Gepubliceerd: 10 augustus 2023, Laatst bijgewerkt: 27 augustus 2025
De gebeurtenis unload wordt geleidelijk afgeschaft door de standaardinstelling geleidelijk te wijzigen, zodat unload handlers niet meer op pagina's worden geactiveerd, tenzij een pagina expliciet aangeeft dat ze opnieuw moeten worden ingeschakeld.
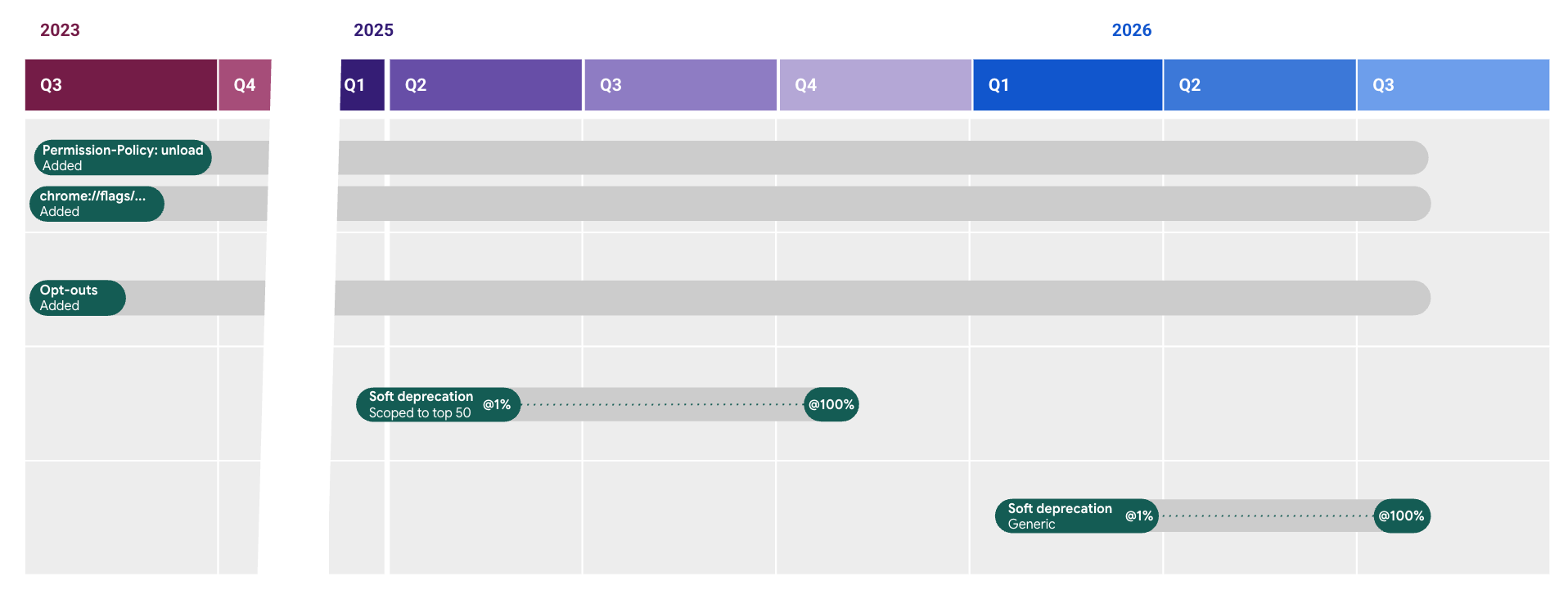
Tijdlijn voor afschaffing
We merkten al in januari 2019 op dat het unload-gedrag waarschijnlijk aan veranderingen onderhevig zou zijn, toen we onze intentie aankondigden om een back-forward cache te implementeren . Parallel aan de implementatie voerden we een grootschalig outreach-project uit, wat resulteerde in een aanzienlijke daling van het unload-gebruik . Als aanvulling op dit outreach-project zijn we ook begonnen met het aanbieden van manieren om het effect van het afschaffen van unload in Chrome 115 te testen:
- In de praktijk testen met de Permission-Policy API voor unload in Chrome 115 (juli 2023)
- Lokale tests door een vlag in te schakelen in Chrome 117 (september 2023)
In 2024 hebben we diverse problemen aangepakt die de start van de uitrol in de weg stonden.
