আপনার ওয়েবসাইটের পারফরম্যান্সে অ্যাকশনেবল এবং ব্যবহার-কেস-চালিত অন্তর্দৃষ্টি পেতে পারফরম্যান্স ইনসাইট প্যানেল ব্যবহার করুন।
কেন একটি নতুন প্যানেল?
নতুন পারফরম্যান্স ইনসাইট প্যানেলটি বিদ্যমান পারফরম্যান্স প্যানেলের সাথে কাজ করার সময় এই 3টি বিকাশকারীর ব্যথার পয়েন্টগুলি সমাধান করার জন্য একটি পরীক্ষা:
- খুব বেশি তথ্য । পুনরায় ডিজাইন করা UI এর সাথে, পারফরম্যান্স অন্তর্দৃষ্টি প্যানেল ডেটা স্ট্রিমলাইন করে এবং শুধুমাত্র প্রাসঙ্গিক তথ্য প্রদর্শন করে।
- ব্যবহারের ক্ষেত্রে পার্থক্য করা কঠিন । কর্মক্ষমতা অন্তর্দৃষ্টি প্যানেল ব্যবহার-কেস-চালিত বিশ্লেষণ সমর্থন করে। এটি শুধুমাত্র এই মুহুর্তে পৃষ্ঠা লোড ব্যবহারের ক্ষেত্রে সমর্থন করে, আপনার প্রতিক্রিয়ার উপর ভিত্তি করে ভবিষ্যতে আরও অনেক কিছু আসবে, উদাহরণস্বরূপ, ইন্টারঅ্যাক্টিভিটি ।
- ব্রাউজারগুলি কার্যকরভাবে ব্যবহার করার জন্য কীভাবে কাজ করে সে সম্পর্কে গভীর দক্ষতার প্রয়োজন ৷ পারফরম্যান্স অন্তর্দৃষ্টি প্যানেল অন্তর্দৃষ্টি প্যানেলে মূল অন্তর্দৃষ্টিগুলি হাইলাইট করে, কীভাবে সমস্যাগুলি সমাধান করা যায় সে সম্পর্কে কার্যকর প্রতিক্রিয়া সহ।
ভূমিকা
এই টিউটোরিয়ালটি আপনাকে শেখায় কিভাবে পারফরম্যান্স ইনসাইট প্যানেলের মাধ্যমে আপনার পৃষ্ঠা লোড কর্মক্ষমতা পরিমাপ এবং বুঝতে হবে। পড়া চালিয়ে যান বা উপরের এই টিউটোরিয়ালটির ভিডিও সংস্করণটি দেখুন।
পারফরম্যান্স ইনসাইট প্যানেল খুলুন
- DevTools খুলুন ।
More options > More tools > Performance insights- এ ক্লিক করুন।

বিকল্পভাবে, পারফরম্যান্স ইনসাইট প্যানেল খুলতে কমান্ড মেনু ব্যবহার করুন।

রেকর্ড কর্মক্ষমতা
পারফরম্যান্স ইনসাইট প্যানেল সাধারণ এবং ব্যবহারের ক্ষেত্রে-চালিত (উদাহরণস্বরূপ, পৃষ্ঠা লোড) কর্মক্ষমতা রেকর্ড করতে পারে।
- একটি নতুন ট্যাবে এই ডেমো পৃষ্ঠাটি খুলুন এবং পৃষ্ঠায়, পারফরম্যান্স অন্তর্দৃষ্টি প্যানেলটি খুলুন ৷
রেকর্ডিং করার সময় আপনি নেটওয়ার্ক এবং CPU থ্রোটল করতে পারেন। এই টিউটোরিয়ালের জন্য, ড্রপ-ডাউন মেনুতে ক্যাশে নিষ্ক্রিয় করুন এবং CPU 4x স্লোডাউনে সেট করুন:

মেজার পেজ লোড ক্লিক করুন। পৃষ্ঠাটি পুনরায় লোড হওয়ার সময় DevTools পারফরম্যান্স মেট্রিক্স রেকর্ড করে এবং তারপর পৃষ্ঠা লোড শেষ হওয়ার কয়েক সেকেন্ড পরে স্বয়ংক্রিয়ভাবে রেকর্ডিং বন্ধ করে দেয়।

