DevTools
Chrome 開發人員工具是直接內建在 Google Chrome 瀏覽器中的網頁開發人員工具。開發人員工具可讓您即時編輯網頁並快速診斷問題,更快打造出更優質的網站。
DevTools 支援多種常見的網路開發工作。請直接前往本頁,探索開發人員工具的一些重要功能。不知道該從何處著手,或是第一次使用開發人員工具?觀看開發人員工具簡介影片。
運用 AI 偵錯
瞭解開發人員工具中的 AI 創新如何協助您事半功倍。
與 AI 輔助功能對話
讓 Gemini 協助您分析及改善網站的樣式、網路、來源和成效。
取得程式碼建議
在「控制台」和「來源」面板中編寫程式碼時,使用 Gemini 取得程式碼建議。
瞭解控制台訊息
瞭解開發人員工具中的主控台訊息和錯誤,並瞭解如何修正這些問題,無須複製貼上。

開發人員工具 MCP
在 AI 工作流程中,為程式設計代理程式提供您用來檢查網路活動、記錄追蹤記錄及排解網頁應用程式問題的相同信任工具。
將 Chrome 開發人員工具 MCP (模型上下文協定) 伺服器連線至您選擇的工具:Gemini CLI、Claude Code、Cline、Copilot 等。
將 Chrome 開發人員工具 MCP (模型上下文協定) 伺服器連線至您選擇的工具:Gemini CLI、Claude Code、Cline、Copilot 等。
開發人員工具提示
歡迎觀看每月推出的系列影片,以輕鬆有趣的方式瞭解開發人員工具的常見偵錯情境。
效能最佳化 Pitstop
透過導覽瞭解更新後的「效能」面板,看看如何評估網站使用體驗核心指標 (LCP、CLS、INP),以及如何向 Gemini 取得量身打造的建議。
Pixel Pirate
使用開發人員工具出航,成為偵錯海盜!瞭解如何模擬焦點樣式、測試自動填入表單,以及使用網路覆寫功能解決後端錯誤。
AI 創新
歡迎探索 Chrome 開發人員工具的 AI 輔助偵錯功能!瞭解如何運用控制台深入分析、AI 輔助設定樣式、效能、網路和來源,大幅提升工作效率。
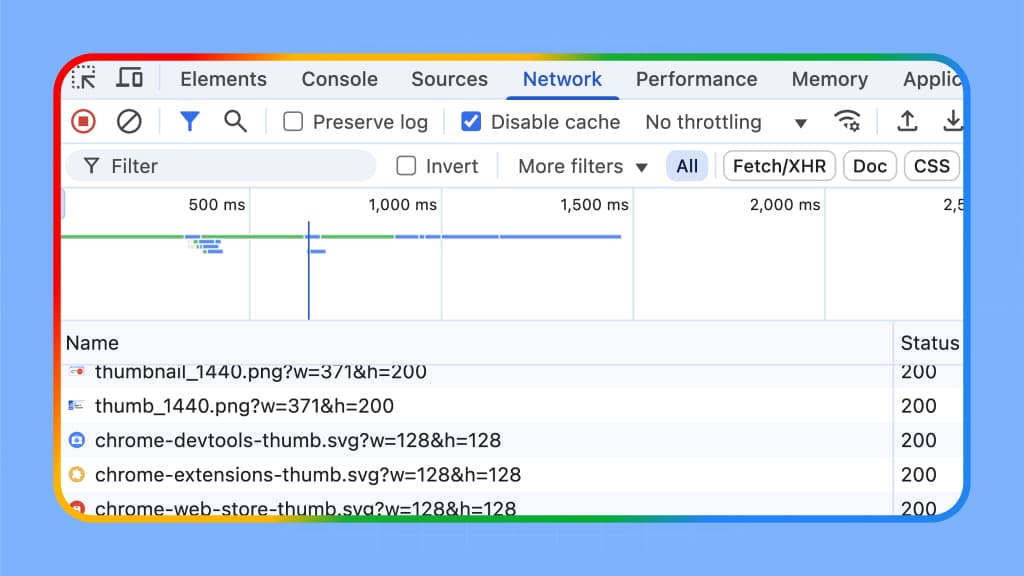
使用 Chrome 開發人員工具進行進階網路分析
探索「網路」面板的進階技巧,包括如何找出效能瓶頸、偵錯彈出式視窗、設定網路狀況、使用快速鍵判斷網路要求發起者等。
取得成效洞察資料
多種工具可協助您評估及改善各項執行階段效能:效能面板、Lighthouse 等。
效能工具簡介
瞭解「效能」面板中的所有功能,包括如何記錄效能追蹤記錄、如何查看及分析追蹤記錄等。
在開發人員工具中監控本地和實際使用者的 Core Web Vitals 效能
瞭解 DevTools 的新功能,例如 CPU 節流校正功能,協助您根據實際資料做出效能偵錯決策
開發人員工具「效能」面板中的「洞察」側欄
瞭解開發人員工具「效能」面板中的全新效能深入分析資料,以及 Lighthouse 的強大功能。
最新消息與動態
更多工具
探索開發人員工具中的所有其他功能。
元素
瞭解如何查看及變更頁面的 DOM。
樣式
瞭解如何查看及變更網頁的 CSS。
異動
追蹤 HTML、CSS 和 JavaScript 的變更。
控制台
記錄訊息並執行 JavaScript。
效能
評估網站成效。
記憶體
找出影響網頁效能的記憶體問題,包括記憶體流失等。
應用程式
檢查、修改及偵錯網頁應用程式、測試快取、查看儲存空間等等。
動畫
檢查及修改動畫。
錄音工具
記錄、重播、評估使用者流程,以及編輯步驟。
算繪
探索一系列會影響網路內容轉譯的選項。
自動填入
檢查已儲存的地址並進行偵錯。
問題
找出網站問題並加以修正。
隱私權與安全性
確認網頁已完全受到 HTTPS 保護。
媒體
為每個瀏覽器分頁查看資訊和偵錯媒體播放器。
感應器
模擬裝置感應器。
WebAuthn
模擬驗證器。