Dit is de huidige verouderingstijdlijn voor de unload -gebeurtenis:
| Mijlpaal | Mijlpaaldatum | Top 50-sites | % van andere oorsprongen |
|---|---|---|---|
| 135 | 26 maart 2025 | 1 ( www.google.com ) | 0 |
| 139 | 30 juli 2025 | 5 | 0 |
| 140 | 27 augustus 2025 | 10 | 0 |
| 141 | 24 september 2025 | 25 | 0 |
| 142 | 22 oktober 2025 | 50 | 0 |
Nadat we de uitrol van de top 50-site hebben voltooid, pauzeren we en laten we dit een of twee mijlpalen doorlopen. Daarna verkrijgen we verdere goedkeuring om dit uit te rollen naar alle oorsprongen, gedurende de volgende acht mijlpalen (of ongeveer 32 weken). Voorlopig ziet het er dan als volgt uit:
| Mijlpaal | Mijlpaaldatum | Top 50-sites | % van andere oorsprongen |
|---|---|---|---|
| 145 | 4 februari 2026 | 50 | 1 |
| 146 | 4 maart 2026 | 50 | 5 |
| 147 | 1 april 2026 | 50 | 10 |
| 148 | 29 april 2026 | 50 | 20 |
| 149 | 27 mei 2026 | 50 | 40 |
| 150 | 24 juni 2026 | 50 | 60 |
| 151 | 22 juli 2026 | 50 | 80 |
| 152 | 19 augustus 2026 | 50 | 100 |
Houd er rekening mee dat we ook een menu met opt-outopties aanbieden voor het geval deze verouderingstijdlijn niet voldoende tijd biedt om van unload af te stappen. Ons doel is om deze zachte veroudering te gebruiken als basis voor de tijdlijn voor de laatste fase ( harde veroudering van unload ) waarin deze opt-outs worden verwijderd of verminderd.

Achtergrond
unload is ontworpen om te worden geactiveerd wanneer het document wordt verwijderd. In theorie kan het worden gebruikt om code uit te voeren wanneer een gebruiker een pagina verlaat, of als een callback aan het einde van een sessie.
Scenario's waarin deze gebeurtenis het vaakst werd gebruikt, zijn onder meer:
- Gebruikersgegevens opslaan : sla gegevens op voordat u de pagina verlaat.
- Opruimtaken uitvoeren : open bronnen sluiten voordat de pagina wordt verlaten.
- Analytics verzenden : gegevens over gebruikersinteracties verzenden aan het einde van de sessie.
Het unload is echter uiterst onbetrouwbaar .
Op desktop Chrome en Firefox is unload redelijk betrouwbaar, maar het heeft een negatieve impact op de prestaties van een site doordat het het gebruik van bfcache (back/forward cache) verhindert.
Op mobiele browsers werkt unload vaak niet, omdat tabbladen vaak op de achtergrond worden weergegeven en vervolgens worden verwijderd. Om deze reden geven browsers op mobiele apparaten prioriteit aan bfcache boven unload , wat ze nog onbetrouwbaarder maakt. Safari gebruikt dit gedrag ook op desktops.
Het Chrome-team is van mening dat het gebruik van het mobiele model, waarbij bfcache voorrang krijgt boven unload op desktop , verstorend zou werken omdat het daar ook onbetrouwbaarder zou worden, terwijl dit voorheen redelijk betrouwbaar was in Chrome (en Firefox). In plaats daarvan streeft Chrome ernaar de unload -gebeurtenis volledig te verwijderen. Tot die tijd blijft het betrouwbaar op desktop voor degenen die expliciet hebben gekozen voor de veroudering.
Waarom moet de unload -gebeurtenis worden afgeschaft?
Het afschaffen van unload is een belangrijke stap in een veel bredere erkenning van het web waarin we nu leven. De unload -gebeurtenis geeft een vals gevoel van controle over de levenscyclus van een app, wat steeds minder waar is voor de manier waarop we in de moderne computerwereld op het web surfen.
Mobiele besturingssystemen blokkeren of verwijderen webpagina's regelmatig om geheugen te besparen, en desktopbrowsers doen dit nu ook steeds vaker om dezelfde redenen. Zelfs zonder tussenkomst van het besturingssysteem wisselen gebruikers zelf regelmatig van tabblad en sluiten ze oude tabbladen af zonder formeel "pagina's te verlaten".