একটি পারফরম্যান্স রেকর্ডিং পুনরায় চালান
আপনার রেকর্ডিংয়ের রিপ্লে নিয়ন্ত্রণ করতে নীচের নিয়ন্ত্রণগুলি ব্যবহার করুন।

এটি কিভাবে করতে হয় তার একটি উদাহরণ এখানে।
- রেকর্ডিং চালানোর জন্য Play এ ক্লিক করুন।
- রিপ্লে পজ করতে পজ ক্লিক করুন।
- ড্রপ-ডাউন দিয়ে প্লেব্যাকের গতি সামঞ্জস্য করুন।
- ভিজ্যুয়াল প্রিভিউ দেখাতে বা লুকাতে প্রিভিউ টগল প্রিভিউ ক্লিক করুন।
একটি কর্মক্ষমতা রেকর্ডিং নেভিগেট করুন
সম্পূর্ণ রেকর্ডিং টাইমলাইন দেখানোর জন্য DevTools স্বয়ংক্রিয়ভাবে জুম আউট করে। আপনি জুম দিয়ে রেকর্ডিং নেভিগেট করতে পারেন এবং টাইমলাইন সরাতে পারেন।
টাইমলাইন বাম এবং ডানে জুম করতে এবং সরাতে, সংশ্লিষ্ট নেভিগেশন বোতামগুলি ব্যবহার করুন:
- একটি নির্দিষ্ট ফ্রেম দেখতে প্লেহেড সরাতে টাইমলাইনে ক্লিক করুন।
- জুম করার জন্য নীচে জুম ইন এবং জুম আউট নিয়ন্ত্রণগুলিতে ক্লিক করুন। এই ক্ষেত্রে, আপনি প্লেহেডের উপর ভিত্তি করে জুম করুন।
- টাইমলাইন বাম এবং ডানে সরাতে নীচে অনুভূমিক স্ক্রোল বারটি টেনে আনুন৷
বিকল্পভাবে, আপনি কীবোর্ড শর্টকাট ব্যবহার করতে পারেন। শর্টকাট দেখতে বোতামে ক্লিক করুন। 
শর্টকাট ব্যবহার করার সময়, আপনি আপনার মাউস কার্সারের উপর ভিত্তি করে জুম করেন।
কর্মক্ষমতা অন্তর্দৃষ্টি দেখুন
অন্তর্দৃষ্টি ফলকে কর্মক্ষমতা অন্তর্দৃষ্টিগুলির একটি তালিকা পান৷ সম্ভাব্য কর্মক্ষমতা সমস্যা চিহ্নিত করুন এবং ঠিক করুন।

মূল ট্র্যাকগুলিতে হাইলাইট করতে প্রতিটি অন্তর্দৃষ্টির উপর হোভার করুন৷
একটি অন্তর্দৃষ্টিতে ক্লিক করুন, উদাহরণস্বরূপ, রেন্ডার ব্লকিং অনুরোধ, এটি বিশদ প্যানে খুলতে। সমস্যাটি আরও বুঝতে, এর ফাইল , সমস্যা , বিভাগগুলি কীভাবে ঠিক করবেন এবং আরও অনেক কিছু পরীক্ষা করুন।

ওয়েব ভাইটাল কর্মক্ষমতা মেট্রিক্স দেখুন
Web Vitals হল Google-এর একটি উদ্যোগ যা ওয়েবে একটি দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য প্রয়োজনীয় গুণমানের সংকেতের জন্য একীভূত নির্দেশিকা প্রদান করে।
আপনি টাইমলাইন এবং অন্তর্দৃষ্টি ফলকে এই মেট্রিক্স দেখতে পারেন।

মেট্রিক্স সম্পর্কে আরও জানতে টাইমলাইনের অন্তর্দৃষ্টিগুলির উপর ঘুরুন।
সবচেয়ে বড় কন্টেন্টফুল পেইন্টের বিলম্ব আবিষ্কার করুন
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) হল একটি মূল ওয়েব ভাইটাল মেট্রিক্স। এটি ভিউপোর্টের মধ্যে দৃশ্যমান বৃহত্তম চিত্র বা পাঠ্য ব্লকের রেন্ডার সময় রিপোর্ট করে, যখন পৃষ্ঠাটি প্রথম লোড হওয়া শুরু হয়েছিল তার সাথে সম্পর্কিত।
একটি ভাল LCP স্কোর হল 2.5 সেকেন্ড বা তার কম।
যদি আপনার পৃষ্ঠার সবচেয়ে বড় কন্টেন্টফুল পেইন্ট রেন্ডার হতে বেশি সময় নেয়, তাহলে টাইমলাইনে, আপনি একটি হলুদ বর্গক্ষেত্র বা লাল ত্রিভুজ সহ LCP ব্যাজ দেখতে পাবেন।

