Conclua estes tutoriais interativos para aprender os conceitos básicos de visualização e alteração do CSS de uma página usando o Chrome DevTools.
Ver o CSS de um elemento
Clique com o botão direito do mouse no texto
Inspect me!abaixo e selecione Inspecionar. O painel Elementos do DevTools será aberto.Me inspecione.
Observe o elemento
Inspect me!destacado em azul na Árvore DOM.
Na Árvore DOM, encontre o valor do atributo
data-messagepara o elementoInspect me!.Insira o valor do atributo na caixa de texto abaixo.
No painel Elementos > Estilos, encontre a regra de classe
aloha.O painel Styles lista as regras de CSS que estão sendo aplicadas a qualquer elemento que estiver selecionado na DOM Tree, que ainda deve ser o elemento
Inspect me!.A classe
alohaestá declarando um valor parapadding. Insira esse valor e sua unidade sem espaços na caixa de texto abaixo.
Se você quiser encaixar a janela do DevTools à direita da janela de visualização, como na captura de tela da etapa 1, consulte Mudar o posicionamento do DevTools.
Adicionar uma declaração CSS a um elemento
Use o painel Estilos quando quiser mudar ou adicionar declarações de CSS a um elemento.
Clique com o botão direito do mouse no texto
Add a background color to me!abaixo e selecione Inspecionar.Adicione uma cor de fundo para mim!
Clique em
element.styleperto da parte de cima do painel Estilos.Digite
background-colore pressione Enter.Digite
honeydewe pressione Enter. Na árvore do DOM, é possível ver que uma declaração de estilo in-line foi aplicada ao elemento.

