ब्यौरा
chrome.permissions एपीआई का इस्तेमाल करके, इंस्टॉल करने के समय के बजाय रन टाइम में ऐच्छिक तौर पर मांगी गई अनुमतियों का अनुरोध करें, ताकि लोगों को यह समझ में आ सके कि अनुमतियों की ज़रूरत क्यों है. साथ ही, वे सिर्फ़ ज़रूरी अनुमतियां दें.
खास जानकारी
अनुमति से जुड़ी चेतावनियां, किसी एपीआई से मिलने वाली सुविधाओं के बारे में बताती हैं. हालांकि, इनमें से कुछ चेतावनियां साफ़ तौर पर नहीं दिखती हैं. Permissions API की मदद से डेवलपर, अनुमति से जुड़ी चेतावनियों के बारे में बता सकते हैं. साथ ही, नई सुविधाओं को धीरे-धीरे लॉन्च कर सकते हैं. इससे उपयोगकर्ताओं को एक्सटेंशन के बारे में बिना किसी जोखिम के जानकारी मिलती है. इस तरह, उपयोगकर्ता यह तय कर सकते हैं कि उन्हें कितना ऐक्सेस देना है और कौनसी सुविधाएं चालू करनी हैं.
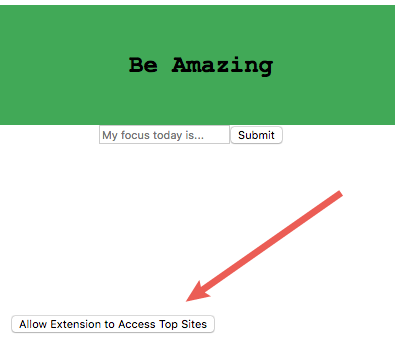
उदाहरण के लिए, वैकल्पिक अनुमतियों वाले एक्सटेंशन का मुख्य काम, नए टैब पेज को बदलना है. इस सुविधा के तहत, उपयोगकर्ता को दिन के लक्ष्य दिखाए जाते हैं. इस सुविधा के लिए सिर्फ़ स्टोरेज की अनुमति ज़रूरी है. इसमें चेतावनी शामिल नहीं होती. एक्सटेंशन में एक और सुविधा है. उपयोगकर्ता इस बटन पर क्लिक करके इसे चालू कर सकते हैं:

उपयोगकर्ता की सबसे ज़्यादा देखी जाने वाली साइटें दिखाने के लिए, topSites अनुमति की ज़रूरत होती है. इसके लिए, यह चेतावनी दी जाती है.

वैकल्पिक अनुमतियां लागू करना
पहला चरण: तय करें कि कौनसी अनुमतियां ज़रूरी हैं और कौनसी वैकल्पिक हैं
एक्सटेंशन, ज़रूरी और वैकल्पिक, दोनों तरह की अनुमतियों के बारे में बता सकता है. आम तौर पर, आपको:
- जब आपके एक्सटेंशन के बुनियादी फ़ंक्शन के लिए ज़रूरी हो, तब ज़रूरी अनुमतियों का इस्तेमाल करें.
- जब आपके एक्सटेंशन में मौजूद वैकल्पिक सुविधाओं के लिए अनुमतियों की ज़रूरत हो, तब वैकल्पिक अनुमतियों का इस्तेमाल करें.
ज़रूरी अनुमतियों के फ़ायदे:
- कम प्रॉम्प्ट: एक्सटेंशन, उपयोगकर्ता को सभी अनुमतियां स्वीकार करने के लिए एक बार प्रॉम्प्ट कर सकता है.
- आसान डेवलपमेंट: ज़रूरी अनुमतियां मौजूद होती हैं.
वैकल्पिक अनुमतियों के फ़ायदे:
- बेहतर सुरक्षा: एक्सटेंशन कम अनुमतियों के साथ काम करते हैं, क्योंकि उपयोगकर्ता सिर्फ़ उन अनुमतियों को चालू करते हैं जिनकी ज़रूरत होती है.
