Mô tả
Sử dụng API chrome.permissions để yêu cầu các quyền không bắt buộc đã khai báo tại thời gian chạy thay vì thời gian cài đặt, để người dùng hiểu lý do cần có các quyền và chỉ cấp những quyền cần thiết.
Tổng quan
Cảnh báo về quyền nhằm mô tả các chức năng mà một API cấp, nhưng một số cảnh báo trong số này có thể không rõ ràng. Permissions API cho phép nhà phát triển giải thích các cảnh báo về quyền và giới thiệu dần các tính năng mới, giúp người dùng làm quen với tiện ích mà không gặp rủi ro. Bằng cách này, người dùng có thể chỉ định mức độ truy cập mà họ sẵn sàng cấp và những tính năng họ muốn bật.
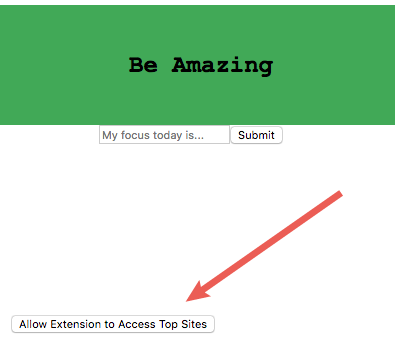
Ví dụ: chức năng cốt lõi của tiện ích có quyền không bắt buộc là ghi đè trang thẻ mới. Một tính năng là hiển thị mục tiêu trong ngày của người dùng. Tính năng này chỉ yêu cầu quyền lưu trữ và không có cảnh báo. Tiện ích này có thêm một tính năng mà người dùng có thể bật bằng cách nhấp vào nút sau:

Để hiển thị các trang web hàng đầu của người dùng, bạn cần có quyền topSites. Quyền này có cảnh báo sau.

Triển khai quyền không bắt buộc
Bước 1: Quyết định xem quyền nào là bắt buộc và quyền nào là không bắt buộc
Tiện ích có thể khai báo cả quyền bắt buộc và không bắt buộc. Nhìn chung, bạn nên:
- Sử dụng các quyền bắt buộc khi cần thiết cho chức năng cơ bản của tiện ích.
- Sử dụng các quyền không bắt buộc khi cần cho các tính năng không bắt buộc trong tiện ích.
Ưu điểm của các quyền bắt buộc:
- Ít lời nhắc hơn: Tiện ích có thể nhắc người dùng chấp nhận tất cả các quyền một lần.
- Phát triển đơn giản hơn: Đảm bảo có các quyền bắt buộc.
Ưu điểm của quyền không bắt buộc:
- Bảo mật tốt hơn: Các tiện ích chạy với ít quyền hơn vì người dùng chỉ bật những quyền cần thiết.
- Cung cấp thông tin đầy đủ hơn cho người dùng: Tiện ích có thể giải thích lý do cần có một quyền cụ thể khi người dùng bật tính năng có liên quan.
- Dễ dàng nâng cấp: Khi bạn nâng cấp tiện ích, Chrome sẽ không tắt tiện ích đó cho người dùng nếu bản nâng cấp thêm các quyền không bắt buộc thay vì bắt buộc.
Bước 2: Khai báo các quyền không bắt buộc trong tệp kê khai
Khai báo các quyền không bắt buộc trong tệp kê khai tiện ích bằng khoá optional_permissions, sử dụng cùng một định dạng như trường permissions:
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
Nếu bạn muốn yêu cầu các máy chủ mà bạn chỉ phát hiện được trong thời gian chạy, hãy thêm "https://*/*" vào trường optional_host_permissions của tiện ích. Điều này cho phép bạn chỉ định mọi nguồn gốc trong Permissions.origins miễn là nguồn gốc đó có một lược đồ phù hợp.
Các quyền không thể được chỉ định là không bắt buộc
Bạn có thể chỉ định hầu hết các quyền của tiện ích Chrome là không bắt buộc, ngoại trừ những trường hợp sau.
| Quyền | Mô tả |
|---|---|
"debugger" |
API chrome.debugger đóng vai trò là một phương thức truyền tải thay thế cho giao thức gỡ lỗi từ xa của Chrome. |
"declarativeNetRequest" |
Cấp cho tiện ích quyền truy cập vào API chrome.declarativeNetRequest. |
"devtools" |
Cho phép tiện ích mở rộng chức năng Chrome DevTools. |
"experimental" |
Chỉ có kênh Canary và kênh nhà phát triển. Cấp cho tiện ích quyền truy cập vào API chrome.experimental. |
"geolocation" |
Cho phép tiện ích sử dụng API vị trí địa lý HTML5. |
"mdns" |
Cấp cho tiện ích quyền truy cập vào API chrome.mdns. |
"proxy" |
Cấp cho tiện ích quyền truy cập vào API chrome.proxy để quản lý chế độ cài đặt proxy của Chrome. |
"tts" |
API chrome.tts phát văn bản được tổng hợp thành lời nói (TTS). |
"ttsEngine" |
API chrome.ttsEngine triển khai một công cụ chuyển văn bản sang lời nói (TTS) bằng cách sử dụng một tiện ích. |
"wallpaper" |
Chỉ dành cho ChromeOS. Sử dụng API chrome.wallpaper để thay đổi hình nền ChromeOS. |
Xem phần Khai báo quyền và cảnh báo người dùng để biết thêm thông tin về các quyền hiện có và cảnh báo của các quyền đó.
Bước 3: Yêu cầu cấp quyền không bắt buộc
Yêu cầu cấp quyền trong cử chỉ của người dùng bằng cách sử dụng permissions.request():
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
Chrome sẽ nhắc người dùng nếu việc thêm các quyền dẫn đến thông báo cảnh báo khác với những thông báo mà người dùng đã thấy và chấp nhận. Ví dụ: mã trước đó có thể dẫn đến một lời nhắc như sau:

Bước 4: Kiểm tra các quyền hiện tại của tiện ích
Để kiểm tra xem tiện ích của bạn có một quyền cụ thể hay một nhóm quyền hay không, hãy sử dụng permission.contains():
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
Bước 5: Xoá các quyền
Bạn nên xoá các quyền khi không cần dùng đến nữa. Sau khi một quyền bị xoá, việc gọi permissions.request() thường sẽ thêm lại quyền mà không nhắc người dùng.
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
Loại
Permissions
Thuộc tính
-
nguồn gốc
string[] không bắt buộc
Danh sách quyền từ phía máy chủ, bao gồm cả những quyền được chỉ định trong các khoá
optional_permissionshoặcpermissionstrong tệp kê khai và những quyền được liên kết với Tập lệnh nội dung. -
quyền
string[] không bắt buộc
Danh sách các quyền được đặt tên (không bao gồm máy chủ lưu trữ hoặc nguồn).
Phương thức
contains()
chrome.permissions.contains(
permissions: Permissions,
callback?: function,
): Promise<boolean>
Kiểm tra xem tiện ích có các quyền được chỉ định hay không.
Thông số
-
quyền
-
callback
hàm không bắt buộc
Tham số
callbackcó dạng như sau:(result: boolean) => void
-
kết quả
boolean
True nếu tiện ích có các quyền được chỉ định. Nếu một nguồn gốc được chỉ định là cả quyền không bắt buộc và mẫu so khớp tập lệnh nội dung, thì thao tác này sẽ trả về
falsetrừ phi cả hai quyền đều được cấp.
-
Giá trị trả về
-
Promise<boolean>
Chrome 96 trở lênCác promise chỉ được hỗ trợ cho Manifest V3 trở lên, các nền tảng khác cần sử dụng lệnh gọi lại.
getAll()
chrome.permissions.getAll(
callback?: function,
): Promise<Permissions>
Lấy tập hợp các quyền hiện tại của tiện ích.
Thông số
-
callback
hàm không bắt buộc
Tham số
callbackcó dạng như sau:(permissions: Permissions) => void
-
quyền
Các quyền đang hoạt động của tiện ích. Xin lưu ý rằng thuộc tính
originssẽ chứa các nguồn được cấp từ những nguồn được chỉ định trong các khoápermissionsvàoptional_permissionstrong tệp kê khai, cũng như những nguồn được liên kết với Content Scripts (Tập lệnh nội dung).
-
Giá trị trả về
-
Promise<Permissions>
Chrome 96 trở lênCác promise chỉ được hỗ trợ cho Manifest V3 trở lên, các nền tảng khác cần sử dụng lệnh gọi lại.
remove()
chrome.permissions.remove(
permissions: Permissions,
callback?: function,
): Promise<boolean>
Xoá quyền truy cập vào các quyền được chỉ định. Nếu có vấn đề khi xoá các quyền, runtime.lastError sẽ được đặt.
Thông số
-
quyền
-
callback
hàm không bắt buộc
Tham số
callbackcó dạng như sau:(removed: boolean) => void
-
đã xóa
boolean
Đúng nếu các quyền đã bị xoá.
-
Giá trị trả về
-
Promise<boolean>
Chrome 96 trở lênCác promise chỉ được hỗ trợ cho Manifest V3 trở lên, các nền tảng khác cần sử dụng lệnh gọi lại.
request()
chrome.permissions.request(
permissions: Permissions,
callback?: function,
): Promise<boolean>
Yêu cầu cấp quyền truy cập vào các quyền được chỉ định, hiển thị lời nhắc cho người dùng nếu cần. Các quyền này phải được xác định trong trường optional_permissions của tệp kê khai hoặc là các quyền bắt buộc mà người dùng đã giữ lại. Đường dẫn trên mẫu nguồn gốc sẽ bị bỏ qua. Bạn có thể yêu cầu các tập hợp con của quyền truy cập vào nguồn gốc không bắt buộc; ví dụ: nếu chỉ định *://*\/* trong phần optional_permissions của tệp kê khai, bạn có thể yêu cầu http://example.com/. Nếu có vấn đề khi yêu cầu các quyền, runtime.lastError sẽ được đặt.
Thông số
-
quyền
-
callback
hàm không bắt buộc
Tham số
callbackcó dạng như sau:(granted: boolean) => void
-
granted
boolean
Giá trị là true nếu người dùng đã cấp các quyền được chỉ định.
-
Giá trị trả về
-
Promise<boolean>
Chrome 96 trở lênCác promise chỉ được hỗ trợ cho Manifest V3 trở lên, các nền tảng khác cần sử dụng lệnh gọi lại.
Sự kiện
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
Được kích hoạt khi tiện ích nhận được các quyền mới.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(permissions: Permissions) => void
-
quyền
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
Được kích hoạt khi quyền truy cập vào các quyền đã bị xoá khỏi tiện ích.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(permissions: Permissions) => void
-
quyền
-

