Assim como as extensões permitem que os usuários personalizem o navegador Chrome, a página de opções permite personalização da extensão. Use opções para ativar recursos e permitir que os usuários escolham qual funcionalidade é relevante para as necessidades dele.
Como localizar a página de opções
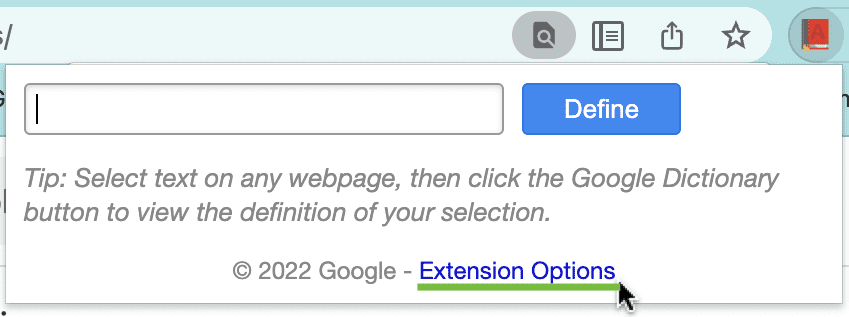
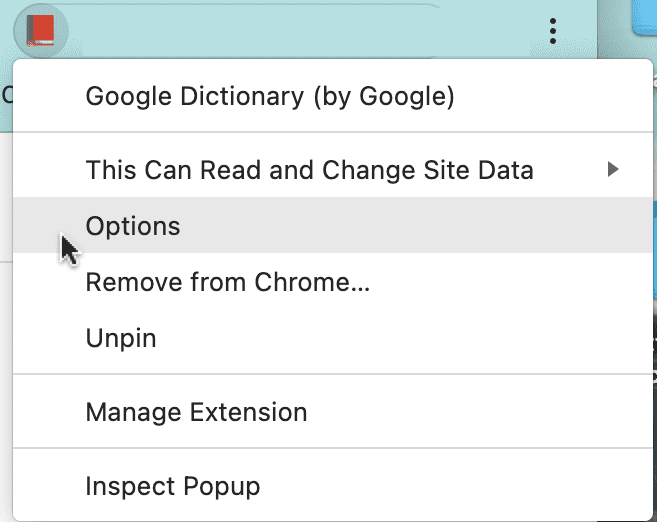
Os usuários podem acessar a página de opções por meio do link direto ou clicando com o botão direito do mouse no ícone da extensão na barra de ferramentas e selecionando as opções. Além disso, os usuários podem navegar até a página de opções: primeiro, abra o chrome://extensions, localize a extensão desejada, clique em Detalhes e selecione o link de opções.


Escrever a página de opções
Este é um exemplo de uma página de opções:
options.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Veja abaixo um exemplo de script de opções. Salve o arquivo na mesma pasta que options.html.
Isso salva as opções preferidas do usuário em vários dispositivos com a API storage.sync.
options.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
Por fim, adicione a permissão "storage" ao arquivo manifest da extensão:
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
Declarar o comportamento da página de opções
Há dois tipos de páginas de opções de extensão: página completa e incorporada. O tipo da página de opções é determinada pela forma como ela é declarada no manifesto.
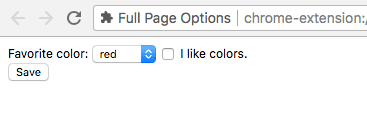
Opções de página inteira
Uma página de opções de página inteira é exibida em uma nova guia. Registre o arquivo HTML de opções no manifesto, no campo "options_page".
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

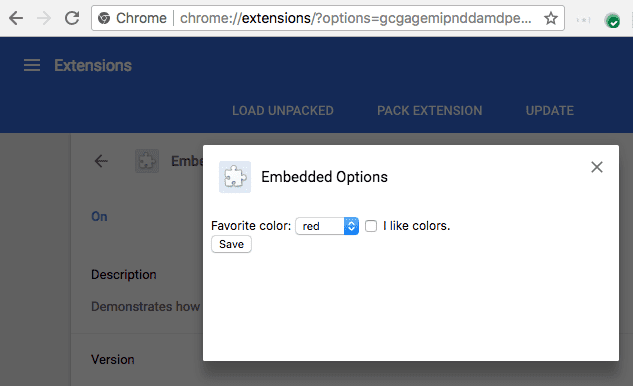
Opções incorporadas
Uma página de opções incorporadas permite que os usuários ajustem as opções de extensão sem sair da
página de gerenciamento de extensões em uma caixa incorporada. Para declarar opções incorporadas, registre o arquivo HTML
no campo "options_ui" do manifesto de extensão, com a chave "open_in_tab" definida como false.
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(string)- Especifica o caminho para a página de opções, relativo à raiz da extensão.
open_in_tab(booleano)- Indica se a página de opções da extensão será aberta em uma nova guia. Se definida como
false, a página de opções da extensão será incorporada aochrome://extensionsem vez de aberta em uma nova guia.
Considerar as diferenças
As páginas de opções incorporadas em chrome://extensions têm diferenças sutis de comportamento em relação às páginas de opções nas guias.
Link para a página de opções
Uma extensão pode se vincular diretamente à página de opções chamando
chrome.runtime.openOptionsPage() Por exemplo, ele pode ser adicionado a um pop-up:
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API Tabs
Como o código de opções incorporadas não está hospedado em uma guia, a API de guias não pode ser usada.
Use runtime.connect() e runtime.sendMessage(),
se a página de opções precisar manipular a guia que o contém.
APIs Messaging
Se a página de opções de uma extensão enviar uma mensagem usando runtime.connect() ou
runtime.sendMessage(), a guia do remetente não será definida, e o URL do remetente será
pode ser o URL da página de opções.
Dimensionamento
As opções incorporadas precisam determinar automaticamente o próprio tamanho com base no conteúdo da página. No entanto, a caixa incorporada pode não encontrar um bom tamanho para alguns tipos de conteúdo. Esse problema é mais comum páginas de opções que ajustam o formato do conteúdo com base no tamanho da janela.
Se isso for um problema, forneça dimensões mínimas fixas para a página de opções para garantir que os página incorporada encontrarão um tamanho adequado.
