설명
가용성
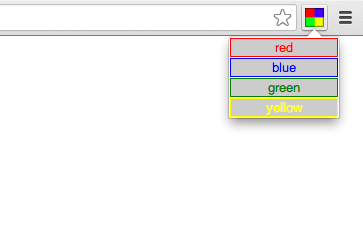
다음 그림에서 주소 표시줄 오른쪽에 있는 다색 사각형은 브라우저 작업의 아이콘입니다. 팝업이 아이콘 아래에 있습니다.

항상 활성화되지 않는 아이콘을 만들려면 브라우저 작업 대신 페이지 작업을 사용하세요.
매니페스트
다음과 같이 확장 프로그램 매니페스트에 브라우저 작업을 등록합니다.
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional, shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Chrome에서 사용할 아이콘을 원하는 크기로 제공하면 Chrome에서 가장 가까운 아이콘을 선택하고 16dip 공간을 채우도록 적절한 크기로 조정합니다. 하지만 정확한 크기가 제공되지 않으면 이 확장으로 인해 아이콘의 세부정보가 손실되거나 아이콘이 흐리게 표시될 수 있습니다.
1.5x 또는 1.2x와 같이 흔하지 않은 배율을 사용하는 기기가 점점 더 많아지고 있으므로 아이콘에 여러 크기를 제공하는 것이 좋습니다. 또한 아이콘 표시 크기가 변경되더라도 다른 아이콘을 제공하기 위해 추가 작업을 할 필요가 없습니다.
기본 아이콘을 등록하는 이전 구문은 계속 지원됩니다.
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
UI의 일부
브라우저 작업에는 아이콘, 도움말, 배지, 팝업이 있을 수 있습니다.
아이콘
Chrome의 브라우저 작업 아이콘은 너비와 높이가 16dips (기기 독립적 픽셀)입니다. 더 큰 아이콘은 맞게 크기가 조정되지만 최상의 결과를 얻으려면 16dip 정사각형 아이콘을 사용하세요.
정적 이미지를 사용하거나 HTML5 캔버스 요소를 사용하여 아이콘을 설정할 수 있습니다. 정적 이미지를 사용하는 것이 간단한 애플리케이션에는 더 쉽지만 캔버스 요소를 사용하면 부드러운 애니메이션과 같은 동적인 UI를 만들 수 있습니다.
정적 이미지는 BMP, GIF, ICO, JPEG, PNG 등 WebKit에서 표시할 수 있는 모든 형식일 수 있습니다. 압축 해제된 확장 프로그램의 경우 이미지는 PNG 형식이어야 합니다.
아이콘을 설정하려면 manifest에서 browser_action의 default_icon 필드를 사용하거나 browserAction.setIcon 메서드를 호출합니다.
화면 픽셀 밀도 (비율 size_in_pixel / size_in_dip)가 1과 다른 경우 아이콘을 올바르게 표시하려면 아이콘을 크기가 다른 이미지 집합으로 정의하면 됩니다. 표시할 실제 이미지는 16dip의 픽셀 크기에 가장 적합한 세트에서 선택됩니다. 아이콘 세트에는 모든 크기의 아이콘 사양이 포함될 수 있으며 Chrome에서 가장 적절한 아이콘을 선택합니다.
도움말
툴팁을 설정하려면 매니페스트에서 default_title의 default_title 필드를 사용하거나 browserAction.setTitle 메서드를 호출합니다. default_title 필드에 언어별 문자열을 지정할 수 있습니다. 자세한 내용은 국제화를 참고하세요.
배지
브라우저 작업은 선택적으로 배지(아이콘 위에 레이어로 표시되는 텍스트)를 표시할 수 있습니다. 배지를 사용하면 확장 프로그램의 상태에 관한 소량의 정보를 표시하도록 브라우저 작업을 쉽게 업데이트할 수 있습니다.
배지는 공간이 제한되어 있으므로 4자 이하여야 합니다.
browserAction.setBadgeText 및 browserAction.setBadgeBackgroundColor를 사용하여 배지의 텍스트와 색상을 각각 설정합니다.
팝업
브라우저 작업에 팝업이 있으면 사용자가 확장 프로그램의 아이콘을 클릭할 때 팝업이 표시됩니다. 팝업에는 원하는 HTML 콘텐츠가 포함될 수 있으며 콘텐츠에 맞게 크기가 자동으로 조정됩니다. 팝업은 25x25보다 작을 수 없고 800x600보다 클 수 없습니다.
