설명
chrome.pageAction API를 사용하여 주소 표시줄 오른쪽에 있는 기본 Google Chrome 툴바에 아이콘을 배치합니다. 페이지 작업은 현재 페이지에서 취할 수 있지만 모든 페이지에 적용되지는 않는 작업을 나타냅니다. 비활성 상태일 때는 페이지 작업이 회색으로 표시됩니다.
가용성
예를 들면 다음과 같습니다.
- 이 페이지의 RSS 피드 구독
- 이 페이지의 사진으로 슬라이드쇼 만들기
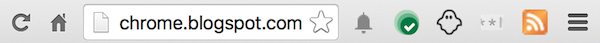
다음 스크린샷의 RSS 아이콘은 현재 페이지의 RSS 피드를 구독할 수 있는 페이지 작업을 나타냅니다.

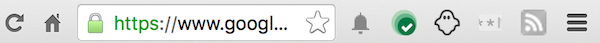
숨겨진 페이지 작업은 회색으로 표시됩니다. 예를 들어 현재 페이지의 피드는 구독할 수 없으므로 아래 RSS 피드는 회색으로 표시됩니다.

사용자가 항상 확장 프로그램과 상호작용할 수 있도록 브라우저 작업을 대신 사용하는 것이 좋습니다.
매니페스트
다음과 같이 확장 프로그램 매니페스트에 페이지 작업을 등록합니다.
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
1.5x 또는 1.2x와 같이 흔하지 않은 배율을 사용하는 기기가 점점 더 많아지고 있으므로 아이콘에 여러 크기를 제공하는 것이 좋습니다. Chrome은 가장 가까운 이미지를 선택하고 16dip 공간을 채우도록 확장합니다. 또한 아이콘 표시 크기가 변경되더라도 다른 아이콘을 제공하기 위해 추가 작업을 할 필요가 없습니다. 하지만 크기 차이가 너무 크면 이 스케일링으로 인해 아이콘의 세부정보가 손실되거나 흐리게 보일 수 있습니다.
기본 아이콘을 등록하는 이전 구문은 계속 지원됩니다.
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
UI의 일부
브라우저 작업과 마찬가지로 페이지 작업에는 아이콘, 도움말, 팝업이 있을 수 있지만 배지는 있을 수 없습니다. 또한 페이지 작업이 회색으로 표시될 수 있습니다. 브라우저 작업 UI에 관해 읽어보면 아이콘, 도움말, 팝업에 관한 정보를 확인할 수 있습니다.
pageAction.show 및 pageAction.hide 메서드를 각각 사용하여 페이지 작업을 표시하고 회색으로 표시합니다. 기본적으로 페이지 작업은 회색으로 표시됩니다. 표시할 때는 아이콘이 표시될 탭을 지정합니다. 탭이 닫히거나 사용자가 링크를 클릭하는 등의 이유로 다른 URL이 표시되기 시작할 때까지 아이콘이 표시됩니다.
팁
시각적 효과를 극대화하려면 다음 가이드라인을 따르세요.
- 사용: 몇몇 페이지에만 적합한 기능에는 페이지 작업을 사용합니다.
- 대부분의 페이지에 적합한 기능에는 페이지 작업을 사용하지 마세요. 대신 브라우저 작업을 사용하세요.
- 아이콘을 계속해서 애니메이션 처리하지 마세요. 그냥 짜증 날 뿐입니다.
유형
ImageDataType
이미지의 픽셀 데이터입니다. ImageData 객체여야 합니다 (예: canvas 요소에서 가져옴).
유형
ImageData
TabDetails
속성
-
tabId
번호 선택사항
상태를 쿼리할 탭의 ID입니다. 탭이 지정되지 않으면 탭과 관련이 없는 상태가 반환됩니다.
메서드
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
이 페이지 작업의 팝업으로 설정된 HTML 문서를 가져옵니다.
매개변수
-
세부정보
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.(result: string) => void
-
결과
문자열
-
반환 값
-
Promise<string>
Chrome 101 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
페이지 작업의 제목을 가져옵니다.
