תיאור
כדי שהמשתמשים יבינו למה נדרשות הרשאות ויוכלו להעניק רק את ההרשאות ההכרחיות, כדאי להשתמש ב-API של chrome.permissions כדי לבקש הרשאות אופציונליות מוצהרות בזמן הריצה ולא בזמן ההתקנה.
סקירה כללית
אזהרות לגבי הרשאות נועדו לתאר את היכולות שניתנות על ידי API, אבל חלק מהאזהרות האלה לא ברורות. ממשק ה-API של ההרשאות מאפשר למפתחים להסביר את אזהרות ההרשאות ולהציג תכונות חדשות בהדרגה, וכך המשתמשים יכולים להכיר את התוסף בלי סיכון. כך המשתמשים יכולים לציין איזו רמת גישה הם מוכנים להעניק ואילו תכונות הם רוצים להפעיל.
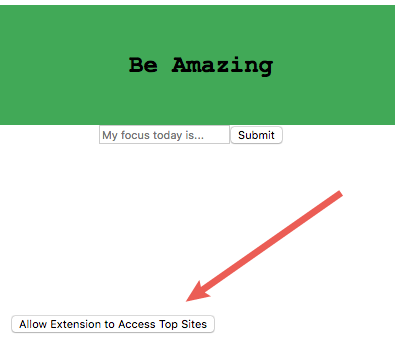
לדוגמה, הפונקציונליות העיקרית של תוסף ההרשאות האופציונליות היא שינוי דף הכרטיסייה החדשה. אחת התכונות היא הצגת היעד היומי של המשתמש. התכונה הזו דורשת רק את הרשאת האחסון, שלא כוללת אזהרה. יש לתוסף תכונה נוספת שהמשתמשים יכולים להפעיל בלחיצה על הלחצן הבא:

כדי להציג את האתרים המובילים של המשתמש, צריך את ההרשאה topSites, שמופיעה עם האזהרה הבאה.

הטמעה של הרשאות אופציונליות
שלב 1: מחליטים אילו הרשאות נדרשות ואילו הן אופציונליות
תוסף יכול להצהיר על הרשאות נדרשות והרשאות אופציונליות. באופן כללי, אתם צריכים:
- משתמשים בהרשאות הנדרשות כשהן נחוצות לפונקציונליות הבסיסית של התוסף.
- משתמשים בהרשאות אופציונליות כשצריך אותן לתכונות אופציונליות בתוסף.
היתרונות של הרשאות נדרשות:
- פחות בקשות: תוסף יכול לבקש מהמשתמש פעם אחת לאשר את כל ההרשאות.
- פיתוח פשוט יותר: מובטח שההרשאות הנדרשות יהיו זמינות.
היתרונות של הרשאות אופציונליות:
- אבטחה משופרת: הרחבות פועלות עם פחות הרשאות כי המשתמשים מפעילים רק את ההרשאות שדרושות להם.
- מידע טוב יותר למשתמשים: תוסף יכול להסביר למה הוא צריך הרשאה מסוימת כשהמשתמש מפעיל את התכונה הרלוונטית.
- שדרוגים קלים יותר: כשמשדרגים את התוסף, Chrome לא ישבית אותו למשתמשים אם השדרוג מוסיף הרשאות אופציונליות ולא הרשאות חובה.
שלב 2: הצהרה על הרשאות אופציונליות בקובץ המניפסט
מצהירים על הרשאות אופציונליות במניפסט של התוסף באמצעות המפתח optional_permissions, באותו פורמט כמו השדה permissions:
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
אם רוצים לבקש מארחים שמתגלים רק בזמן הריצה, צריך לכלול את "https://*/*" בשדה optional_host_permissions של התוסף. כך אפשר לציין כל מקור ב-Permissions.origins כל עוד יש לו סכימה תואמת.
הרשאות שאי אפשר לציין כאופציונליות
אפשר לציין את רוב ההרשאות של תוספים ל-Chrome כאופציונליות, למעט ההרשאות הבאות.
| הרשאה | תיאור |
|---|---|
"debugger" |
chrome.debugger API משמש כפרוטוקול תחבורה חלופי לפרוטוקול לניפוי באגים מרחוק של Chrome. |
"declarativeNetRequest" |
ההרשאה מעניקה לתוסף גישה ל-API chrome.declarativeNetRequest. |
"devtools" |
מאפשר לתוסף להרחיב את הפונקציונליות של כלי הפיתוח של Chrome. |
"experimental" |
Canary וDev channel בלבד. מעניקה לתוסף גישה לממשקי API של chrome.experimental. |
"geolocation" |
מאפשרת לתוסף להשתמש ב-API של HTML5 למיקום גיאוגרפי. |
"mdns" |
מעניקה לתוסף גישה לממשק ה-API של chrome.mdns. |
"proxy" |
ההרשאה מעניקה לתוסף גישה ל-API chrome.proxy כדי לנהל את הגדרות ה-proxy של Chrome. |
"tts" |
API chrome.tts מפעיל המרה מסונתזת של טקסט לדיבור (TTS). |
"ttsEngine" |
API chrome.ttsEngine מטמיע מנוע להמרת טקסט לדיבור (TTS) באמצעות תוסף. |
"wallpaper" |
ב-ChromeOS בלבד. משתמשים ב-API chrome.wallpaper כדי לשנות את הטפט של ChromeOS. |
מידע נוסף על ההרשאות הזמינות והאזהרות שלהן זמין במאמר הצהרת הרשאות ואזהרת משתמשים.
שלב 3: מבקשים הרשאות אופציונליות
בקשת ההרשאות מתוך תנועת משתמש באמצעות permissions.request():
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
אם הוספת ההרשאות גורמת להצגת הודעות אזהרה שונות מאלה שהמשתמש כבר ראה ואישר, Chrome יציג למשתמש הנחיה. לדוגמה, הקוד הקודם עשוי להוביל להנחיה כזו:

