لن يثبّت المستخدمون أي إضافة إذا كانت تهدد خصوصيتهم أو تطلب المزيد من الأذونات التي قد يحتاجون إليها. يجب أن تكون طلبات الأذونات منطقية للمستخدمين وأن تقتصر على المعلومات المهمة والضرورية لتنفيذ الإضافة. يجب أن تلتزم الإضافات التي تجمع أي بيانات للمستخدمين أو تنقلها بالسياسات الواردة ضمن حماية خصوصية المستخدم.
يمكنك حماية مستخدمي الإضافة واحترامهم من خلال تضمين هذه الاحتياطات للحفاظ على أمان هويتهم.
تقليل الأذونات المطلوبة
ويتم تحديد واجهات برمجة التطبيقات التي يمكن للإضافة الوصول إليها في الحقل permissions من البيان. كلما زادت الأذونات الممنوحة، زادت السبل التي يتعين على المهاجم لاعتراضها المعلومات. يجب إدراج واجهات برمجة التطبيقات التي تعتمد عليها الإضافة فقط، مع مراعاة الخيارات الأقل تعدُّدًا. كلما قلت الأذونات التي تطلبها الإضافة، قلت تحذيرات الأذونات للمستخدم. من المرجّح أن يثبّت المستخدمون إضافة تتضمّن تحذيرات محدودة.
يجب ألا تكون الإضافات "مستندة إلى المستقبل" الوصول إلى بيانات المستخدمين من خلال طلب أذونات لا يحتاجون إليها في الوقت الحالي، ولكن يمكنهم تنفيذها في المستقبل أدرِج الأذونات الجديدة مع تحديثات الإضافات وفكِّر في جعلها اختيارية.
activeTab
غالبًا ما يمكن للإضافات التي تستخدم أذونات المضيف لإدخال نصوص برمجية أن تحل محل activeTab بدلاً من ذلك. يمنح إذن "activeTab" الإضافة إمكانية الوصول المؤقت إلى علامة التبويب النشطة حاليًا، فقط عندما يستدعي المستخدم الإضافة. ويتم قطع إمكانية الوصول عندما ينتقل المستخدم من علامة التبويب الحالية أو يغلقها. ويمكن استخدامها كبديل للعديد من استخدامات <all_urls>.
{
"name": "Very Secure Extension",
"version": "1.0",
"description": "Example of a Secure Extension",
"permissions": ["activeTab"],
"manifest_version": 3
}
لا يعرض إذن activeTab أي رسائل تحذير أثناء التثبيت.
تفعيل الأذونات الاختيارية
يمكنك السماح للمستخدمين باختيار الميزات والأذونات التي يحتاجون إليها من الإضافة عن طريق تضمين أذونات اختيارية. إذا لم تكن إحدى الميزات ضرورية للوظيفة الأساسية لإحدى الإضافات، يمكنك جعلها اختيارية ونقل واجهة برمجة التطبيقات أو النطاق إلى الحقل optional_permissions.
{
"name": "Very Secure Extension",
...
"optional_permissions": [ "tabs", ],
"optional_host_permissions": ["https://www.google.com/" ],
...
}
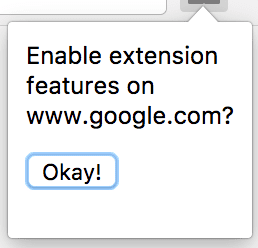
إنّ تضمين أذونات اختيارية يتيح للإضافة توضيح سبب حاجتها إلى إذن معيّن. عندما يفعّل المستخدِم الميزة ذات الصلة. يمكن أن تقدّم الإضافة للمستخدم خيارًا لتفعيلها الجديدة.