বিশদ ফলকটি খুলতে, টাইমলাইনে বা ডানদিকে অন্তর্দৃষ্টি ফলকে এলসিপি ব্যাজটিতে ক্লিক করুন৷ ফলকটিতে, আপনি বিলম্বের সম্ভাব্য কারণগুলি এবং সেগুলি কীভাবে ঠিক করবেন সে সম্পর্কে পরামর্শগুলি আবিষ্কার করতে পারেন৷

এই উদাহরণে, একটি অনুরোধ রেন্ডারিং ব্লক করে এবং আপনি এটি ঠিক করতে ইনলাইনে সমালোচনামূলক শৈলী প্রয়োগ করতে পারেন। আরও জানতে, রেন্ডার-ব্লকিং রিসোর্স বাদ দিন দেখুন।
LCP রেন্ডার টাইমের সাব-পার্টস দেখতে নিচের দিকে স্ক্রোল করুন বিস্তারিত > টাইমিংস ব্রেকডাউন বিভাগে।

LCP রেন্ডার সময় নিম্নলিখিত উপ-অংশগুলি নিয়ে গঠিত:
| LCP সাব-পার্ট | বর্ণনা |
|---|---|
| টাইম টু ফার্স্ট বাইট (TTFB) | ব্যবহারকারী যখন পৃষ্ঠাটি লোড করা শুরু করে তখন থেকে ব্রাউজারটি HTML নথির প্রতিক্রিয়ার প্রথম বাইট না পাওয়া পর্যন্ত। |
| সম্পদ লোড বিলম্ব | TTFB এবং ব্রাউজার যখন LCP রিসোর্স লোড করা শুরু করে তখন এর মধ্যে ডেল্টা। |
| সম্পদ লোড সময় | LCP রিসোর্স নিজেই লোড হতে সময় লাগে। |
| উপাদান রেন্ডার বিলম্ব | LCP উপাদান সম্পূর্ণরূপে রেন্ডার না হওয়া পর্যন্ত LCP রিসোর্স লোড করা শেষ হওয়ার মধ্যবর্তী ডেল্টা। |
যদি LCP উপাদানের রেন্ডার করার জন্য রিসোর্স লোডের প্রয়োজন না হয়, তাহলে রিসোর্স লোডের বিলম্ব এবং সময় বাদ দেওয়া হয়। উদাহরণস্বরূপ, যদি উপাদানটি একটি সিস্টেম ফন্টের সাথে রেন্ডার করা একটি পাঠ্য নোড হয়।
লেআউট পরিবর্তন কার্যকলাপ দেখুন
লেআউট শিফট ট্র্যাকে লেআউট শিফটের কার্যকলাপ দেখুন।

লেআউট শিফটগুলি একটি সেশন উইন্ডোতে গোষ্ঠীভুক্ত করা হয়। উদাহরণে, দুটি সেশন উইন্ডো আছে। সেশন উইন্ডোগুলির মধ্যে ফাঁক রয়েছে।

Cumulative Layout Shifts (CLS) হল ওয়েব ভিটাল মেট্রিকগুলির মধ্যে একটি। লেআউট পরিবর্তনের সম্ভাব্য সমস্যা এবং কারণগুলি সনাক্ত করতে লেআউট শিফট ট্র্যাক ব্যবহার করুন।
CLS মেট্রিক উন্নত করার সময় সর্বদা সবচেয়ে বড় সেশন উইন্ডো দিয়ে শুরু করুন। আমাদের উদাহরণে, পটভূমির রঙ এবং স্তরের উপর ভিত্তি করে সেশন উইন্ডো 1 হল সবচেয়ে বড় উইন্ডো।

লেআউট শিফটের বিশদ বিবরণ দেখতে, সম্ভাব্য মূল কারণগুলি এবং প্রভাবিত উপাদানগুলি সনাক্ত করতে একটি স্ক্রিনশটে ক্লিক করুন৷

