As extensões podem usar páginas de substituição em HTML para substituir uma página que o Google Chrome normalmente fornece. Uma extensão pode conter uma substituição para qualquer uma das seguintes páginas, mas cada extensão só pode substituir uma página:
- Gerenciador de favoritos
- A página que aparece quando o usuário escolhe o item de menu "Gerenciador de favoritos" no menu do Chrome ou, no Mac, o item "Gerenciador de favoritos" no menu "Favoritos". Você também pode acessar essa página digitando o URL chrome://bookmarks.
- Histórico
- A página que aparece quando o usuário escolhe o item de menu "Histórico" no menu do Chrome ou, no Mac, o item "Mostrar histórico completo" no menu "Histórico". Você também pode acessar essa página digitando o URL chrome://history.
- Nova guia
- A página que aparece quando o usuário cria uma nova guia ou janela. Você também pode acessar essa página digitando o URL chrome://newtab.
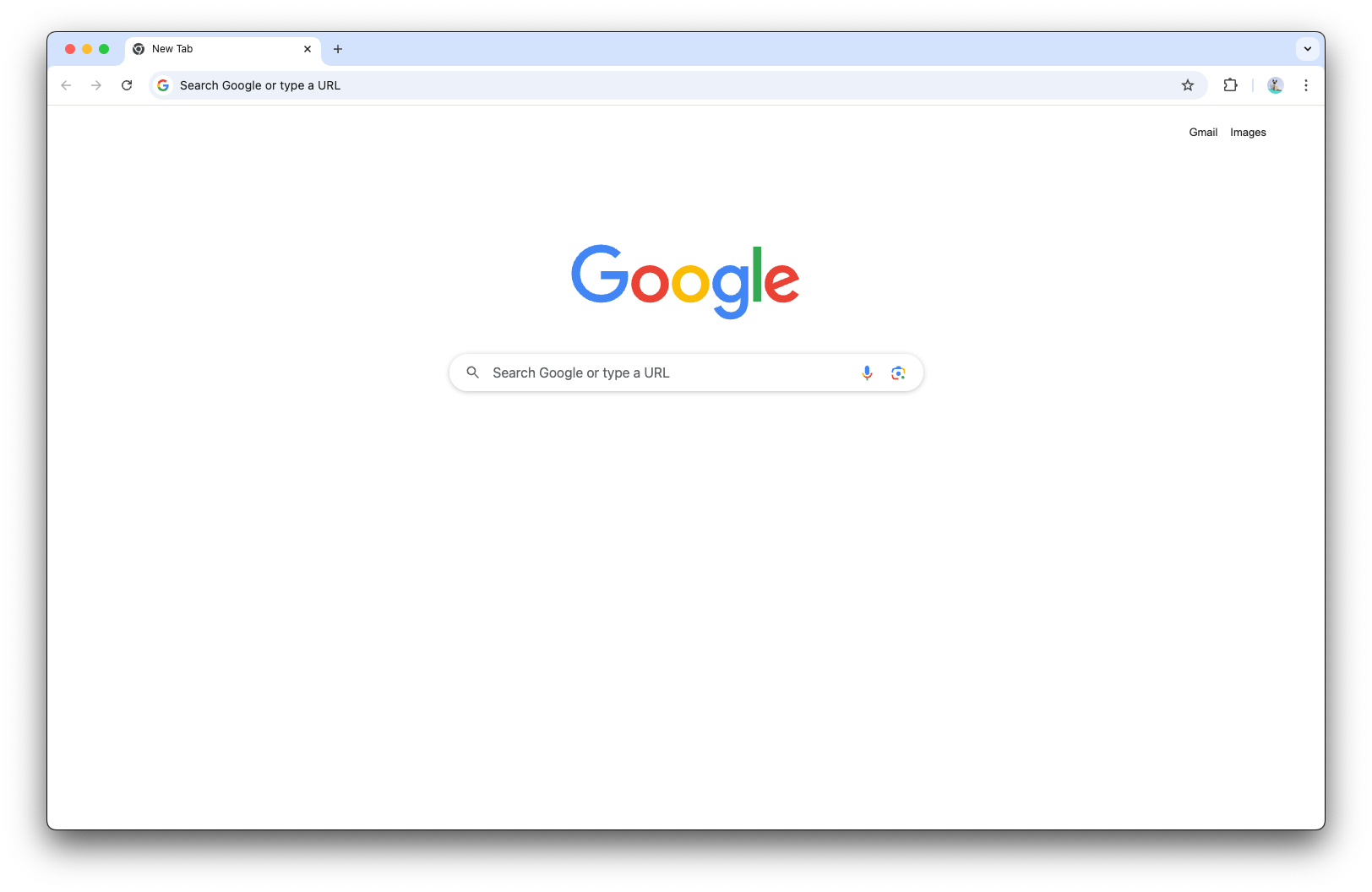
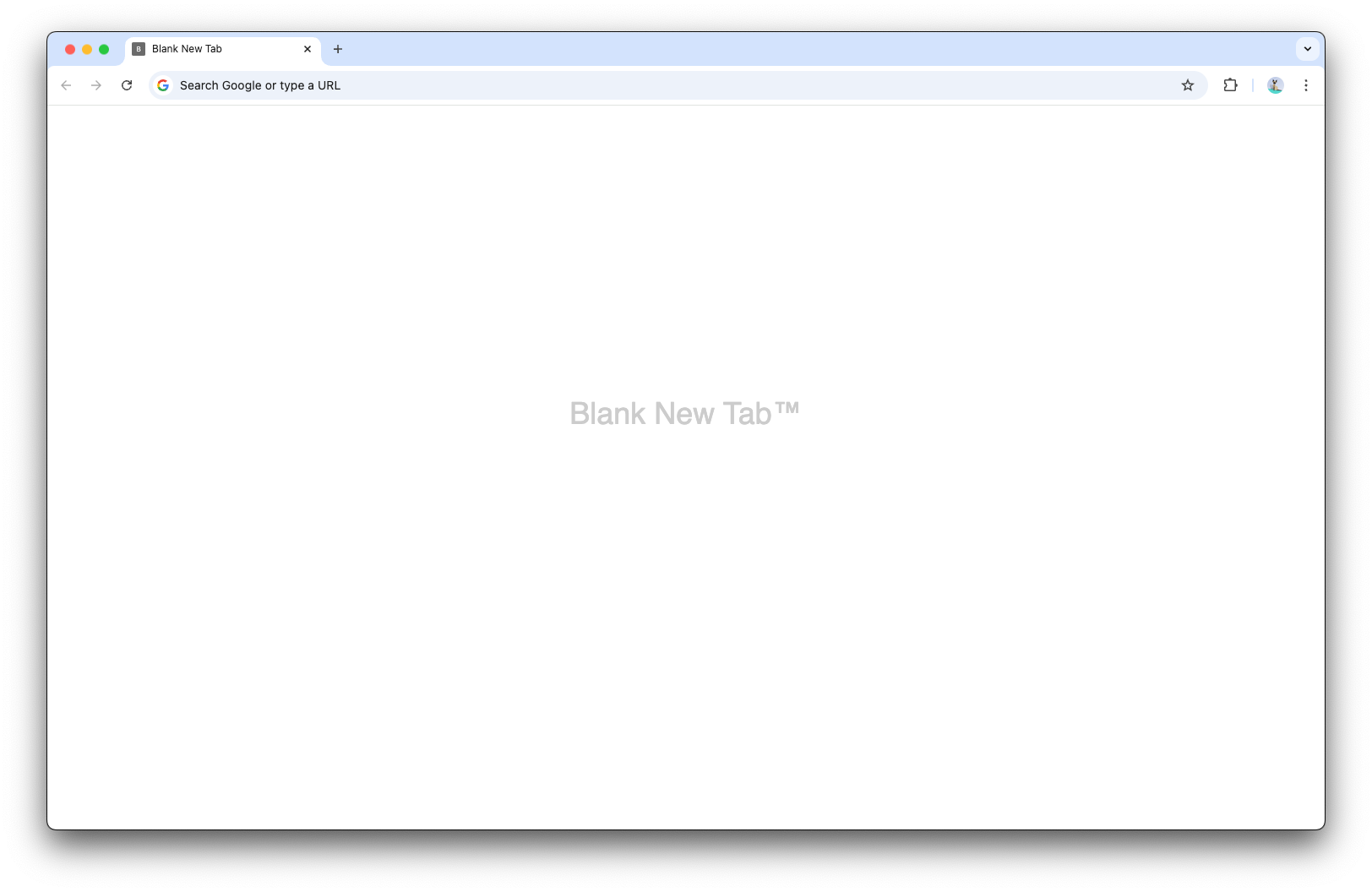
As capturas de tela a seguir mostram a página "Nova guia" padrão e uma personalizada.


Para testar, consulte nossos exemplos de substituição.
Comportamento da janela anônima
