে, বর্তমান নোডে ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে Edit as HTML নির্বাচন করুন।

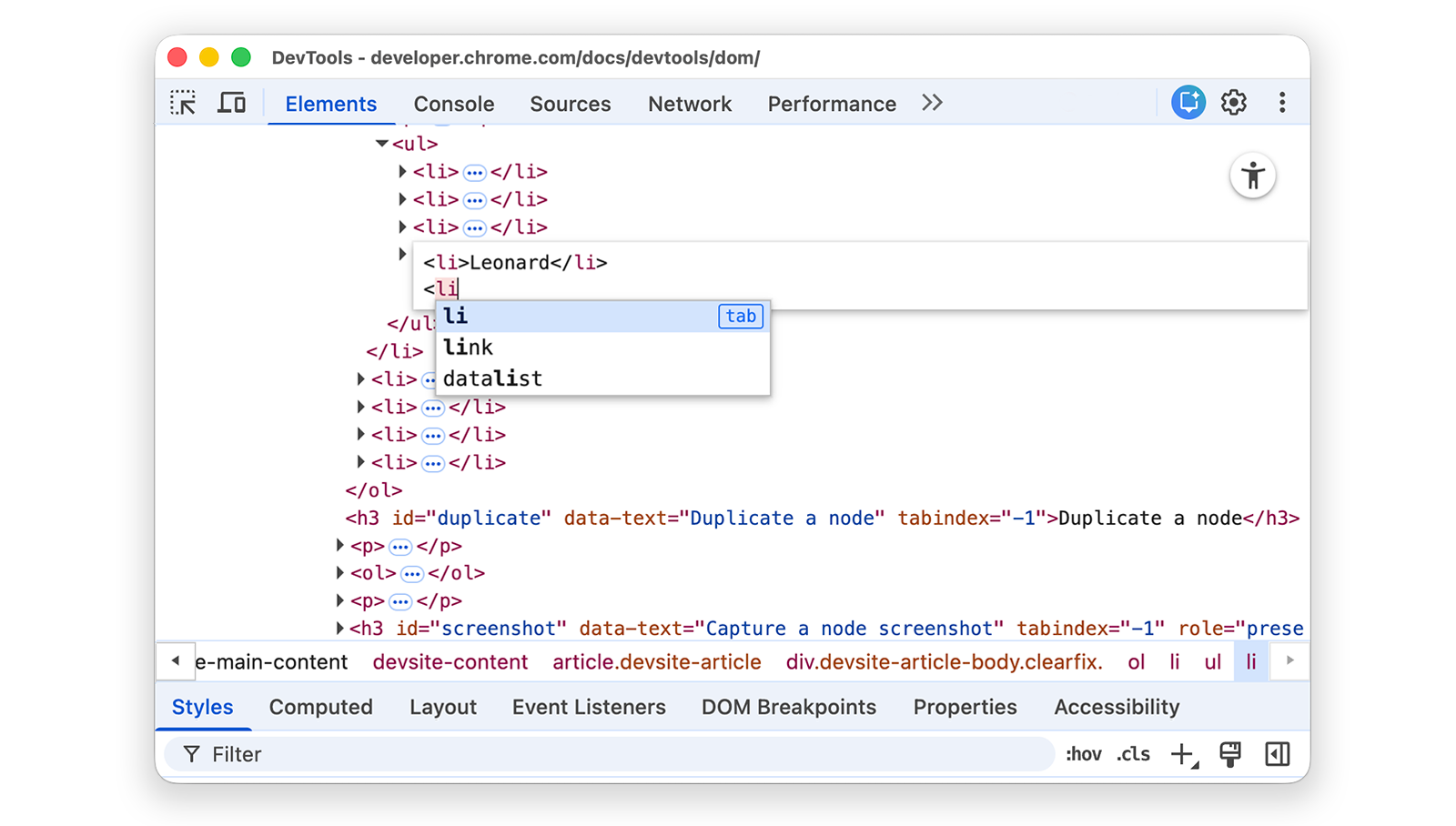
একটি নতুন লাইন শুরু করতে এন্টার টিপুন এবং
<lটাইপ করা শুরু করুন। DevTool HTML সিনট্যাক্স হাইলাইট করে এবং স্বয়ংক্রিয়ভাবে সম্পন্ন করার জন্য ট্যাগগুলি প্রস্তাব করে।
অটোকমপ্লিট মেনু থেকে
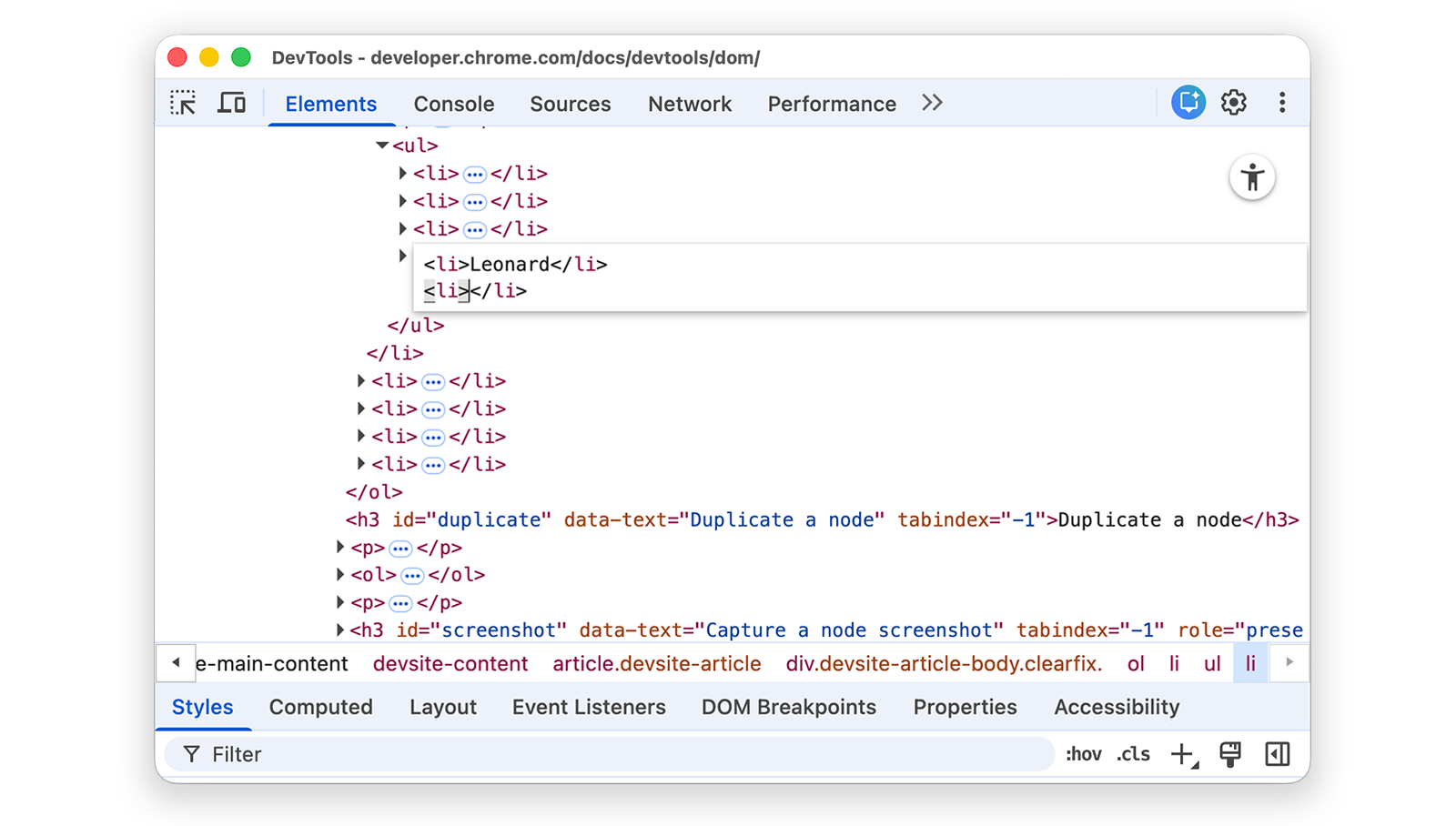
liএলিমেন্টটি নির্বাচন করুন এবং>টাইপ করুন। DevTools স্বয়ংক্রিয়ভাবে কার্সারের পরে ক্লোজিং</li>ট্যাগ যোগ করে।
ট্যাগের ভেতরে
Sheldonটাইপ করুন এবং পরিবর্তনগুলি প্রয়োগ করতে Control অথবা Command + Enter টিপুন।
একটি নোড ডুপ্লিকেট করুন
আপনি ডুপ্লিকেট এলিমেন্টের ডান-ক্লিক বিকল্পটি ব্যবহার করে একটি এলিমেন্টের ডুপ্লিকেট করতে পারেন।
নিচের তালিকা থেকে Nana- তে ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- ভ্যানিটিসের অগ্নিকুণ্ড
- নানা
- অরল্যান্ডো
- সাদা গোলমাল
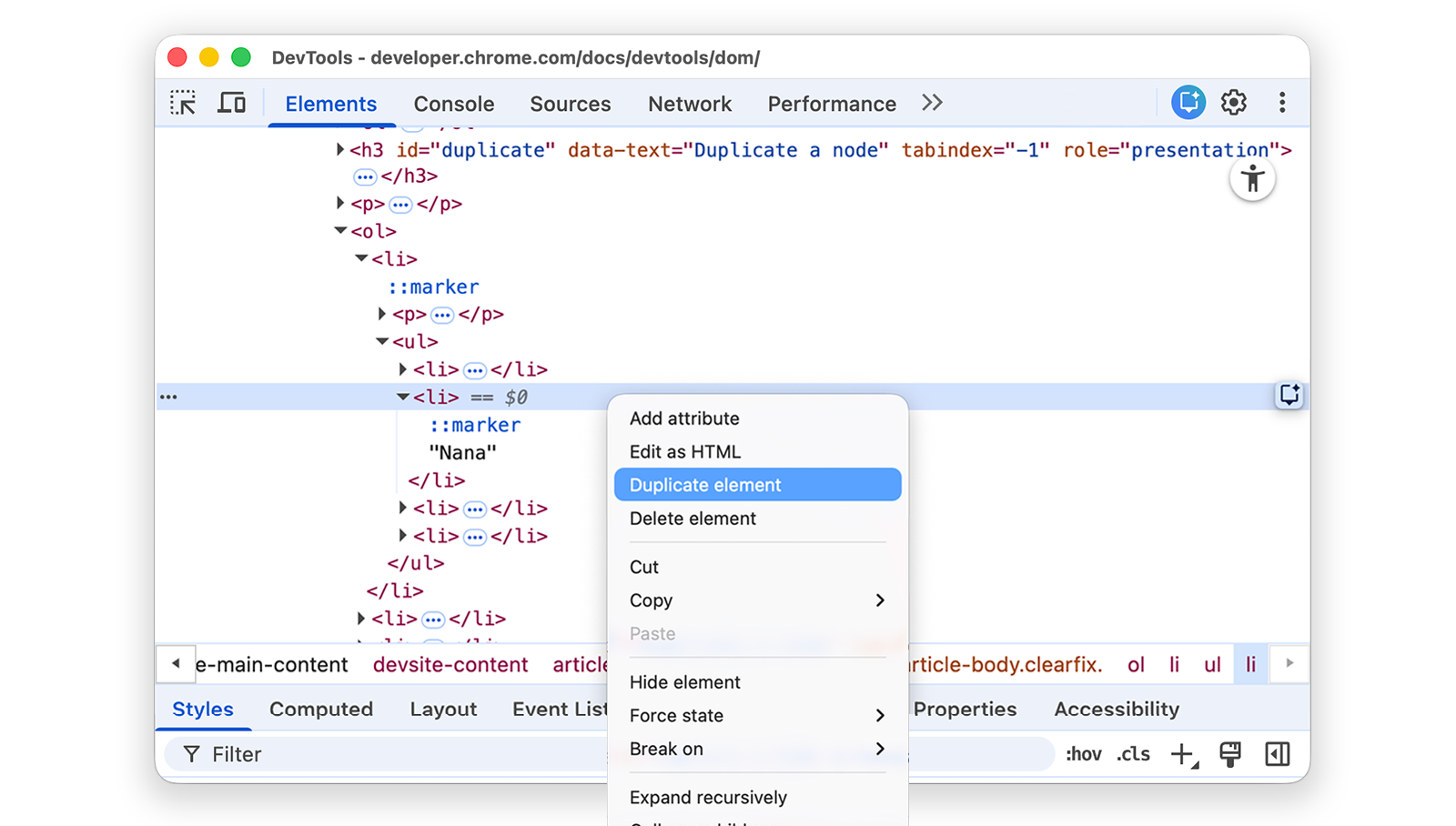
এলিমেন্টস প্যানেলে,
<li>Nana</li>এ ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে ডুপ্লিকেট এলিমেন্ট নির্বাচন করুন।
