DevTools
Chrome DevTools, वेब डेवलपर टूल का एक सेट है. यह सीधे Google Chrome ब्राउज़र में पहले से मौजूद होता है. DevTools की मदद से, पेजों में तुरंत बदलाव किए जा सकते हैं और समस्याओं का तुरंत विश्लेषण किया जा सकता है. इससे, तेज़ी से और बेहतर वेबसाइटें बनाने में आपको मदद मिलती है.
DevTools, वेब डेवलपमेंट से जुड़े कई सामान्य टास्क के साथ काम करता है. इस पेज पर आगे बढ़ें और DevTools की कुछ मुख्य सुविधाओं के बारे में जानें. क्या आपको नहीं पता कि कहां से शुरू करना है या DevTools का इस्तेमाल पहली बार किया जा रहा है? DevTools के बारे में जानकारी देने वाला वीडियो देखें.
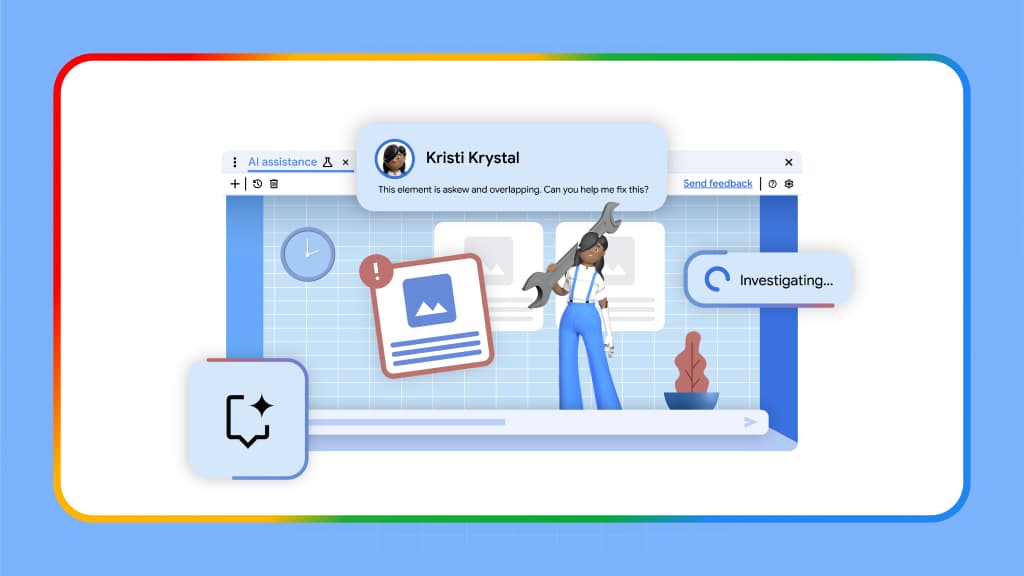
एआई की मदद से डीबग करना
एआई की मदद से सहायता पाने, कंसोल की अहम जानकारी, कोड के सुझाव, अपने-आप एनोटेशन होने की सुविधा वगैरह से, आपको ज़्यादा बेहतर तरीके से डीबग करने में मदद मिलती है.
परफ़ॉर्मेंस के बारे में जानकारी
अपने पेज की परफ़ॉर्मेंस के बारे में पूरी जानकारी पाएं और उस पर कार्रवाई करें.
संसाधनों की जांच करना
अपने पेज पर लोड किए गए संसाधनों की जांच करने और अपने ब्राउज़र से उनमें बदलाव करने का तरीका जानें.
