説明
ブラウザ アクションを使用すると、アドレスバーの右側にある Google Chrome のメイン ツールバーにアイコンを表示できます。ブラウザ アクションには、アイコンの他に、ツールチップ、バッジ、ポップアップを設定できます。
対象
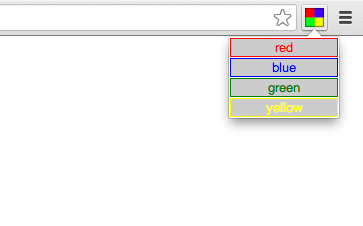
次の図では、アドレスバーの右にあるカラフルな四角形がブラウザ アクションのアイコンです。アイコンの下にポップアップが表示されます。

常にアクティブではないアイコンを作成する場合は、ブラウザ アクションではなくページ アクションを使用します。
マニフェスト
次のように、拡張機能のマニフェストでブラウザ アクションを登録します。
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional, shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Chrome で使用するアイコンのサイズは任意で指定できます。Chrome は、指定されたサイズに最も近いアイコンを選択し、16 dip のスペースを埋める適切なサイズに拡大縮小します。ただし、正確なサイズが指定されていない場合、このスケーリングによってアイコンのディテールが失われたり、ぼやけて表示されたりすることがあります。
1.5 倍や 1.2 倍など、あまり一般的でないスケール ファクタのデバイスが増えているため、アイコンの複数のサイズを用意することをおすすめします。また、アイコンの表示サイズが変更された場合でも、別のアイコンを用意する手間が省けます。
デフォルト アイコンを登録するための古い構文は引き続きサポートされています。
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
UI の各部分
ブラウザ アクションには、アイコン、ツールチップ、バッジ、ポップアップを設定できます。
アイコン
Chrome のブラウザ アクション アイコンは、幅と高さが 16 ディップ(デバイスに依存しないピクセル)です。大きなアイコンは収まるようにサイズ変更されますが、最適な結果を得るには 16 dip の正方形アイコンを使用してください。
アイコンは、静止画像を使用する方法と、HTML5 の canvas 要素を使用する方法の 2 つの方法で設定できます。静的画像を使用する方がシンプルなアプリケーションには適していますが、キャンバス要素を使用すると、スムーズなアニメーションなど、より動的な UI を作成できます。
静止画像は、BMP、GIF、ICO、JPEG、PNG など、WebKit で表示できる形式であれば、どの形式でも使用できます。パッケージ化されていない拡張機能の場合、画像は PNG 形式である必要があります。
アイコンを設定するには、マニフェストの default_icon の default_icon フィールドを使用するか、browserAction.setIcon メソッドを呼び出します。
画面のピクセル密度(比率 size_in_pixel / size_in_dip)が 1 と異なる場合にアイコンを適切に表示するには、アイコンを異なるサイズの画像のセットとして定義します。表示する実際の画像は、16 dip のピクセルサイズに最も適したものがセットから選択されます。アイコンセットには任意のサイズのアイコン仕様を含めることができ、Chrome は最も適切なものを選択します。
ツールチップ
ツールチップを設定するには、マニフェストの default_title の default_title フィールドを使用するか、browserAction.setTitle メソッドを呼び出します。default_title フィールドにロケール固有の文字列を指定できます。詳しくは、多言語対応をご覧ください。
バッジ
ブラウザ アクションでは、アイコンの上に重ねて表示されるテキストであるバッジをオプションで表示できます。バッジを使用すると、ブラウザ アクションを簡単に更新して、拡張機能の状態に関する少量の情報を表示できます。
バッジのスペースには限りがあるため、4 文字以下にしてください。
バッジのテキストと色をそれぞれ browserAction.setBadgeText と browserAction.setBadgeBackgroundColor を使用して設定します。
ポップアップ
ブラウザ アクションにポップアップがある場合、ユーザーが拡張機能のアイコンをクリックするとポップアップが表示されます。ポップアップには任意の HTML コンテンツを含めることができ、コンテンツに合わせて自動的にサイズが調整されます。ポップアップのサイズは 25x25 以上 800x600 以下にする必要があります。
ブラウザ アクションにポップアップを追加するには、ポップアップのコンテンツを含む HTML ファイルを作成します。マニフェストの default_popup の default_popup フィールドで HTML ファイルを指定するか、browserAction.setPopup メソッドを呼び出します。
ヒント
視覚的な効果を最大限に高めるには、次のガイドラインに沿って作成してください。
- ほとんどのページで意味のある機能には、ブラウザ アクションを使用します。
- ブラウザ アクションは、一部のページでのみ意味のある機能には使用しないでください。代わりにページ アクションを使用してください。
- 16x16 dip のスペースを最大限に活用した、大きくカラフルなアイコンを使用します。ブラウザ アクション アイコンは、ページ アクション アイコンよりも少し大きく、重く見えるようにします。
- Google Chrome のモノクロ メニュー アイコンを模倣しようとしないでください。これはテーマとの相性が悪く、拡張機能は少し目立つようにすべきです。
- アイコンにソフトなエッジを追加するには、アルファ透過を使用します。多くのユーザーがテーマを使用するため、アイコンはさまざまな背景色で美しく見えるようにする必要があります。
