DevTools
Get AI assistance
Understand performance
Inspect resources
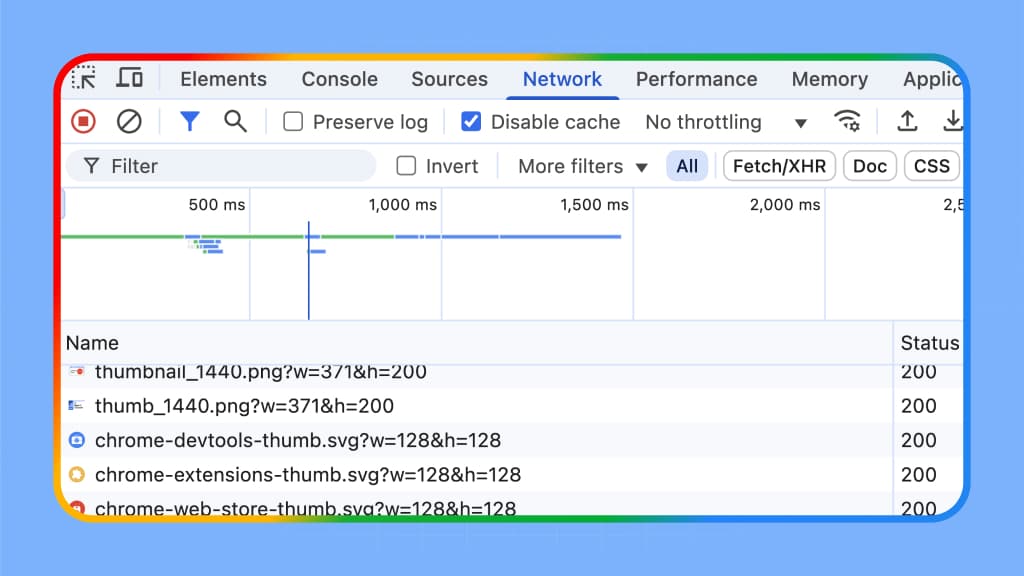
Analyze network
AI assistance & console insights
Get started
Get inspired
Understand console messages
DevTools Tips
Record and analyze a performance trace
Monitor live Core Web Vitals
Caching demystified
Freeze screen & inspect disappearing elements
Get performance insights
Performance tool overview
The future of performance tooling
Annotate performance traces
News & updates
Console-Protokolle in Chrome DevTools formatieren: Farben und mehr
Updated April 30, 2025
Console-Protokolle in Chrome DevTools formatieren: Farben und mehr
Genauere Leistungsfehlerbehebung in den DevTools mithilfe von Realdaten
Updated April 4, 2025
Informationen zu neuen DevTools-Funktionen wie der CPU-Drosselungskalibrierung, mit denen Sie Entscheidungen zur Fehlerbehebung bei der Leistung auf Daten aus der Praxis stützen können
Seitenleiste „Statistiken“ im Bereich „Leistung“ der Entwicklertools
Updated April 2, 2025
Informationen zu den neuen Leistungsstatistiken und den Vorteilen von Lighthouse finden Sie direkt im Bereich „Leistung“ der Entwicklertools.
Verbesserte Navigation und Filterung im Bereich „Leistung“ der DevTools
Updated March 19, 2025
Durch die Aktualisierungen des Bereichs „Leistung“ in den DevTools können Sie leichter durch Traces navigieren und sie filtern.
Netzwerkanalyse mit Chrome-Entwicklertools optimieren
Updated February 27, 2025
Netzwerkanalyse mit den Chrome-Entwicklertools optimieren
So haben wir Gemini in den Chrome-Entwicklertools eingeführt
Updated January 14, 2025
Spannende Anwendungsfälle für den neuen KI-Supportbereich in den Entwicklertools
Leistungs-Trace mit DevTools aufzeichnen und analysieren
Updated December 5, 2024
Leistungs-Trace mit DevTools aufzeichnen und analysieren
Core Web Vitals-Messwerte im Bereich „Leistung“ in Echtzeit beobachten
Updated October 31, 2024
Im Bereich „Leistung“ können Sie Core Web Vitals-Messwerte in Echtzeit beobachten.
Neues Scroll-Symbol in den DevTools: Scrollbare Elemente schneller finden
Updated October 22, 2024
Hier erfahren Sie, wie das neue Scroll-Symbol in den DevTools das Debuggen scrollbarer Elemente vereinfacht und wie wir es entwickelt haben.