پاپ آپ عملی است که پنجره ای را نمایش می دهد که به کاربران امکان می دهد چندین ویژگی برنامه افزودنی را فراخوانی کنند. با یک میانبر صفحه کلید، با کلیک کردن روی نماد اقدام برنامه افزودنی یا با فراخوانی chrome.action.openPopup() فعال می شود. هنگامی که کاربر بر روی بخشی از مرورگر خارج از پنجره بازشو تمرکز می کند، پنجره های بازشو به طور خودکار بسته می شوند. هیچ راهی برای باز نگه داشتن پنجره بازشو بعد از کلیک کاربر وجود ندارد.
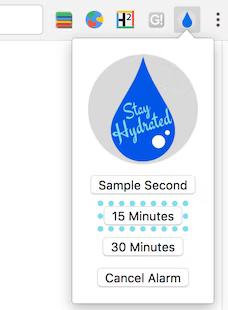
تصویر زیر که از نمونه رویداد نوشیدن آب گرفته شده است، یک پنجره بازشو نشان می دهد که گزینه های تایمر موجود را نشان می دهد. کاربران با کلیک کردن بر روی یکی از دکمه ها زنگ هشدار تنظیم می کنند.

یک پنجره بازشو در مانیفست زیر کلید "action" ثبت کنید.
{
"name": "Drink Water Event",
...
"action": {
"default_popup": "popup.html"
}
...
}
پنجره بازشو را مانند هر صفحه وب دیگری پیاده سازی کنید. توجه داشته باشید که هر جاوا اسکریپت مورد استفاده در یک پنجره بازشو باید در یک فایل جداگانه باشد.
<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src="./stay_hydrated.png" id="hydrateImage">
<button id="sampleSecond" value="0.1">Sample Second</button>
<button id="min15" value="15">15 Minutes</button>
<button id="min30" value="30">30 Minutes</button>
<button id="cancelAlarm">Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
همچنین می توانید با فراخوانی action.setPopup() پنجره های بازشو به صورت پویا ایجاد کنید.
chrome.storage.local.get('signed_in', (data) => {
if (data.signed_in) {
chrome.action.setPopup({popup: 'popup.html'});
} else {
chrome.action.setPopup({popup: 'popup_sign_in.html'});
}
});

