Mit dem Tab Animationen in den Chrome-Entwicklertools kannst du Animationen prüfen und ändern.
Überblick
Wenn Sie Animationen erfassen möchten, öffnen Sie den Tab Animationen. Animationen werden automatisch erkannt und in Gruppen sortiert.
Der Tab Animationen hat hauptsächlich zwei Zwecke:
- Animationen prüfen Verlangsamen Sie eine Animationsgruppe, wiederholen Sie sie oder prüfen Sie den Quellcode.
- Animationen anpassen: Ändern Sie das Timing, die Verzögerung, die Dauer oder die Keyframe-Offsets einer Animationsgruppe. Die Bearbeitung von Keyframes und Bézier wird nicht unterstützt.
Der Tab Animationen unterstützt CSS-Animationen, CSS-Übergänge, Webanimationen und die View Transitions API.
requestAnimationFrame-Animationen werden noch nicht unterstützt.
Was ist eine Animationsgruppe?
Eine Animationsgruppe besteht aus einer Reihe von Animationen, die miteinander in Beziehung stehen scheinen.
Im Moment gibt es im Web kein echtes Konzept von Gruppenanimationen. Daher komponieren und planen Motion-Designschaffende und -Entwickler einzelne Animationen, sodass sie als ein kohärenter visueller Effekt erscheinen. Auf dem Tab Animationen werden ähnliche Animationen basierend auf der Startzeit (ohne Verzögerungen) vorhergesagt und nebeneinander angeordnet.
Auf dem Tab Animationen werden also Animationen gruppiert, die im selben Skriptblock ausgelöst wurden. Sind sie jedoch asynchron, werden sie in verschiedenen Gruppen angezeigt.
Mehr erfahren
Es gibt zwei Möglichkeiten, den Tab Animationen zu öffnen:
- Wählen Sie
Entwicklertools anpassen und steuern > Weitere Tools > Animationen aus.

Öffnen Sie das Befehlsmenü durch Drücken einer der folgenden Optionen:
- Unter macOS: Befehlstaste + Umschalttaste + P
- Windows, Linux oder ChromeOS: Strg + Umschalttaste + P
Geben Sie dann
Show Animationsein und wählen Sie den entsprechenden Bereich für die Leiste aus.
Der Tab Animationen wird standardmäßig als Tab neben der Console-Leiste geöffnet. Du kannst ihn als Leistentab in jedem beliebigen Bereich verwenden oder ihn oben in den Entwicklertools platzieren.

Der Tab Animationen ist in vier Hauptbereiche unterteilt:

- Kontrollen. Hier können Sie erfasste Animationsgruppen blockieren alle löschen, pausieren, pausieren, Animationen play_arrow fortsetzen oder die Geschwindigkeit der ausgewählten Animationsgruppe ändern.
Übersicht: Zeigt zwei Arten aufgenommener Animationsgruppen, die mit Symbolen gekennzeichnet sind: mit der Maus scrollbar und zeitbasiert (regulär).
Wählen Sie hier eine Animationsgruppe aus, um sie im Bereich Details zu untersuchen und zu ändern.
Zeitachse: Je nach Art der Animationsgruppe kann die Zeitachse so aussehen:
- in Pixeln für durch Maus gescrollte Animationen.
- In Millisekunden für zeitbasierte Animationen schedule.
Auf der Zeitachse können Sie eine Animation noch einmal noch einmal abspielen, mit einem Scrubbing navigieren oder zu einem bestimmten Punkt springen.
Details Prüfen und ändern Sie die ausgewählte Animationsgruppe.
Wenn Sie eine Animation aufnehmen möchten, lösen Sie sie aus, während der Tab Animationen geöffnet ist. Wird beim Seitenaufbau eine Animation ausgelöst, laden Sie sie neu.
Animationen prüfen
Nachdem Sie eine Animation aufgenommen haben, gibt es verschiedene Möglichkeiten, sie wiederzugeben:
- Bewegen Sie im Bereich Übersicht den Mauszeiger auf die Miniaturansicht, um eine Vorschau zu sehen.
- Ziehen Sie den Abspielkopf (rote vertikale Leiste), um das Scrubbing für die Animation des Darstellungsbereichs zu starten, oder klicken Sie auf eine beliebige Stelle der Zeitachse, um den Abspielkopf auf einen bestimmten Punkt zu setzen. Die Animation wird weiter abgespielt, sofern sie bereits abgespielt wurde, andernfalls wird sie angehalten.
- Wählen Sie die Animationsgruppe im Bereich Übersicht aus, damit sie im Bereich Details angezeigt wird, und klicken Sie auf die Schaltfläche Wiederholung
 . Die Animation wird im Darstellungsbereich wiederholt.
. Die Animation wird im Darstellungsbereich wiederholt.
Klicken Sie in der Leiste Steuerelemente auf die Schaltfläche ![]() Animationsgeschwindigkeit, um die Vorschaugeschwindigkeit der ausgewählten Animationsgruppe zu ändern.
Animationsgeschwindigkeit, um die Vorschaugeschwindigkeit der ausgewählten Animationsgruppe zu ändern.
Animationsdetails ansehen
Wenn Sie eine Animationsgruppe erfasst haben, klicken Sie im Bereich Übersicht darauf, um ihre Details aufzurufen.
Im Bereich Details erhält jede einzelne Animation eine eigene Zeile. Wenn Sie den gesamten Namen des entsprechenden Elements sehen möchten, ändern Sie die Größe der Namensspalte.