- アイコンを常にアニメーション表示しないでください。それはただの迷惑です。
例
ブラウザ アクションの使用例は、examples/api/browserAction ディレクトリで確認できます。その他の例や、ソースコードの表示に関するヘルプについては、サンプルをご覧ください。
型
TabDetails
プロパティ
-
tabId
number 省略可
状態をクエリするタブの ID。タブが指定されていない場合は、タブ固有ではない状態が返されます。
メソッド
disable()
chrome.browserAction.disable(
tabId?: number,
callback?: function,
): Promise<void>
タブのブラウザ アクションを無効にします。
パラメータ
-
tabId
number 省略可
ブラウザ アクションを変更するタブの ID。
-
callback
関数 省略可
Chrome 67 以降callbackパラメータは次のようになります。() => void
戻り値
-
Promise<void>
Chrome 88 以降Promise は Manifest V3 以降でのみサポートされます。他のプラットフォームではコールバックを使用する必要があります。
enable()
chrome.browserAction.enable(
tabId?: number,
callback?: function,
): Promise<void>
タブのブラウザ アクションを有効にします。デフォルトは enabled です。
パラメータ
-
tabId
number 省略可
ブラウザ アクションを変更するタブの ID。
-
callback
関数 省略可
Chrome 67 以降callbackパラメータは次のようになります。() => void
戻り値
-
Promise<void>
Chrome 88 以降Promise は Manifest V3 以降でのみサポートされます。他のプラットフォームではコールバックを使用する必要があります。
getBadgeBackgroundColor()
chrome.browserAction.getBadgeBackgroundColor(
details: TabDetails,
callback?: function,
): Promise<extensionTypes.ColorArray>
ブラウザ アクションの背景色を取得します。
パラメータ
-
詳細
-
callback
関数 省略可
callbackパラメータは次のようになります。(result: ColorArray) => void
-
件の結果
-
戻り値
-
Promise<extensionTypes.ColorArray>
Chrome 88 以降Promise は Manifest V3 以降でのみサポートされます。他のプラットフォームではコールバックを使用する必要があります。
getBadgeText()
chrome.browserAction.getBadgeText(
details: TabDetails,
callback?: function,
): Promise<string>
ブラウザ アクションのバッジ テキストを取得します。タブが指定されていない場合は、タブ固有ではないバッジのテキストが返されます。
パラメータ
-
詳細
-
callback
関数 省略可
callbackパラメータは次のようになります。(result: string) => void
-
件の結果
文字列
-
戻り値
-
Promise<string>
Chrome 88 以降Promise は Manifest V3 以降でのみサポートされます。他のプラットフォームではコールバックを使用する必要があります。
getPopup()
chrome.browserAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
このブラウザ アクションのポップアップとして設定されている HTML ドキュメントを取得します。
パラメータ
-
詳細
-
callback
関数 省略可
callbackパラメータは次のようになります。(result: string) => void
-
件の結果
文字列
-
戻り値
-
Promise<string>
Chrome 88 以降Promise は Manifest V3 以降でのみサポートされます。他のプラットフォームではコールバックを使用する必要があります。
getTitle()
chrome.browserAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
ブラウザ アクションのタイトルを取得します。
パラメータ
-
詳細
-
callback
関数 省略可
callbackパラメータは次のようになります。(result: string) => void
-
件の結果
文字列
-
戻り値
-
Promise<string>
Chrome 88 以降Promise は Manifest V3 以降でのみサポートされます。他のプラットフォームではコールバックを使用する必要があります。
setBadgeBackgroundColor()
chrome.browserAction.setBadgeBackgroundColor(
details: object,
callback?: function,
): Promise<void>
バッジの背景色を設定します。
パラメータ
-
詳細
オブジェクト
-
色
文字列 | ColorArray
バッジの RGBA カラーを構成する 0 ~ 255 の範囲の 4 つの整数の配列。CSS 16 進数カラー値を含む文字列(
#FF0000や#F00(赤)など)にすることもできます。色を完全に不透明な状態でレンダリングします。 -
tabId
number 省略可
特定のタブが選択されている場合にのみ変更を制限します。タブを閉じると自動的にリセットされます。
-
-
callback
関数 省略可
Chrome 67 以降callbackパラメータは次のようになります。() => void
