Description
Utilisez l'API chrome.pageAction pour placer des icônes dans la barre d'outils principale de Google Chrome, à droite de la barre d'adresse. Les actions sur la page représentent les actions qui peuvent être effectuées sur la page actuelle, mais qui ne s'appliquent pas à toutes les pages. Les actions sur la page apparaissent en gris lorsqu'elles sont inactives.
Disponibilité
Voici quelques exemples :
- S'abonner au flux RSS de cette page
- Créer un diaporama à partir des photos de cette page
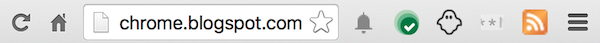
L'icône RSS de la capture d'écran ci-dessous représente une action de page qui vous permet de vous abonner au flux RSS de la page actuelle.

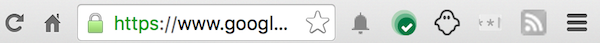
Les actions de page masquées apparaissent en grisé. Par exemple, le flux RSS ci-dessous est grisé, car vous ne pouvez pas vous abonner au flux de la page actuelle :

Envisagez plutôt d'utiliser une action de navigateur pour que les utilisateurs puissent toujours interagir avec votre extension.
Fichier manifeste
Enregistrez votre action de page dans le fichier manifeste de l'extension comme suit :
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Les appareils avec des facteurs d'échelle moins courants, comme 1,5x ou 1,2x, devenant de plus en plus répandus, nous vous encourageons à fournir plusieurs tailles pour vos icônes. Chrome sélectionnera la plus proche et la redimensionnera pour remplir l'espace de 16 DIP. Cela garantit également que si la taille d'affichage de l'icône est modifiée, vous n'aurez pas besoin de fournir d'autres icônes. Toutefois, si la différence de taille est trop importante, cette mise à l'échelle peut entraîner une perte de détails ou un flou de l'icône.
L'ancienne syntaxe pour enregistrer l'icône par défaut est toujours acceptée :
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Éléments de l'interface utilisateur
Comme les actions de navigateur, les actions de page peuvent avoir une icône, un info-bulle et un pop-up. En revanche, elles ne peuvent pas avoir de badges. De plus, les actions de page peuvent être grisées. Pour en savoir plus sur les icônes, les info-bulles et les pop-ups, consultez la section sur l'UI des actions du navigateur.
Vous pouvez faire apparaître une action de page et la griser à l'aide des méthodes pageAction.show et pageAction.hide, respectivement. Par défaut, une action sur la page apparaît en grisé. Lorsque vous l'affichez, vous spécifiez l'onglet dans lequel l'icône doit apparaître. L'icône reste visible jusqu'à ce que l'onglet soit fermé ou qu'il commence à afficher une autre URL (parce que l'utilisateur clique sur un lien, par exemple).
Conseils
Pour un impact visuel optimal, suivez ces consignes :
- Utilisez les actions sur les pages pour les fonctionnalités qui n'ont de sens que pour quelques pages.
- N'utilisez pas les actions de page pour les fonctionnalités qui ont du sens pour la plupart des pages. Utilisez plutôt les actions du navigateur.
- N'animez pas constamment votre icône. C'est juste ennuyeux.
Types
ImageDataType
Données de pixels pour une image. Doit être un objet ImageData (par exemple, à partir d'un élément canvas).
Type
ImageData
TabDetails
Propriétés
-
tabId
number facultatif
ID de l'onglet dont l'état doit être interrogé. Si aucun onglet n'est spécifié, l'état non spécifique à un onglet est renvoyé.
Méthodes
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Récupère le document HTML défini comme pop-up pour cette action de page.
Paramètres
-
détails
-
callback
function facultatif
Le paramètre
callbackse présente comme suit :(result: string) => void
-
résultat
chaîne
-
Renvoie
-
Promise<string>
Chrome 101 et versions ultérieuresLes promesses ne sont compatibles qu'avec Manifest V3 et les versions ultérieures. Les autres plates-formes doivent utiliser des rappels.
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Récupère le titre de l'action de page.
Paramètres
-
détails
-
callback
function facultatif
Le paramètre
callbackse présente comme suit :(result: string) => void
-
résultat
chaîne
-
Renvoie
-
Promise<string>
Chrome 101 et versions ultérieuresLes promesses ne sont compatibles qu'avec Manifest V3 et les versions ultérieures. Les autres plates-formes doivent utiliser des rappels.
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
Masque l'action de page. Les actions de page masquées apparaissent toujours dans la barre d'outils Chrome, mais sont grisées.
Paramètres
-
tabId
Total
ID de l'onglet pour lequel vous souhaitez modifier l'action de page.
