Opis
Użyj interfejsu chrome.pageAction API, aby umieścić ikony na głównym pasku narzędzi Google Chrome, po prawej stronie paska adresu. Działania dotyczące strony to czynności, które można wykonać na bieżącej stronie, ale nie mają zastosowania do wszystkich stron. Działania na stronie są wyszarzone, gdy są nieaktywne.
Dostępność
Oto kilka przykładów:
- Subskrybowanie kanału RSS tej strony
- Utwórz pokaz slajdów ze zdjęć na tej stronie
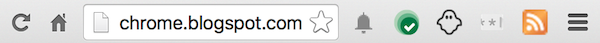
Ikona RSS na zrzucie ekranu poniżej reprezentuje działanie na stronie, które umożliwia subskrybowanie kanału RSS bieżącej strony.

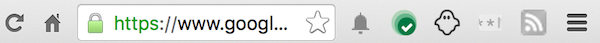
Ukryte działania dotyczące strony są wyszarzone. Na przykład poniższy kanał RSS jest wyszarzony, ponieważ nie możesz zasubskrybować kanału dla bieżącej strony:

Zamiast tego użyj działania przeglądarki, aby użytkownicy mogli zawsze wchodzić w interakcję z Twoim rozszerzeniem.
Plik manifestu
Zarejestruj działanie na stronie w pliku manifestu rozszerzenia w ten sposób:
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Urządzenia z mniej popularnymi współczynnikami skalowania, takimi jak 1,5x czy 1,2x, stają się coraz powszechniejsze, dlatego zalecamy udostępnianie ikon w różnych rozmiarach. Chrome wybierze najbliższą i skaluje ją, aby wypełnić przestrzeń o wielkości 16 dipów. Dzięki temu, jeśli rozmiar wyświetlania ikony kiedykolwiek się zmieni, nie musisz wykonywać żadnych dodatkowych czynności, aby dostarczyć inne ikony. Jeśli jednak różnica rozmiarów jest zbyt duża, skalowanie może spowodować utratę szczegółów lub rozmycie ikony.
Stara składnia rejestrowania domyślnej ikony jest nadal obsługiwana:
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Elementy interfejsu
Podobnie jak czynności dotyczące przeglądarki, czynności dotyczące strony mogą mieć ikonę, etykietkę i wyskakujące okienko, ale nie mogą mieć plakietek. Czynności dotyczące strony mogą być też wyszarzone. Informacje o ikonach, etykietkach i wyskakujących okienkach znajdziesz w sekcji interfejs czynności wykonywanej w przeglądarce.
Aby działanie na stronie było widoczne i wyszarzone, użyj odpowiednio metod pageAction.show i pageAction.hide. Domyślnie działanie na stronie jest wyszarzone. Gdy ją wyświetlasz, określasz kartę, na której ma się pojawić. Ikona pozostaje widoczna, dopóki karta nie zostanie zamknięta lub nie zacznie wyświetlać innego adresu URL (np. gdy użytkownik kliknie link).
Wskazówki
Aby uzyskać najlepszy efekt wizualny, postępuj zgodnie z tymi wskazówkami:
- Używaj działań na stronie w przypadku funkcji, które mają sens tylko na kilku stronach.
- Nie używaj działań na stronie w przypadku funkcji, które mają sens na większości stron. Zamiast tego użyj działań przeglądarki.
- Nie animuj ikony w sposób ciągły. To po prostu irytujące.
Typy
ImageDataType
Dane pikseli obrazu. Musi to być obiekt ImageData (np. z elementu canvas).
Typ
ImageData
TabDetails
Właściwości
-
tabId
number opcjonalny
Identyfikator karty, której stan chcesz sprawdzić. Jeśli nie określono karty, zwracany jest stan niezwiązany z kartą.
Metody
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Pobiera dokument HTML ustawiony jako wyskakujące okienko dla tego działania na stronie.
Parametry
-
szczegóły
-
callback
funkcja opcjonalna
Parametr
callbackwygląda tak:(result: string) => void
-
wynik
ciąg znaków
-
Zwroty
-
Promise<string>
Chrome 101 lub nowszaObietnice są obsługiwane tylko w przypadku platformy Manifest V3 i nowszych. Inne platformy muszą używać wywołań zwrotnych.
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Pobiera tytuł działania na stronie.
Parametry
-
szczegóły
-
callback
funkcja opcjonalna
Parametr
callbackwygląda tak:(result: string) => void
-
wynik
ciąg znaków
-
Zwroty
-
Promise<string>
Chrome 101 lub nowszaObietnice są obsługiwane tylko w przypadku platformy Manifest V3 i nowszych. Inne platformy muszą używać wywołań zwrotnych.
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
Ukrywa działanie na stronie. Ukryte działania na stronie nadal są widoczne na pasku narzędzi Chrome, ale są wyszarzone.
Parametry
-
tabId
liczba
Identyfikator karty, dla której chcesz zmodyfikować działanie na stronie.
