Beschreibung
Verwenden Sie die chrome.permissions API, um deklarierte optionale Berechtigungen zur Laufzeit und nicht zur Installationszeit anzufordern. So können Nutzer nachvollziehen, warum die Berechtigungen erforderlich sind, und nur die Berechtigungen erteilen, die wirklich benötigt werden.
Übersicht
Berechtigungswarnungen beschreiben die Funktionen, die durch eine API gewährt werden. Einige dieser Warnungen sind jedoch möglicherweise nicht offensichtlich. Mit der Permissions API können Entwickler Berechtigungswarnungen erläutern und neue Funktionen nach und nach einführen. So können Nutzer die Erweiterung risikofrei kennenlernen. So können Nutzer festlegen, wie viel Zugriff sie gewähren möchten und welche Funktionen sie aktivieren möchten.
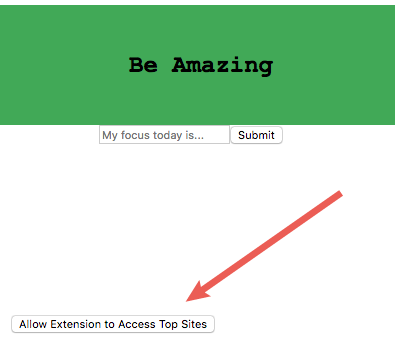
Die Hauptfunktion der Erweiterung mit optionalen Berechtigungen besteht beispielsweise darin, die Seite „Neuer Tab“ zu überschreiben. Eine Funktion zeigt das Tagesziel des Nutzers an. Für diese Funktion ist nur die Berechtigung Speicher erforderlich, die keine Warnung enthält. Die Erweiterung hat eine zusätzliche Funktion, die Nutzer durch Klicken auf die folgende Schaltfläche aktivieren können:

Für die Anzeige der wichtigsten Websites des Nutzers ist die Berechtigung topSites erforderlich, für die die folgende Warnung gilt.

Optionale Berechtigungen implementieren
Schritt 1: Festlegen, welche Berechtigungen erforderlich und welche optional sind
Eine Erweiterung kann sowohl erforderliche als auch optionale Berechtigungen deklarieren. Im Allgemeinen gilt Folgendes:
- Verwenden Sie erforderliche Berechtigungen, wenn sie für die grundlegenden Funktionen Ihrer Erweiterung benötigt werden.
- Verwenden Sie optionale Berechtigungen, wenn sie für optionale Funktionen in Ihrer Erweiterung erforderlich sind.
Vorteile von erforderlichen Berechtigungen:
- Weniger Aufforderungen:Eine Erweiterung kann den Nutzer einmal auffordern, alle Berechtigungen zu akzeptieren.
- Einfachere Entwicklung:Die erforderlichen Berechtigungen sind garantiert vorhanden.
Vorteile von optionalen Berechtigungen:
- Höhere Sicherheit:Erweiterungen werden mit weniger Berechtigungen ausgeführt, da Nutzer nur die Berechtigungen aktivieren, die benötigt werden.
- Bessere Informationen für Nutzer:Eine Erweiterung kann erklären, warum sie eine bestimmte Berechtigung benötigt, wenn der Nutzer die entsprechende Funktion aktiviert.
- Einfachere Upgrades:Wenn Sie Ihre Erweiterung aktualisieren und das Upgrade optionale statt erforderlicher Berechtigungen hinzufügt, wird die Erweiterung in Chrome für Ihre Nutzer nicht deaktiviert.
Schritt 2: Optionale Berechtigungen im Manifest deklarieren
Deklarieren Sie optionale Berechtigungen in Ihrem Erweiterungsmanifest mit dem Schlüssel optional_permissions im selben Format wie das Feld permissions:
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
Wenn Sie Hosts anfordern möchten, die erst zur Laufzeit ermittelt werden, fügen Sie "https://*/*" in das Feld optional_host_permissions Ihrer Erweiterung ein. So können Sie einen beliebigen Ursprung in Permissions.origins angeben, sofern er ein passendes Schema hat.
Berechtigungen, die nicht als optional angegeben werden können
Die meisten Berechtigungen für Chrome-Erweiterungen können als optional angegeben werden. Es gelten jedoch die folgenden Ausnahmen.
| Berechtigung | Beschreibung |
|---|---|
"debugger" |
Die chrome.debugger API dient als alternativer Transport für das Remote-Debugging-Protokoll von Chrome. |
"declarativeNetRequest" |
Gewährt der Erweiterung Zugriff auf die chrome.declarativeNetRequest API. |
"devtools" |
Ermöglicht es der Erweiterung, die Funktionen von Chrome DevTools zu erweitern. |
"experimental" |
Nur Canary-Version und Entwicklerversion Gewährt der Erweiterung Zugriff auf chrome.experimental-APIs. |
"geolocation" |
Ermöglicht der Erweiterung die Verwendung der HTML5-Geolocation API. |
"mdns" |
Gewährt der Erweiterung Zugriff auf die chrome.mdns API. |
"proxy" |
Gewährt der Erweiterung Zugriff auf die chrome.proxy API, um die Proxy-Einstellungen von Chrome zu verwalten. |
"tts" |
Mit der chrome.tts API wird synthetische Sprachausgabe wiedergegeben. |
"ttsEngine" |
Die chrome.ttsEngine API implementiert eine Text-to-Speech-Engine (TTS) mithilfe einer Erweiterung. |
"wallpaper" |
Nur ChromeOS Mit der chrome.wallpaper API können Sie den ChromeOS-Hintergrund ändern. |
Weitere Informationen zu verfügbaren Berechtigungen und den zugehörigen Warnungen finden Sie unter Berechtigungen deklarieren und Nutzer warnen.
Schritt 3: Optionale Berechtigungen anfordern
Fordern Sie die Berechtigungen über eine Nutzeraktion mit permissions.request() an:
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
Chrome fordert den Nutzer auf, die Berechtigungen zu bestätigen, wenn durch das Hinzufügen der Berechtigungen andere Warnmeldungen angezeigt werden als die, die der Nutzer bereits gesehen und akzeptiert hat. Der vorherige Code kann beispielsweise zu einem Prompt wie diesem führen:

Schritt 4: Aktuelle Berechtigungen der Erweiterung prüfen
Mit permission.contains() können Sie prüfen, ob Ihre Erweiterung eine bestimmte Berechtigung oder eine bestimmte Gruppe von Berechtigungen hat:
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
Schritt 5: Berechtigungen entfernen
Sie sollten Berechtigungen entfernen, wenn Sie sie nicht mehr benötigen. Nachdem eine Berechtigung entfernt wurde, wird sie durch den Aufruf von permissions.request() in der Regel wieder hinzugefügt, ohne dass der Nutzer dazu aufgefordert wird.
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
Typen
Permissions
Attribute
-
Ursprünge
string[] optional
Die Liste der Hostberechtigungen, einschließlich der im Manifest in den Schlüsseln
optional_permissionsoderpermissionsangegebenen Berechtigungen und der mit Content-Scripts verknüpften Berechtigungen. -
Berechtigungen
string[] optional
Liste der benannten Berechtigungen (ohne Hosts oder Ursprünge).
Methoden
contains()
chrome.permissions.contains(
permissions: Permissions,
callback?: function,
): Promise<boolean>
Prüft, ob die Erweiterung die angegebenen Berechtigungen hat.
Parameter
-
Berechtigungen
-
callback
Funktion optional
Der Parameter
callbacksieht so aus:(result: boolean) => void
-
Ergebnis
boolean
„True“, wenn die Erweiterung die angegebenen Berechtigungen hat. Wenn ein Ursprung sowohl als optionale Berechtigung als auch als Muster für Content-Skript-Abgleich angegeben wird, wird
falsezurückgegeben, sofern nicht beide Berechtigungen erteilt werden.
-
Ausgabe
-
Promise<boolean>
Chrome 96 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
getAll()
chrome.permissions.getAll(
callback?: function,
): Promise<Permissions>
Ruft die aktuellen Berechtigungen der Erweiterung ab.
Parameter
-
callback
Funktion optional
Der Parameter
callbacksieht so aus:(permissions: Permissions) => void
-
Berechtigungen
Die aktiven Berechtigungen der Erweiterung. Die Eigenschaft
originsenthält gewährte Quellen aus den im Manifest unter den Schlüsselnpermissionsundoptional_permissionsangegebenen Quellen sowie die Quellen, die mit Content-Scripts verknüpft sind.
-
Ausgabe
-
Promise<Permissions>
Chrome 96 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
remove()
chrome.permissions.remove(
permissions: Permissions,
callback?: function,
): Promise<boolean>
Entfernt den Zugriff auf die angegebenen Berechtigungen. Wenn beim Entfernen der Berechtigungen Probleme auftreten, wird das Promise abgelehnt.
Parameter
-
Berechtigungen
-
callback
Funktion optional
Der Parameter
callbacksieht so aus:(removed: boolean) => void
-
entfernt
boolean
Wahr, wenn die Berechtigungen entfernt wurden.
-
Ausgabe
-
Promise<boolean>
Chrome 96 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
request()
chrome.permissions.request(
permissions: Permissions,
callback?: function,
): Promise<boolean>
Fordert Zugriff auf die angegebenen Berechtigungen an und zeigt dem Nutzer bei Bedarf eine Aufforderung an. Diese Berechtigungen müssen entweder im Feld optional_permissions des Manifests definiert sein oder es muss sich um erforderliche Berechtigungen handeln, die vom Nutzer zurückgehalten wurden. Pfade in Ursprungsmustern werden ignoriert. Sie können Teilmengen optionaler Ursprungsberechtigungen anfordern. Wenn Sie beispielsweise *://*\/* im Abschnitt optional_permissions des Manifests angeben, können Sie http://example.com/ anfordern. Wenn beim Anfordern der Berechtigungen Probleme auftreten, wird das Promise abgelehnt.
Parameter
-
Berechtigungen
-
callback
Funktion optional
Der Parameter
callbacksieht so aus:(granted: boolean) => void
-
Berechtigung erteilt
boolean
„True“, wenn der Nutzer die angegebenen Berechtigungen erteilt hat.
-
Ausgabe
-
Promise<boolean>
Chrome 96 und höherPromises werden nur für Manifest V3 und höher unterstützt. Auf anderen Plattformen müssen Callbacks verwendet werden.
Ereignisse
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
Wird ausgelöst, wenn die Erweiterung neue Berechtigungen erhält.
Parameter
-
callback
Funktion
Der Parameter
callbacksieht so aus:(permissions: Permissions) => void
-
Berechtigungen
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
Wird ausgelöst, wenn der Zugriff auf Berechtigungen aus der Erweiterung entfernt wurde.
Parameter
-
callback
Funktion
Der Parameter
callbacksieht so aus:(permissions: Permissions) => void
-
Berechtigungen
-