-
callback
function facultatif
Chrome 67 et versions ultérieuresLe paramètre
callbackse présente comme suit :() => void
Renvoie
-
Promise<void>
Chrome 101 et versions ultérieuresLes promesses ne sont compatibles qu'avec Manifest V3 et les versions ultérieures. Les autres plates-formes doivent utiliser des rappels.
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Définit l'icône de l'action de page. L'icône peut être spécifiée sous la forme du chemin d'accès à un fichier image, des données en pixels d'un élément canvas ou d'un dictionnaire de l'un ou l'autre. Vous devez spécifier la propriété path ou imageData.
Paramètres
-
détails
objet
-
iconIndex
number facultatif
Obsolète. Cet argument est ignoré.
-
imageData
ImageData | objet facultatif
Objet ImageData ou dictionnaire {size -> ImageData} représentant l'icône à définir. Si l'icône est spécifiée sous forme de dictionnaire, l'image à utiliser est choisie en fonction de la densité de pixels de l'écran. Si le nombre de pixels d'image qui tiennent dans une unité d'espace d'écran est égal à
scale, l'image de taillescale* n sera sélectionnée, où n correspond à la taille de l'icône dans l'UI. Vous devez spécifier au moins une image. Notez que "details.imageData = foo" équivaut à "details.imageData = {'16': foo}". -
chemin d'accès
string | object facultatif
Chemin d'accès relatif à l'image ou dictionnaire {taille -> chemin d'accès relatif à l'image} pointant vers l'icône à définir. Si l'icône est spécifiée sous forme de dictionnaire, l'image à utiliser est choisie en fonction de la densité de pixels de l'écran. Si le nombre de pixels d'image qui tiennent dans une unité d'espace d'écran est égal à
scale, l'image de taillescale* n sera sélectionnée, où n correspond à la taille de l'icône dans l'UI. Vous devez spécifier au moins une image. Notez que "details.path = foo" équivaut à "details.path = {'16': foo}". -
tabId
Total
ID de l'onglet pour lequel vous souhaitez modifier l'action de page.
-
-
callback
function facultatif
Le paramètre
callbackse présente comme suit :() => void
Renvoie
-
Promise<void>
Chrome 101 et versions ultérieuresLes promesses ne sont compatibles qu'avec Manifest V3 et les versions ultérieures. Les autres plates-formes doivent utiliser des rappels.
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Définit le document HTML à ouvrir sous forme de pop-up lorsque l'utilisateur clique sur l'icône de l'action de page.
Paramètres
-
détails
objet
-
pop-up
chaîne
Chemin d'accès relatif au fichier HTML à afficher dans un pop-up. Si elle est définie sur la chaîne vide (
''), aucun pop-up ne s'affiche. -
tabId
Total
ID de l'onglet pour lequel vous souhaitez modifier l'action de page.
-
-
callback
function facultatif
Chrome 67 et versions ultérieuresLe paramètre
callbackse présente comme suit :() => void
Renvoie
-
Promise<void>
Chrome 101 et versions ultérieuresLes promesses ne sont compatibles qu'avec Manifest V3 et les versions ultérieures. Les autres plates-formes doivent utiliser des rappels.
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Définit le titre de l'action de page. Il s'affiche dans une info-bulle au-dessus de l'action sur la page.
Paramètres
-
détails
objet
-
tabId
Total
ID de l'onglet pour lequel vous souhaitez modifier l'action de page.
-
titre
chaîne
Chaîne de l'info-bulle.
-
-
callback
function facultatif
Chrome 67 et versions ultérieuresLe paramètre
callbackse présente comme suit :() => void
Renvoie
-
Promise<void>
Chrome 101 et versions ultérieuresLes promesses ne sont compatibles qu'avec Manifest V3 et les versions ultérieures. Les autres plates-formes doivent utiliser des rappels.
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
Affiche l'action de page. L'action de page s'affiche chaque fois que l'onglet est sélectionné.
Paramètres
-
tabId
Total
ID de l'onglet pour lequel vous souhaitez modifier l'action de page.
-
callback
function facultatif
Chrome 67 et versions ultérieuresLe paramètre
callbackse présente comme suit :() => void
Renvoie
-
Promise<void>
Chrome 101 et versions ultérieuresLes promesses ne sont compatibles qu'avec Manifest V3 et les versions ultérieures. Les autres plates-formes doivent utiliser des rappels.
Événements
onClicked
chrome.pageAction.onClicked.addListener(
callback: function,
)
Déclenché lorsqu'un utilisateur clique sur une icône d'action sur la page. Cet événement ne se déclenche pas si l'action de page comporte un pop-up.

