بالنسبة إلى العديد من المستخدمين، ستكون إمكانية الوصول هي واجهة المستخدم حرفيًا، وقد تكون ميزاتها مفيدة في كثير من الأحيان لأولئك الذين لا يحتاجون إلى إمكانية الوصول كوسيلة أساسية للتفاعل مع إضافتك. تتنوع التقنيات. على الأقل، يجب أن يكون النص عالي التباين. يجب إضافة ترجمة وشرح إلى الفيديوهات. يجب أن تتضمّن الصور سمات alt.
ولكن، كما ذكرنا، هذا ليس سوى الحد الأدنى. يتم توضيح الأساليب الإضافية في ما يلي.
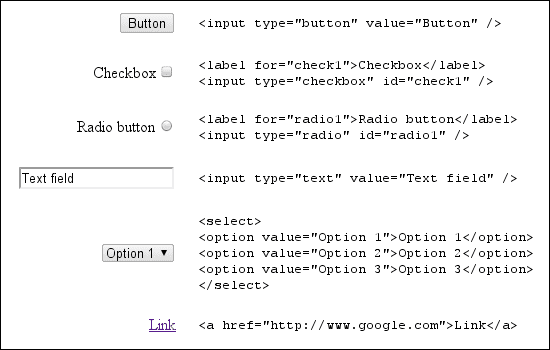
هناك عدة طرق لتنفيذ إمكانية الوصول، ولكن أسهلها هي استخدام عنصر تحكم HTML قياسي، وخاصة عناصر الإدخال. تُظهر الصورة التالية عناصر التحكم هذه.

لإتاحة الوصول إلى العناصر الأخرى، استخدِم سمات ARIA. توفر هذه السمات معلومات لقارئ الشاشة حول وظيفة عناصر التحكم والحالة الحالية على صفحة الويب. إليك مثالاً.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
العناصر الوحيدة التي يمكنها تلقّي تركيز لوحة المفاتيح في HTML DOM هي تلقائيًا هي علامات الارتساء والأزرار وعناصر التحكّم في النموذج. يؤدي ضبط السمة tabIndex على عنصر HTML إلى السماح بتلقي تركيز لوحة المفاتيح. على سبيل المثال:
<div tabindex="0">I can receive focus with the tab key.</div>
للحصول على تعليمات حول تنفيذ هذه الأساليب وغير ذلك، يُرجى الاطّلاع على دعم إمكانية الوصول.