브라우저 작업에 팝업을 추가하려면 팝업의 콘텐츠가 포함된 HTML 파일을 만듭니다. 매니페스트의 default_popup에 있는 default_popup 필드에 HTML 파일을 지정하거나 browserAction.setPopup 메서드를 호출합니다.
팁
시각적 효과를 극대화하려면 다음 가이드라인을 따르세요.
- 대부분의 페이지에서 유용한 기능에는 브라우저 작업을 사용하세요.
- 몇몇 페이지에만 적합한 기능에는 브라우저 작업을 사용하지 마세요. 대신 페이지 작업을 사용하세요.
- 16x16dip 공간을 최대한 활용하는 크고 다채로운 아이콘을 사용하세요. 브라우저 작업 아이콘은 페이지 작업 아이콘보다 약간 더 크고 무거워 보여야 합니다.
- Google Chrome의 단색 메뉴 아이콘을 모방하려고 하지 마세요. 이 방법은 테마와 잘 작동하지 않으며 확장 프로그램은 약간 눈에 띄어야 합니다.
- 알파 투명도를 사용하여 아이콘에 부드러운 테두리를 추가하세요. 많은 사용자가 테마를 사용하므로 아이콘이 다양한 배경색에서 보기 좋아야 합니다.
- 아이콘을 계속해서 애니메이션 처리하지 마세요. 그냥 짜증 날 뿐입니다.
예
브라우저 작업 사용의 간단한 예는 examples/api/browserAction 디렉터리에서 확인할 수 있습니다. 다른 예시와 소스 코드 보기 도움말은 샘플을 참고하세요.
유형
TabDetails
속성
-
tabId
번호 선택사항
상태를 쿼리할 탭의 ID입니다. 탭이 지정되지 않으면 탭과 관련이 없는 상태가 반환됩니다.
메서드
disable()
chrome.browserAction.disable(
tabId?: number,
callback?: function,
): Promise<void>
탭의 브라우저 작업을 사용 중지합니다.
매개변수
-
tabId
번호 선택사항
브라우저 작업을 수정할 탭의 ID입니다.
-
callback
함수 선택사항
Chrome 67 이상callback매개변수는 다음과 같습니다.() => void
반환 값
-
Promise<void>
Chrome 88 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
enable()
chrome.browserAction.enable(
tabId?: number,
callback?: function,
): Promise<void>
탭의 브라우저 작업을 사용 설정합니다. 기본값은 사용 설정입니다.
매개변수
-
tabId
번호 선택사항
브라우저 작업을 수정할 탭의 ID입니다.
-
callback
함수 선택사항
Chrome 67 이상callback매개변수는 다음과 같습니다.() => void
반환 값
-
Promise<void>
Chrome 88 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
getBadgeBackgroundColor()
chrome.browserAction.getBadgeBackgroundColor(
details: TabDetails,
callback?: function,
): Promise<extensionTypes.ColorArray>
브라우저 작업의 배경색을 가져옵니다.
매개변수
-
세부정보
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.(result: ColorArray) => void
-
결과
-
반환 값
-
Promise<extensionTypes.ColorArray>
Chrome 88 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
getBadgeText()
chrome.browserAction.getBadgeText(
details: TabDetails,
callback?: function,
): Promise<string>
브라우저 작업의 배지 텍스트를 가져옵니다. 탭이 지정되지 않으면 탭과 관련이 없는 배지 텍스트가 반환됩니다.
매개변수
-
세부정보
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.(result: string) => void
-
결과
문자열
-
반환 값
-
Promise<string>
Chrome 88 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
getPopup()
chrome.browserAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
이 브라우저 작업의 팝업으로 설정된 HTML 문서를 가져옵니다.
매개변수
-
세부정보
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.(result: string) => void
-
결과
문자열
-
반환 값
-
Promise<string>
Chrome 88 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
getTitle()
chrome.browserAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
브라우저 작업의 제목을 가져옵니다.
매개변수
-
세부정보
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.(result: string) => void
-
결과
문자열
-
반환 값
-
Promise<string>
Chrome 88 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
setBadgeBackgroundColor()
chrome.browserAction.setBadgeBackgroundColor(
details: object,
callback?: function,
): Promise<void>
배지의 배경 색상을 설정합니다.
매개변수
-
세부정보
객체
-
색상
문자열 | ColorArray
배지의 RGBA 색상을 구성하는 0~255 범위의 정수 4개로 이루어진 배열입니다. CSS 16진수 색상 값(예:
#FF0000또는#F00(빨간색))이 포함된 문자열일 수도 있습니다. 색상을 완전한 불투명도로 렌더링합니다. -
tabId
번호 선택사항
특정 탭이 선택된 경우로 변경을 제한합니다. 탭이 닫히면 자동으로 재설정됩니다.