Door de unload -gebeurtenis als verouderd te verwijderen, erkennen we dat we als webontwikkelaars ervoor moeten zorgen dat ons paradigma overeenkomt met dat van de echte wereld en dat we niet afhankelijk zijn van verouderde concepten die niet langer kloppen, als ze dat ooit al deden.
Alternatieven voor unload evenementen
In plaats van unload wordt het volgende aanbevolen:
-
visibilitychange: Om te bepalen wanneer de zichtbaarheid van een pagina verandert. Deze gebeurtenis vindt plaats wanneer de gebruiker van tabblad wisselt, het browservenster minimaliseert of een nieuwe pagina opent. Beschouw dehiddenstatus als het laatste betrouwbare tijdstip om app- en gebruikersgegevens op te slaan. -
pagehide: Om te bepalen wanneer de gebruiker de pagina heeft verlaten. Deze gebeurtenis vindt plaats wanneer de gebruiker de pagina verlaat, de pagina opnieuw laadt of het browservenster sluit. Depagehide-gebeurtenis wordt niet geactiveerd wanneer de pagina wordt geminimaliseerd of naar een ander tabblad wordt overgeschakeld. Houd er rekening mee dat, aangezienpagehideeen pagina niet ongeschikt maakt voor de back-forward cache, het mogelijk is dat een pagina kan worden hersteld nadat deze gebeurtenis is geactiveerd. Als u resources opschoont tijdens deze gebeurtenis, moeten deze mogelijk worden hersteld tijdens het herstellen van de pagina.
De beforeunload -gebeurtenis heeft een iets andere use case dan unload , omdat het een annuleerbare gebeurtenis is. Deze gebeurtenis wordt vaak gebruikt om gebruikers te waarschuwen voor niet-opgeslagen wijzigingen tijdens het navigeren. Deze gebeurtenis is ook onbetrouwbaar, omdat deze niet wordt geactiveerd als een tabblad op de achtergrond wordt verwijderd. Het is raadzaam om het gebruik van beforeunload te beperken en deze alleen voorwaardelijk toe te voegen . Gebruik in plaats daarvan de eerder genoemde gebeurtenissen voor de meeste unload vervangingen.
Voor meer informatie, zie dit advies over het nooit gebruiken van de unload handler .
Detecteer het gebruik van unload
Er zijn verschillende tools waarmee u de unload -gebeurtenis op pagina's kunt vinden. Zo kunnen sites ontdekken of ze deze gebeurtenis gebruiken – in hun eigen code of via bibliotheken – en dus mogelijk worden beïnvloed door de aanstaande veroudering.
Chrome DevTools
Chrome DevTools bevat een back-forward-cache waarmee u problemen kunt identificeren die ervoor zorgen dat uw pagina niet in aanmerking komt voor back-forward-cache, waaronder het gebruik van de unload handler.
Om de back-forward cache te testen, volgt u deze stappen:
Open DevTools op uw pagina en navigeer naar Toepassing > Achtergrondservices > Back-/forwardcache .
Klik op 'Terug/vooruit cache testen'. Chrome brengt je automatisch naar
chrome://terms/en terug naar je pagina. Je kunt ook op de knoppen 'Terug' en 'Vooruit' van de browser klikken.
Als uw pagina niet in aanmerking komt voor back-forward cache, toont het tabblad Back-forward cache een lijst met problemen. Onder Actiegericht kunt u zien of u unload gebruikt:

Rapportage-API
U kunt de Reporting API gebruiken in combinatie met een alleen-lezen-machtigingsbeleid om het gebruik van unload door uw websitegebruikers te detecteren.
Voor meer informatie, zie Reporting API gebruiken om ontladingen te vinden
Bfcache notRestoredReasons -API
De eigenschap notRestoredReasons — toegevoegd aan de klasse PerformanceNavigationTiming — rapporteert informatie over of documenten geblokkeerd zijn voor het gebruik van de bfcache bij navigatie, en waarom. Dit is een voorbeeld van hoe de waarschuwing van een responsobject van een bestaande unload listener eruitziet:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
Toegang tot unload beheren
Chrome zal de unload -gebeurtenis geleidelijk afschaffen. In de tussentijd kunt u verschillende tools gebruiken om dit gedrag te beheersen en u voor te bereiden op de aanstaande afschaffing. Houd er rekening mee dat u op de lange termijn niet op deze technieken moet vertrouwen en dat u zo snel mogelijk naar alternatieven moet overstappen.