পৃষ্ঠায় ফিরে যান। তালিকার আইটেমটি ডুপ্লিকেট করা হয়েছে।
আপনি কীবোর্ড শর্টকাটগুলিও ব্যবহার করতে পারেন: Shift + Alt + Down arrow (উইন্ডোজ এবং লিনাক্স) এবং Shift + Option + Down arrow (macOS)।
একটি নোড স্ক্রিনশট ক্যাপচার করুন
আপনি DOM Tree-এর যেকোনো নোডের স্ক্রিনশট নিতে পারেন।
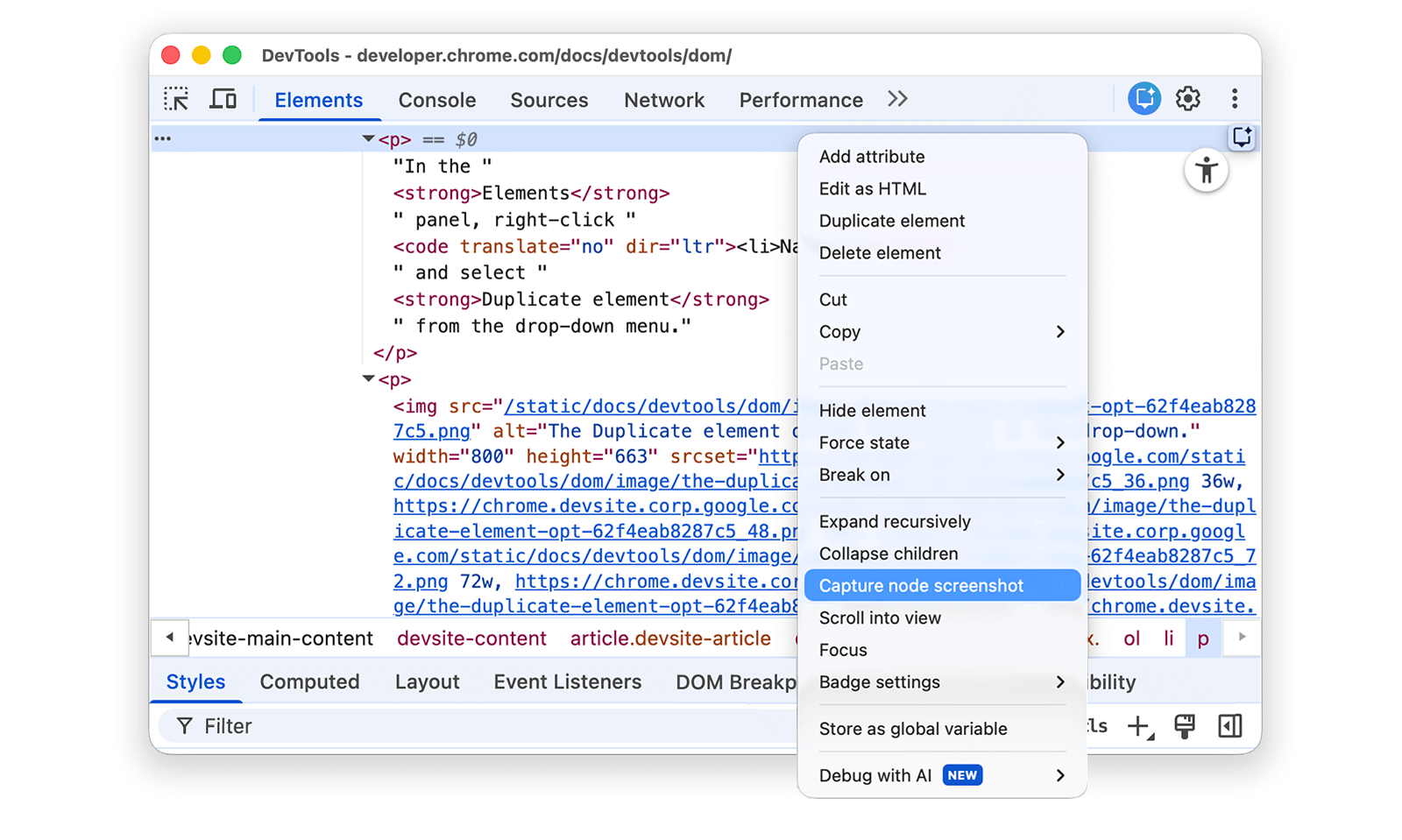
এই পৃষ্ঠার যেকোনো ছবিতে ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
এলিমেন্টস প্যানেলে, ছবির URL-এ ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে ক্যাপচার নোড স্ক্রিনশট নির্বাচন করুন।

স্ক্রিনশটটি আপনার ডাউনলোডগুলিতে ( উইন্ডোজ এবং ম্যাকোস ) সংরক্ষিত হয়।
DevTools দিয়ে স্ক্রিনশট ক্যাপচার করার ৪টি উপায় সম্পর্কে আরও জানুন।
DOM নোডগুলি পুনঃক্রম করুন
নোডগুলিকে পুনরায় সাজাতে টেনে আনুন।
নীচের Elvis Presley তে ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন। লক্ষ্য করুন যে এটি তালিকার শেষ আইটেম।
- স্টিভি ওয়ান্ডার
- টম ওয়েটস
- ক্রিস থাইল
- এলভিস প্রিসলি
DOM Tree-তে,
<li>Elvis Presley</li>তালিকার শীর্ষে টেনে আনুন।
জোর অবস্থা