- उपयोगकर्ताओं के लिए बेहतर जानकारी: जब उपयोगकर्ता किसी काम की सुविधा को चालू करता है, तब एक्सटेंशन यह बता सकता है कि उसे किसी खास अनुमति की ज़रूरत क्यों है.
- अपग्रेड करना आसान: एक्सटेंशन को अपग्रेड करने पर, Chrome उसे आपके उपयोगकर्ताओं के लिए बंद नहीं करेगा. ऐसा तब होगा, जब अपग्रेड में ज़रूरी अनुमतियों के बजाय वैकल्पिक अनुमतियां जोड़ी गई हों.
दूसरा चरण: मेनिफ़ेस्ट फ़ाइल में वैकल्पिक अनुमतियों की जानकारी देना
optional_permissions कुंजी का इस्तेमाल करके, अपने एक्सटेंशन मेनिफ़ेस्ट में वैकल्पिक अनुमतियों की जानकारी दें. इसके लिए, permissions फ़ील्ड के फ़ॉर्मैट का इस्तेमाल करें:
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
अगर आपको रनटाइम के दौरान खोजे गए होस्ट के लिए अनुरोध करना है, तो अपने एक्सटेंशन के optional_host_permissions फ़ील्ड में "https://*/*" शामिल करें. इससे, Permissions.origins में किसी भी ऑरिजिन को तय किया जा सकता है. हालांकि, इसके लिए ज़रूरी है कि उसका स्कीम मेल खाती हो.
ऐसी अनुमतियां जिन्हें 'ज़रूरी नहीं है' के तौर पर नहीं चुना जा सकता
Chrome एक्सटेंशन की ज़्यादातर अनुमतियों को 'ज़रूरी नहीं है' के तौर पर सेट किया जा सकता है. हालांकि, इन अनुमतियों को 'ज़रूरी है' के तौर पर सेट करना होगा.
| अनुमति | ब्यौरा |
|---|---|
"debugger" |
chrome.debugger एपीआई, Chrome के रिमोट डीबगिंग प्रोटोकॉल के लिए एक वैकल्पिक ट्रांसपोर्ट के तौर पर काम करता है. |
"declarativeNetRequest" |
इस अनुमति से एक्सटेंशन को chrome.declarativeNetRequest API का ऐक्सेस मिलता है. |
"devtools" |
इस कुकी से एक्सटेंशन को Chrome DevTools की सुविधाओं को बढ़ाने की अनुमति मिलती है. |
"experimental" |
सिर्फ़ Canary और डेव चैनल पर उपलब्ध है. इस अनुमति से एक्सटेंशन को chrome.experimental API ऐक्सेस करने की अनुमति मिलती है. |
"geolocation" |
इस अनुमति से एक्सटेंशन, HTML5 जियोलोकेशन API का इस्तेमाल कर सकता है. |
"mdns" |
इस अनुमति से एक्सटेंशन को chrome.mdns API को ऐक्सेस करने की अनुमति मिलती है. |
"proxy" |
यह एक्सटेंशन को chrome.proxy API का ऐक्सेस देता है, ताकि वह Chrome की प्रॉक्सी सेटिंग मैनेज कर सके. |
"tts" |
chrome.tts API, सिंथेसाइज़ किए गए टेक्स्ट को बोली में बदलता है. |
"ttsEngine" |
chrome.ttsEngine API, एक्सटेंशन का इस्तेमाल करके लिखाई को बोली में बदलने (टीटीएस) वाले इंजन को लागू करता है. |
"wallpaper" |
सिर्फ़ ChromeOS के लिए. ChromeOS का वॉलपेपर बदलने के लिए, chrome.wallpaper एपीआई का इस्तेमाल करें. |
उपलब्ध अनुमतियों और उनसे जुड़ी चेतावनियों के बारे में ज़्यादा जानने के लिए, अनुमतियों का एलान करना और उपयोगकर्ताओं को चेतावनी देना लेख पढ़ें.
