테마는 브라우저의 모양을 변경하는 특수한 유형의 확장 프로그램입니다. 테마는 다음과 같습니다. 패키징되어 있지만, 자바스크립트나 HTML 코드를 포함하지 않습니다.
테마는 확장 프로그램과 동일한 절차를 사용하여 Chrome 웹 스토어에 업로드됩니다. 업로드하는 동안 카테고리를 선택하라는 메시지가 표시됩니다. Chrome 웹 스토어 문서의 권장사항에서 테마 카테고리 목록을 확인할 수 있습니다.
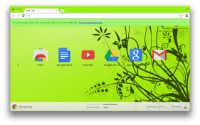
Chrome 웹 스토어에서 다양한 테마를 찾아 사용해 볼 수 있습니다.



매니페스트
다음은 테마에 관한 manifest.json 파일의 예입니다.
{
"manifest_version": 3,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
색상
색상은 RGB 형식입니다. 'colors' 메뉴에서 사용할 수 있는 문자열을 찾으려면 필드입니다. 자세한 내용은
kOverwritableColorTable
이미지
이미지 리소스는 확장 프로그램의 루트를 기준으로 한 경로를 사용합니다. 모든 이미지를 재정의할 수 있습니다.
kPersistingImages의 문자열로 지정됩니다. 모든 이미지는 PNG로 저장해야 합니다.
그렇지 않으면 제대로 렌더링되지 않습니다.
속성
이 입력란을 사용하면 배경 정렬, 배경 반복 및
대체 로고 속성 및 속성에 포함할 수 있는 값은 kDisplayProperties를 참고하세요.
색조
버튼, 프레임, 색 영역 등 UI의 일부에 적용할 색조를
배경 탭으로 이동합니다. 이미지는 여러 플랫폼에서 작동하지 않기 때문에 Chrome은 이미지가 아닌 색조를 지원합니다.
새 버튼을 추가할 때 불안정합니다.
'색조' kTintTable를 참고하세요.
색조는 색조-채도-밝기 (HSL) 형식이며 0~범위의 부동 소수점 숫자를 사용합니다. 1.0:
- 색조는 절댓값으로, 0과 1은 빨간색입니다.
- 채도는 현재 제공된 이미지를 기준으로 합니다. 0.5는 변동 없음, 0은 완전히 변경 낮음, 1은 전체 포화입니다.
- 밝기도 상대적입니다. 0.5는 변화 없음, 0은 모든 픽셀 검은색, 1은 모두입니다. 합니다.
또는 HSL 값에 -1.0를 사용하여 변동 없음을 지정할 수 있습니다.