Em janelas anônimas, as extensões não podem substituir as páginas "Nova guia". Outras páginas ainda funcionam se a propriedade incognito do manifesto estiver definida como "split" (o valor padrão). Para detalhes sobre como lidar com janelas anônimas, consulte Como salvar dados e usar o modo de navegação anônima.
Manifesto
Use o código a seguir para registrar uma página de substituição no manifesto da extensão:
{
"manifest_version": 3,
"name": "My extension",
...
"chrome_url_overrides" : {
"PAGE_TO_OVERRIDE": "myPage.html"
},
...
}
Para PAGE_TO_OVERRIDE, substitua um dos seguintes:
"bookmarks""history""newtab"
Práticas recomendadas
Deixe sua página rápida e pequena.
Os usuários esperam que as páginas integradas do navegador sejam abertas instantaneamente. Evite fazer coisas que possam levar muito tempo. Especificamente, evite acessar recursos de banco de dados de forma síncrona. Ao fazer solicitações de rede, prefirafetch()em vez deXMLHttpRequest().Para evitar confusão, dê um título à sua página.
Sem um título, o título da página é definido como o URL. Especifique o título usando a tag<title>no arquivo HTML.Lembre-se de que as novas guias dão foco do teclado à barra de endereço primeiro.
Não confie no foco do teclado padrão em outras partes da página.Personalize a página "Nova guia".
Evite criar uma página "Nova guia" que os usuários possam confundir com a página padrão do Chrome.
Exemplos
Confira os exemplos de substituição.