戻り値
-
Promise<void>
Chrome 88 以降Promise は Manifest V3 以降でのみサポートされます。他のプラットフォームではコールバックを使用する必要があります。
setBadgeText()
chrome.browserAction.setBadgeText(
details: object,
callback?: function,
): Promise<void>
ブラウザ アクションのバッジ テキストを設定します。バッジはアイコンの上に表示されます。
パラメータ
-
詳細
オブジェクト
-
tabId
number 省略可
特定のタブが選択されている場合にのみ変更を制限します。タブを閉じると自動的にリセットされます。
-
テキスト
文字列 省略可
任意の数の文字を渡すことができますが、スペースに収まるのは約 4 文字のみです。空の文字列(
'')が渡されると、バッジのテキストがクリアされます。tabIdが指定され、textが null の場合、指定されたタブのテキストがクリアされ、デフォルトでグローバル バッジのテキストになります。
-
-
callback
関数 省略可
Chrome 67 以降callbackパラメータは次のようになります。() => void
戻り値
-
Promise<void>
Chrome 88 以降Promise は Manifest V3 以降でのみサポートされます。他のプラットフォームではコールバックを使用する必要があります。
setIcon()
chrome.browserAction.setIcon(
details: object,
callback?: function,
): Promise<void>
ブラウザ アクションのアイコンを設定します。アイコンは、画像ファイルへのパス、キャンバス要素のピクセルデータ、またはそれらのいずれかのディクショナリとして指定できます。path プロパティまたは imageData プロパティのいずれかを指定する必要があります。
パラメータ
-
詳細
オブジェクト
-
imageData
ImageData | object 省略可
設定するアイコンを表す ImageData オブジェクトまたは {size -> ImageData} ディクショナリのいずれか。アイコンが辞書として指定されている場合、使用される画像は画面のピクセル密度に応じて選択されます。1 つの画面スペース単位に収まる画像ピクセルの数が
scaleの場合、サイズscale* n の画像が選択されます。ここで、n は UI のアイコンのサイズです。画像を少なくとも 1 つ指定する必要があります。「details.imageData = foo」は「details.imageData = {'16': foo}」と同じです。 -
パス
string | object 省略可
設定するアイコンを指す相対画像パス、または {サイズ -> 相対画像パス} のディクショナリ。アイコンが辞書として指定されている場合、使用される画像は画面のピクセル密度に応じて選択されます。1 つの画面スペース単位に収まる画像ピクセルの数が
scaleの場合、サイズscale* n の画像が選択されます。ここで、n は UI のアイコンのサイズです。画像を少なくとも 1 つ指定する必要があります。'details.path = foo' は 'details.path = {'16': foo}' と同等です。 -
tabId
number 省略可
特定のタブが選択されている場合にのみ変更を制限します。タブを閉じると自動的にリセットされます。
-
-
callback
関数 省略可
callbackパラメータは次のようになります。() => void
戻り値
-
Promise<void>
Chrome 116 以降Promise は Manifest V3 以降でのみサポートされます。他のプラットフォームではコールバックを使用する必要があります。
setPopup()
chrome.browserAction.setPopup(
details: object,
callback?: function,
): Promise<void>
ユーザーがブラウザ アクション アイコンをクリックしたときにポップアップとして開く HTML ドキュメントを設定します。
パラメータ
-
詳細
オブジェクト
-
ポップアップ
文字列
ポップアップに表示する HTML ファイルの相対パス。空の文字列(
'')に設定すると、ポップアップは表示されません。 -
tabId
number 省略可
特定のタブが選択されている場合にのみ変更を制限します。タブを閉じると自動的にリセットされます。
-
-
callback
関数 省略可
Chrome 67 以降callbackパラメータは次のようになります。() => void
戻り値
-
Promise<void>
Chrome 88 以降Promise は Manifest V3 以降でのみサポートされます。他のプラットフォームではコールバックを使用する必要があります。
setTitle()
chrome.browserAction.setTitle(
details: object,
callback?: function,
): Promise<void>
ブラウザ アクションのタイトルを設定します。このタイトルはツールチップに表示されます。
パラメータ
-
詳細
オブジェクト
-
tabId
number 省略可
特定のタブが選択されている場合にのみ変更を制限します。タブを閉じると自動的にリセットされます。
-
title
文字列
ブラウザ アクションにマウスオーバーしたときに表示する文字列。
-
-
callback
関数 省略可
Chrome 67 以降callbackパラメータは次のようになります。() => void
戻り値
-
Promise<void>
Chrome 88 以降Promise は Manifest V3 以降でのみサポートされます。他のプラットフォームではコールバックを使用する必要があります。