Bewegen Sie den Mauszeiger auf eine Animation, um sie im Darstellungsbereich hervorzuheben. Klicken Sie auf die Animation, um sie im Bereich Elemente auszuwählen.

Einige Animationen werden auf unbestimmte Zeit wiederholt, wenn die Eigenschaft animation-iteration-count auf infinite gesetzt ist. Auf dem Tab Animationen werden die zugehörigen Definitionen und Iterationen angezeigt.

Der dunklere Abschnitt ganz links in einer Animation ist ihre Definition. Der rechte, abgeblendetere Abschnitt steht für Iterationen.
Im nächsten Screenshot stellen die Abschnitte zwei und drei beispielsweise Iterationen von Abschnitt 1 dar.

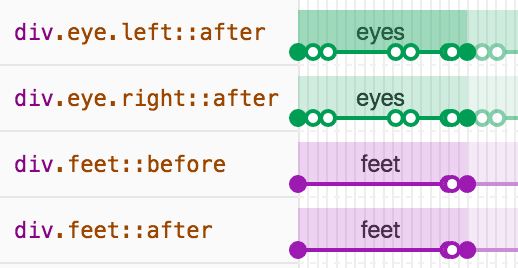
Wurde die gleiche Animation auf zwei Elemente angewendet, wird ihnen auf dem Tab Animationen dieselbe Farbe zugewiesen. Die Farbe selbst ist zufällig und hat keine Bedeutung. Im Screenshot unten wird beispielsweise für die beiden Elemente div.eye.left::after und div.eye.right::after dieselbe Animation (eyes) wie für die Elemente div.feet::before und div.feet::after angewendet.

Animationen ändern
Es gibt drei Möglichkeiten, wie Sie eine Animation auf dem Tab Animationen ändern können:
- Dauer der Animation.
- Keyframe-Timings
- Startzeitverzögerung.
Nehmen wir für diesen Abschnitt an, dass der nächste Screenshot die Originalanimation darstellt:

Wenn Sie die Dauer einer Animation ändern möchten, ziehen Sie den ersten oder letzten Kreis.

Falls in der Animation Keyframe-Regeln definiert sind, werden diese als weiße innere Kreise dargestellt. Ziehen Sie eines davon, um das Timing des Keyframes zu ändern.

Um eine Verzögerung zu einer Animation hinzuzufügen, klicken Sie auf die Animation selbst, nicht auf die Kreise, und ziehen Sie sie dann an eine beliebige Stelle.

Die ::view-transition-Pseudoelemente während einer Animation bearbeiten
Mit der View Transitions API können Sie das DOM in einem einzigen Schritt ändern und dabei einen animierten Übergang zwischen den beiden Status erzeugen. Während einer Animation konstruiert die API einen Pseudoelementbaum mit der folgenden Struktur:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
So bearbeiten Sie diese Struktur unter Elemente > Stile:
- Öffnen Sie die Entwicklertools und prüfen Sie eine Seite, auf der die View Transitions API verwendet wurde. Ein Beispiel hierfür ist diese Demoseite.
- Klicken Sie unter Animationen auf Pausieren Pausieren.
Lösen Sie auf der Seite eine Animation aus. Im Steuerfeld Animationen wird sie erfasst und sofort pausiert. Die
::view-transition-Struktur finden Sie jetzt im DOM über dem<head>-Element.
Ändern Sie unter Elemente > Stile den CSS-Code der Pseudoelemente von
::view-transition.Klicken Sie auf Fortsetzen und wiederholen, um das Ergebnis zu sehen.
Weitere Informationen finden Sie unter Reibungslose und einfache Übergänge mit der View Transitions API.