שלב 4: בדיקת ההרשאות הנוכחיות של התוסף
כדי לבדוק אם לתוסף יש הרשאה ספציפית או קבוצת הרשאות, משתמשים ב-permission.contains():
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
שלב 5: מסירים את ההרשאות
כבר לא צריך את ההרשאות? כדאי להסיר אותן. אחרי שמסירים הרשאה, קריאה ל-permissions.request() בדרך כלל מוסיפה את ההרשאה בחזרה בלי להציג למשתמש בקשה.
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
סוגים
Permissions
מאפיינים
-
מקורות
string[] אופציונלי
רשימת הרשאות המארח, כולל אלה שצוינו במפתחות
optional_permissionsאוpermissionsבמניפסט, ואלה שמשויכות לסקריפטים של תוכן. -
permissions
string[] אופציונלי
רשימה של הרשאות עם שמות (לא כוללת מארחים או מקורות).
Methods
contains()
chrome.permissions.contains(
permissions: Permissions,
callback?: function,
): Promise<boolean>
בודקת אם לתוסף יש את ההרשאות שצוינו.
פרמטרים
-
permissions
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(result: boolean) => void
-
תוצאה
בוליאני
הערך הוא True אם לתוסף יש את ההרשאות שצוינו. אם מקור מסוים מצוין גם כהרשאה אופציונלית וגם כדפוס התאמה של סקריפט תוכן, הפונקציה תחזיר
falseאלא אם שתי ההרשאות ניתנו.
-
החזרות
-
Promise<boolean>
Chrome 96 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
getAll()
chrome.permissions.getAll(
callback?: function,
): Promise<Permissions>
קבלת קבוצת ההרשאות הנוכחית של התוסף.
פרמטרים
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(permissions: Permissions) => void
-
permissions
ההרשאות הפעילות של התוסף. שימו לב שהמאפיין
originsיכיל מקורות שהוענקה להם גישה מתוך המקורות שצוינו במפתחותpermissionsו-optional_permissionsבמניפסט, ומתוך המקורות שמשויכים לסקריפטים של תוכן.
-
החזרות
-
Promise<Permissions>
Chrome 96 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
remove()
chrome.permissions.remove(
permissions: Permissions,
callback?: function,
): Promise<boolean>
הסרת הגישה להרשאות שצוינו. אם יש בעיות בהסרת ההרשאות, ההרשאות runtime.lastError יוגדרו.
פרמטרים
-
permissions
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(removed: boolean) => void
-
הוסר
בוליאני
הערך הוא True אם ההרשאות הוסרו.
-
החזרות
-
Promise<boolean>
Chrome 96 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
request()
chrome.permissions.request(
permissions: Permissions,
callback?: function,
): Promise<boolean>
הפונקציה מבקשת גישה להרשאות שצוינו, ומציגה למשתמש בקשה אם יש צורך בכך. ההרשאות האלה צריכות להיות מוגדרות בשדה optional_permissions של קובץ המניפסט, או להיות הרשאות נדרשות שהמשתמש לא העניק. המערכת תתעלם מהנתיבים בתבניות המקור. אפשר לבקש קבוצות משנה של הרשאות אופציונליות למקור; לדוגמה, אם מציינים *://*\/* בקטע optional_permissions של המניפסט, אפשר לבקש http://example.com/. אם יש בעיות בבקשת ההרשאות, הערך runtime.lastError יוגדר.
פרמטרים
-
permissions
-
callback
פונקציה אופציונלית
הפרמטר
callbackנראה כך:(granted: boolean) => void
-
GRANTED
בוליאני
הערך הוא True אם המשתמש העניק את ההרשאות שצוינו.
-
החזרות
-
Promise<boolean>
Chrome 96 ואילךההבטחות נתמכות רק ב-Manifest V3 ובגרסאות מאוחרות יותר. בפלטפורמות אחרות צריך להשתמש בפונקציות Callback.
אירועים
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
מופעל כשהתוסף מקבל הרשאות חדשות.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(permissions: Permissions) => void
-
permissions
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
האירוע מופעל כשמסירים את הגישה להרשאות מהתוסף.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(permissions: Permissions) => void
-
permissions
-

