برای بسیاری از کاربران، دسترسی به معنای واقعی کلمه رابط کاربری است و ویژگیهای آن اغلب میتواند برای کسانی که به دسترسی به عنوان ابزار اصلی تعامل با برنامه افزودنی شما نیاز ندارند، مفید باشد. تکنیک ها متنوع است. حداقل متن باید با کنتراست بالا باشد. ویدیوها باید زیرنویس داشته باشند. تصاویر باید دارای ویژگی های alt باشند.
اما، همانطور که گفته شد، این فقط حداقل است. تکنیک های اضافی در موارد زیر توضیح داده شده است.
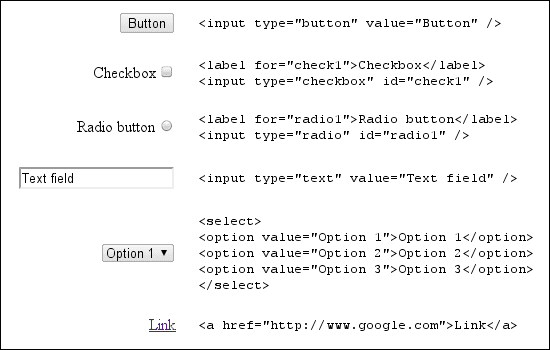
چند راه برای پیاده سازی دسترسی وجود دارد، اما ساده ترین آنها استفاده از یک کنترل استاندارد HTML، به ویژه عناصر ورودی است. تصویر زیر این کنترل ها را نشان می دهد.

برای دسترسی به سایر عناصر، از ویژگی های ARIA استفاده کنید. این ویژگی ها اطلاعاتی را در مورد عملکرد و وضعیت فعلی کنترل ها در یک صفحه وب به خواننده صفحه نمایش می دهد. در اینجا یک مثال است.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
به طور پیشفرض، تنها عناصر موجود در HTML DOM که میتوانند فوکوس صفحهکلید را دریافت کنند، لنگرها، دکمهها و کنترلهای فرم هستند. خوشبختانه، تنظیم ویژگی tabIndex بر روی یک عنصر HTML به آن امکان می دهد فوکوس صفحه کلید را دریافت کند. به عنوان مثال:
<div tabindex="0">I can receive focus with the tab key.</div>
برای دستورالعملهای مربوط به اجرای این تکنیکها و موارد دیگر، دسترسی به پشتیبانی را ببینید.