আপনি নোডগুলিকে :active , :hover , :focus , :visited , এবং :focus-within মতো অবস্থায় রাখতে বাধ্য করতে পারেন।
"The Lord of the Flies" তালিকার আইটেমের উপর কার্সার রাখুন। পটভূমির রঙ কমলা হয়ে যাবে।
- মাছিদের প্রভু
- অপরাধ ও শাস্তি
- মবি ডিক
The Lord of the Flies তালিকার আইটেমটিতে ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
<li class="demo--hover">The Lord of the Flies</li>ডান-ক্লিক করুন এবং Force State > :hover নির্বাচন করুন। যদি আপনি এই বিকল্পটি না দেখেন তবে অনুপস্থিত বিকল্পগুলির পরিশিষ্টটি পড়ুন।পটভূমির রঙ কমলা রয়ে গেছে, যদিও আপনি আসলে নোডের উপর ঘোরাফেরা করছেন না।
একটি নোড লুকান
একটি নোড লুকানোর জন্য H টিপুন।
নিচের তালিকা থেকে, The Stars My Destination-এ ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- মন্টে ক্রিস্টোর গণনা
- আমার গন্তব্যস্থল - The Stars
H কী টিপুন। নোডটি লুকানো আছে। আপনি নোডটিতে ডান-ক্লিক করতে পারেন এবং Hide element বিকল্পটি ব্যবহার করতে পারেন।

আবার H কী টিপুন। নোডটি আবার দেখানো হবে।
একটি নোড মুছুন
একটি নোড মুছে ফেলার জন্য Delete টিপুন।