तीसरा चरण: वैकल्पिक अनुमतियों का अनुरोध करना
उपयोगकर्ता के जेस्चर के दौरान, permissions.request() का इस्तेमाल करके अनुमतियों का अनुरोध करें:
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
अगर अनुमतियां जोड़ने से, उपयोगकर्ता को पहले से दिख रहे और स्वीकार किए गए चेतावनी वाले मैसेज से अलग मैसेज दिखते हैं, तो Chrome उपयोगकर्ता को सूचना देता है. उदाहरण के लिए, पिछले कोड से इस तरह का प्रॉम्प्ट मिल सकता है:

चौथा चरण: एक्सटेंशन की मौजूदा अनुमतियां देखना
यह देखने के लिए कि आपके एक्सटेंशन के पास कोई खास अनुमति या अनुमतियों का सेट है या नहीं, permission.contains() का इस्तेमाल करें:
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
पांचवां चरण: अनुमतियां हटाना
जब आपको अनुमतियों की ज़रूरत न हो, तब उन्हें हटा देना चाहिए. अनुमति हटा दिए जाने के बाद, permissions.request() को कॉल करने पर, आम तौर पर उपयोगकर्ता को सूचना दिए बिना ही अनुमति वापस जोड़ दी जाती है.
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
टाइप
Permissions
प्रॉपर्टी
-
ओरिजन
string[] ज़रूरी नहीं है
होस्ट की अनुमतियों की सूची. इसमें मेनिफ़ेस्ट में दी गई
optional_permissionsयाpermissionsकुंजियों में तय की गई अनुमतियां और कॉन्टेंट स्क्रिप्ट से जुड़ी अनुमतियां शामिल हैं. -
अनुमतियां
string[] ज़रूरी नहीं है
अनुमतियों के नाम की सूची. इसमें होस्ट या ऑरिजिन शामिल नहीं हैं.
तरीके
contains()
chrome.permissions.contains(
permissions: Permissions,
callback?: function,
): Promise<boolean>
इस कुकी से यह पता चलता है कि एक्सटेंशन के पास बताई गई अनुमतियां हैं या नहीं.
पैरामीटर
-
अनुमतियां
-
कॉलबैक
फ़ंक्शन ज़रूरी नहीं
callbackपैरामीटर ऐसा दिखता है:(result: boolean) => void
-
नतीजा
बूलियन
अगर एक्सटेंशन के पास बताई गई अनुमतियां हैं, तो यह वैल्यू सही होती है. अगर किसी ऑरिजिन को वैकल्पिक अनुमति और कॉन्टेंट स्क्रिप्ट के मैच पैटर्न, दोनों के तौर पर तय किया जाता है, तो दोनों अनुमतियां मिलने तक यह
falseदिखाएगा.
-
रिटर्न
-
Promise<boolean>
Chrome 96 और इसके बाद के वर्शनप्रॉमिस सिर्फ़ मेनिफ़ेस्ट V3 और इसके बाद के वर्शन के लिए काम करते हैं. अन्य प्लैटफ़ॉर्म को कॉलबैक का इस्तेमाल करना होगा.
getAll()
chrome.permissions.getAll(
callback?: function,
): Promise<Permissions>
एक्सटेंशन की मौजूदा अनुमतियों का सेट मिलता है.
पैरामीटर
-
कॉलबैक
फ़ंक्शन ज़रूरी नहीं
callbackपैरामीटर ऐसा दिखता है:(permissions: Permissions) => void
-
अनुमतियां
एक्सटेंशन की चालू अनुमतियां. ध्यान दें कि
originsप्रॉपर्टी में, मेनिफ़ेस्ट में दी गईpermissionsऔरoptional_permissionsकुंजियों से अनुमति वाले ऑरिजिन शामिल होंगे. साथ ही, कॉन्टेंट स्क्रिप्ट से जुड़े ऑरिजिन भी शामिल होंगे.