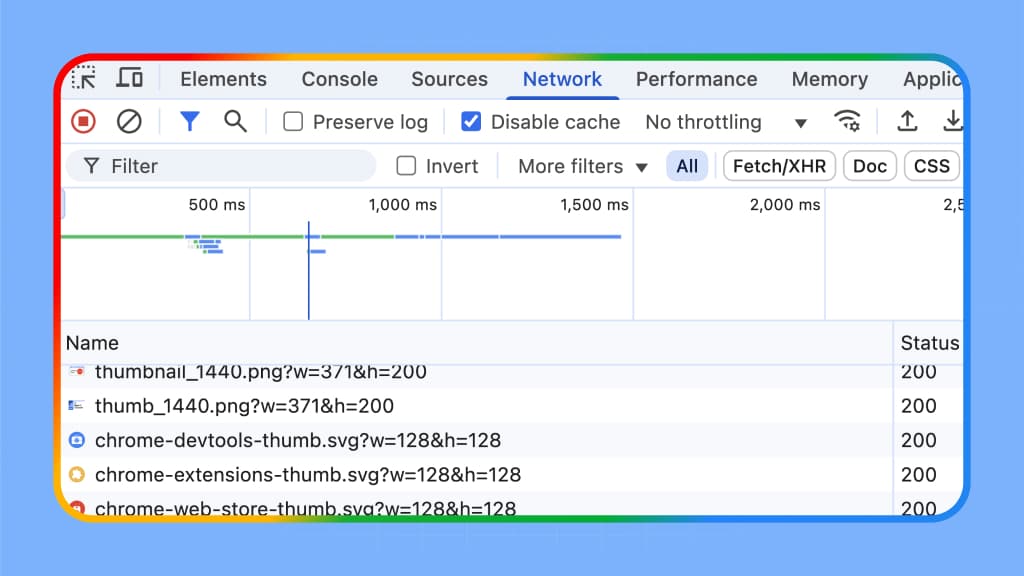
नेटवर्क का विश्लेषण करना
नेटवर्क अनुरोधों और जवाबों का तुरंत विश्लेषण करें और उन्हें बदलें.
एआई की मदद से डीबग करना
जानें कि DevTools में एआई के इनोवेशन की मदद से, ज़्यादा और तेज़ी से काम कैसे किया जा सकता है.
एआई से मदद लेकर चैट करना
Gemini की मदद से, अपनी वेबसाइट की स्टाइल, नेटवर्क, सोर्स, और परफ़ॉर्मेंस का विश्लेषण करें और उन्हें बेहतर बनाएं.
कोड के सुझाव पाना
कंसोल और सोर्स पैनल में कोड लिखते समय, कोड के सुझाव पाने के लिए Gemini का इस्तेमाल करें.
कंसोल मैसेज को समझना
DevTools में कंसोल मैसेज और गड़बड़ियों को समझें. साथ ही, उन्हें कॉपी-पेस्ट किए बिना ठीक करने का तरीका जानें.

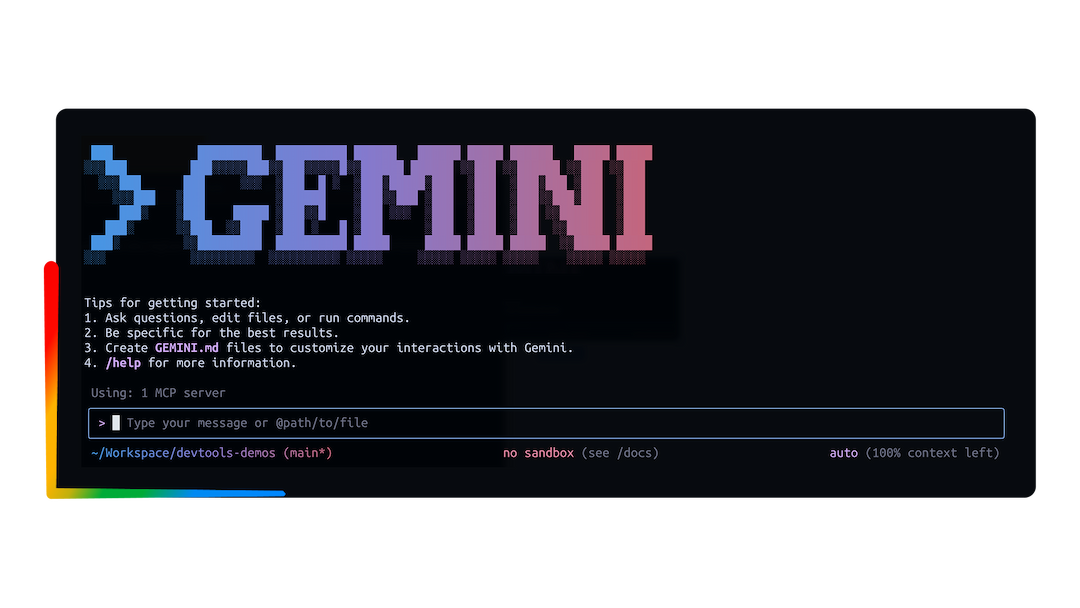
DevTools MCP
अपने कोडिंग एजेंट को वही भरोसेमंद टूल दें जिनका इस्तेमाल नेटवर्क गतिविधि की जांच करने, ट्रेस रिकॉर्ड करने, और वेब ऐप्लिकेशन से जुड़ी समस्याओं को हल करने के लिए किया जाता है. ये टूल, आपके एआई वर्कफ़्लो में उपलब्ध होने चाहिए.