নিচের তালিকা থেকে, Foundation-এ ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- সচিত্র মানুষ
- লুকিং-গ্লাসের মাধ্যমে
- ফাউন্ডেশন
Delete কী টিপুন। নোডটি মুছে ফেলা হবে। আপনি নোডটিতে ডান-ক্লিক করতে পারেন এবং Delete element বিকল্পটি ব্যবহার করতে পারেন।
Control + Z অথবা Command + Z (macOS) টিপুন। শেষ ক্রিয়াটি পূর্বাবস্থায় ফেরানো হয় এবং নোডটি আবার প্রদর্শিত হয়।
কনসোলে নোড অ্যাক্সেস করুন
কনসোল থেকে DOM নোড অ্যাক্সেস করার জন্য অথবা জাভাস্ক্রিপ্ট রেফারেন্স পাওয়ার জন্য DevTools কয়েকটি শর্টকাট প্রদান করে।
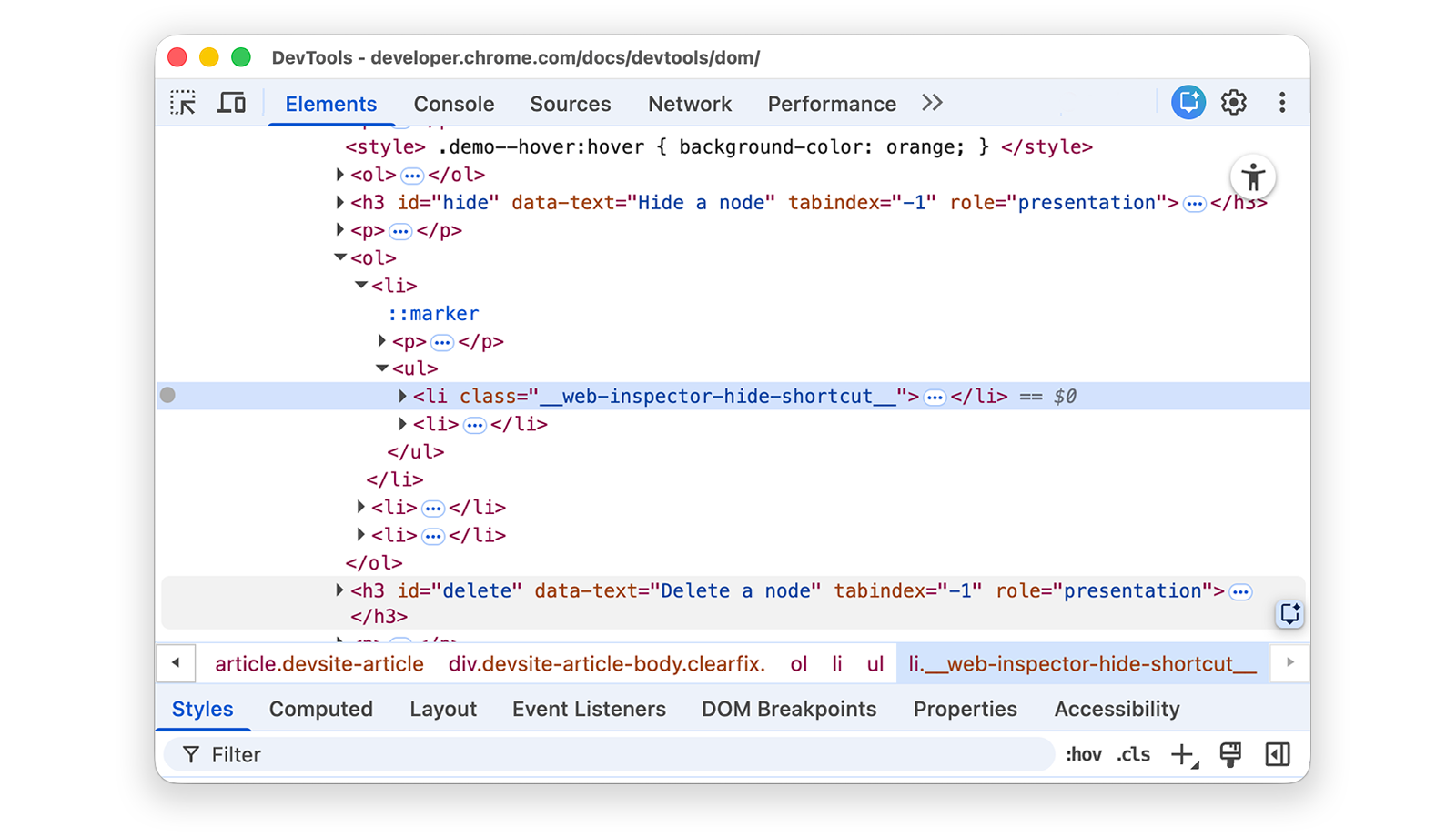
বর্তমানে নির্বাচিত নোডটি $0 দিয়ে উল্লেখ করুন।
যখন আপনি একটি নোড পরিদর্শন করেন, তখন নোডের পাশে == $0 লেখাটির অর্থ হল আপনি কনসোলে এই নোডটিকে $0 ভেরিয়েবল দিয়ে উল্লেখ করতে পারেন।
The Left Hand of Darkness তালিকার আইটেমটিতে ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- অন্ধকারের বাম হাত
- বালিয়াড়ি
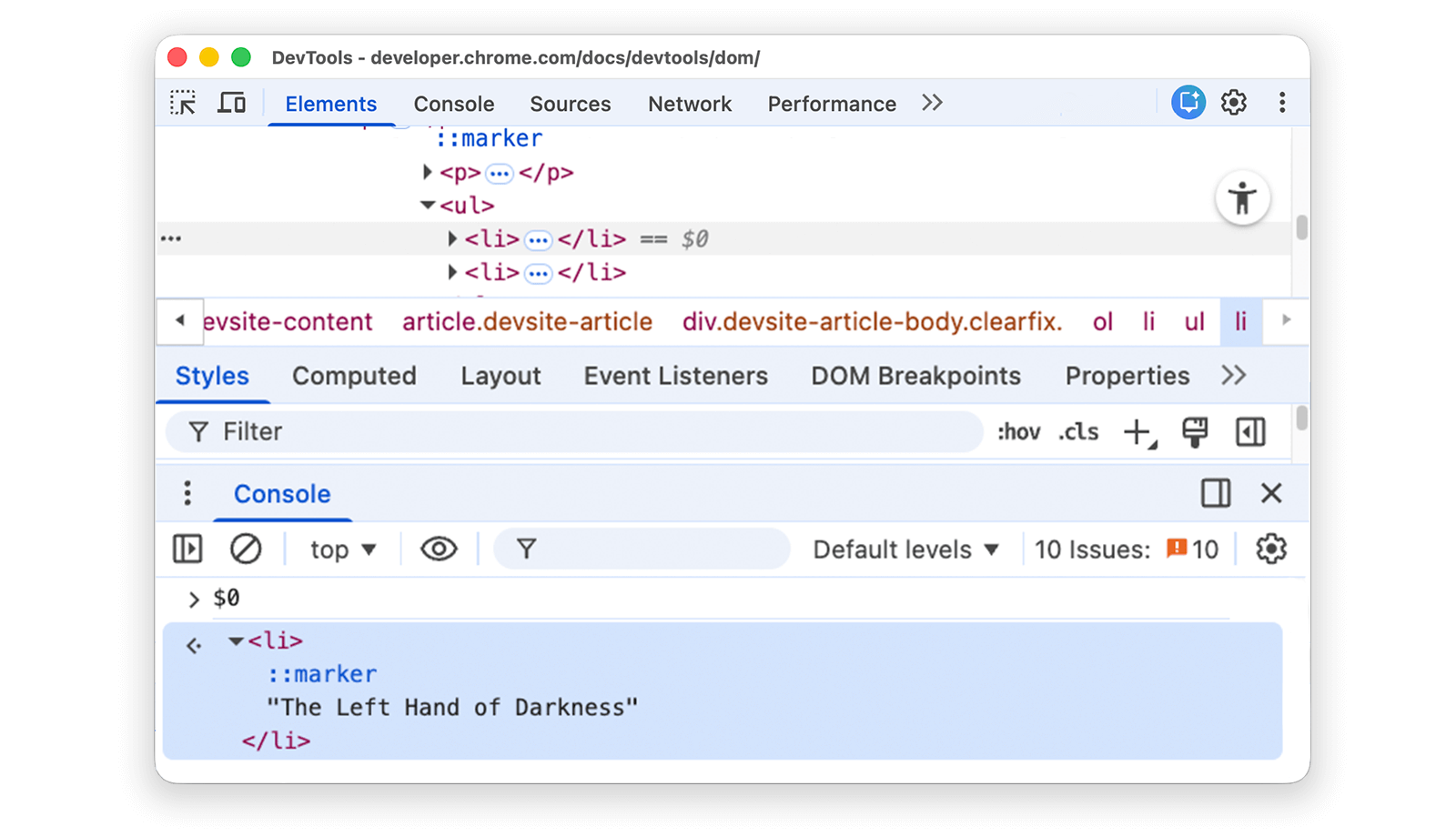
কনসোল ড্রয়ার খুলতে Escape কী টিপুন। এটি খুলতে আপনাকে কনসোল নির্বাচন করতে হতে পারে।