আমাদের উদাহরণে, সম্ভাব্য মূল কারণটি আকারহীন মিডিয়া । এটি কীভাবে ঠিক করবেন তা শিখতে, অপ্টিমাইজ ক্রমবর্ধমান লেআউট শিফট দেখুন।

লেআউট শিফট স্কোর বুঝুন
স্কোরগুলি কীভাবে গণনা করা হয় তা বোঝার জন্য, বিস্তারিত ফলকের উইন্ডো বিভাগটি ব্যবহার করুন। উইন্ডোটি দেখায় যে বর্তমান লেআউট শিফটটি কোন সেশন উইন্ডোর অন্তর্গত।
যদি পুরো পৃষ্ঠাটি স্থানান্তরিত হয়, প্রতিটি লেআউট শিফটের সর্বোচ্চ স্কোর হল 1 । আমাদের উদাহরণে, প্রথম লেআউট শিফটটি 0.15 স্কোর করেছে। দ্বিতীয় লেআউট শিফট 0.041 স্কোর করেছে।

এই সেশন উইন্ডোর জন্য মোট স্কোর হল 0.19 । CLS থ্রেশহোল্ডের উপর ভিত্তি করে, এটির উন্নতি প্রয়োজন। সেশন উইন্ডোর পটভূমির রঙ একই প্রতিফলিত করে।

সেশন উইন্ডোর পটভূমি গ্রাফ সময়ের সাথে বৃদ্ধি পায়। লেআউট শিফটের ক্রমবর্ধমান স্কোর সেই সময়ে বৃদ্ধিকে প্রতিফলিত করে।

নেটওয়ার্ক কার্যকলাপ দেখুন
নেটওয়ার্ক ট্র্যাকে নেটওয়ার্ক কার্যকলাপ দেখুন। আপনি সমস্ত নেটওয়ার্ক কার্যকলাপ দেখতে নেটওয়ার্ক ট্র্যাক প্রসারিত করতে পারেন এবং বিস্তারিত দেখতে প্রতিটি আইটেমে ক্লিক করুন৷

রেন্ডারার কার্যকলাপ দেখুন
রেন্ডারার ট্র্যাকে রেন্ডার কার্যকলাপ দেখুন। ক্রিয়াকলাপগুলি দেখতে আপনি প্রতিটি রেন্ডারারকে প্রসারিত করতে পারেন এবং বিশদ দেখতে প্রতিটি আইটেমে ক্লিক করতে পারেন।

GPU কার্যকলাপ দেখুন
GPU ট্র্যাকে GPU কার্যকলাপ দেখুন। GPU ট্র্যাক ডিফল্টরূপে লুকানো হয়. এটি সক্ষম করতে, সেটিংসে GPU চেক করুন।

ব্যবহারকারীর সময় দেখুন
কাস্টম কর্মক্ষমতা পরিমাপ পেতে, আপনি ব্যবহারকারীর সময় ব্যবহার করতে পারেন এবং টাইমিং ট্র্যাকের সাথে আপনার সময়গুলি কল্পনা করতে পারেন। আরও তথ্যের জন্য, ব্যবহারকারীর সময় API দেখুন।
এই ডেমো পৃষ্ঠাটি দেখুন যা পাঠ্য লোড হওয়ার অতিবাহিত সময় গণনা করে।
ব্যবহারকারীর সময় দেখতে:
- আপনার অ্যাপ্লিকেশনের স্থানগুলিকে
performance.mark()দিয়ে চিহ্নিত করুন। -
performance.measure()দিয়ে চিহ্নের মধ্যে অতিবাহিত সময় পরিমাপ করুন। - রেকর্ড পারফরম্যান্স ।
- টাইমিংস ট্র্যাকের পরিমাপগুলি দেখুন৷ আপনি যদি ট্র্যাকটি দেখতে না পান তবে সেটিংসে ব্যবহারকারীর সময় পরীক্ষা করুন৷
- বিস্তারিত দেখতে, ট্র্যাকের সময় ক্লিক করুন।

UI কাস্টমাইজ করুন
টাইমলাইন এবং ট্র্যাকগুলি কাস্টমাইজ করতে, প্যানেলের সেটিংস আইকনে ক্লিক করুন এবং আপনার পছন্দের বিকল্পগুলি পরীক্ষা করুন৷

