DevTools
एआई से मदद पाना
परफ़ॉर्मेंस के बारे में जानकारी
संसाधनों की जांच करना
नेटवर्क का विश्लेषण करना
एआई की मदद और कंसोल की अहम जानकारी
शुरू करना
प्रेरणा लें
कंसोल मैसेज को समझना
DevTools से जुड़ी सलाह
परफ़ॉर्मेंस ट्रेस रिकॉर्ड करना और उसका विश्लेषण करना
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को लाइव मॉनिटर करना
कैश मेमोरी में सेव करने की सुविधा के बारे में जानकारी
स्क्रीन को फ़्रीज़ करना और गायब होने वाले एलिमेंट की जांच करना
परफ़ॉर्मेंस के बारे में अहम जानकारी पाना
परफ़ॉर्मेंस टूल के बारे में खास जानकारी
परफ़ॉर्मेंस टूल का भविष्य
परफ़ॉर्मेंस ट्रेस में एनोटेट करना
खबरें और अपडेट
असल डेटा का इस्तेमाल करके, DevTools की परफ़ॉर्मेंस की ज़्यादा सटीक डीबगिंग
Updated 4 अप्रैल 2025
सीपीयू थ्रॉटलिंग कैलिब्रेशन जैसी DevTools की नई सुविधाओं के बारे में जानें. इससे, आपको असल दुनिया के डेटा के आधार पर, परफ़ॉर्मेंस डीबग करने के फ़ैसले लेने में मदद मिलेगी
DevTools के परफ़ॉर्मेंस पैनल में अहम जानकारी वाला साइडबार
Updated 2 अप्रैल 2025
DevTools के परफ़ॉर्मेंस पैनल में, परफ़ॉर्मेंस की नई अहम जानकारी और लाइटहाउस की सुविधाओं के बारे में जानें.
DevTools के परफ़ॉर्मेंस पैनल में नेविगेशन और फ़िल्टर करने की बेहतर सुविधा
Updated 19 मार्च 2025
DevTools के परफ़ॉर्मेंस पैनल में किए गए अपडेट की मदद से, ट्रैस में नेविगेट करना और उन्हें फ़िल्टर करना आसान हो जाता है.
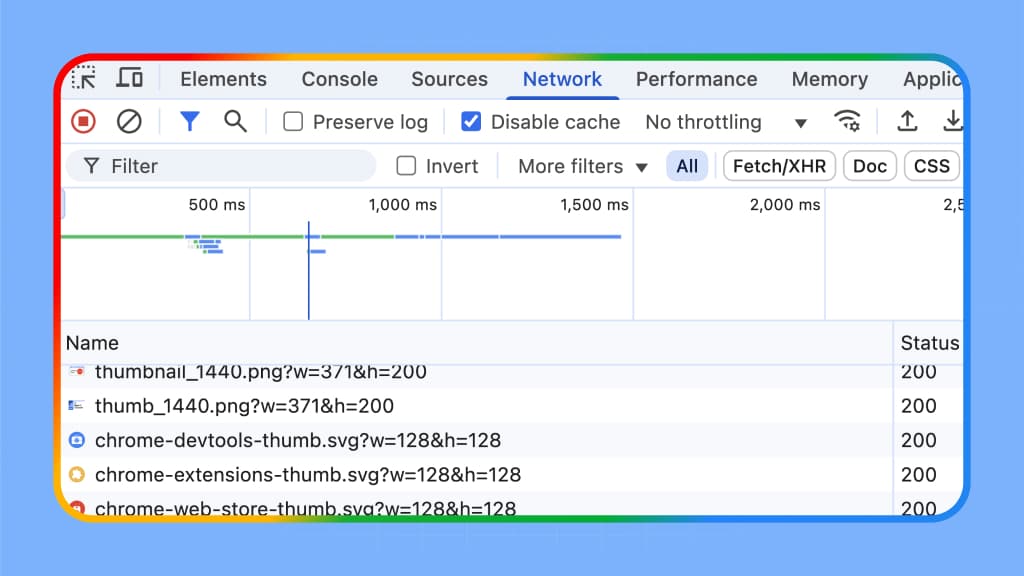
Chrome DevTools की मदद से नेटवर्क का बेहतर तरीके से विश्लेषण करना
Updated 27 फ़रवरी 2025
Chrome DevTools की मदद से, नेटवर्क का बेहतर तरीके से विश्लेषण करना.
हमने Chrome DevTools में Gemini को कैसे जोड़ा
Updated 14 जनवरी 2025
DevTools में एआई असिस्टेंस के नए पैनल के इस्तेमाल के मज़ेदार और दिलचस्प उदाहरणों के बारे में जानें
DevTools की मदद से परफ़ॉर्मेंस ट्रेस रिकॉर्ड करना और उसका विश्लेषण करना
Updated 5 दिसंबर 2024
DevTools की मदद से, परफ़ॉर्मेंस ट्रेस रिकॉर्ड करना और उसका विश्लेषण करना.
परफ़ॉर्मेंस पैनल में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को लाइव मॉनिटर करना
Updated 31 अक्टूबर 2024
परफ़ॉर्मेंस पैनल में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को लाइव मॉनिटर करें.
DevTools में स्क्रोल बैज की नई सुविधा: स्क्रोल किए जा सकने वाले एलिमेंट को तेज़ी से ढूंढना
Updated 22 अक्टूबर 2024
जानें कि DevTools का नया स्क्रोल बैज, स्क्रोल किए जा सकने वाले एलिमेंट को डीबग करने की प्रोसेस को कैसे आसान बनाता है. साथ ही, यह भी जानें कि हमने इसे कैसे बनाया!
DevTools AI की मदद से, ये 5 शानदार काम करें
Updated 21 अक्टूबर 2024
DevTools में एआई असिस्टेंस के नए पैनल के इस्तेमाल के मज़ेदार और दिलचस्प उदाहरणों के बारे में जानें