$0টাইপ করুন এবং এন্টার কী টিপুন। এই এক্সপ্রেশনের ফলাফল হল$0<li>The Left Hand of Darkness</li>হিসাবে মূল্যায়ন করে।
ফলাফলের উপর কার্সার রাখুন। ভিউপোর্টে নোডটি হাইলাইট করা হয়েছে।
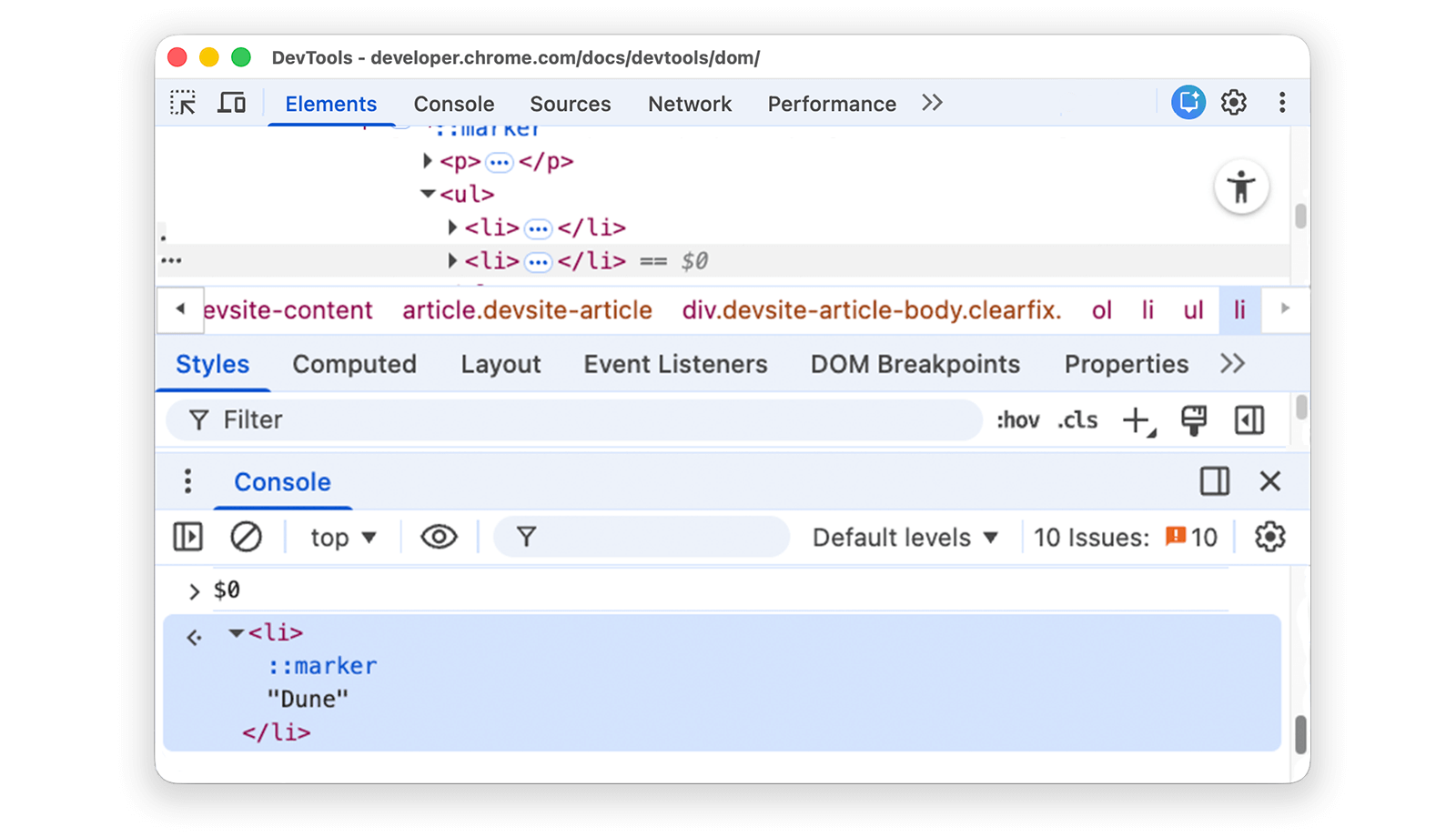
DOM Tree-তে
<li>Dune</li>ক্লিক করুন, আবার কনসোলে$0টাইপ করুন, এবং তারপর আবার Enter টিপুন। এখন,$0<li>Dune</li>এ মূল্যায়ন করে।
গ্লোবাল ভেরিয়েবল হিসেবে সংরক্ষণ করুন
যদি আপনাকে অনেকবার কোন নোডে ফিরে যেতে হয়, তাহলে এটিকে একটি গ্লোবাল ভেরিয়েবল হিসেবে সংরক্ষণ করুন।
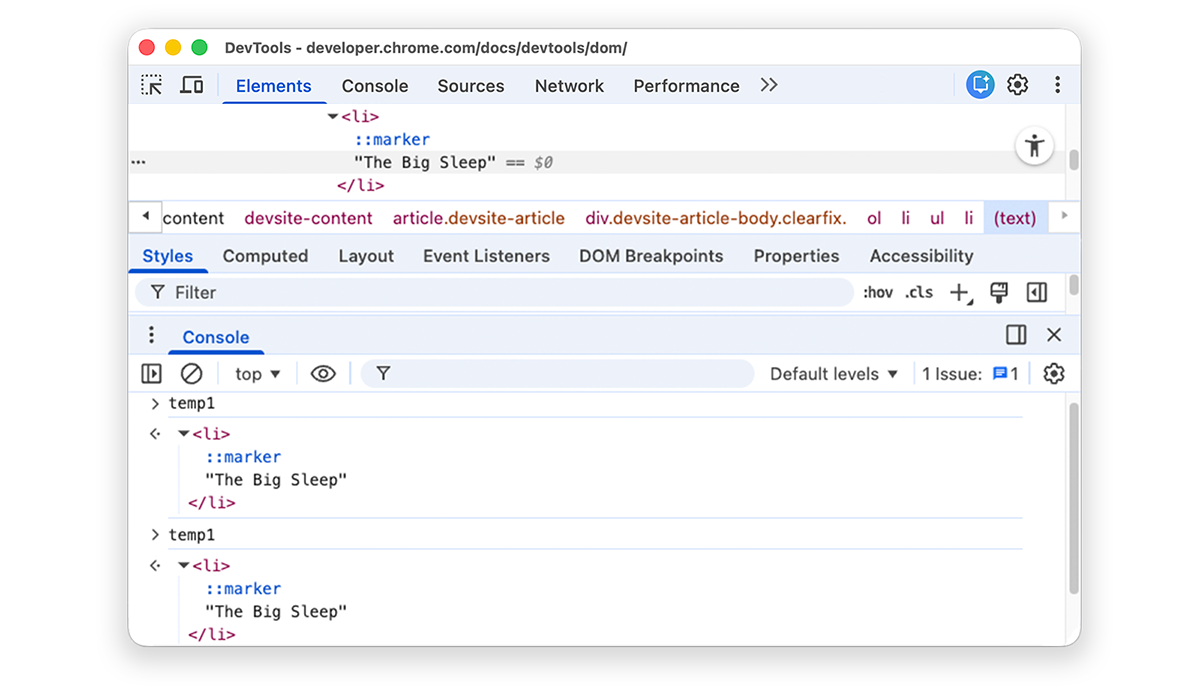
নীচের The Big Sleep-এ ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- দ্য বিগ স্লিপ
- দীর্ঘ বিদায়
DOM Tree-তে
<li>The Big Sleep</li>এ ডান-ক্লিক করুন এবং Store as global variable নির্বাচন করুন। যদি আপনি এই বিকল্পটি খুঁজে না পান, তাহলে অনুপস্থিত বিকল্পগুলির পরিশিষ্টটি পড়ুন।কনসোলে
temp1টাইপ করুন এবং তারপর Enter টিপুন। এক্সপ্রেশনের ফলাফল দেখায় যে ভেরিয়েবলটি নোডের মূল্যায়ন করে। তালিকা আইটেমটি প্রসারিত করতে নোডে ক্লিক করুন।
JS পাথ কপি করুন
একটি স্বয়ংক্রিয় পরীক্ষায় রেফারেন্স করার জন্য জাভাস্ক্রিপ্ট পাথটি একটি নোডে কপি করুন।
