ผู้ใช้จะไม่ติดตั้งส่วนขยายหากมีการละเมิดความเป็นส่วนตัวหรือขอสิทธิ์เพิ่มเติมที่อาจจำเป็นต้องใช้ คำขอสิทธิ์ควรฟังดูสมเหตุสมผลสำหรับผู้ใช้และจำกัดไว้เพียงข้อมูลสำคัญที่จำเป็นต่อการใช้งานส่วนขยาย ส่วนขยายที่รวบรวมหรือส่งข้อมูลผู้ใช้ต้องเป็นไปตามนโยบายในส่วนการปกป้องความเป็นส่วนตัวของผู้ใช้
ปกป้องและเคารพผู้ใช้ส่วนขยายโดยใส่ข้อควรระวังเหล่านี้เพื่อรักษาตัวตนของผู้ใช้ให้ปลอดภัย
ลดสิทธิ์ที่จำเป็น
API ที่ส่วนขยายสามารถเข้าถึงได้จะระบุไว้ในช่อง permissions ของไฟล์ Manifest ยิ่งให้สิทธิ์มากเท่าใด ผู้โจมตีก็จะยิ่งมีช่องทางดักจับข้อมูลมากขึ้นเท่านั้น เฉพาะ API ที่ส่วนขยายจำเป็นต้องใช้เท่านั้นที่ควรอยู่ในรายการ และควรพิจารณาตัวเลือกที่ไม่รุกล้ำมากนัก ยิ่งคำขอของส่วนขยายมีสิทธิ์ต่ำ คำเตือนเกี่ยวกับสิทธิ์ก็จะยิ่งน้อยลงต่อผู้ใช้ ผู้ใช้มีแนวโน้มที่จะติดตั้งส่วนขยายมากกว่าและมีคำเตือนที่จำกัด
ส่วนขยายไม่ควรเป็น "หลักฐานในอนาคต" เข้าถึงข้อมูลผู้ใช้โดยการขอสิทธิ์ที่ผู้ใช้ไม่จำเป็นต้องใช้ในขณะนี้ แต่สามารถนำมาใช้ในอนาคต เพิ่มสิทธิ์ใหม่ๆ พร้อมการอัปเดตส่วนขยายและพิจารณากำหนดสิทธิ์ดังกล่าวไม่บังคับ
activeTab
ส่วนขยายที่ใช้สิทธิ์ของโฮสต์เพื่อแทรกสคริปต์มักจะแทนที่ activeTab ได้ สิทธิ์ activeTab จะให้สิทธิ์แก่ส่วนขยายในการเข้าถึงแท็บที่ใช้งานอยู่เป็นการชั่วคราวเท่านั้น เมื่อผู้ใช้เรียกใช้ส่วนขยาย ระบบจะตัดสิทธิ์เข้าถึงเมื่อผู้ใช้ออกจากแท็บปัจจุบันหรือออกจากแท็บปัจจุบัน ถือเป็นทางเลือกหนึ่งสำหรับการใช้ <all_urls> หลายอย่าง
{
"name": "Very Secure Extension",
"version": "1.0",
"description": "Example of a Secure Extension",
"permissions": ["activeTab"],
"manifest_version": 3
}
สิทธิ์ ActiveTab จะไม่แสดงข้อความเตือนระหว่างการติดตั้ง
เลือกใช้สิทธิ์เสริม
อนุญาตให้ผู้ใช้เลือกฟีเจอร์และสิทธิ์ที่ต้องการจากส่วนขยายโดยรวมสิทธิ์เสริมไว้ด้วย หากฟีเจอร์ใดที่ไม่จำเป็นต่อฟังก์ชันหลักของส่วนขยาย ให้เลือกฟีเจอร์ดังกล่าวและย้าย API หรือโดเมนไปไว้ในช่อง optional_permissions
{
"name": "Very Secure Extension",
...
"optional_permissions": [ "tabs", ],
"optional_host_permissions": ["https://www.google.com/" ],
...
}
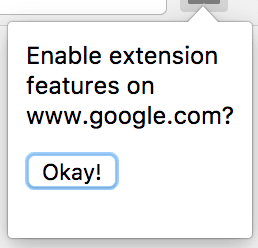
การรวมสิทธิ์ที่ไม่บังคับทำให้ส่วนขยายอธิบายได้ว่าทำไมส่วนขยายจึงต้องการสิทธิ์บางอย่าง เมื่อผู้ใช้เปิดใช้ฟีเจอร์ที่เกี่ยวข้อง ส่วนขยายสามารถเสนอตัวเลือกให้ผู้ใช้เปิดใช้ ใหม่ๆ

การคลิกตกลง!จะทริกเกอร์เหตุการณ์ต่อไปนี้ใน Service Worker
chrome.action.onClicked.addListener((event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request(
{
permissions: ["tabs", "scripting"],
origins: ['https://www.google.com/']
},
function (granted) {
// The callback argument will be true if the user granted the permissions.