-
callback
funkcja opcjonalna
Chrome 67 lub nowszaParametr
callbackwygląda tak:() => void
Zwroty
-
Promise<void>
Chrome 101 lub nowszaObietnice są obsługiwane tylko w przypadku platformy Manifest V3 i nowszych. Inne platformy muszą używać wywołań zwrotnych.
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Ustawia ikonę czynności wykonywanej na stronie. Ikonę można określić jako ścieżkę do pliku obrazu, dane pikseli z elementu canvas lub słownik zawierający jedną z tych wartości. Należy określić właściwość path lub imageData.
Parametry
-
szczegóły
obiekt
-
iconIndex
number opcjonalny
Wycofano. Ten argument jest ignorowany.
-
imageData
ImageData | object opcjonalny
Obiekt ImageData lub słownik {size -> ImageData} reprezentujący ikonę do ustawienia. Jeśli ikona jest określona jako słownik, rzeczywisty obraz, który ma być użyty, jest wybierany w zależności od gęstości pikseli ekranu. Jeśli liczba pikseli obrazu mieszczących się w jednej jednostce przestrzeni ekranu wynosi
scale, zostanie wybrany obraz o rozmiarzescale* n, gdzie n to rozmiar ikony w interfejsie. Musisz określić co najmniej 1 obraz. Pamiętaj, że „details.imageData = foo” jest równoznaczne z „details.imageData = {'16': foo}”. -
ścieżka
string | object opcjonalnie
Ścieżka względna do obrazu lub słownik {rozmiar -> ścieżka względna do obrazu} wskazujący ikonę do ustawienia. Jeśli ikona jest określona jako słownik, rzeczywisty obraz, który ma być użyty, jest wybierany w zależności od gęstości pikseli ekranu. Jeśli liczba pikseli obrazu mieszczących się w jednej jednostce przestrzeni ekranu wynosi
scale, zostanie wybrany obraz o rozmiarzescale* n, gdzie n to rozmiar ikony w interfejsie. Musisz określić co najmniej 1 obraz. Pamiętaj, że „details.path = foo” jest równoważne „details.path = {'16': foo}”. -
tabId
liczba
Identyfikator karty, dla której chcesz zmodyfikować działanie na stronie.
-
-
callback
funkcja opcjonalna
Parametr
callbackwygląda tak:() => void
Zwroty
-
Promise<void>
Chrome 101 lub nowszaObietnice są obsługiwane tylko w przypadku platformy Manifest V3 i nowszych. Inne platformy muszą używać wywołań zwrotnych.
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Ustawia dokument HTML, który ma być otwierany jako wyskakujące okienko, gdy użytkownik kliknie ikonę działania na stronie.
Parametry
-
szczegóły
obiekt
-
wyskakujące okienko
ciąg znaków
Ścieżka względna do pliku HTML, który ma się wyświetlać w wyskakującym okienku. Jeśli ustawisz pusty ciąg znaków (
''), nie będzie się wyświetlać żadne wyskakujące okienko. -
tabId
liczba
Identyfikator karty, dla której chcesz zmodyfikować działanie na stronie.
-
-
callback
funkcja opcjonalna
Chrome 67 lub nowszaParametr
callbackwygląda tak:() => void
Zwroty
-
Promise<void>
Chrome 101 lub nowszaObietnice są obsługiwane tylko w przypadku platformy Manifest V3 i nowszych. Inne platformy muszą używać wywołań zwrotnych.
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Ustawia tytuł działania na stronie. Wyświetla się w etykietce nad działaniem na stronie.
Parametry
-
szczegóły
obiekt
-
tabId
liczba
Identyfikator karty, dla której chcesz zmodyfikować działanie na stronie.
-
tytuł
ciąg znaków
Ciąg znaków etykietki.
-
-
callback
funkcja opcjonalna
Chrome 67 lub nowszaParametr
callbackwygląda tak:() => void
Zwroty
-
Promise<void>
Chrome 101 lub nowszaObietnice są obsługiwane tylko w przypadku platformy Manifest V3 i nowszych. Inne platformy muszą używać wywołań zwrotnych.
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
Wyświetla działanie dotyczące strony. Działanie na stronie jest widoczne, gdy karta jest zaznaczona.
Parametry
-
tabId
liczba
Identyfikator karty, dla której chcesz zmodyfikować działanie na stronie.
-
callback
funkcja opcjonalna
Chrome 67 lub nowszaParametr
callbackwygląda tak:() => void
Zwroty
-
Promise<void>
Chrome 101 lub nowszaObietnice są obsługiwane tylko w przypadku platformy Manifest V3 i nowszych. Inne platformy muszą używać wywołań zwrotnych.
Wydarzenia
onClicked
chrome.pageAction.onClicked.addListener(
callback: function,
)
Uruchamiane po kliknięciu ikony działania na stronie. To zdarzenie nie zostanie wywołane, jeśli działanie na stronie ma wyskakujące okienko.

