This tutorial offers a chance to practice by setting up a workspace so that you can use it in your own projects. Workspace lets you to save changes that you make within DevTools to source code that's stored on your computer.
Overview
Workspace lets you save a change that you make in DevTools to a local copy of the same file on your computer. For example, suppose:
- You have the source code for your site on your desktop.
- You're running a local web server from the source code directory, so that the site is accessible
at
localhost:8080. - You've got
localhost:8080open in Google Chrome, and you're using DevTools to change the site's CSS.
With workspace enabled, the CSS changes that you make within DevTools are saved to the source code on your desktop.
Limitations
If you're using a modern framework, it probably transforms your source code from a format that's easy for you to maintain into a format that's optimized to run as quickly as possible. Workspace is usually able to map the optimized code back to your original source code with the help of source maps.
The DevTools community works to support the capabilities provided by source maps across a variety of frameworks and tools. If you run into issues while using a workspace with your framework of choice, or you get it working after some custom configuration, start a thread in the mailing list or ask a question on Stack Overflow to share your knowledge with the rest of the DevTools community.
Related feature: Local Overrides
Local overrides is another DevTools feature that is similar to workspace. Use local overrides to mock web content or request headers without waiting for backend changes or when you want to experiment with changes to a page, and you need to see those changes across page loads, but you don't care about mapping your changes to the page's source code.
Step 1: Setup
Complete this tutorial to get hands-on experience with a workspace.
Set up the demo
- Clone this demo repository to some directory on your computer. For example, to
~/Desktop. Start a local web server in
~/Desktop/devtools-workspace-demo. Below is some sample code for starting upSimpleHTTPServer, but you can use whatever server you prefer.cd ~/Desktop/devtools-workspace-demo # If your Python version is 3.X # On Windows, try "python -m http.server" or "py -3 -m http.server" python3 -m http.server # If your Python version is 2.X python -m SimpleHTTPServerFor the rest of this tutorial this directory will be referred to as
/devtools-workspace-demo.Open a tab in Google Chrome and go to locally-hosted version of the site. You should be able to access it via a URL like
localhost:8000. The exact port number may be different.
Set up DevTools
Open DevTools on the locally-hosted demo page.
Navigate to Sources > Workspace and set up a workspace in the
devtools-workspace-demofolder that you cloned. You can do that in several ways:- Drag and drop the folder into the Editor in Sources.
- Click the select folder link and select the folder.
- Click
Add folder and select the folder.

In the prompt at the top, click Allow to give DevTools permission to read and write to the directory.

In the Workspace tab, there is now a green dot next to index.html, script.js, and styles.css. These green dots mean that DevTools has established a mapping between the network resources of the page, and the files in devtools-workspace-demo.

Step 2: Save a CSS change to disk
Open
/devtools-workspace-demo/styles.cssin a text editor. Notice how thecolorproperty ofh1elements is set tofuchsia.
Close the text editor.
Back in DevTools, click the Elements tab.
Change the value of the
colorproperty of the<h1>element to your favorite color. To do so:- Click the
<h1>element in the DOM Tree. - In the Styles pane, find the
h1 { color: fuchsia }CSS rule and change the color to your favorite. In this example, the color is set to green.