if (granted) {
// doSomething();
} else {
// doSomethingElse();
}
}
);
});
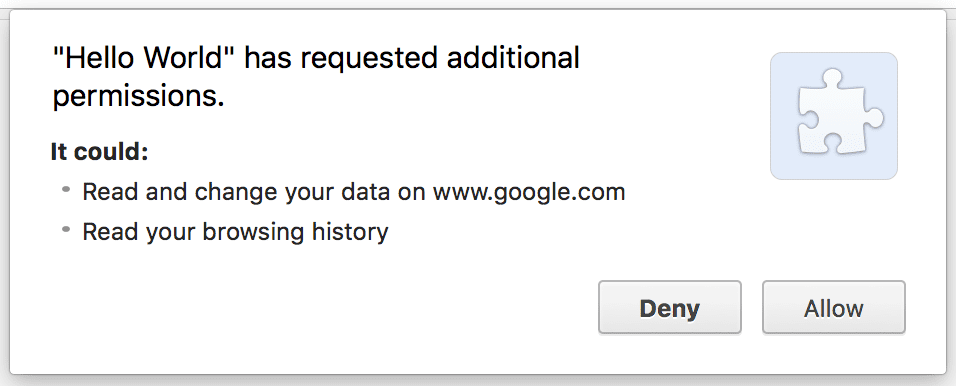
ผู้ใช้จะได้รับข้อความแจ้งพร้อมกับคำขอต่อไปนี้

คุณยังใช้สิทธิ์ที่ไม่บังคับในการอัปเดตส่วนขยายได้ด้วย การทำเช่นนี้จะทำให้ แก่ผู้ใช้ได้โดยไม่ต้องปิดใช้ส่วนขยาย เนื่องจากอาจมีการอัปเดตด้วย สิทธิ์ที่จำเป็น
จำกัดและรักษาความปลอดภัยของข้อมูลผู้ใช้
ขอเฉพาะปริมาณข้อมูลขั้นต่ำที่ส่วนขยายต้องการเท่านั้น ยิ่งส่วนขยายขอข้อมูลจากผู้ใช้น้อยเท่าใด ก็ยิ่งมีจำนวนผู้ที่เห็นส่วนขยายนั้นน้อยลงด้วย
ข้อมูลผู้ใช้ที่ขอทั้งหมดควรได้รับการจัดการด้วยความระมัดระวัง จัดเก็บและเรียกข้อมูลในเซิร์ฟเวอร์ที่ปลอดภัยด้วย โดเมนที่จดทะเบียน ใช้ HTTPS เพื่อเชื่อมต่อเสมอและหลีกเลี่ยงการเก็บข้อมูลที่ละเอียดอ่อนของผู้ใช้ไว้ในไคลเอ็นต์ ของส่วนขยายเนื่องจากพื้นที่เก็บข้อมูลของส่วนขยายไม่ได้เข้ารหัส
การบันทึกข้อมูลและโหมดไม่ระบุตัวตน
ส่วนขยายสามารถบันทึกข้อมูลโดยใช้ storage API หรือโดยการส่งคำขอเซิร์ฟเวอร์ที่ ส่งผลให้ประหยัดอินเทอร์เน็ตได้ เมื่อส่วนขยายจำเป็นต้องบันทึกบางอย่าง ก่อนอื่นให้พิจารณาว่าส่วนขยายนั้นมาจาก หน้าต่างที่ไม่ระบุตัวตน โดยค่าเริ่มต้น ส่วนขยายจะไม่ทำงานในหน้าต่างที่ไม่ระบุตัวตน
โหมดไม่ระบุตัวตนสัญญาว่าหน้าต่างจะไม่ทิ้งรอยใดๆ เมื่อจัดการกับข้อมูลจาก หน้าต่างที่ไม่ระบุตัวตน ส่วนขยายต่างๆ ก็ควรเป็นไปตามสัญญานี้ ในกรณีที่ส่วนขยายบันทึกการท่องเว็บตามปกติ ประวัติการเข้าชม อย่าบันทึกประวัติการเข้าชมจากหน้าต่างที่ไม่ระบุตัวตน แต่ส่วนขยายสามารถจัดเก็บการตั้งค่า ค่ากำหนดจากหน้าต่างใดก็ได้ ทั้งในโหมดไม่ระบุตัวตนหรือไม่
หากต้องการตรวจสอบว่าหน้าต่างอยู่ในโหมดไม่ระบุตัวตนหรือไม่ ให้ตรวจสอบพร็อพเพอร์ตี้ incognito ของ
tabs.Tab หรือ windows.Window ของออบเจ็กต์
function saveTabData(tab) {
if (tab.incognito) {
return;
} else {
chrome.storage.local.set({data: tab.url});
}
}