নীচের The Brothers Karamazov-এ ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- কারামাজভ ব্রাদার্স
- অপরাধ ও শাস্তি
DOM Tree-তে
<li>The Brothers Karamazov</li>এ ডান-ক্লিক করুন এবং Copy > Copy JS Path নির্বাচন করুন। একটিdocument.querySelector()এক্সপ্রেশন যা নোডে সমাধান করে তা আপনার ক্লিপবোর্ডে কপি করা হয়েছে।কনসোলে এক্সপ্রেশনটি পেস্ট করতে Control + V অথবা Command + V (macOS) টিপুন।
রাশিটি মূল্যায়ন করতে এন্টার টিপুন।

DOM পরিবর্তনগুলিতে বিরতি
DevTools আপনাকে একটি পৃষ্ঠার জাভাস্ক্রিপ্ট থামাতে দেয় যখন জাভাস্ক্রিপ্ট DOM পরিবর্তন করে। DOM পরিবর্তন ব্রেকপয়েন্ট সম্পর্কে পড়ুন।
পরবর্তী পদক্ষেপ
এটি DevTools-এর বেশিরভাগ DOM-সম্পর্কিত বৈশিষ্ট্যগুলিকে অন্তর্ভুক্ত করে। আপনি DOM Tree-এর নোডগুলিতে ডান-ক্লিক করে এবং এই টিউটোরিয়ালে অন্তর্ভুক্ত না হওয়া বিকল্পগুলি নিয়ে পরীক্ষা-নিরীক্ষা করে বাকিগুলি আবিষ্কার করতে পারেন।
পড়তে থাকুন:
- এলিমেন্টস প্যানেল কীবোর্ড শর্টকাট সম্পর্কে পড়ুন।
- DevTools দিয়ে আপনি যা যা করতে পারেন তা জানতে DevTools ডকুমেন্টেশন সম্পর্কে আরও জানুন।