अपने पसंदीदा टूल को Chrome DevTools MCP (मॉडल कॉन्टेक्स्ट प्रोटोकॉल) सर्वर से कनेक्ट करें: Gemini CLI, Claude Code, Cline, Copilot वगैरह.
अपने पसंदीदा टूल को Chrome DevTools MCP (मॉडल कॉन्टेक्स्ट प्रोटोकॉल) सर्वर से कनेक्ट करें: Gemini CLI, Claude Code, Cline, Copilot वगैरह.
डेवलपर टूल से जुड़ी सलाह
हमारी हर महीने आने वाली वीडियो सीरीज़ देखें. इसमें, DevTools में डीबग करने के सामान्य तरीकों के बारे में मज़ेदार तरीके से बताया गया है.
परफ़ॉर्मेंस ऑप्टिमाइज़ेशन पिटस्टॉप
अपडेट किए गए परफ़ॉर्मेंस पैनल के बारे में जानें. इसमें बताया गया है कि वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक (एलसीपी, सीएलएस, आईएनपी) का आकलन कैसे करें. साथ ही, Gemini से अपनी ज़रूरत के हिसाब से सलाह कैसे पाएं.
Pixel Pirate
DevTools की मदद से, डीबग करने के लिए समुद्री डाकू बनें! फ़ोकस स्टाइल को बेहतर बनाने, ऑटोमैटिक भरने की सुविधा के साथ फ़ॉर्म की जांच करने, और नेटवर्क ओवरराइड की मदद से बैकएंड की गड़बड़ियों को ठीक करने के तरीके जानें.
एआई इनोवेशन
Chrome DevTools में एआई की मदद से डीबग करने की सुविधा के बारे में जानें! जानें कि Console की इनसाइट, स्टाइलिंग, परफ़ॉर्मेंस, नेटवर्क, और सोर्स के लिए एआई की मदद से, अपने वर्कफ़्लो को कैसे बेहतर बनाया जा सकता है.
Chrome DevTools की मदद से नेटवर्क का बेहतर विश्लेषण करना
नेटवर्क पैनल की बेहतर तकनीकों के बारे में जानें. इनमें परफ़ॉर्मेंस बॉटलनेक ढूंढने, पॉप-अप डीबग करने, नेटवर्क की स्थितियां कॉन्फ़िगर करने, नेटवर्क अनुरोध शुरू करने वाले लोगों का पता लगाने के लिए शॉर्टकट इस्तेमाल करने वगैरह का तरीका शामिल है.
परफ़ॉर्मेंस की अहम जानकारी पाना
रनटाइम की परफ़ॉर्मेंस के अलग-अलग पहलुओं को मेज़र और ऑप्टिमाइज़ करने में मदद करने के लिए, कई तरह के टूल: परफ़ॉर्मेंस पैनल, Lighthouse वगैरह.
परफ़ॉर्मेंस टूल के बारे में खास जानकारी
परफ़ॉर्मेंस पैनल की सभी सुविधाओं के बारे में जानें: परफ़ॉर्मेंस ट्रेस को रिकॉर्ड करने, ट्रेस को देखने और उसका विश्लेषण करने का तरीका वगैरह.
