এক্সটেনশনগুলি যেমন ব্যবহারকারীদের Chrome ব্রাউজারকে কাস্টমাইজ করার অনুমতি দেয়, বিকল্প পৃষ্ঠাটি এক্সটেনশনের কাস্টমাইজেশন সক্ষম করে। বৈশিষ্ট্যগুলি সক্ষম করতে বিকল্পগুলি ব্যবহার করুন এবং ব্যবহারকারীদের তাদের প্রয়োজনের সাথে কোন কার্যকারিতা প্রাসঙ্গিক তা চয়ন করার অনুমতি দিন৷
বিকল্প পৃষ্ঠার অবস্থান
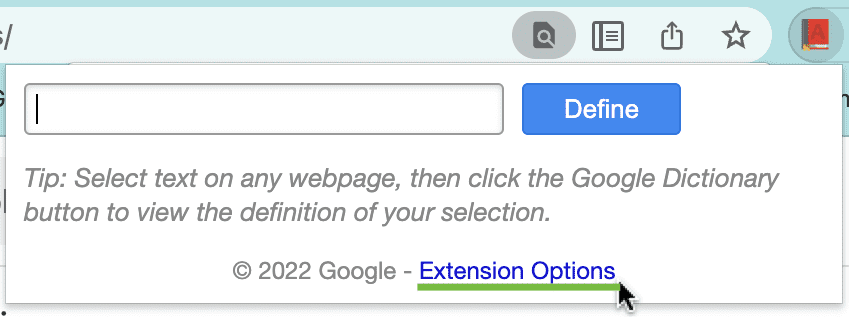
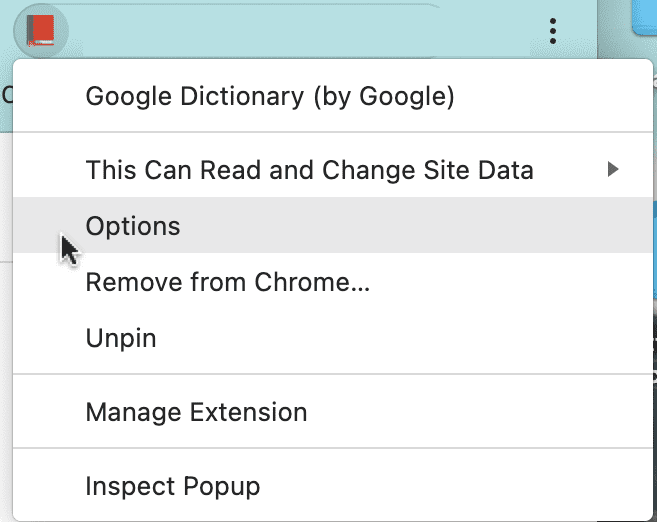
ব্যবহারকারীরা সরাসরি লিঙ্কের মাধ্যমে বা টুলবারে এক্সটেনশন আইকনে ডান-ক্লিক করে এবং তারপর বিকল্পগুলি নির্বাচন করে বিকল্প পৃষ্ঠা অ্যাক্সেস করতে পারেন। অতিরিক্তভাবে, ব্যবহারকারীরা প্রথমে, chrome://extensions খোলার মাধ্যমে, পছন্দসই এক্সটেনশনটি সনাক্ত করে, বিবরণে ক্লিক করে, এবং তারপরে বিকল্প লিঙ্কটি নির্বাচন করে বিকল্প পৃষ্ঠায় নেভিগেট করতে পারেন৷


বিকল্প পৃষ্ঠা লিখুন
নিম্নলিখিত একটি বিকল্প পৃষ্ঠার একটি উদাহরণ:
options.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
নীচে একটি উদাহরণ বিকল্প স্ক্রিপ্ট আছে. options.html এর মতো একই ফোল্ডারে সংরক্ষণ করুন। এটি storage.sync API ব্যবহার করে ডিভাইস জুড়ে ব্যবহারকারীর পছন্দের বিকল্পগুলি সংরক্ষণ করে।
options.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
অবশেষে, এক্সটেনশনের ম্যানিফেস্ট ফাইলে "storage" অনুমতি যোগ করুন:
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
বিকল্প পৃষ্ঠা আচরণ ঘোষণা
দুই ধরনের এক্সটেনশন অপশন পেজ আছে, ফুল পেজ এবং এমবেডেড । বিকল্প পৃষ্ঠার ধরনটি ম্যানিফেস্টে কীভাবে ঘোষণা করা হয় তার দ্বারা নির্ধারিত হয়।
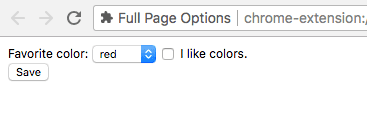
সম্পূর্ণ পৃষ্ঠা বিকল্প
একটি সম্পূর্ণ পৃষ্ঠা বিকল্প পৃষ্ঠা একটি নতুন ট্যাবে প্রদর্শিত হয়৷ "options_page" ক্ষেত্রের ম্যানিফেস্টে বিকল্প HTML ফাইল নিবন্ধন করুন৷
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

