To see how a web page looks and behaves when JavaScript is disabled:
- Open Chrome DevTools.
Depending on your operating system, press one of the following:
- On Window or Linux, Control+Shift+P
- On MacOS, Command+Shift+P

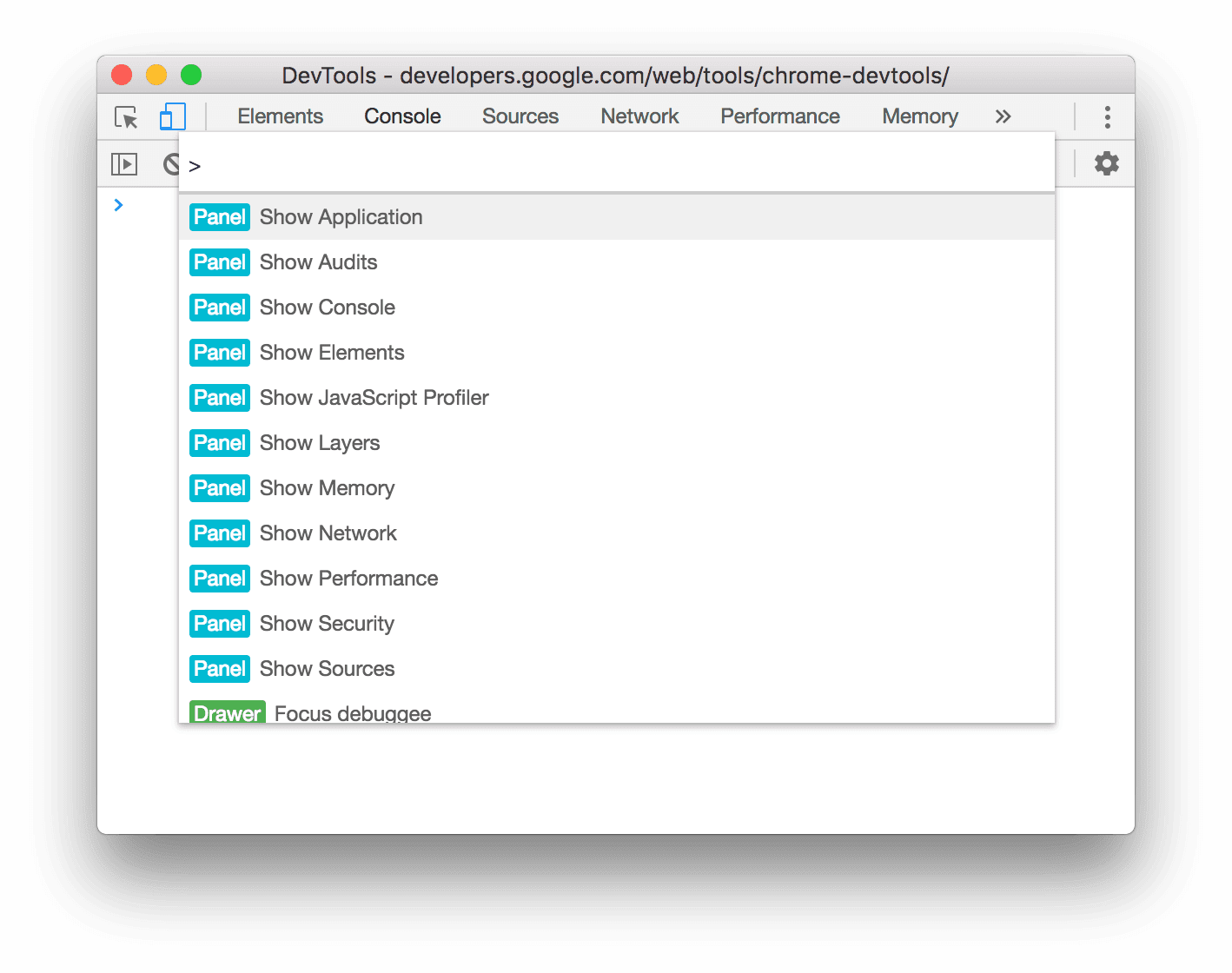
The Command Menu opens.
Start typing
javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled.
To remind you that JavaScript is disabled, Chrome shows the corresponding ![]() icon in the address bar and DevTools shows a warning
icon in the address bar and DevTools shows a warning icon next to Sources.
![]()
JavaScript will remain disabled in this tab so long as you have DevTools open.
You may want to reload the page to see if and how the page depends on JavaScript while loading.
Alternatively, you can disable JavaScript in Settings.
To re-enable JavaScript:
- Open the Command Menu again and run the Enable JavaScript command.
- Close DevTools.


