설명
chrome.i18n 인프라를 사용하여 전체 앱 또는 확장 프로그램에 국제화를 구현합니다.
매니페스트
확장 프로그램에 /_locales 디렉터리가 있는 경우 매니페스트에서 "default_locale"를 정의해야 합니다.
개념 및 사용
사용자에게 표시되는 모든 문자열을 messages.json이라는 파일에 넣어야 합니다. 새 언어를 추가할 때마다 /_locales/_localeCode_이라는 디렉터리 아래에 메시지 파일을 추가합니다. 여기서 localeCode는 영어의 경우 en와 같은 코드입니다.
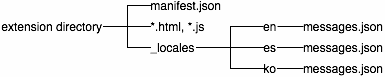
영어 (en), 스페인어(es), 한국어 (ko)를 지원하는 국제화된 확장 프로그램의 파일 계층 구조는 다음과 같습니다.

여러 언어 지원
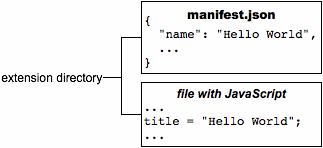
다음 그림에 표시된 파일이 있는 확장 프로그램이 있다고 가정해 보겠습니다.

이 확장 프로그램을 국제화하려면 사용자에게 표시되는 각 문자열에 이름을 지정하고 메시지 파일에 넣습니다. 확장 프로그램의 매니페스트, CSS 파일, JavaScript 코드는 각 문자열의 이름을 사용하여 현지화된 버전을 가져옵니다.
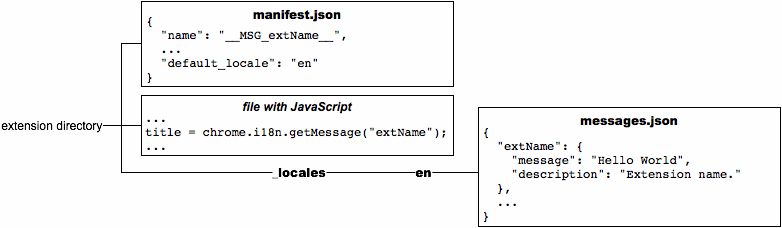
확장이 국제화된 모습은 다음과 같습니다 (여전히 영어 문자열만 있음).

국제화에 관한 참고사항:
- 지원되는 언어 중 원하는 것을 사용할 수 있습니다. 지원되지 않는 언어를 사용하면 Google Chrome에서 이를 무시합니다.
manifest.json및 CSS 파일에서 다음과 같이 messagename이라는 문자열을 참조합니다.__MSG_messagename__확장 프로그램 또는 앱의 JavaScript 코드에서 다음과 같이 messagename이라는 문자열을 참조합니다.
chrome.i18n.getMessage("messagename")getMessage()호출마다 메시지에 포함할 문자열을 최대 9개까지 제공할 수 있습니다. 자세한 내용은 예: getMessage를 참고하세요.@@bidi_dir및@@ui_locale과 같은 일부 메시지는 국제화 시스템에서 제공합니다. 사전 정의된 메시지 이름의 전체 목록은 사전 정의된 메시지 섹션을 참고하세요.messages.json에서 사용자에게 표시되는 각 문자열에는 이름, 'message' 항목, 선택사항인 'description' 항목이 있습니다. 이름은 문자열을 식별하는 'extName' 또는 'search_string'과 같은 키입니다. 'message'는 이 언어의 문자열 값을 지정합니다. 선택사항인 '설명'은 확장 프로그램에서 문자열이 어떻게 사용되는지 알 수 없는 번역자에게 도움을 제공합니다. 예를 들면 다음과 같습니다.{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
자세한 내용은 형식: 언어별 메시지를 참고하세요.