سيؤدي النقر على حسنًا! إلى تشغيل الحدث التالي في مشغّل الخدمات.
chrome.action.onClicked.addListener((event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request(
{
permissions: ["tabs", "scripting"],
origins: ['https://www.google.com/']
},
function (granted) {
// The callback argument will be true if the user granted the permissions.
if (granted) {
// doSomething();
} else {
// doSomethingElse();
}
}
);
});
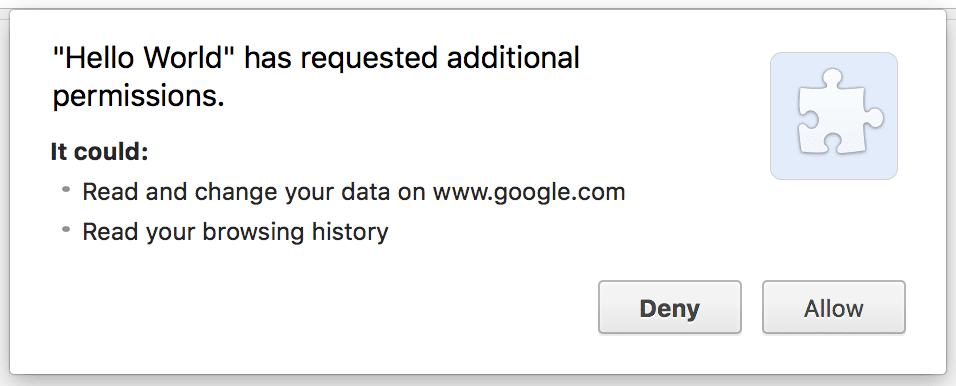
بعد ذلك، سيُطلَب من المستخدم تقديم الطلب التالي.

يمكن أيضًا تنفيذ الأذونات الاختيارية في تحديث الإضافة. سيؤدي ذلك إلى جعل المتوفرة للمستخدمين بدون تعطيل الإضافة، كما قد يحدث عند التحديث الأذونات المطلوبة.
تقييد معلومات المستخدم وتأمينها
لا تطلب سوى الحد الأدنى من البيانات التي تحتاجها الإضافة. وكلما قلت المعلومات التي تطلبها الإضافة من المستخدم، انخفض عدد المشاهدين إذا تعرضت الإضافة للاختراق.
يجب التعامل بعناية مع جميع بيانات المستخدم المطلوبة. يمكنك تخزين البيانات واستردادها في خادم آمن باستخدام نطاق مسجل. استخدام HTTPS دائمًا للاتصال وتجنُّب الاحتفاظ ببيانات المستخدمين الحساسة في البرنامج جانب الإضافة نظرًا لعدم تشفير مساحة تخزين الإضافات.
حفظ البيانات ووضع التصفّح المتخفي
يمكن للإضافات حفظ البيانات باستخدام واجهة برمجة تطبيقات التخزين، أو عن طريق إرسال طلبات الخادم التي تؤدي إلى حفظ البيانات. عندما تحتاج الإضافة إلى حفظ شيء ما، ضع في اعتبارك أولاً ما إذا كان من نافذة التصفح المتخفي. بشكل افتراضي، لا تعمل الإضافات في نوافذ التصفح المتخفي.
يَعد وضع التصفّح المتخفّي بأنّ النافذة لن تترك أي مسارات. عند التعامل مع البيانات من في وضع التصفّح المتخفي، يجب أن تفي الإضافات بهذا الوعد. إذا كانت الإضافة تحفظ وضع التصفّح عادةً السجلّ، لا تحفظ السجل من نوافذ التصفح المتخفي. ومع ذلك، يمكن للإضافات تخزين الإعدادات الإعدادات المفضّلة من أي نافذة، سواء في وضع التصفّح المتخفي أم لا.
لرصد ما إذا كانت إحدى النوافذ في وضع التصفّح المتخفي، اطّلِع على السمة incognito في
الكائن tabs.Tab أو windows.Window.
function saveTabData(tab) {
if (tab.incognito) {
return;
} else {
chrome.storage.local.set({data: tab.url});
}
}
