สำหรับผู้ใช้จำนวนมาก การช่วยเหลือพิเศษคืออินเทอร์เฟซผู้ใช้อยู่แล้ว และฟีเจอร์ของฟีเจอร์นี้ก็มักจะเป็นประโยชน์ต่อผู้ที่ไม่จำเป็นต้องใช้การช่วยเหลือพิเศษเป็นวิธีหลักในการโต้ตอบกับส่วนขยาย เทคนิคจะแตกต่างกันไป อย่างน้อยที่สุด ข้อความควรมีคอนทราสต์สูง วิดีโอควรมีคำบรรยาย รูปภาพควรมีแอตทริบิวต์ alt
แต่ตามที่กล่าวไว้ นี่เป็นเพียงจำนวนขั้นต่ำเท่านั้น เทคนิคเพิ่มเติมจะอธิบายต่อไปนี้
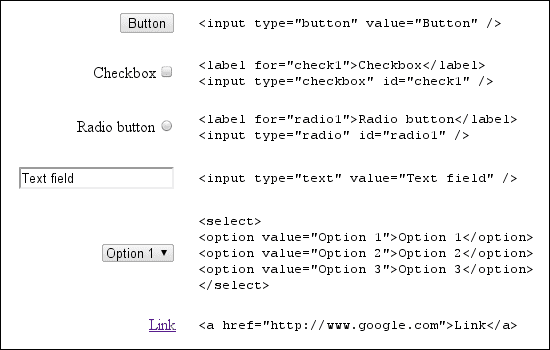
วิธีใช้การช่วยเหลือพิเศษมีอยู่ 2-3 วิธี แต่วิธีที่ง่ายที่สุดคือใช้การควบคุม HTML มาตรฐาน โดยเฉพาะองค์ประกอบอินพุต รูปภาพต่อไปนี้แสดงการควบคุมเหล่านี้

หากต้องการทำให้องค์ประกอบอื่นๆ เข้าถึงได้ ให้ใช้แอตทริบิวต์ ARIA แอตทริบิวต์เหล่านี้จะให้ข้อมูลเกี่ยวกับฟังก์ชันและสถานะปัจจุบันของการควบคุมในหน้าเว็บแก่โปรแกรมอ่านหน้าจอ ดังตัวอย่างต่อไปนี้
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
โดยค่าเริ่มต้น องค์ประกอบเดียวใน HTML DOM ที่สามารถรับโฟกัสของแป้นพิมพ์ได้คือจุดยึด ปุ่ม และการควบคุมแบบฟอร์ม โชคดีที่การตั้งค่าแอตทริบิวต์ tabIndex ในองค์ประกอบ HTML จะช่วยให้แอตทริบิวต์ดังกล่าวได้รับโฟกัสของแป้นพิมพ์ เช่น
<div tabindex="0">I can receive focus with the tab key.</div>
ดูวิธีการใช้เทคนิคเหล่านี้และอื่นๆ ได้ที่หัวข้อสนับสนุนการช่วยเหลือพิเศษ