-
-
callback
함수 선택사항
Chrome 67 이상callback매개변수는 다음과 같습니다.() => void
반환 값
-
Promise<void>
Chrome 88 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
setBadgeText()
chrome.browserAction.setBadgeText(
details: object,
callback?: function,
): Promise<void>
브라우저 작업의 배지 텍스트를 설정합니다. 배지는 아이콘 위에 표시됩니다.
매개변수
-
세부정보
객체
-
tabId
번호 선택사항
특정 탭이 선택된 경우로 변경을 제한합니다. 탭이 닫히면 자동으로 재설정됩니다.
-
텍스트
문자열 선택사항
원하는 수의 문자를 전달할 수 있지만 공간에 맞출 수 있는 문자는 4개 정도입니다. 빈 문자열 (
'')이 전달되면 배지 텍스트가 지워집니다.tabId이 지정되고text이 null이면 지정된 탭의 텍스트가 지워지고 전역 배지 텍스트가 기본값으로 사용됩니다.
-
-
callback
함수 선택사항
Chrome 67 이상callback매개변수는 다음과 같습니다.() => void
반환 값
-
Promise<void>
Chrome 88 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
setIcon()
chrome.browserAction.setIcon(
details: object,
callback?: function,
): Promise<void>
브라우저 작업의 아이콘을 설정합니다. 아이콘은 이미지 파일의 경로, 캔버스 요소의 픽셀 데이터 또는 이러한 항목 중 하나의 사전으로 지정할 수 있습니다. path 또는 imageData 속성을 지정해야 합니다.
매개변수
-
세부정보
객체
-
imageData
ImageData | object 선택사항
설정할 아이콘을 나타내는 ImageData 객체 또는 {size -> ImageData} 사전입니다. 아이콘이 사전으로 지정된 경우 사용되는 이미지는 화면의 픽셀 밀도에 따라 선택됩니다. 하나의 화면 공간 단위에 맞는 이미지 픽셀 수가
scale이면 크기가scale* n인 이미지가 선택됩니다. 여기서 n은 UI의 아이콘 크기입니다. 이미지를 하나 이상 지정해야 합니다. 'details.imageData = foo'는 'details.imageData = {'16': foo}'와 동일합니다. -
경로
문자열 | 객체 선택사항
설정할 아이콘을 가리키는 상대 이미지 경로 또는 {크기 -> 상대 이미지 경로} 사전입니다. 아이콘이 사전으로 지정된 경우 사용되는 이미지는 화면의 픽셀 밀도에 따라 선택됩니다. 하나의 화면 공간 단위에 맞는 이미지 픽셀 수가
scale이면 크기가scale* n인 이미지가 선택됩니다. 여기서 n은 UI의 아이콘 크기입니다. 이미지를 하나 이상 지정해야 합니다. 'details.path = foo'는 'details.path = {'16': foo}'와 동일합니다. -
tabId
번호 선택사항
특정 탭이 선택된 경우로 변경을 제한합니다. 탭이 닫히면 자동으로 재설정됩니다.
-
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.() => void
반환 값
-
Promise<void>
Chrome 116 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
setPopup()
chrome.browserAction.setPopup(
details: object,
callback?: function,
): Promise<void>
사용자가 브라우저 작업 아이콘을 클릭할 때 팝업으로 열릴 HTML 문서를 설정합니다.
매개변수
-
세부정보
객체
-
팝업
문자열
팝업에 표시할 HTML 파일의 상대 경로입니다. 빈 문자열 (
'')로 설정하면 팝업이 표시되지 않습니다. -
tabId
번호 선택사항
특정 탭이 선택된 경우로 변경을 제한합니다. 탭이 닫히면 자동으로 재설정됩니다.
-
-
callback
함수 선택사항
Chrome 67 이상callback매개변수는 다음과 같습니다.() => void
반환 값
-
Promise<void>
Chrome 88 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
setTitle()
chrome.browserAction.setTitle(
details: object,
callback?: function,
): Promise<void>
브라우저 작업의 제목을 설정합니다. 이 제목은 도움말에 표시됩니다.
매개변수
-
세부정보
객체
-
tabId
번호 선택사항
특정 탭이 선택된 경우로 변경을 제한합니다. 탭이 닫히면 자동으로 재설정됩니다.
-
제목
문자열
마우스를 가져갈 때 브라우저 작업에 표시되어야 하는 문자열입니다.
-
-
callback
함수 선택사항
Chrome 67 이상callback매개변수는 다음과 같습니다.() => void
반환 값
-
Promise<void>
Chrome 88 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
