확장 프로그램을 통해 사용자가 Chrome 브라우저를 맞춤설정할 수 있는 것처럼 옵션 페이지에서는 확장 프로그램을 맞춤설정할 수 있습니다 옵션을 사용하여 기능을 사용 설정하고 사용자가 선택하도록 허용 조직의 니즈와 관련이 있는지가 중요합니다
옵션 페이지 찾기
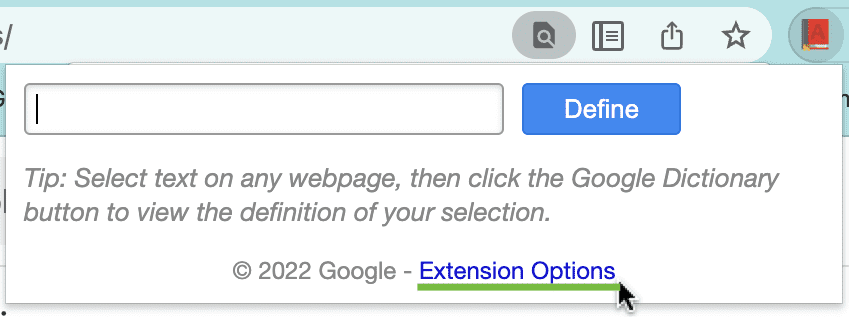
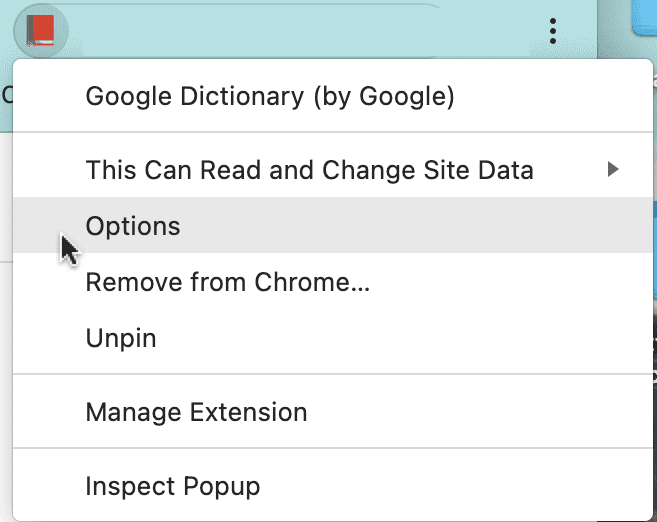
사용자는 직접 링크를 사용하거나 툴바의 확장 프로그램 아이콘을 마우스 오른쪽 버튼으로 클릭한 다음 옵션을 선택하여 옵션 페이지에 액세스할 수 있습니다. 또한 사용자는 먼저 chrome://extensions을 열고 원하는 확장 프로그램을 찾은 다음 세부정보를 클릭한 다음 옵션 링크를 선택하여 옵션 페이지로 이동할 수 있습니다.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">옵션 페이지 작성
다음은 옵션 페이지의 예입니다.
options.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
다음은 옵션 스크립트의 예입니다. options.html와 동일한 폴더에 저장합니다.
이렇게 하면 storage.sync API를 사용하여 여러 기기에서 사용자가 선호하는 옵션이 저장됩니다.
options.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
마지막으로 확장 프로그램의 매니페스트 파일에 "storage" 권한을 추가합니다.
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
옵션 페이지 동작 선언
확장 프로그램 옵션 페이지에는 전체 페이지와 삽입의 두 가지 유형이 있습니다. 유형 매니페스트의 선언 방법에 따라 결정됩니다.
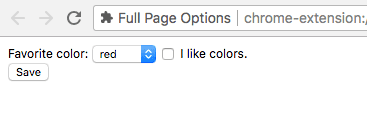
전체 페이지 옵션
새 탭에 전체 페이지 옵션 페이지가 표시됩니다. 매니페스트의 옵션 HTML 파일을 "options_page" 필드에 등록합니다.
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

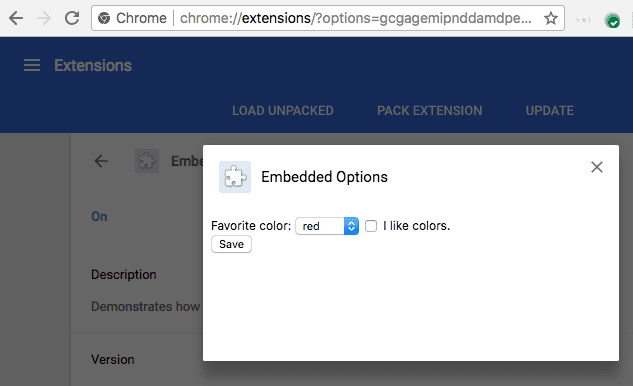
삽입된 옵션
삽입된 옵션 페이지를 사용하면 사용자가
확장 프로그램 관리 페이지를 표시합니다. 삽입된 옵션을 선언하려면 HTML을 등록하세요.
파일을 확장 프로그램 매니페스트의 "options_ui" 필드 아래에 입력합니다("open_in_tab" 키가 false로 설정됨).
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(문자열)- 확장 프로그램의 루트를 기준으로 한 옵션 페이지의 경로를 지정합니다.
open_in_tab(불리언)- 확장 프로그램의 옵션 페이지를 새 탭에서 열지 여부를 나타냅니다.
false로 설정하면 확장 프로그램의 옵션 페이지가 새 탭에서 열리지 않고chrome://extensions에 삽입됩니다.
차이점 고려하기
chrome://extensions에 삽입된 옵션 페이지는 탭의 옵션 페이지와 동작이 약간 다릅니다.
옵션 페이지 링크
확장 프로그램은
chrome.runtime.openOptionsPage() 예를 들어 팝업에 추가할 수 있습니다.
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
탭 API
삽입된 옵션 코드는 탭에서 호스팅되지 않으므로 Tabs API를 사용할 수 없습니다.
대신 runtime.connect() 및 runtime.sendMessage()를 사용하세요.
옵션 페이지가 포함된 탭을 조작해야 하는 경우
메시지 API
확장 프로그램의 옵션 페이지에서 runtime.connect() 또는
runtime.sendMessage(), 발신자 탭이 설정되지 않고 발신자의 URL이
옵션 페이지 URL이 됩니다.
크기 조정
삽입된 옵션은 페이지 콘텐츠에 따라 자동으로 크기를 결정합니다. 하지만 일부 콘텐츠 유형에는 삽입된 상자가 적절하지 않을 수 있습니다. 이 문제는 옵션 페이지를 만듭니다.
이 경우 옵션 페이지에 고정된 최소 크기를 제공하여 삽입한 페이지가 적절한 크기를 찾습니다.

