Descrição
Use a API chrome.pageAction para colocar ícones na barra de ferramentas principal do Google Chrome, à direita da barra de endereço. As ações na página representam ações que podem ser realizadas na página atual, mas não são aplicáveis a todas as páginas. As ações da página aparecem esmaecidas quando estão inativas.
Disponibilidade
Alguns exemplos:
- Inscrever-se no feed RSS desta página
- Criar uma apresentação de slides com as fotos desta página
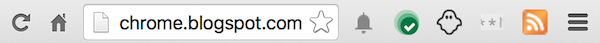
O ícone RSS na captura de tela a seguir representa uma ação de página que permite se inscrever no feed RSS da página atual.

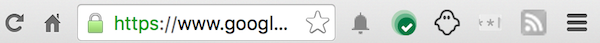
As ações de página ocultas aparecem esmaecidas. Por exemplo, o feed RSS abaixo está esmaecido porque não é possível se inscrever no feed da página atual:

Use uma ação do navegador para que os usuários possam sempre interagir com sua extensão.
Manifesto
Registre a ação de página no manifesto da extensão desta forma:
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Como os dispositivos com fatores de escala menos comuns, como 1,5x ou 1,2x, estão se tornando mais comuns, recomendamos que você forneça vários tamanhos para seus ícones. O Chrome vai selecionar o mais próximo e dimensioná-lo para preencher o espaço de 16 dips. Isso também garante que, se o tamanho de exibição do ícone for alterado, você não precisará fazer mais nada para fornecer ícones diferentes. No entanto, se a diferença de tamanho for muito grande, esse dimensionamento poderá fazer com que o ícone perca detalhes ou fique desfocado.
A sintaxe antiga para registrar o ícone padrão ainda é compatível:
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Partes da interface
Assim como as ações do navegador, as ações de página podem ter um ícone, uma dica e um pop-up, mas não podem ter selos. Além disso, as ações de página podem ficar esmaecidas. Leia sobre a interface de ação do navegador para saber mais sobre ícones, dicas e pop-ups.
Para fazer uma ação de página aparecer e ficar esmaecida, use os métodos pageAction.show e
pageAction.hide, respectivamente. Por padrão, uma ação na página aparece esmaecida. Ao
mostrar o ícone, você especifica a guia em que ele vai aparecer. O ícone permanece visível até que a guia seja fechada ou comece a mostrar um URL diferente (porque o usuário clica em um link, por exemplo).
Dicas
Para ter o melhor impacto visual, siga estas diretrizes:
- Use ações na página para recursos que fazem sentido apenas para algumas páginas.
- Não use ações na página para recursos que fazem sentido na maioria das páginas. Use ações do navegador.
- Não anime o ícone constantemente. Isso é irritante.
Tipos
ImageDataType
Dados de pixel de uma imagem. Precisa ser um objeto ImageData (por exemplo, de um elemento canvas).
Tipo
ImageData
TabDetails
Propriedades
-
tabId
number optional
O ID da guia para consultar o estado. Se nenhuma guia for especificada, o estado não específico da guia será retornado.
Métodos
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Recebe o documento HTML definido como o pop-up para esta ação de página.
Parâmetros
-
detalhes
-
callback
função opcional
O parâmetro
callbacktem esta aparência:(result: string) => void
-
resultado
string
-
Retorna
-
Promise<string>
Chrome 101 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Recebe o título da ação de página.
Parâmetros
-
detalhes
-
callback
função opcional
O parâmetro
callbacktem esta aparência:(result: string) => void
-
resultado
string
-
Retorna
-
Promise<string>
Chrome 101 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
Oculta a ação da página. As ações de página ocultas ainda aparecem na barra de ferramentas do Chrome, mas estão esmaecidas.
Parâmetros
-
tabId
número
O ID da guia em que você quer modificar a ação da página.
-
callback
função opcional
Chrome 67 ou mais recenteO parâmetro
callbacktem esta aparência:() => void
Retorna
-
Promise<void>
Chrome 101 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Define o ícone da ação da página. O ícone pode ser especificado como o caminho para um arquivo de imagem, os dados de pixel de um elemento de tela ou um dicionário de qualquer um deles. É preciso especificar a propriedade path ou imageData.
Parâmetros
-
detalhes
objeto
-
iconIndex
number optional
Obsoleto. Esse argumento é ignorado.
-
imageData
ImageData | objeto opcional
Um objeto ImageData ou um dicionário {size -> ImageData} que representa o ícone a ser definido. Se o ícone for especificado como um dicionário, a imagem real a ser usada será escolhida dependendo da densidade de pixels da tela. Se o número de pixels da imagem que cabem em uma unidade de espaço da tela for igual a
scale, a imagem com tamanhoscale* n será selecionada, em que n é o tamanho do ícone na interface. É necessário especificar pelo menos uma imagem. Observe que "details.imageData = foo" é equivalente a "details.imageData = {'16': foo}" -
caminho
string | object opcional
Um caminho de imagem relativo ou um dicionário {tamanho -> caminho de imagem relativo} que aponta para o ícone a ser definido. Se o ícone for especificado como um dicionário, a imagem real a ser usada será escolhida dependendo da densidade de pixels da tela. Se o número de pixels da imagem que cabem em uma unidade de espaço da tela for igual a
scale, a imagem com tamanhoscale* n será selecionada, em que n é o tamanho do ícone na interface. É necessário especificar pelo menos uma imagem. Observe que "details.path = foo" é equivalente a "details.path = {'16': foo}" -
tabId
número
O ID da guia em que você quer modificar a ação da página.
-
-
callback
função opcional
O parâmetro
callbacktem esta aparência:() => void
Retorna
-
Promise<void>
Chrome 101 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Define o documento HTML a ser aberto como um pop-up quando o usuário clicar no ícone da ação da página.
Parâmetros
-
detalhes
objeto
-
pop-up
string
O caminho relativo para o arquivo HTML a ser mostrado em um pop-up. Se for definida como a string vazia (
''), nenhum pop-up será mostrado. -
tabId
número
O ID da guia em que você quer modificar a ação da página.
-
-
callback
função opcional
Chrome 67 ou mais recenteO parâmetro
callbacktem esta aparência:() => void
Retorna
-
Promise<void>
Chrome 101 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Define o título da ação na página. Isso é mostrado em uma dica sobre a ação na página.
Parâmetros
-
detalhes
objeto
-
tabId
número
O ID da guia em que você quer modificar a ação da página.
-
título
string
A string da dica.
-
-
callback
função opcional
Chrome 67 ou mais recenteO parâmetro
callbacktem esta aparência:() => void
Retorna
-
Promise<void>
Chrome 101 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
Mostra a ação na página. A ação de página é mostrada sempre que a guia é selecionada.
Parâmetros
-
tabId
número
O ID da guia em que você quer modificar a ação da página.
-
callback
função opcional
Chrome 67 ou mais recenteO parâmetro
callbacktem esta aparência:() => void
Retorna
-
Promise<void>
Chrome 101 ou mais recenteAs promessas só são compatíveis com o Manifest V3 e versões mais recentes. Outras plataformas precisam usar callbacks.
