This guide shows you how to use Chrome DevTools to inspect Cache data.
If you're trying to inspect HTTP cache data, this is not the guide you want. The Size column of the Network Log has the information you're looking for. See Log network activity.
View cache data
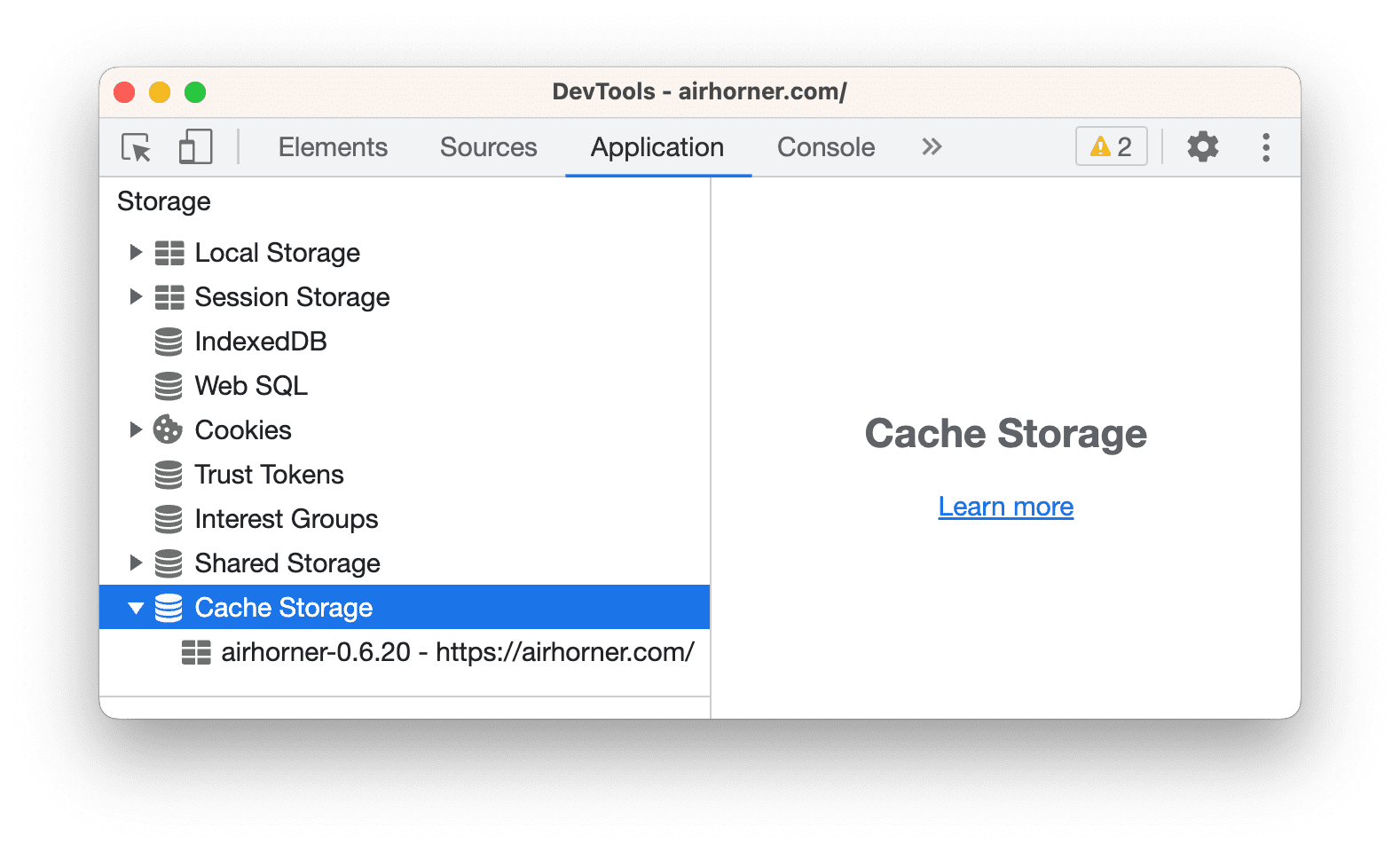
Open DevTools > Application > Storage.
To view available caches, expand
Cache Storage.

Click a cache to view its contents.

Click a resource to view its HTTP headers in the section below the table.

Open the Preview tab to view a resource's content.

Refresh a resource
- View a cache's data.
Select the resource that you want to refresh. DevTools highlights it blue to indicate that it's selected.

Click Refreshrefresh.
Filter resources
- View a cache's data.
- Use the Filter by Path text box to filter out any resources that do not match the path that you provide.

This example filters out resources that don't contain script in their path.
Delete a resource
- View a cache's data.
Click the resource that you want to delete. DevTools highlights it blue to indicate that it's selected.

Click Delete Selected
.
Delete all cache data
- Open Application > Storage.
In the Cache section, make sure
Cache Storage is enabled.
Click Clear site data.