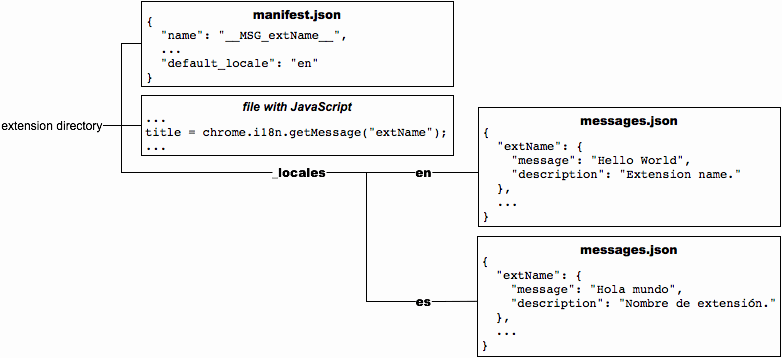
확장 프로그램이 국제화되면 번역은 간단합니다. messages.json를 복사하고 번역한 후 복사본을 /_locales 아래의 새 디렉터리에 넣습니다. 예를 들어 스페인어를 지원하려면 /_locales/es 아래에 번역된 messages.json 사본을 넣으면 됩니다. 다음 그림은 새로운 스페인어 번역이 포함된 이전 확장 프로그램을 보여줍니다.

사전 정의된 메시지
현지화 시스템은 현지화에 도움이 되는 몇 가지 미리 정의된 메시지를 제공합니다. 여기에는 @@ui_locale가 포함되어 있으므로 현재 UI 언어를 감지할 수 있으며 텍스트 방향을 감지할 수 있는 몇 가지 @@bidi_... 메시지가 포함되어 있습니다. 후자의 메시지는 가젯 BIDI (양방향) API의 상수와 이름이 유사합니다.
확장 프로그램이나 앱이 현지화되었는지 여부와 관계없이 CSS 및 JavaScript 파일에서 특수 메시지 @@extension_id를 사용할 수 있습니다. 이 메시지는 매니페스트 파일에서 작동하지 않습니다.
다음 표에서는 각 사전 정의된 메시지를 설명합니다.
| 메시지 이름 | 설명 |
|---|---|
@@extension_id | 확장 프로그램 또는 앱 ID입니다. 이 문자열을 사용하여 확장 프로그램 내 리소스의 URL을 구성할 수 있습니다. 현지화되지 않은 확장 프로그램도 이 메시지를 사용할 수 있습니다. 참고: 매니페스트 파일에서는 이 메시지를 사용할 수 없습니다. |
@@ui_locale | 현재 언어입니다. 이 문자열을 사용하여 언어별 URL을 구성할 수 있습니다. |
@@bidi_dir | 현재 로케일의 텍스트 방향입니다. 영어와 같은 왼쪽에서 오른쪽으로 쓰는 언어의 경우 'ltr'이고 아랍어와 같은 오른쪽에서 왼쪽으로 쓰는 언어의 경우 'rtl'입니다. |
@@bidi_reversed_dir | @@bidi_dir이 'ltr'이면 'rtl'이고, 그렇지 않으면 'ltr'입니다. |
@@bidi_start_edge | @@bidi_dir이 'ltr'이면 'left'이고, 그렇지 않으면 'right'입니다. |
@@bidi_end_edge | @@bidi_dir이 'ltr'이면 'right'이고, 그렇지 않으면 'left'입니다. |
다음은 CSS 파일에서 @@extension_id를 사용하여 URL을 구성하는 예입니다.
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
확장 프로그램 ID가 abcdefghijklmnopqrstuvwxyzabcdef이면 이전 코드 스니펫의 굵은 글씨로 표시된 줄은 다음과 같이 바뀝니다.
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
다음은 CSS 파일에서 @@bidi_* 메시지를 사용하는 예입니다.
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
영어와 같이 왼쪽에서 오른쪽으로 쓰는 언어의 경우 굵은 선은 다음과 같이 됩니다.
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
언어
en와 같이 하나의 번역으로 여러 언어 변형(예: en_GB 및 en_US)을 지원할 수 있는 언어를 비롯한 다양한 언어 중에서 선택할 수 있습니다.
