เช่นเดียวกับที่ส่วนขยายช่วยให้ผู้ใช้สามารถปรับแต่งเบราว์เซอร์ Chrome หน้าตัวเลือกก็จะทำให้ การปรับแต่งส่วนขยายได้ ใช้ตัวเลือกเพื่อเปิดใช้ฟีเจอร์และอนุญาตให้ผู้ใช้เลือก มีฟังก์ชันการใช้งาน ที่ตรงกับความต้องการไหม
กำลังค้นหาหน้าตัวเลือก
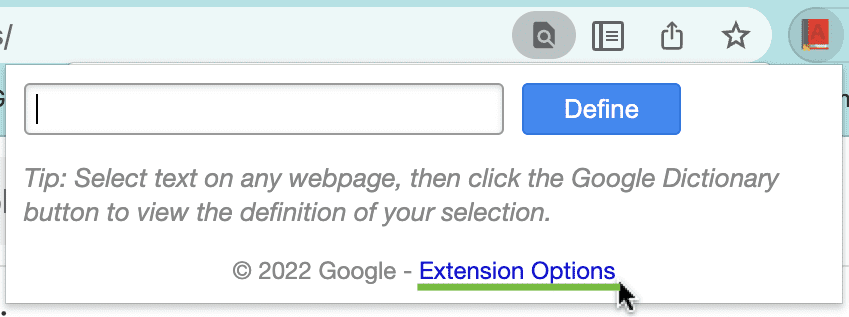
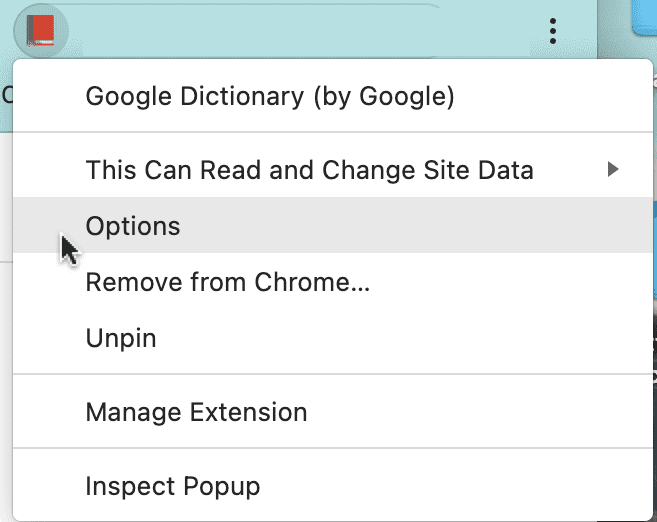
ผู้ใช้เข้าถึงหน้าตัวเลือกได้โดยลิงก์โดยตรง หรือคลิกขวาที่ไอคอนส่วนขยายในแถบเครื่องมือแล้วเลือกตัวเลือก นอกจากนี้ ผู้ใช้ยังไปยังหน้าตัวเลือกได้โดยเปิด chrome://extensions หาส่วนขยายที่ต้องการ แล้วคลิกรายละเอียด จากนั้นเลือกลิงก์ตัวเลือก


เขียนหน้าตัวเลือก
ตัวอย่างของหน้าตัวเลือกมีดังต่อไปนี้
options.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
ด้านล่างเป็นตัวอย่างสคริปต์ตัวเลือก บันทึกไว้ในโฟลเดอร์เดียวกับ options.html
ซึ่งจะบันทึกตัวเลือกที่ผู้ใช้ต้องการในทุกอุปกรณ์โดยใช้ storage.sync API
options.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
สุดท้าย ให้เพิ่มสิทธิ์ "storage" ลงในไฟล์Manifest ของส่วนขยายโดยทำดังนี้
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
ประกาศลักษณะการทำงานของหน้าตัวเลือก
หน้าตัวเลือกส่วนขยายมี 2 ประเภท ได้แก่ แบบเต็มและแบบฝัง ประเภท ของหน้าตัวเลือกจะกำหนดตามวิธีประกาศในไฟล์ Manifest
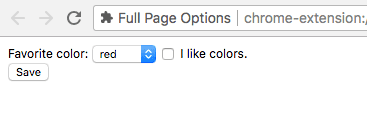
ตัวเลือกแบบเต็มหน้า
หน้าตัวเลือกแบบเต็มหน้าจะแสดงในแท็บใหม่ ลงทะเบียนไฟล์ HTML ตัวเลือกในไฟล์ Manifest ในช่อง "options_page"
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

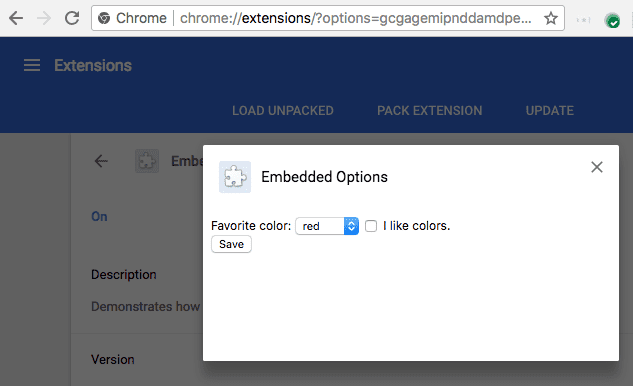
ตัวเลือกที่ฝัง
หน้าตัวเลือกที่ฝังช่วยให้ผู้ใช้ปรับตัวเลือกส่วนขยายโดยไม่ต้องออกจาก
