ป๊อปอัปคือการดําเนินการที่แสดงหน้าต่างเพื่อให้ผู้ใช้เรียกใช้ฟีเจอร์ของส่วนขยายได้หลายรายการ ซึ่งจะเรียกให้แสดงโดยแป้นพิมพ์ลัด โดยคลิกไอคอนการดำเนินการของส่วนขยายหรือเรียกใช้ chrome.action.openPopup() ป๊อปอัปจะปิดโดยอัตโนมัติเมื่อผู้ใช้โฟกัสที่บางส่วนของเบราว์เซอร์นอกป๊อปอัป ไม่มีวิธีใดที่จะช่วยให้ป๊อปอัปเปิดอยู่ได้หลังจากที่ผู้ใช้คลิกปิด
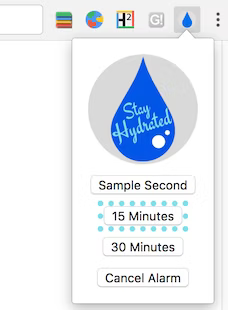
รูปภาพต่อไปนี้ซึ่งนำมาจากตัวอย่างเหตุการณ์ดื่มน้ำแสดงป๊อปอัปที่แสดงตัวเลือกตัวจับเวลาที่ใช้ได้ ผู้ใช้ตั้งปลุกโดยคลิกปุ่มใดปุ่มหนึ่ง

ลงทะเบียนป๊อปอัปในไฟล์ Manifest ภายใต้คีย์ "action"
{
"name": "Drink Water Event",
...
"action": {
"default_popup": "popup.html"
}
...
}
ใช้ป๊อปอัปแบบเดียวกับที่คุณทำกับหน้าเว็บอื่นๆ เกือบทั้งหมด โปรดทราบว่า JavaScript ที่ใช้ในป๊อปอัปต้องอยู่ในไฟล์แยกต่างหาก
<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src="./stay_hydrated.png" id="hydrateImage">
<button id="sampleSecond" value="0.1">Sample Second</button>
<button id="min15" value="15">15 Minutes</button>
<button id="min30" value="30">30 Minutes</button>
<button id="cancelAlarm">Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
นอกจากนี้ คุณยังสร้างป๊อปอัปแบบไดนามิกได้โดยเรียกใช้ action.setPopup()
chrome.storage.local.get('signed_in', (data) => {
if (data.signed_in) {
chrome.action.setPopup({popup: 'popup.html'});
} else {
chrome.action.setPopup({popup: 'popup_sign_in.html'});
}
});