DevTools টিমের সাথে যোগাযোগ করতে অথবা অন্যান্য ডেভেলপারদের কাছ থেকে সাহায্য পেতে DevTools কমিউনিটিতে অংশগ্রহণ করুন।
পরিশিষ্ট
নির্দিষ্ট বিষয় সম্পর্কে আরও জানুন।
HTML বনাম DOM
এই বিভাগটি HTML এবং DOM এর মধ্যে পার্থক্য দ্রুত ব্যাখ্যা করে।
যখন আপনি https://example.com মতো একটি পৃষ্ঠার অনুরোধ করার জন্য একটি ওয়েব ব্রাউজার ব্যবহার করেন, তখন সার্ভারটি একটি HTML ডকুমেন্ট ফেরত দেয়:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
ব্রাউজারটি HTML পার্স করে এবং অবজেক্টের একটি ট্রি তৈরি করে:
html
head
title
body
h1
p
script
এই অবজেক্ট ট্রি, বা নোড, পৃষ্ঠার বিষয়বস্তুকে প্রতিনিধিত্ব করে। একে ডকুমেন্ট অবজেক্ট মডেল বলা হয়, অথবা সংক্ষেপে DOM। বর্তমানে, DOM এবং HTML উভয় ক্ষেত্রেই অবজেক্ট একই রকম।
ধরুন HTML এর নীচের অংশে থাকা script.js ফাইলটিতে নিম্নলিখিত ফাংশনগুলি অন্তর্ভুক্ত রয়েছে:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
সেই স্ক্রিপ্টটি h1 নোডটি সরিয়ে DOM-এ আরেকটি p নোড যোগ করে। DOM এখন এরকম দেখাচ্ছে:
html
head
title
body
p
script
p
পৃষ্ঠাটির HTML এখন এর DOM থেকে আলাদা।