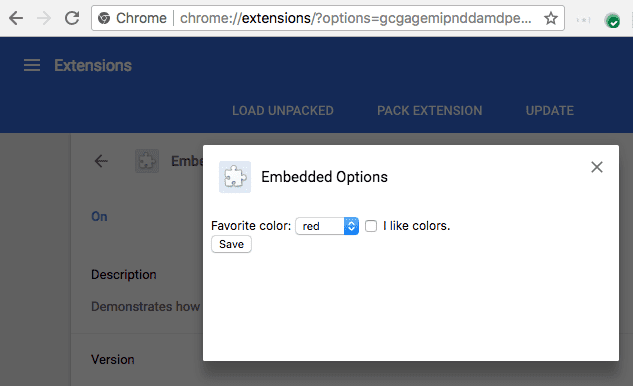
এমবেডেড অপশন
একটি এমবেডেড বিকল্প পৃষ্ঠা ব্যবহারকারীদের একটি এম্বেডেড বাক্সের ভিতরে এক্সটেনশন পরিচালনা পৃষ্ঠা থেকে নেভিগেট না করেই এক্সটেনশন বিকল্পগুলি সামঞ্জস্য করতে দেয়৷ এমবেড করা বিকল্পগুলি ঘোষণা করতে, "open_in_tab" কী false সেট করে এক্সটেনশন ম্যানিফেস্টে "options_ui" ক্ষেত্রের অধীনে HTML ফাইলটি নিবন্ধন করুন।
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

-
page(স্ট্রিং) - এক্সটেনশনের মূলের সাপেক্ষে বিকল্প পৃষ্ঠার পথ নির্দিষ্ট করে।
-
open_in_tab(বুলিয়ান) - এক্সটেনশনের বিকল্প পৃষ্ঠাটি একটি নতুন ট্যাবে খোলা হবে কিনা তা নির্দেশ করে৷
falseসেট করা থাকলে, এক্সটেনশনের বিকল্প পৃষ্ঠাটি একটি নতুন ট্যাবে খোলার পরিবর্তেchrome://extensionsএ এমবেড করা হয়৷
পার্থক্য বিবেচনা করুন
chrome://extensions ভিতরে এম্বেড করা বিকল্প পৃষ্ঠাগুলির ট্যাবের বিকল্প পৃষ্ঠাগুলির থেকে সূক্ষ্ম আচরণের পার্থক্য রয়েছে৷
বিকল্প পৃষ্ঠার লিঙ্ক
chrome.runtime.openOptionsPage() কল করে একটি এক্সটেনশন সরাসরি বিকল্প পৃষ্ঠার সাথে লিঙ্ক করতে পারে৷ উদাহরণস্বরূপ, এটি একটি পপআপে যোগ করা যেতে পারে:
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
ট্যাব API
কারণ এম্বেড করা বিকল্প কোড একটি ট্যাবে হোস্ট করা হয় না, ট্যাব API ব্যবহার করা যাবে না। এর পরিবর্তে runtime.connect() এবং runtime.sendMessage() ব্যবহার করুন, যদি বিকল্প পৃষ্ঠায় ট্যাবটি ব্যবহার করতে হয়।
মেসেজিং API
যদি একটি এক্সটেনশনের বিকল্প পৃষ্ঠা runtime.connect() বা runtime.sendMessage() ব্যবহার করে একটি বার্তা পাঠায়, তাহলে প্রেরকের ট্যাব সেট করা হবে না এবং প্রেরকের URL হবে বিকল্প পৃষ্ঠার URL৷
সাইজিং
এমবেড করা বিকল্পগুলি পৃষ্ঠার বিষয়বস্তুর উপর ভিত্তি করে স্বয়ংক্রিয়ভাবে তাদের নিজস্ব আকার নির্ধারণ করা উচিত। যাইহোক, এমবেডেড বাক্স কিছু ধরনের বিষয়বস্তুর জন্য একটি ভাল আকার খুঁজে নাও হতে পারে। এই সমস্যাটি বিকল্প পৃষ্ঠাগুলির জন্য সবচেয়ে সাধারণ যেগুলি উইন্ডোর আকারের উপর ভিত্তি করে তাদের সামগ্রীর আকার সামঞ্জস্য করে।
যদি এটি একটি সমস্যা হয়, এমবেড করা পৃষ্ঠাটি একটি উপযুক্ত আকার খুঁজে পাবে তা নিশ্চিত করতে বিকল্প পৃষ্ঠার জন্য নির্দিষ্ট ন্যূনতম মাত্রা প্রদান করুন।