Adicionar uma classe CSS a um elemento
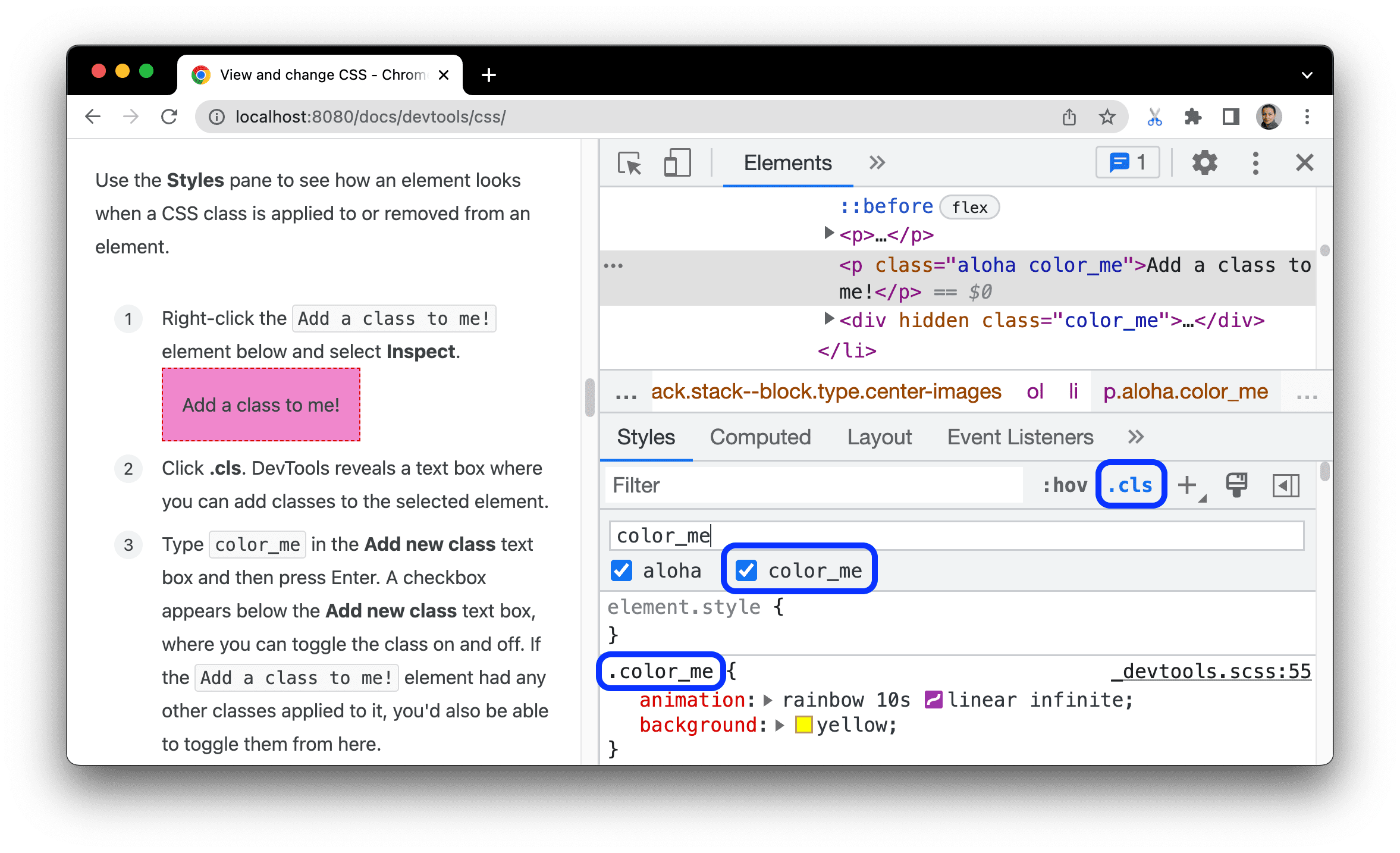
Use o painel Estilos para conferir a aparência de um elemento quando uma classe CSS é aplicada ou removida dele.
Clique com o botão direito do mouse no elemento
Add a class to me!abaixo e selecione Inspecionar.Adicione uma turma a mim.
Clique em .cls. O DevTools revela uma caixa de texto onde você pode adicionar classes para o elemento selecionado.
Digite
color_mena caixa de texto Add new class e pressione Enter. Uma caixa de seleção vai aparecer abaixo da caixa de texto Add new class, em que você pode ativar e desativar a classe. Se o elementoAdd a class to me!tiver outras classes aplicadas a ele, também será possível alterná-las aqui.