একটি রেকর্ডিং রপ্তানি করুন
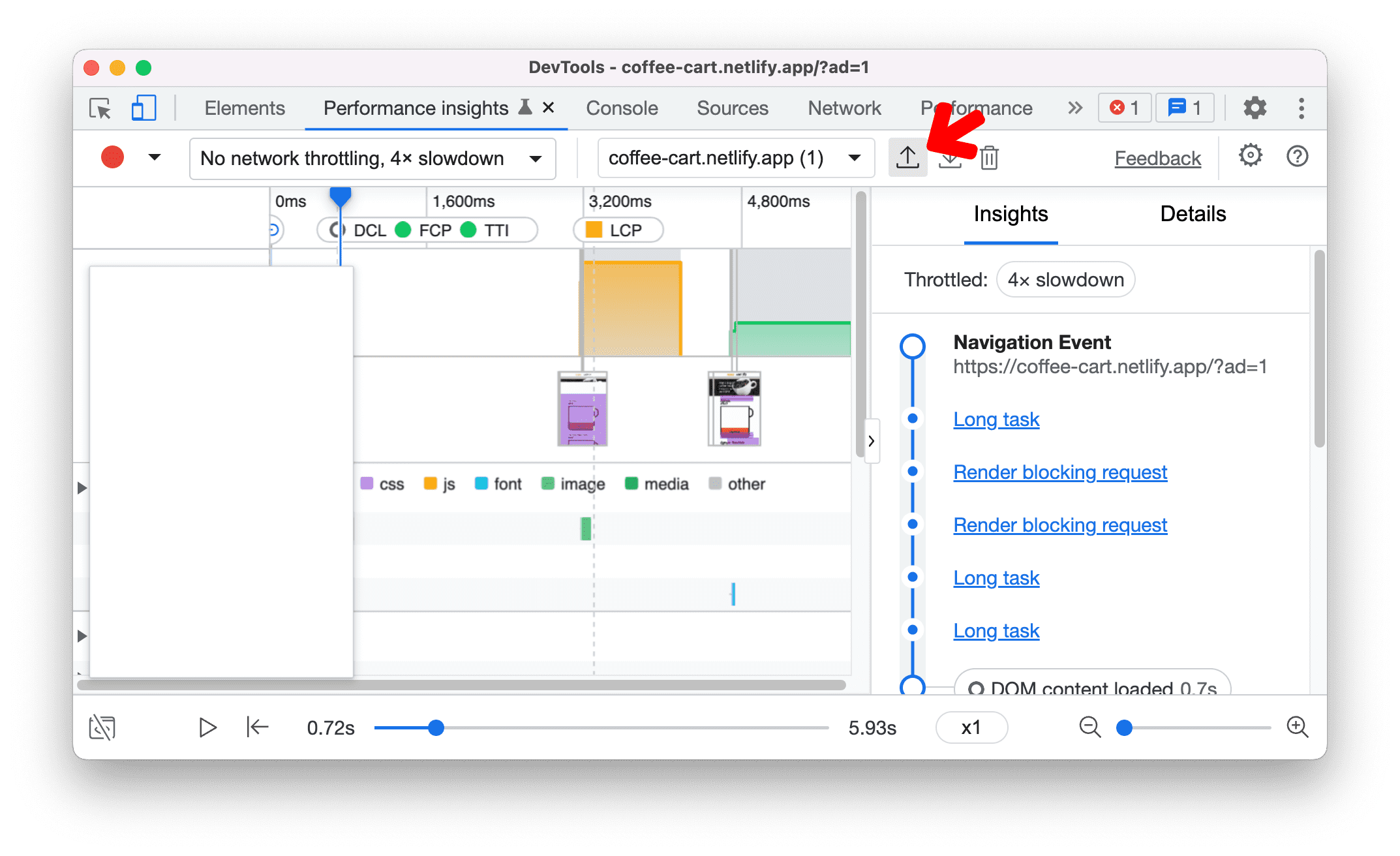
একটি রেকর্ডিং সংরক্ষণ করতে, রপ্তানি ক্লিক করুন.

