Opis
Używaj interfejsu chrome.permissions API, aby prosić o zadeklarowane uprawnienia opcjonalne w czasie działania aplikacji, a nie podczas instalacji. Dzięki temu użytkownicy będą rozumieć, dlaczego uprawnienia są potrzebne, i przyznawać tylko te, które są niezbędne.
Przegląd
Ostrzeżenia o uprawnieniach opisują możliwości przyznane przez interfejs API, ale niektóre z nich mogą być nieoczywiste. Interfejs Permissions API umożliwia deweloperom wyjaśnianie ostrzeżeń dotyczących uprawnień i stopniowe wprowadzanie nowych funkcji, dzięki czemu użytkownicy mogą bez ryzyka zapoznać się z rozszerzeniem. Dzięki temu użytkownicy mogą określić, jaki zakres dostępu chcą przyznać i które funkcje chcą włączyć.
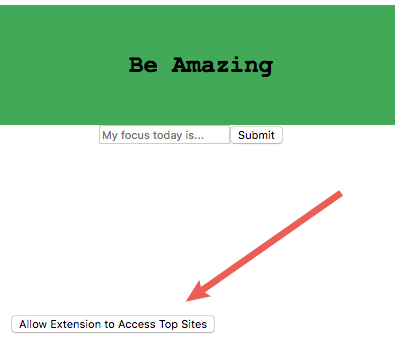
Na przykład podstawową funkcją rozszerzenia z opcjonalnymi uprawnieniami jest zastępowanie strony nowej karty. Jedną z nich jest wyświetlanie celu użytkownika na dany dzień. Ta funkcja wymaga tylko uprawnienia pamięć, które nie obejmuje ostrzeżenia. Rozszerzenie ma dodatkową funkcję, którą użytkownicy mogą włączyć, klikając ten przycisk:

Wyświetlanie najpopularniejszych witryn użytkownika wymaga uprawnienia topSites, które wiąże się z tym ostrzeżeniem:

Wdrażanie uprawnień opcjonalnych
Krok 1. Określ, które uprawnienia są wymagane, a które opcjonalne
Rozszerzenie może deklarować zarówno wymagane, jak i opcjonalne uprawnienia. Ogólnie rzecz biorąc, wykonaj te czynności:
- Używaj wymaganych uprawnień, gdy są one potrzebne do podstawowego działania rozszerzenia.
- Używaj uprawnień opcjonalnych, gdy są one potrzebne do opcjonalnych funkcji w rozszerzeniu.
Zalety uprawnień wymaganych:
- Mniej próśb: rozszerzenie może poprosić użytkownika o zaakceptowanie wszystkich uprawnień tylko raz.
- Prostsze tworzenie: wymagane uprawnienia są zawsze dostępne.
Zalety uprawnień opcjonalnych:
- Większe bezpieczeństwo: rozszerzenia działają z mniejszą liczbą uprawnień, ponieważ użytkownicy włączają tylko te, które są potrzebne.
- Lepsze informacje dla użytkowników: rozszerzenie może wyjaśnić, dlaczego potrzebuje określonego uprawnienia, gdy użytkownik włączy odpowiednią funkcję.
- Łatwiejsze uaktualnianie: gdy uaktualnisz rozszerzenie, Chrome nie wyłączy go użytkownikom, jeśli uaktualnienie doda uprawnienia opcjonalne zamiast wymaganych.
Krok 2. Zadeklaruj uprawnienia opcjonalne w pliku manifestu
Zadeklaruj opcjonalne uprawnienia w pliku manifestu rozszerzenia za pomocą klucza optional_permissions w tym samym formacie co pole permissions:
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
Jeśli chcesz wysyłać żądania do hostów, które są wykrywane tylko w czasie działania, w polu optional_host_permissions rozszerzenia umieść "https://*/*". Umożliwia to określenie dowolnego punktu początkowego w sekcji Permissions.origins, o ile ma on pasujący schemat.
Uprawnienia, których nie można określić jako opcjonalne
Większość uprawnień rozszerzeń do Chrome można określić jako opcjonalne, z wyjątkiem tych:
| Uprawnienie | Opis |
|---|---|
"debugger" |
Interfejs chrome.debugger służy jako alternatywny transport dla protokołu zdalnego debugowania Chrome. |
"declarativeNetRequest" |
Przyznaje rozszerzeniu dostęp do interfejsu API chrome.declarativeNetRequest. |
"devtools" |
Umożliwia rozszerzeniu rozszerzanie funkcji Narzędzi deweloperskich w Chrome. |
"experimental" |
Canary i wersja deweloperska tylko. Przyznaje rozszerzeniu dostęp do interfejsów API chrome.experimental. |
"geolocation" |
Umożliwia rozszerzeniu korzystanie z interfejsu HTML5 geolokalizacji. |
"mdns" |
Przyznaje rozszerzeniu dostęp do interfejsu API chrome.mdns. |
"proxy" |
Umożliwia rozszerzeniu dostęp do interfejsu API chrome.proxy, aby zarządzać ustawieniami serwera proxy Chrome. |
"tts" |
Interfejs chrome.tts odtwarza syntetyzowany tekst w formie mowy. |
"ttsEngine" |
Interfejs chrome.ttsEngine implementuje silnik zamiany tekstu na mowę (TTS) za pomocą rozszerzenia. |
"wallpaper" |
Tylko ChromeOS Użyj interfejsu chrome.wallpaper API, aby zmienić tapetę w ChromeOS. |
Więcej informacji o dostępnych uprawnieniach i ostrzeżeniach znajdziesz w artykule Deklarowanie uprawnień i ostrzeganie użytkowników.
Krok 3. Poproś o opcjonalne uprawnienia
Poproś o uprawnienia w ramach gestu użytkownika za pomocą permissions.request():
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
Chrome wyświetla użytkownikowi prośbę o potwierdzenie, jeśli dodanie uprawnień powoduje wyświetlanie innych komunikatów ostrzegawczych niż te, które użytkownik już widział i zaakceptował. Na przykład poprzedni kod może spowodować wyświetlenie takiego promptu:

Krok 4. Sprawdź bieżące uprawnienia rozszerzenia
Aby sprawdzić, czy rozszerzenie ma określone uprawnienie lub zestaw uprawnień, użyj tego kodu:permission.contains()
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
Krok 5. Usuń uprawnienia
Gdy nie będziesz już potrzebować uprawnień, usuń je. Po usunięciu uprawnienia wywołanie funkcji permissions.request() zwykle powoduje ponowne dodanie uprawnienia bez wyświetlania użytkownikowi odpowiedniego komunikatu.
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
Typy
Permissions
Właściwości
-
pochodzenie,
string[] opcjonalny
Lista uprawnień do hosta, w tym uprawnień określonych w kluczach
optional_permissionslubpermissionsw pliku manifestu oraz uprawnień powiązanych ze skryptami treści. -
uprawnienia
string[] opcjonalny
Lista nazwanych uprawnień (nie obejmuje hostów ani źródeł).
Metody
contains()
chrome.permissions.contains(
permissions: Permissions,
callback?: function,
): Promise<boolean>
Sprawdza, czy rozszerzenie ma określone uprawnienia.
Parametry
-
uprawnienia
-
callback
funkcja opcjonalna
Parametr
callbackwygląda tak:(result: boolean) => void
-
wynik
Wartość logiczna
Wartość „true”, jeśli rozszerzenie ma określone uprawnienia. Jeśli źródło jest określone zarówno jako uprawnienie opcjonalne, jak i wzorzec dopasowania skryptu treści, funkcja zwróci wartość
false, chyba że oba uprawnienia zostaną przyznane.
-
Zwroty
-
Promise<boolean>
Chrome 96 lub nowsza wersjaObietnice są obsługiwane tylko w przypadku platformy Manifest V3 i nowszych. Inne platformy muszą używać wywołań zwrotnych.
getAll()
chrome.permissions.getAll(
callback?: function,
): Promise<Permissions>
Pobiera bieżący zestaw uprawnień rozszerzenia.
Parametry
-
callback
funkcja opcjonalna
Parametr
callbackwygląda tak:(permissions: Permissions) => void
-
uprawnienia
aktywne uprawnienia rozszerzenia; Pamiętaj, że właściwość
originsbędzie zawierać przyznane pochodzenia z tych, które zostały określone w kluczachpermissionsioptional_permissionsw pliku manifestu, oraz tych, które są powiązane ze skryptami treści.
-
Zwroty
-
Promise<Permissions>
Chrome 96 lub nowsza wersjaObietnice są obsługiwane tylko w przypadku platformy Manifest V3 i nowszych. Inne platformy muszą używać wywołań zwrotnych.
remove()
chrome.permissions.remove(
permissions: Permissions,
callback?: function,
): Promise<boolean>
Usuwa dostęp do określonych uprawnień. Jeśli wystąpią problemy z usunięciem uprawnień, obietnica zostanie odrzucona.
Parametry
-
uprawnienia
-
callback
funkcja opcjonalna
Parametr
callbackwygląda tak:(removed: boolean) => void
-
usunięto
Wartość logiczna
Wartość „prawda”, jeśli uprawnienia zostały usunięte.
-
Zwroty
-
Promise<boolean>
Chrome 96 lub nowsza wersjaObietnice są obsługiwane tylko w przypadku platformy Manifest V3 i nowszych. Inne platformy muszą używać wywołań zwrotnych.
request()
chrome.permissions.request(
permissions: Permissions,
callback?: function,
): Promise<boolean>
Prosi o dostęp do określonych uprawnień, a w razie potrzeby wyświetla użytkownikowi prośbę. Te uprawnienia muszą być zdefiniowane w polu optional_permissions pliku manifestu lub być wymaganymi uprawnieniami, które zostały odrzucone przez użytkownika. Ścieżki we wzorcach źródła będą ignorowane. Możesz poprosić o podzbiory opcjonalnych uprawnień dotyczących punktu początkowego. Jeśli na przykład w sekcji optional_permissions pliku manifestu określisz *://*\/*, możesz poprosić o http://example.com/. Jeśli podczas wysyłania prośby o uprawnienia wystąpią problemy, obietnica zostanie odrzucona.
Parametry
-
uprawnienia
-
callback
funkcja opcjonalna
Parametr
callbackwygląda tak:(granted: boolean) => void
-
przyznane
Wartość logiczna
Wartość „prawda”, jeśli użytkownik przyznał określone uprawnienia.
-
Zwroty
-
Promise<boolean>
Chrome 96 lub nowsza wersjaObietnice są obsługiwane tylko w przypadku platformy Manifest V3 i nowszych. Inne platformy muszą używać wywołań zwrotnych.
Wydarzenia
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
Uruchamiane, gdy rozszerzenie uzyskuje nowe uprawnienia.
Parametry
-
callback
funkcja
Parametr
callbackwygląda tak:(permissions: Permissions) => void
-
uprawnienia
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
Wywoływane, gdy dostęp do uprawnień został usunięty z rozszerzenia.
Parametry
-
callback
funkcja
Parametr
callbackwygląda tak:(permissions: Permissions) => void
-
uprawnienia
-