Chrome 웹 스토어에서 지원하는 모든 언어로 확장 프로그램을 현지화할 수 있습니다. 언어가 여기에 나열되어 있지 않으면 가장 가까운 언어를 선택하세요. 예를 들어 확장 프로그램의 기본 언어가 "de_CH"인 경우 Chrome 웹 스토어에서 "de"을 선택합니다.
| 언어 코드 | 언어 (지역) |
|---|---|
ar |
아랍어 |
am |
암하라어 |
bg |
불가리아어 |
bn |
벵골어 |
ca |
카탈로니아어 |
cs |
체코어 |
da |
덴마크어 |
de |
독일어 |
el |
그리스어 |
en |
영어 |
en_AU |
영어(오스트레일리아) |
en_GB |
영어(영국) |
en_US |
영어 (미국) |
es |
스페인어 |
es_419 |
스페인어 (라틴 아메리카 및 카리브해) |
et |
에스토니아어 |
fa |
페르시아어 |
fi |
핀란드어 |
fil |
필리핀어 |
fr |
프랑스어 |
gu |
구자라트어 |
he |
히브리어 |
hi |
힌디어 |
hr |
크로아티아어 |
hu |
헝가리어 |
id |
인도네시아어 |
it |
이탈리아어 |
ja |
일본어 |
kn |
칸나다어 |
ko |
한국어 |
lt |
리투아니아어 |
lv |
라트비아어 |
ml |
말라얄람어 |
mr |
마라타어 |
ms |
말레이어 |
nl |
네덜란드어 |
no |
노르웨이어 |
pl |
폴란드어 |
pt_BR |
포르투갈어(브라질) |
pt_PT |
포르투갈어(포르투갈) |
ro |
루마니아어 |
ru |
러시아어 |
sk |
슬로바키아어 |
sl |
슬로베니아어 |
sr |
세르비아어 |
sv |
스웨덴어 |
sw |
스와힐리어 |
ta |
타밀어 |
te |
텔루구어 |
th |
태국어 |
tr |
튀르키예어 |
uk |
우크라이나어 |
vi |
베트남어 |
zh_CN |
중국어(중국) |
zh_TW |
중국어(대만) |
메일 검색
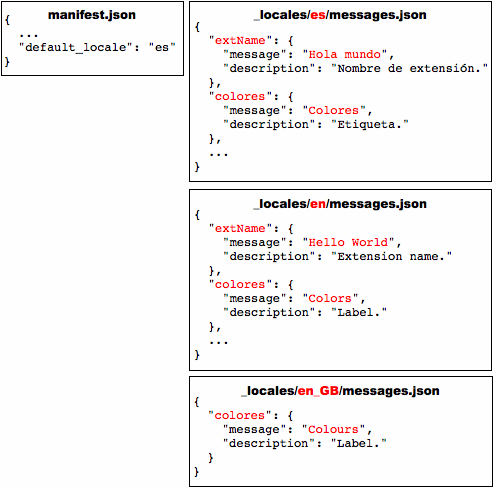
지원되는 모든 언어에 대해 모든 문자열을 정의할 필요는 없습니다. 기본 언어의 messages.json 파일에 모든 문자열의 값이 있는 한 번역이 얼마나 부족하든 확장 프로그램이나 앱이 실행됩니다. 확장 프로그램 시스템에서 메시지를 검색하는 방법은 다음과 같습니다.
- 사용자의 기본 언어에 대해 메시지 파일을 검색합니다 (있는 경우). 예를 들어 Google Chrome의 언어가 영국 영어 (
en_GB)로 설정된 경우 시스템은 먼저/_locales/en_GB/messages.json에서 메시지를 찾습니다. 해당 파일이 있고 메시지가 있으면 시스템은 더 이상 확인하지 않습니다. - 사용자의 기본 언어에 지역이 있는 경우 (즉, 언어에 밑줄이 있음) 해당 지역이 없는 언어를 검색합니다. 예를 들어
en_GB메시지 파일이 없거나 메시지가 포함되어 있지 않으면 시스템은en메시지 파일을 확인합니다. 해당 파일이 있고 메시지가 있으면 시스템은 더 이상 확인하지 않습니다. - 메시지 파일에서 기본 언어를 검색합니다. 예를 들어 확장 프로그램의 'default_locale'이 'es'로 설정되어 있고
/_locales/en_GB/messages.json와/_locales/en/messages.json모두 메시지를 포함하지 않는 경우 확장 프로그램은/_locales/es/messages.json의 메시지를 사용합니다.