매개변수
-
세부정보
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.(result: string) => void
-
결과
문자열
-
반환 값
-
Promise<string>
Chrome 101 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
페이지 작업을 숨깁니다. 숨겨진 페이지 작업은 Chrome 툴바에 계속 표시되지만 회색으로 표시됩니다.
매개변수
-
tabId
숫자
페이지 작업을 수정하려는 탭의 ID입니다.
-
callback
함수 선택사항
Chrome 67 이상callback매개변수는 다음과 같습니다.() => void
반환 값
-
Promise<void>
Chrome 101 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
페이지 작업의 아이콘을 설정합니다. 아이콘은 이미지 파일의 경로 또는 캔버스 요소의 픽셀 데이터, 또는 둘 중 하나의 사전으로 지정할 수 있습니다. path 또는 imageData 속성을 지정해야 합니다.
매개변수
-
세부정보
객체
-
iconIndex
번호 선택사항
지원 중단되었습니다. 이 인수는 무시됩니다.
-
imageData
ImageData | object 선택사항
설정할 아이콘을 나타내는 ImageData 객체 또는 {size -> ImageData} 사전입니다. 아이콘이 사전으로 지정된 경우 사용할 실제 이미지는 화면의 픽셀 밀도에 따라 선택됩니다. 하나의 화면 공간 단위에 맞는 이미지 픽셀 수가
scale이면 크기가scale* n인 이미지가 선택됩니다. 여기서 n은 UI의 아이콘 크기입니다. 이미지를 하나 이상 지정해야 합니다. 'details.imageData = foo'는 'details.imageData = {'16': foo}'와 동일합니다. -
경로
문자열 | 객체 선택사항
설정할 아이콘을 가리키는 상대 이미지 경로 또는 {크기 -> 상대 이미지 경로} 사전입니다. 아이콘이 사전으로 지정된 경우 사용할 실제 이미지는 화면의 픽셀 밀도에 따라 선택됩니다. 하나의 화면 공간 단위에 맞는 이미지 픽셀 수가
scale이면 크기가scale* n인 이미지가 선택됩니다. 여기서 n은 UI의 아이콘 크기입니다. 이미지를 하나 이상 지정해야 합니다. 'details.path = foo'는 'details.path = {'16': foo}'와 동일합니다. -
tabId
숫자
페이지 작업을 수정하려는 탭의 ID입니다.
-
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.() => void
반환 값
-
Promise<void>
Chrome 101 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
사용자가 페이지 작업의 아이콘을 클릭할 때 팝업으로 열릴 HTML 문서를 설정합니다.
매개변수
-
세부정보
객체
-
팝업
문자열
팝업에 표시할 HTML 파일의 상대 경로입니다. 빈 문자열 (
'')로 설정하면 팝업이 표시되지 않습니다. -
tabId
숫자
페이지 작업을 수정하려는 탭의 ID입니다.
-
-
callback
함수 선택사항
Chrome 67 이상callback매개변수는 다음과 같습니다.() => void
반환 값
-
Promise<void>
Chrome 101 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
페이지 작업의 제목을 설정합니다. 이 내용은 페이지 작업 위에 도움말로 표시됩니다.
매개변수
-
세부정보
객체
-
tabId
숫자
페이지 작업을 수정하려는 탭의 ID입니다.
-
제목
문자열
도움말 문자열입니다.
-
-
callback
함수 선택사항
Chrome 67 이상callback매개변수는 다음과 같습니다.() => void
반환 값
-
Promise<void>
Chrome 101 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
페이지 작업을 표시합니다. 탭이 선택될 때마다 페이지 작업이 표시됩니다.
매개변수
-
tabId
숫자
페이지 작업을 수정하려는 탭의 ID입니다.
-
callback
함수 선택사항
Chrome 67 이상callback매개변수는 다음과 같습니다.() => void
반환 값
-
Promise<void>
Chrome 101 이상Promise는 Manifest V3 이상에서만 지원되며 다른 플랫폼에서는 콜백을 사용해야 합니다.