একটি রেকর্ডিং আমদানি করুন
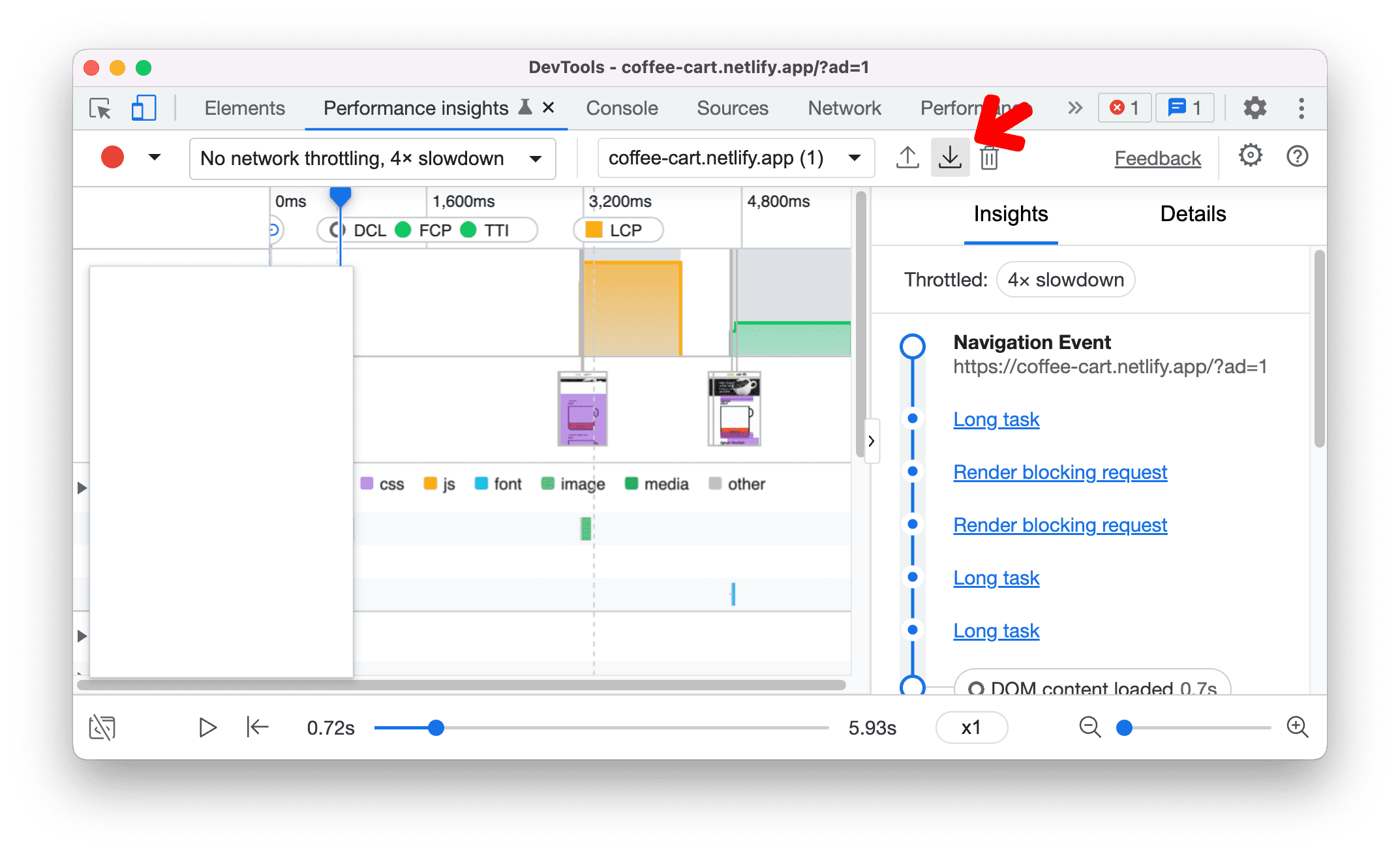
একটি রেকর্ডিং লোড করতে, আমদানি নির্বাচন করুন।

একটি রেকর্ডিং মুছুন
একটি রেকর্ডিং মুছে ফেলার জন্য:
- মুছুন ক্লিক করুন. একটি নিশ্চিতকরণ ডায়ালগ খোলে।

- ডায়ালগে, মুছে ফেলা নিশ্চিত করতে মুছুন ক্লিক করুন।