The green dot
 next to
next to styles.css:1in the Styles pane means that any change you make is mapped to/devtools-workspace-demo/styles.css.- Click the
Open
/devtools-workspace-demo/styles.cssin a text editor again. Thecolorproperty is now set to your favorite color.Reload the page. The color of the
<h1>element is still set to your favorite color. This works because when you made the change and DevTools saved the change to disk. And then, when you reloaded the page, your local server served the modified copy of the file from disk.
Step 3: Save an HTML change to disk
Try changing HTML from the Elements panel
- Open the Elements tab.
Double click the text content of the
h1element, which saysWorkspaces Demo, and replace it withI ❤️ Cake.
Open
/devtools-workspace-demo/index.htmlin a text editor. The change that you just made isn't there.Reload the page. The page reverts to its original title.
Optional: Why it doesn't work
- The tree of nodes that you see on the Elements panel represents the page's DOM.
- To display a page, a browser fetches HTML over the network, parses the HTML, and then converts it into a tree of DOM nodes.
- If the page has any JavaScript, that JavaScript may add, delete, or change DOM nodes. CSS can
change the DOM, too, via the
contentproperty. - The browser eventually uses the DOM to determine what content it should present to browser users.
- Therefore, the final state of the page that users see may be very different from the HTML that the browser fetched.
- This makes it difficult for DevTools to resolve where a change made in the Elements panel should be saved, because the DOM is affected by HTML, JavaScript, and CSS.
In short, the DOM Tree !== HTML.
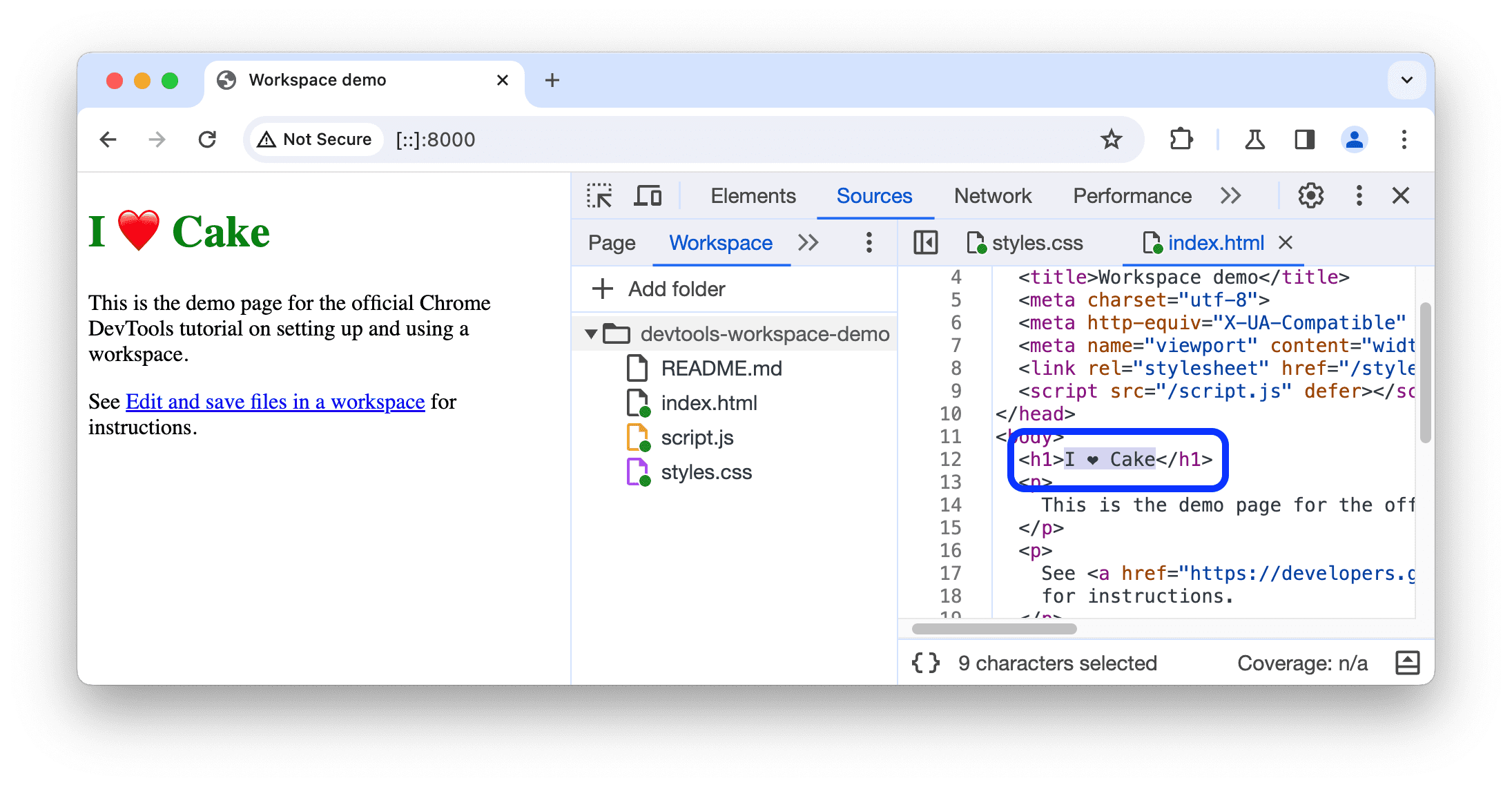
Change HTML from the Sources panel
If you want to save a change to the page's HTML, do it in the Sources panel.
- Navigate to Sources > Page.
- Click (index). The HTML for the page opens.
- Replace
<h1>Workspaces Demo</h1>with<h1>I ❤️ Cake</h1>. - Press Command+S (Mac) or Control+S (Windows, Linux, ChromeOS) to save the change.
Reload the page. The
<h1>element is still displaying the new text.
Open
/devtools-workspace-demo/index.html. The<h1>element contains the new text.
Step 4: Save a JavaScript change to disk
The Sources panel is also the place to make changes to JavaScript. But sometimes you need to access other panels, such as the Elements panel or the Console panel, while making changes to your site. There's a way to have the Sources panel open alongside other panels.
- Open the Elements tab.
- Press Command+Shift+P (Mac) or Control+Shift+P (Windows, Linux, ChromeOS). The Command Menu opens.
Type
QS, then select Show Quick Source. At the bottom of your DevTools window there is now a Quick Source tab.
The tab is displaying the contents of
index.html, which is the last file you edited in the Sources panel. The Quick Source tab gives you the editor from the Sources panel, so that you can edit files while having other panels open.Press Command+P (Mac) or Control+P (Windows, Linux, ChromeOS) to open the Open File dialog.
Type
script, then select devtools-workspace-demo/script.js.
Notice the
Edit and save files in a workspacelink in the demo. It's styled regularly.Add the following code to the bottom of script.js in the Quick Source tab.
document.querySelector('a').style = 'font-style:italic';Press Command+S (Mac) or Control+S (Windows, Linux, ChromeOS) to save the change.
Reload the page. The link on the page is now italic.

Next steps
You can set up multiple folders in a workspace. All such folders are listed in Settings > Workspace.
Next, learn how to use DevTools to change CSS and debug JavaScript.