Adicionar um pseudoestado a uma classe
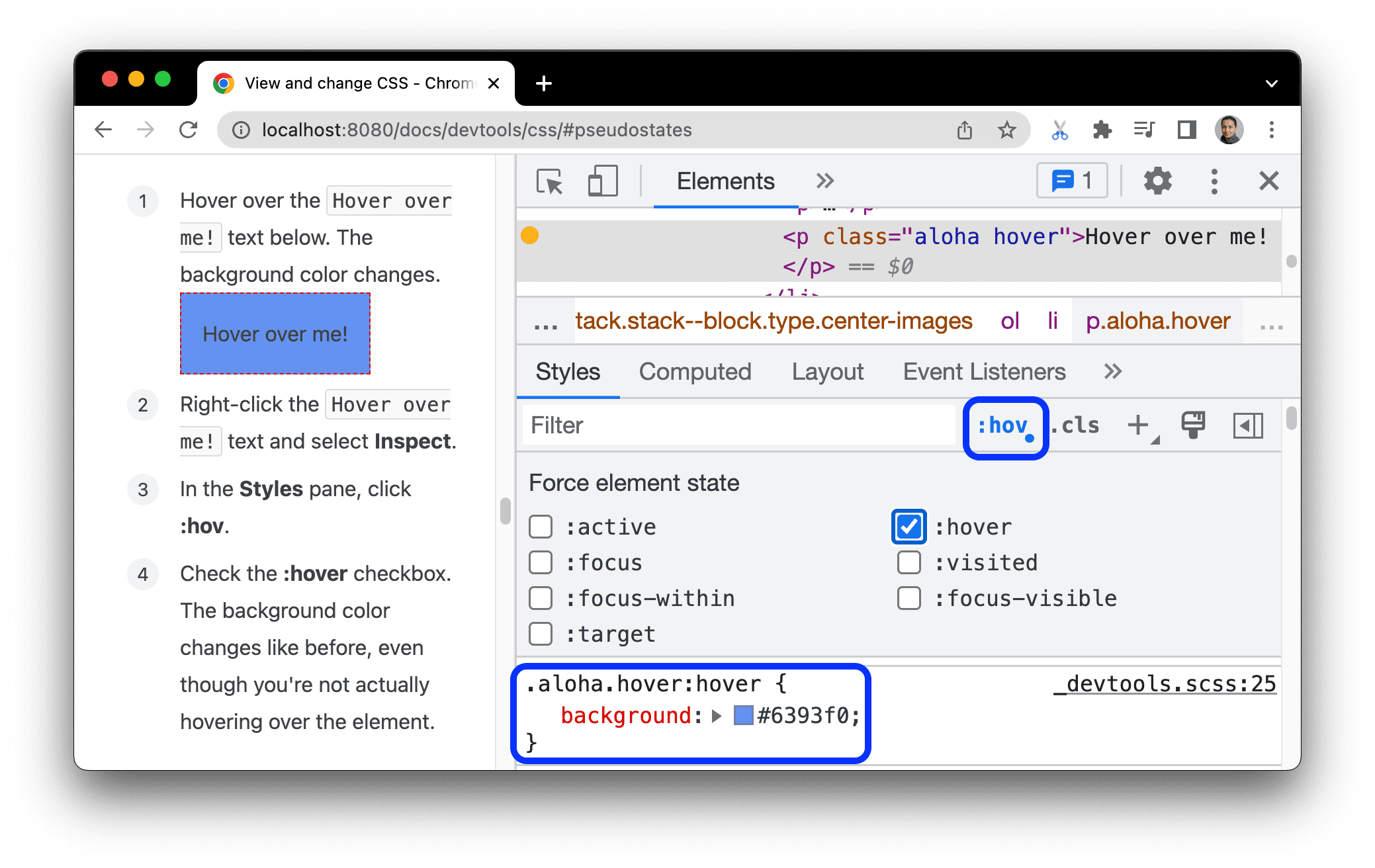
Use o painel Estilos para aplicar um pseudoestado CSS a um elemento. O DevTools é compatível com :active, :focus, :focus-within, :target, :hover, :visited ou focus-visible.
Passe o cursor sobre o texto
Hover over me!abaixo. A cor do plano de fundo muda.Passe o mouse sobre mim!
Clique com o botão direito do mouse no texto
Hover over me!e selecione Inspecionar.No painel Estilos, clique em :hov.
Marque a caixa de seleção :hover. A cor do plano de fundo muda como antes, mesmo que você não esteja passando o cursor sobre o elemento.

Mudar as dimensões de um elemento
Use o diagrama interativo Box Model no painel Styles para mudar a largura, altura, padding, margem ou comprimento da borda de um elemento.
Clique com o botão direito do mouse no elemento
Change my margin!abaixo e selecione Inspecionar.Mudar minha margem!
Para conferir o Modelo de caixa, clique no botão
 Mostrar barra lateral na barra de ações do painel Estilos.
Mostrar barra lateral na barra de ações do painel Estilos.

No diagrama Modelo de caixa no painel Estilos, passe o cursor sobre padding. O padding do elemento é destacado na janela de visualização.

Clique duas vezes na margem esquerda do Box Model. Como o elemento não tem margens, o
margin-lefttem o valor-.Digite
100e pressione Enter.
O padrão de Box Model é pixels, mas também aceita outros valores, como 25% ou 10vw.