HTML প্রাথমিক পৃষ্ঠার কন্টেন্ট উপস্থাপন করে এবং DOM সক্রিয়, বর্তমান পৃষ্ঠার কন্টেন্ট উপস্থাপন করে। যখন জাভাস্ক্রিপ্ট নোড যোগ করে, অপসারণ করে বা সম্পাদনা করে, তখন DOM HTML থেকে আলাদা হয়ে যায়।
MDN এর DOM এর ভূমিকায় আরও জানুন।
ভিউতে স্ক্রোল করুন
এটি "স্ক্রল ইনটু ভিউ" বিভাগের ধারাবাহিকতা। বিভাগটি সম্পূর্ণ করতে নির্দেশাবলী অনুসরণ করুন।
-
<li>Magritte</li>নোডটি আপনার DOM Tree-তে এখনও নির্বাচন করা উচিত। যদি না হয়, তাহলে Scroll into view- এ ফিরে যান এবং আবার শুরু করুন। <li>Magritte</li>নোডে ডান-ক্লিক করুন এবং Scroll into view নির্বাচন করুন। আপনার ভিউপোর্টটি আবার উপরে স্ক্রোল করে যাতে আপনি Magritte নোডটি দেখতে পারেন। যদি Scroll into view অনুপস্থিত থাকে, তাহলে অনুপস্থিত বিকল্পগুলি সম্পর্কে পড়ুন।
অনুপস্থিত বিকল্পগুলি
এই টিউটোরিয়ালে অনেক নির্দেশাবলী আপনাকে DOM Tree-এর একটি নোডে ডান-ক্লিক করতে এবং তারপর পপ আপ হওয়া কনটেক্সট মেনু থেকে একটি বিকল্প নির্বাচন করতে নির্দেশ দেয়। যদি আপনি কনটেক্সট মেনুতে নির্দিষ্ট বিকল্পটি দেখতে না পান, তাহলে নোড টেক্সট থেকে দূরে ডান-ক্লিক করার চেষ্টা করুন।




