Dla wielu użytkowników ułatwienia dostępu to dosłownie interfejs, a jego funkcje mogą być przydatne dla osób, które nie potrzebują ułatwień dostępu jako głównego środka do interakcji z rozszerzeniem. Metody są zróżnicowane. Przynajmniej tekst powinien być o dużym kontraście. Filmy powinny mieć napisy. Zdjęcia powinny zawierać atrybuty alt.
Jednak, jak już wspomnieliśmy, jest to minimum. Dodatkowe techniki zostały opisane poniżej.
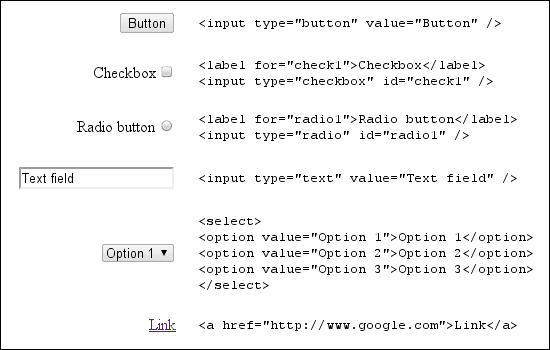
Ułatwienia dostępu można wdrożyć na kilka sposobów, ale najłatwiejszym jest użycie standardowego elementu sterującego HTML, a zwłaszcza elementów wejściowych. Ilustracja poniżej przedstawia te ustawienia.

Aby udostępnić inne elementy, użyj atrybutów ARIA. Te atrybuty udostępniają czytnikowi ekranu informacje o funkcji i bieżącym stanie elementów sterujących na stronie internetowej. Oto przykład.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Domyślnie jedynymi elementami interfejsu HTML DOM, które mogą odbierać fokus z klawiatury, są reklamy zakotwiczone, przyciski i elementy sterujące formularzem. Na szczęście ustawienie atrybutu tabIndex elementu HTML umożliwia mu korzystanie z klawiatury. Na przykład:
<div tabindex="0">I can receive focus with the tab key.</div>
Instrukcje wdrażania tych i innych technik znajdziesz w artykule Pomoc w ułatwieniach dostępu.
