This guide shows you how to use Chrome DevTools to do the following:
- Test if you optimized your page for instant loads when using the browser's back and forward buttons.
- Identify issues that may prevent your page from being eligible for this type of caching.
Back/forward cache (or bfcache) is a browser optimization that enables instant back and forward navigation. For more information, see Back/forward cache.
Test back/forward cache
To test back/forward cache, follow these steps:
On your page, open DevTools, then navigate to Application > Background services > Back/forward cache.

Click Test back/forward cache.
Chrome automatically takes you to
chrome://terms/and back to your page.Alternatively, you can click the browser's back and forward buttons.
If the back/forward cache works for your page with no issues, you'll see the following message:

Otherwise, you'll see a list of issues.
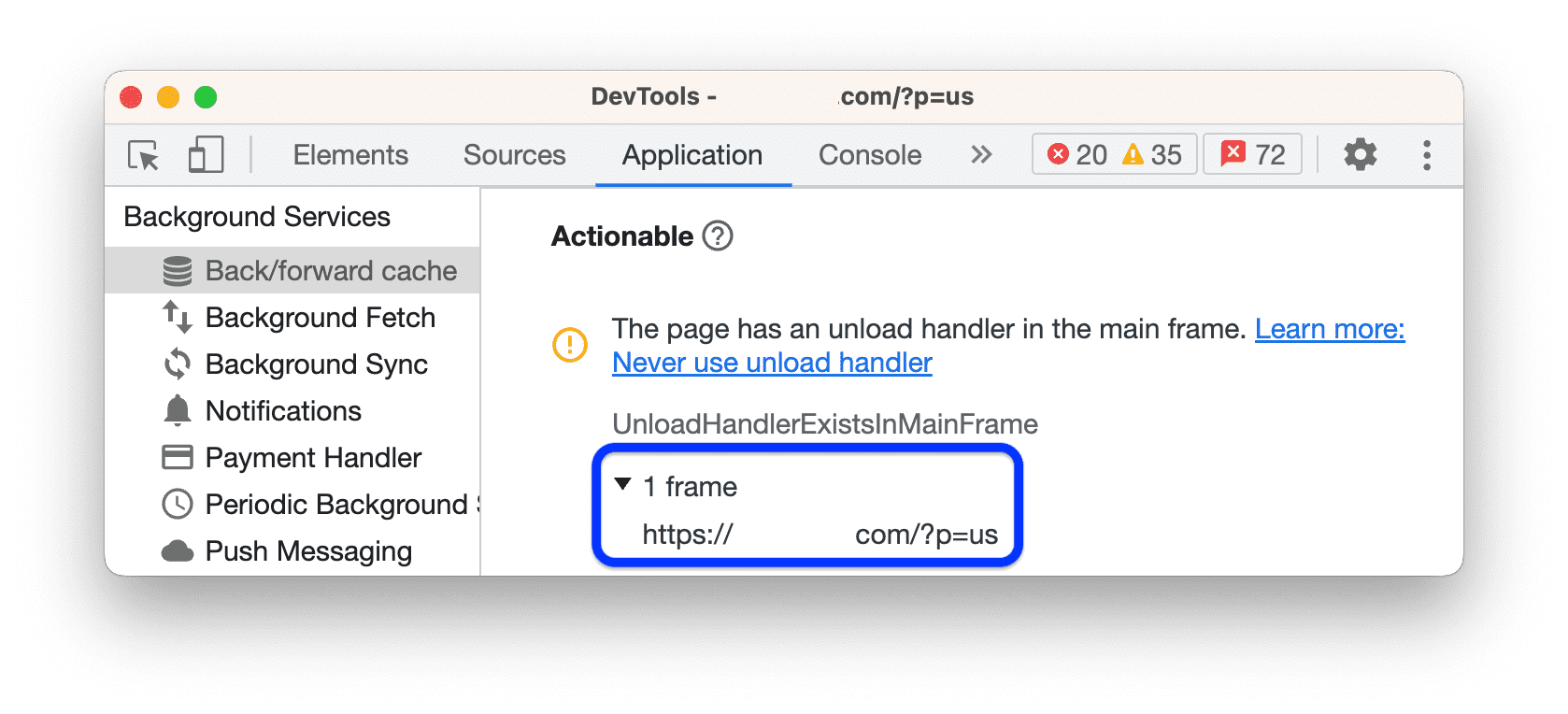
To find out which issues affect which frames, expand the Frames section.

Resolve issues that prevent caching
If your page isn't eligible for back/forward caching, the Back/forward cache tab shows you a list with three types of causes:

- Actionable. You can fix these issues to enable caching. For example, stop using
unloadevents. - Pending Support. Chrome doesn't support these features yet, so they prevent caching. However, once supported, Chrome removes these limitations.
- Not Actionable. You can't fix these issues on this page. Something that is outside the page's control prevents caching.
To find out which frame is the blocker, expand the corresponding section under the issue's description.

Common issues that prevent back/forward caching
The two main reasons that prevent bfcache from running are:
Cache-Control: no-storeheader.This header value is recommended for pages with personal and private information. For pages you want to be reasonably fresh, use
no-cacheor a short cache time, for example,max-age=60.-
Chrome is planning to deprecate unload handlers and recommends to never use an
unloadevent.To ensure that your website doesn't use unload handlers and, for example, prevent extensions from adding
unloadevents, declare thePermissions-Policy: unload=()HTTP response header.