다음 그림에서 'colores'라는 메시지는 확장 프로그램이 지원하는 세 가지 언어에 모두 있지만 'extName'은 두 가지 언어에만 있습니다. 미국 영어로 Google Chrome을 실행하는 사용자에게 'Colors' 라벨이 표시되는 경우 영국 영어 사용자는 'Colours'가 표시됩니다. 미국 영어 사용자와 영국 영어 사용자 모두 확장 프로그램 이름이 'Hello World'로 표시됩니다. 기본 언어가 스페인어이므로 영어 이외의 언어로 Google Chrome을 실행하는 사용자에게는 'Colores' 라벨과 'Hola mundo' 확장 프로그램 이름이 표시됩니다.

브라우저의 언어 설정
번역을 테스트하려면 브라우저의 언어를 설정하는 것이 좋습니다. 이 섹션에서는 Windows, Mac OS, Linux, ChromeOS에서 언어를 설정하는 방법을 설명합니다.
Windows
언어별 단축키 또는 Google Chrome UI를 사용하여 언어를 변경할 수 있습니다. 바로가기 방식은 설정 후 더 빠르며 여러 언어를 한 번에 사용할 수 있습니다.
언어별 단축키 사용
특정 언어로 Chrome을 실행하는 바로가기를 만들고 사용하려면 다음 단계를 따르세요.
- 데스크톱에 이미 있는 Chrome 바로가기를 복사합니다.
- 새 언어에 맞게 새 바로가기의 이름을 바꿉니다.
바로가기의 속성을 변경하여 대상 필드에
--lang및--user-data-dir플래그가 지정되도록 합니다. 타겟은 다음과 같이 표시됩니다.path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dir바로가기를 더블클릭하여 Chrome을 실행합니다.
예를 들어 스페인어 (es)로 Chrome을 실행하는 바로가기를 만들려면 다음 타겟이 있는 chrome-es이라는 바로가기를 만들 수 있습니다.
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
원하는 만큼 바로가기를 만들어 여러 언어로 쉽게 테스트할 수 있습니다. 예를 들면 다음과 같습니다.
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
UI 사용
Windows용 Chrome에서 UI를 사용하여 언어를 변경하는 방법은 다음과 같습니다.
- 앱 아이콘 > 옵션
- Under the Hood(내부) 탭을 선택합니다.
- 웹 콘텐츠로 스크롤합니다.
- 글꼴 및 언어 설정 변경을 클릭합니다.
- 언어 탭을 선택합니다.
- 드롭다운을 사용하여 Google Chrome 언어를 설정합니다.
- Chrome 다시 시작
MacOS
Mac에서 언어를 변경하려면 시스템 환경설정을 사용합니다.
- Apple 메뉴에서 System Preferences(시스템 환경설정)를 선택합니다.
- 개인 섹션에서 국제를 선택합니다.
- 언어 및 위치 선택
- Chrome 다시 시작
Linux
Linux에서 언어를 변경하려면 먼저 Chrome을 종료합니다. 그런 다음 한 줄로 LANGUAGE 환경 변수를 설정하고 Chrome을 실행합니다. 예를 들면 다음과 같습니다.
LANGUAGE=es ./chrome
ChromeOS
ChromeOS에서 언어를 변경하려면 다음 단계를 따르세요.
- 시스템 트레이에서 설정을 선택합니다.
- 언어 및 입력 섹션에서 언어 드롭다운을 선택합니다.