-
रिटर्न
-
Promise<Permissions>
Chrome 96 और इसके बाद के वर्शनप्रॉमिस सिर्फ़ मेनिफ़ेस्ट V3 और इसके बाद के वर्शन के लिए काम करते हैं. अन्य प्लैटफ़ॉर्म को कॉलबैक का इस्तेमाल करना होगा.
remove()
chrome.permissions.remove(
permissions: Permissions,
callback?: function,
): Promise<boolean>
इससे चुनी गई अनुमतियों का ऐक्सेस हट जाता है. अगर अनुमतियां हटाने में कोई समस्या आती है, तो runtime.lastError सेट हो जाएगा.
पैरामीटर
-
अनुमतियां
-
कॉलबैक
फ़ंक्शन ज़रूरी नहीं
callbackपैरामीटर ऐसा दिखता है:(removed: boolean) => void
-
निकाला गया
बूलियन
अनुमतियां हटाए जाने पर, यह फ़ंक्शन True दिखाता है.
-
रिटर्न
-
Promise<boolean>
Chrome 96 और इसके बाद के वर्शनप्रॉमिस सिर्फ़ मेनिफ़ेस्ट V3 और इसके बाद के वर्शन के लिए काम करते हैं. अन्य प्लैटफ़ॉर्म को कॉलबैक का इस्तेमाल करना होगा.
request()
chrome.permissions.request(
permissions: Permissions,
callback?: function,
): Promise<boolean>
यह कुकी, तय की गई अनुमतियों के लिए ऐक्सेस का अनुरोध करती है. अगर ज़रूरी हो, तो यह उपयोगकर्ता को एक प्रॉम्प्ट दिखाती है. ये अनुमतियां, मेनिफ़ेस्ट के optional_permissions फ़ील्ड में तय की गई होनी चाहिए या ऐसी ज़रूरी अनुमतियां होनी चाहिए जिन्हें उपयोगकर्ता ने रोक दिया है. ऑरिजिन पैटर्न पर मौजूद पाथ को अनदेखा कर दिया जाएगा. ज़रूरी नहीं कि आपको ओरिजिन की सभी अनुमतियों का अनुरोध करना पड़े. आपके पास यह विकल्प होता है कि आप सिर्फ़ कुछ अनुमतियों का अनुरोध करें. उदाहरण के लिए, अगर आपने मेनिफ़ेस्ट के optional_permissions सेक्शन में *://*\/* को शामिल किया है, तो http://example.com/ का अनुरोध किया जा सकता है. अगर अनुमतियों का अनुरोध करने में कोई समस्या आती है, तो runtime.lastError सेट हो जाएगा.
पैरामीटर
-
अनुमतियां
-
कॉलबैक
फ़ंक्शन ज़रूरी नहीं
callbackपैरामीटर ऐसा दिखता है:(granted: boolean) => void
-
अनुमति दी गई
बूलियन
अगर उपयोगकर्ता ने बताई गई अनुमतियां दी हैं, तो वैल्यू सही होती है.
-
रिटर्न
-
Promise<boolean>
Chrome 96 और इसके बाद के वर्शनप्रॉमिस सिर्फ़ मेनिफ़ेस्ट V3 और इसके बाद के वर्शन के लिए काम करते हैं. अन्य प्लैटफ़ॉर्म को कॉलबैक का इस्तेमाल करना होगा.
इवेंट
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
जब एक्सटेंशन को नई अनुमतियां मिलती हैं, तब यह इवेंट ट्रिगर होता है.
पैरामीटर
-
कॉलबैक
फ़ंक्शन
callbackपैरामीटर ऐसा दिखता है:(permissions: Permissions) => void
-
अनुमतियां
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
यह इवेंट तब ट्रिगर होता है, जब एक्सटेंशन से अनुमतियों का ऐक्सेस हटा दिया जाता है.
पैरामीटर
-
कॉलबैक
फ़ंक्शन
callbackपैरामीटर ऐसा दिखता है:(permissions: Permissions) => void
-
अनुमतियां
-