Met de volgende opties kunt u unload -handlers in- of uitschakelen om te testen hoe uw site zonder deze handlers zou werken, zodat u zich kunt voorbereiden op de aanstaande veroudering. Er zijn verschillende soorten beleid:
- Machtigingsbeleid : Dit is een platform-API waarmee site-eigenaren de toegang tot functies op site- of individueel paginaniveau kunnen beheren met behulp van HTTP-headers.
- Bedrijfsbeleid : tools waarmee IT-beheerders Chrome kunnen configureren voor hun organisatie of bedrijf. Deze kunnen worden geconfigureerd via een beheerdersdashboard, zoals de Google Admin Console .
- Chrome-vlaggen : hiermee kan een individuele ontwikkelaar de instelling voor
unloadfuncties wijzigen om de impact op verschillende sites te testen.
Machtigingsbeleid
Er is een machtigingsbeleid toegevoegd vanuit Chrome 115 waarmee sites zich kunnen afmelden voor het gebruik van unload handlers en direct kunnen profiteren van de bfcache om de siteprestaties te verbeteren. Bekijk deze voorbeelden om te zien hoe u dit voor uw site kunt instellen . Dit stelt sites in staat om de veroudering van unload voor te zijn.
Dit wordt uitgebreid in Chrome 117, zodat sites het omgekeerde kunnen doen en ervoor kunnen kiezen om te blijven proberen unload handlers te activeren, aangezien Chrome de standaardinstelling voor deze acties in de toekomst wijzigt. Bekijk deze voorbeelden om te zien hoe u unload-handlers voor uw site kunt blijven activeren . Deze optie blijft niet voor altijd actief en moet worden gebruikt om sites de tijd te geven om te migreren van unload handlers.
Ondernemingsbeleid
Bedrijven met software die afhankelijk is van de unload -gebeurtenis om correct te functioneren, kunnen het beleid ForcePermissionPolicyUnloadDefaultEnabled gebruiken om geleidelijke veroudering van apparaten onder hun beheer te voorkomen. Door dit beleid in te schakelen, blijft unload standaard ingeschakeld voor alle bronnen. Een pagina kan desgewenst nog steeds een strenger beleid instellen. Net als de opt-out voor het machtigingenbeleid is dit een hulpmiddel om mogelijke wijzigingen te beperken, maar het mag niet onbeperkt worden gebruikt.
Chrome-vlaggen en opdrachtregelopties
Naast het bedrijfsbeleid kunt u de veroudering voor individuele gebruikers uitschakelen met behulp van de Chrome-vlaggen en opdrachtregelopties:
Als u chrome://flags/#deprecate-unload inschakelt enabled wordt de standaardinstelling voor veroudering naar voren gehaald en worden unload handlers niet meer geactiveerd. Ze kunnen nog steeds per site worden overschreven met behulp van het machtigingenbeleid, maar worden standaard nog steeds geactiveerd.
Deze instellingen kunnen ook worden beheerd via opdrachtregelopties .
Optievergelijking
De volgende tabel vat de verschillende toepassingen van de eerder besproken opties samen:
| Breng afschrijving naar voren | Veroudering naar voren halen (met uitzonderingen) | Voorkom veroudering om tijd vrij te maken voor een migratie | |
|---|---|---|---|
| Machtigingsbeleid (geldt voor pagina's/sites) | Ja | Ja | Ja |
| Ondernemingsbeleid (geldt voor apparaten) | Nee | Nee | Ja |
| Chrome-vlaggen (geldt voor individuele gebruikers) | Ja | Nee | Nee |
| Chrome-opdrachtregelopties (geldt voor individuele gebruikers) | Ja | Nee | Ja |
Conclusie
unload handlers worden niet meer ondersteund. Ze zijn al lange tijd onbetrouwbaar en er is geen garantie dat ze in alle gevallen worden geactiveerd waarin een document wordt vernietigd. Bovendien zijn unload handlers niet compatibel met bfcache .
Sites die gebruikmaken van unload -handlers moeten zich voorbereiden op deze aanstaande veroudering door te testen op bestaande unload -handlers, deze te verwijderen of te migreren of, als laatste redmiddel, de veroudering uit te stellen als er meer tijd nodig is.
Dankbetuigingen
Dank aan Kenji Baheux, Fergal Daly, Adriana Jara en Jeremy Wagner voor hun hulp bij het beoordelen van dit artikel.
Heldenafbeelding door Anja Bauermann op Unsplash