หน้าการจัดการส่วนขยายที่อยู่ในกล่องแบบฝัง หากต้องการประกาศตัวเลือกที่ฝัง ให้ลงทะเบียน HTML
ใต้ช่อง "options_ui" ในไฟล์ Manifest ของส่วนขยาย โดยตั้งค่าคีย์ "open_in_tab" เป็น false
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(สตริง)- ระบุเส้นทางไปยังหน้าตัวเลือกโดยสัมพันธ์กับรูทของส่วนขยาย
open_in_tab(บูลีน)- ระบุว่าหน้าตัวเลือกของส่วนขยายจะเปิดขึ้นในแท็บใหม่หรือไม่ หากตั้งค่าเป็น
falseหน้าตัวเลือกของส่วนขยายจะฝังอยู่ในchrome://extensionsแทนที่จะเปิดในแท็บใหม่
พิจารณาความแตกต่าง
หน้าตัวเลือกที่ฝังอยู่ภายใน chrome://extensions มีลักษณะการทำงานที่ต่างจากหน้าตัวเลือกในแท็บต่างๆ
ลิงก์ไปยังหน้าตัวเลือก
ส่วนขยายสามารถลิงก์ไปยังหน้าตัวเลือกได้โดยตรงด้วยการเรียก
chrome.runtime.openOptionsPage() เช่น อาจเพิ่มลงในป๊อปอัป
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API ของแท็บ
เนื่องจากโค้ดตัวเลือกแบบฝังไม่ได้โฮสต์อยู่ในแท็บ จึงใช้ Tabs API ไม่ได้
ใช้ runtime.connect() และ runtime.sendMessage() แทน
หากหน้าตัวเลือกจำเป็นต้องปรับเปลี่ยนแท็บที่มี
API การรับส่งข้อความ
หากหน้าตัวเลือกของส่วนขยายส่งข้อความโดยใช้ runtime.connect() หรือ
runtime.sendMessage() ระบบจะไม่ตั้งค่าแท็บของผู้ส่ง และ URL ของผู้ส่งจะ
เป็น URL ของหน้าตัวเลือก
การกำหนดขนาด
ตัวเลือกที่ฝังควรกำหนดขนาดของตนเองโดยอัตโนมัติตามเนื้อหาของหน้า อย่างไรก็ตาม กล่องที่ฝังอาจไม่ค่อยมีขนาดที่ดีสำหรับเนื้อหาบางประเภท ปัญหานี้พบได้บ่อยที่สุดสำหรับ หน้าตัวเลือกที่ปรับรูปร่างเนื้อหาตามขนาดหน้าต่าง
หากเป็นปัญหา ให้ระบุมิติข้อมูลขั้นต่ำที่แก้ไขแล้วสำหรับหน้าตัวเลือกเพื่อให้มั่นใจว่า หน้าที่ฝังไว้จะค้นหาขนาดที่เหมาะสม

