Auf dieser Seite wird beschrieben, wie Sie eine Erweiterung oder ein Design („Artikel“) aktualisieren, die Sie zuvor im Chrome Web Store veröffentlicht haben.
Es gibt zwei grundlegende Möglichkeiten, Ihr Element zu aktualisieren:
- Führen Sie ein Upgrade des Artikels aus, indem Sie eine neue Version des Artikels im Chrome Web Store veröffentlichen und an die Nutzerbasis bereitstellen.
- Aktualisieren Sie den Prozentsatz der Einführung für Elemente, die zuvor mit einem teilweisen Roll-out veröffentlicht wurden. (Verfügbar für Artikel mit mehr als 10.000 Nutzern,die in den letzten sieben Tagen aktiv waren)
Diese Aktualisierungsoptionen werden in den folgenden Abschnitten beschrieben.
Aktualisieren Sie Ihren Artikel
Verwenden Sie das Entwickler-Dashboard von Google Chrome, um ein Upgrade für Ihren Artikel durchzuführen.
Wenn Sie einen vorhandenen Chrome Web Store-Artikel aktualisieren möchten, müssen Sie eine neue ZIP-Datei mit allen geänderten und unveränderten Dateien hochladen, alle geänderten Metadaten für Ihren Eintrag aktualisieren und den Artikel noch einmal zur Überprüfung einreichen.
Über den Tab Verbreitung kannst du Inhalte auf einem anderen Kanal veröffentlichen.
- Wenn du einen Testartikel in die Produktionsphase verschieben möchtest, ändere die Sichtbarkeit von „Privat“ zu „Öffentlich“ oder „Nicht gelistet“ und veröffentliche das Objekt dann noch einmal.
- Wenn Sie ein veröffentlichtes Element wieder auf den Status „Privat“ verschieben möchten (z.B. aus der Produktion zurück in den Test), müssen Sie die Veröffentlichung aufheben, die Sichtbarkeit zu „Privat“ ändern und dann noch einmal veröffentlichen. Der Schritt zum Aufheben der Veröffentlichung ist erforderlich, um ein Element von der Produktion zurück in den Test zu verschieben.
- Wenn Sie ein Testprogramm parallel zu einer veröffentlichten Version fortsetzen möchten, können Sie einen separaten Chrome Web Store-Artikel für Ihr Testprogramm erstellen.
Aktualisierte ZIP-Datei hochladen
Wenn Sie den Code, das Manifest oder andere Assets ändern, die in der Erweiterung enthalten sind, müssen Sie eine neue ZIP-Datei erstellen und das neue Paket hochladen. Erhöhen Sie die Versionsnummer. Jede neue Version muss eine höhere Versionsnummer haben als die vorherige Version.
Verwenden Sie im Entwickler-Dashboard-Eintrag für Ihren Artikel auf dem Tab „Package“ die Schaltfläche „Upload New Package“ (Neues Paket hochladen), um die ZIP-Datei hochzuladen:

Metadaten des Eintrags aktualisieren
Wenn Sie Änderungen am Chrome Web Store-Eintrag Ihres Artikels, am Vertrieb oder an den Details Ihrer Datenschutzerklärung vornehmen, müssen Sie die Informationen im Entwickler-Dashboard aktualisieren. Sie aktualisieren diese Informationen auf denselben Tabs, die auch zum Erstellen eines neuen Elements verwendet werden:
- Der Tab Store-Eintrag enthält Details zu deinem Eintrag und wie er im Chrome Web Store angezeigt werden soll.
- Auf dem Tab Umgang mit dem Datenschutz kannst du Erklärungen dazu hinzufügen, wie dein Artikel Datenschutz- und Sicherheitsfunktionen verwendet.
- Auf dem Tab Vertrieb können Sie In-App-Käufe deklarieren und festlegen, in welchen Ländern Ihr Artikel aufgeführt wird und welche Nutzer ihn sehen können.
Prozentsatz für teilweisen Roll-out festlegen
Wenn dein Artikel eine große Nutzerbasis hat (über 10.000), enthält der Tab „Verteilung“ die Option Prozentsatz Einführung, um das Update nur auf einen Bruchteil der Nutzerbasis zu beschränken:

So können Sie das Element schrittweise einführen, um sicherzustellen, dass unerwartete Probleme nur minimale Auswirkungen haben.
Nachdem ein Element mit teilweiser Einführung veröffentlicht wurde, können Sie den prozentualen Roll-out erhöhen, ohne das Element noch einmal zur Überprüfung einzureichen, bis Sie schließlich 100% der Nutzer erreichen.
Update senden
Wenn Sie ein Update zur Überprüfung einreichen, hat das noch keine Auswirkungen auf Ihren veröffentlichten Artikel. Für bestehende Nutzer ändert sich nichts. Neue Nutzer können weiterhin die zuvor veröffentlichte, aktuelle Version installieren. Diese Nutzer sind nur dann betroffen, wenn das Element später veröffentlicht wird.
So reichen Sie Ihre Aktualisierung zur Überprüfung ein:
- Stellen Sie sicher, dass Sie auf allen oben beschriebenen Tabs alle Details ausgefüllt haben.
- Klicken Sie auf die Schaltfläche Zur Überprüfung einreichen.
- Im folgenden Dialogfeld können Sie bestätigen, dass der Artikel zur Überprüfung eingereicht werden soll.

Option für die nachträgliche Veröffentlichung
In diesem Dialogfeld können Sie auch den Zeitpunkt der Veröffentlichung Ihres Elements festlegen. Wenn Sie das Häkchen aus dem Kästchen entfernen, wird Ihr Artikel nicht sofort nach Abschluss der Überprüfung veröffentlicht. Stattdessen kannst du deinen Artikel veröffentlichen, sobald er die Überprüfung bestanden hat. Sie können also warten, bis Sie bereit sind (z. B. bei Marketingankündigungen), und die Datei dann manuell veröffentlichen.
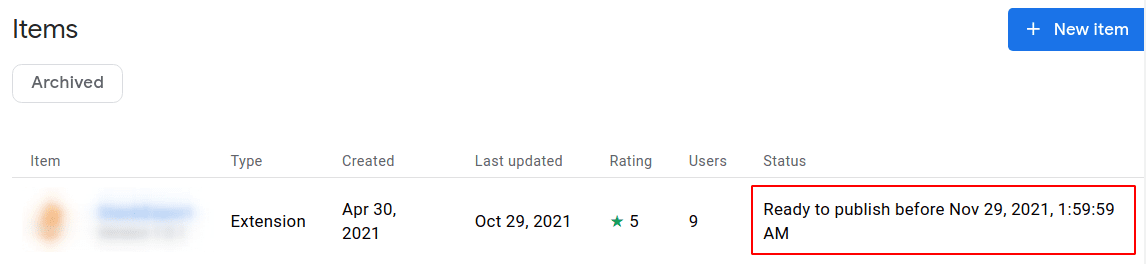
Nach Abschluss der Überprüfung hast du 30 Tage Zeit, sie zu veröffentlichen. Nach Ablauf dieses Zeitraums wird die gestaffelte Einreichung in einen Entwurf umgewandelt, der noch einmal zur Überprüfung eingereicht werden muss. Unter dem Status deines Artikels kannst du nachsehen, wann deine gestaffelte Einreichung abläuft.