- 언어가 목록에 없으면 언어 추가를 클릭하여 추가합니다.
- 언어를 추가한 후 언어 옆에 있는 점 3개로 된 작업 더보기 메뉴 항목을 클릭하고 이 언어로 ChromeOS 표시를 선택합니다.
- 설정된 언어 옆에 표시되는 다시 시작 버튼을 클릭하여 ChromeOS를 다시 시작합니다.
예
examples/api/i18n 디렉터리에서 국제화의 예를 확인할 수 있습니다. 전체 예시는 examples/extensions/news를 참고하세요. 다른 예시와 소스 코드 보기 관련 도움말은 샘플을 참고하세요.
getMessage()
다음 코드는 브라우저에서 현지화된 메시지를 가져와 문자열로 표시합니다. 메일 내의 두 자리표시자를 'string1' 및 'string2' 문자열로 대체합니다.
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
단일 문자열을 제공하고 사용하는 방법은 다음과 같습니다.
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
자리표시자에 대한 자세한 내용은 언어별 메시지 페이지를 참고하세요. getMessage() 호출에 관한 자세한 내용은 API 참조를 확인하세요.
getAcceptLanguages()
다음 코드는 브라우저에서 accept-languages를 가져와 각 accept-language를 ','로 구분하여 문자열로 표시합니다.
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
getAcceptLanguages() 호출에 관한 자세한 내용은 API 참조를 확인하세요.
detectLanguage()
다음 코드는 지정된 문자열에서 최대 3개의 언어를 감지하고 결과를 줄바꿈으로 구분된 문자열로 표시합니다.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
detectLanguage(inputText) 호출에 대한 자세한 내용은 API 참조를 확인하세요.
유형
LanguageCode
ISO 언어 코드(예: en 또는 fr)입니다. 이 메서드에서 지원되는 언어의 전체 목록은 kLanguageInfoTable을 참고하세요. 알 수 없는 언어의 경우 und가 반환됩니다. 이는 텍스트의 [비율] 을 CLD에서 알 수 없음을 의미합니다.
유형
문자열
메서드
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
CLD를 사용하여 제공된 텍스트의 언어를 감지합니다.
매개변수
-
텍스트
문자열
번역할 사용자 입력 문자열입니다.
반환 값
-
Promise<object>
Chrome 99 이상
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
브라우저의 accept-languages를 가져옵니다. 이는 브라우저에서 사용하는 언어와 다릅니다. 언어를 가져오려면 i18n.getUILanguage를 사용하세요.
반환 값
-
Promise<LanguageCode[]>
Chrome 99 이상
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
지정된 메시지의 현지화된 문자열을 가져옵니다. 메시지가 누락된 경우 이 메서드는 빈 문자열('')을 반환합니다. getMessage() 호출 형식이 잘못된 경우(예: messageName이 문자열이 아니거나 substitutions 배열에 9개 이상의 요소가 있음) 이 메서드는 undefined를 반환합니다.
매개변수
-
messageName
문자열
messages.json파일에 지정된 메시지의 이름입니다. -
substitutions
선택사항
메시지에 필요한 경우 최대 9개의 대체 문자열
-
옵션
객체 선택사항
Chrome 79 이상-
escapeLt
불리언 선택사항
<로 번역할 때<을 이스케이프합니다. 이는 자리표시자가 아닌 메시지 자체에만 적용됩니다. 개발자는 HTML 컨텍스트에서 번역을 사용하는 경우 이를 사용할 수 있습니다. Closure Compiler와 함께 사용되는 Closure 템플릿은 이를 자동으로 생성합니다.
-
반환 값
-
문자열
현재 언어로 현지화된 메시지입니다.
getUILanguage()
chrome.i18n.getUILanguage(): string
브라우저의 브라우저 UI 언어를 가져옵니다. 이는 기본 사용자 언어를 반환하는 i18n.getAcceptLanguages와 다릅니다.
반환 값
-
문자열
브라우저 UI 언어 코드(예: en-US 또는 fr-FR)