DevTools में अपनी स्थानीय और असल उपयोगकर्ता की Core Web Vitals मेट्रिक की परफ़ॉर्मेंस पर नज़र रखें
सीपीयू थ्रॉटलिंग कैलिब्रेशन जैसी DevTools की नई सुविधाओं के बारे में जानें. इससे, आपको असल डेटा के आधार पर परफ़ॉर्मेंस डीबग करने के फ़ैसले लेने में मदद मिलेगी
DevTools के परफ़ॉर्मेंस पैनल में अहम जानकारी वाला साइडबार
DevTools के परफ़ॉर्मेंस पैनल में, परफ़ॉर्मेंस की नई अहम जानकारी और लाइटहाउस की सुविधाओं के बारे में जानें.
खबरें और अपडेट
रिसॉर्स की जांच करना और उनमें बदलाव करना
सुविधा के बारे में जानकारी
सोर्स पैनल की सभी सुविधाओं के बारे में जानें: फ़ाइलों को देखने और उनमें बदलाव करने, JavaScript को डीबग करने, और वर्कस्पेस सेट अप करने का तरीका.
फ़ाइल फ़ोल्डर सेट अप करना
Workspace की मदद से, DevTools में किए गए बदलावों को कंप्यूटर पर सेव किए गए सोर्स कोड में सेव किया जा सकता है. अपने प्रोजेक्ट में वर्कस्पेस सेट अप करने का तरीका जानें.
नेटवर्क गतिविधि का विश्लेषण करना
नेटवर्क पैनल
नेटवर्क पैनल में मौजूद सभी सुविधाओं के बारे में जानें: रिस्पॉन्स और अनुरोध के मुख्य हिस्सों की जांच करना, हेडर को बदलना वगैरह.
नेटवर्क पर की गई गतिविधि की जांच करें
नेटवर्क पैनल में सामान्य टास्क करने के बारे में बताने वाला ट्यूटोरियल.
और टूल
DevTools में अन्य सभी सुविधाओं और क्षमताओं के बारे में जानें.
एलिमेंट
पेज के DOM को देखने और उसमें बदलाव करने का तरीका जानें.
शैलियां
किसी पेज की सीएसएस को देखने और बदलने का तरीका जानें.
बदलाव
एचटीएमएल, सीएसएस, और JavaScript में किए गए बदलावों को ट्रैक करें.
Console
मैसेज लॉग करें और JavaScript चलाएं.
परफ़ॉर्मेंस मोड
वेबसाइट की परफ़ॉर्मेंस का आकलन करें.
मेमोरी
मेमोरी से जुड़ी उन समस्याओं का पता लगाएं जिनका असर पेज की परफ़ॉर्मेंस पर पड़ता है. इनमें मेमोरी लीक वगैरह शामिल हैं.
ऐप्स
वेब ऐप्लिकेशन की जांच करें, उनमें बदलाव करें, और उन्हें डीबग करें, कैश मेमोरी की जांच करें, स्टोरेज देखें वगैरह.
ऐनिमेशन
ऐनिमेशन की जांच करें और उनमें बदलाव करें.
Recorder
यूज़र फ़्लो को रिकॉर्ड करना, उसे फिर से चलाना, मेज़र करना, और उसके कदमों में बदलाव करना.
रेंडर हो रहा है
ऐसे विकल्पों के कलेक्शन के बारे में जानें जो वेब कॉन्टेंट रेंडरिंग पर असर डालते हैं.
ऑटोमैटिक भरना
सेव किए गए पतों की जांच करें और उन्हें डीबग करें.
समस्याएं
अपनी वेबसाइट की समस्याएं ढूंढें और उन्हें ठीक करें.
गोपनीयता और सुरक्षा
पक्का करें कि पेज को एचटीटीपीएस से पूरी तरह सुरक्षित किया गया हो.
मीडिया
हर ब्राउज़र टैब के हिसाब से जानकारी देखें और मीडिया प्लेयर को डीबग करें.
सेंसर
डिवाइस के सेंसर को एम्युलेट करें.
WebAuthn
पुष्टि करने वालों को एम्युलेट करें.