Ablauf der Überprüfung
Nachdem Sie den Artikel zur Überprüfung eingereicht haben, wird er einer Überprüfung unterzogen. Dabei handelt es sich im Wesentlichen um dieselbe Rezension wie für neue Artikel. Die Dauer dieser Überprüfung hängt von der Art des Artikels und dem Umfang der Änderungen ab. Weitere Informationen
Prozentualen Roll-out aktualisieren
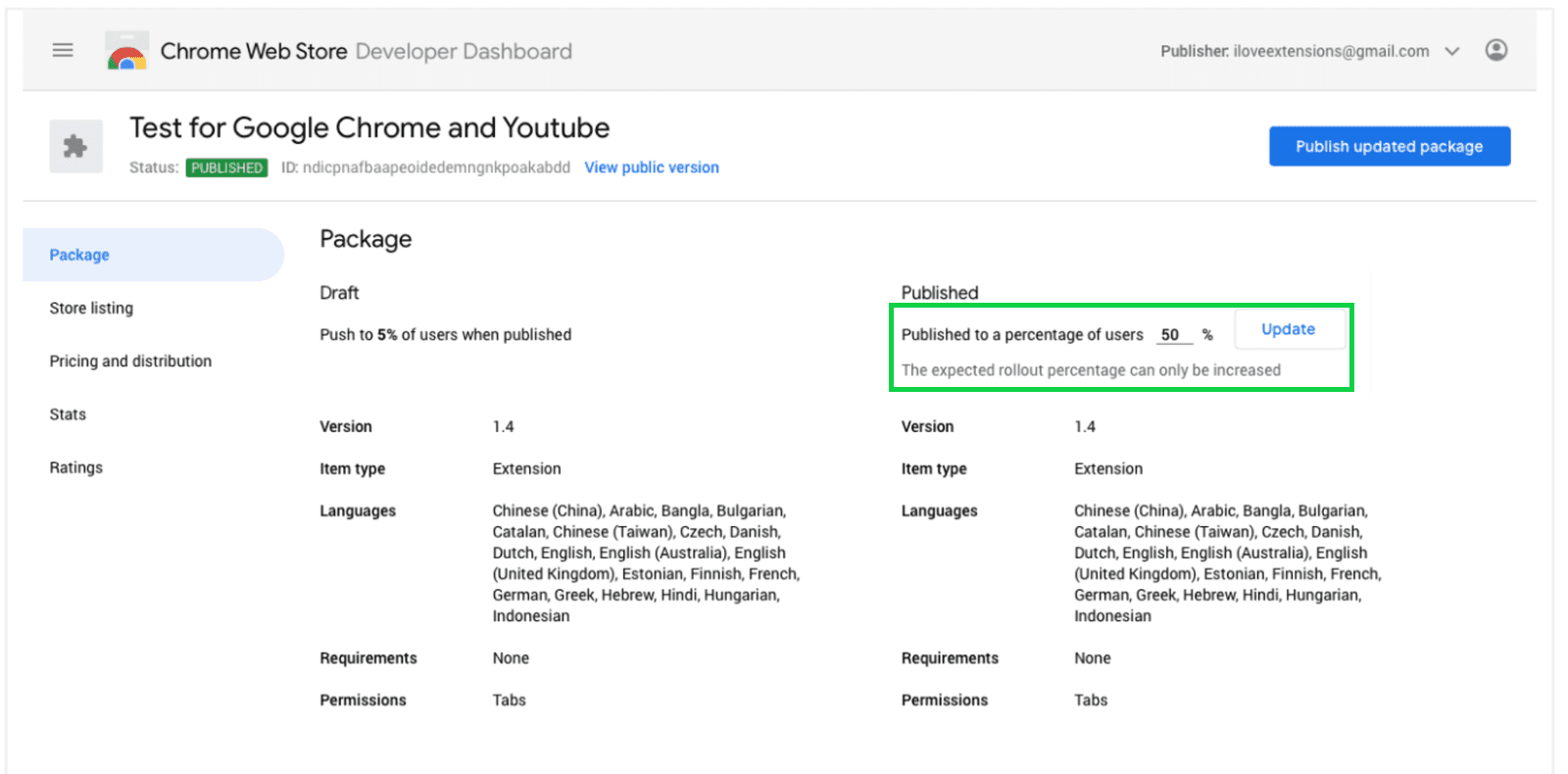
Für Elemente, die Sie zuvor mit einer teilweisen Einführung veröffentlicht haben, können Sie die prozentuale Einführung über den Tab „Paket“ aktualisieren:

Die Informationen zum Element Veröffentlicht werden in der rechten Spalte angezeigt. Wenn Sie den Roll-out-Anteil erhöhen möchten, geben Sie den erhöhten Prozentsatz in das Feld Für einen Prozentsatz der Nutzer veröffentlicht ein und klicken dann auf Aktualisieren.
Weitere Ressourcen
- Informationen zum Verwalten von Artikeln im Chrome Web Store
- Informieren Sie sich über das Überprüfungsverfahren für den Chrome Web Store.
