使用 Chrome 開發人員工具中的「隱私權和安全性」面板,檢查及控管第三方 Cookie,並檢查 HTTPS 保護功能。
總覽
「隱私權和安全性」面板分為兩個相應的部分:
- 隱私權:您可以
- 在開發人員工具開啟時,暫時限制第三方 Cookie (可選擇是否加入例外狀況),並測試網站的行為。
- 查看第三方 Cookie 相關資訊的資料表,包括系統是否已透過暫時限制模式封鎖或豁免這些 Cookie,以及可能受到影響的 Cookie 類型。
安全性:您可以在這裡查看網頁的來源,包括 HTTP 安全性警告、來源詳細資料和憑證。
請參閱「為什麼 HTTPS 很重要」,瞭解為什麼每個網站都應使用 HTTPS 確保安全,即使網站未處理機密使用者資料也一樣。
開啟「隱私權和安全性」面板
如要開啟「安全性」面板,請按照下列步驟操作:
- 開啟開發人員工具。
- 按下以下按鍵,開啟指令選單:
- macOS:Command + Shift + P 鍵
- Windows、Linux 和 ChromeOS:Control + Shift + P 鍵
開始輸入
privacy,選取「顯示隱私權和安全性」,然後按下 Enter 鍵。
或者,您也可以依序選取右上角的「更多」圖示 「自訂及控制開發人員工具」 >「更多工具」 >「隱私權和安全性」。
隱私權:控管及檢查第三方 Cookie
在開發人員工具開啟的情況下,您可以透過「隱私權」部分檢查及限制第三方 Cookie。
限制第三方 Cookie
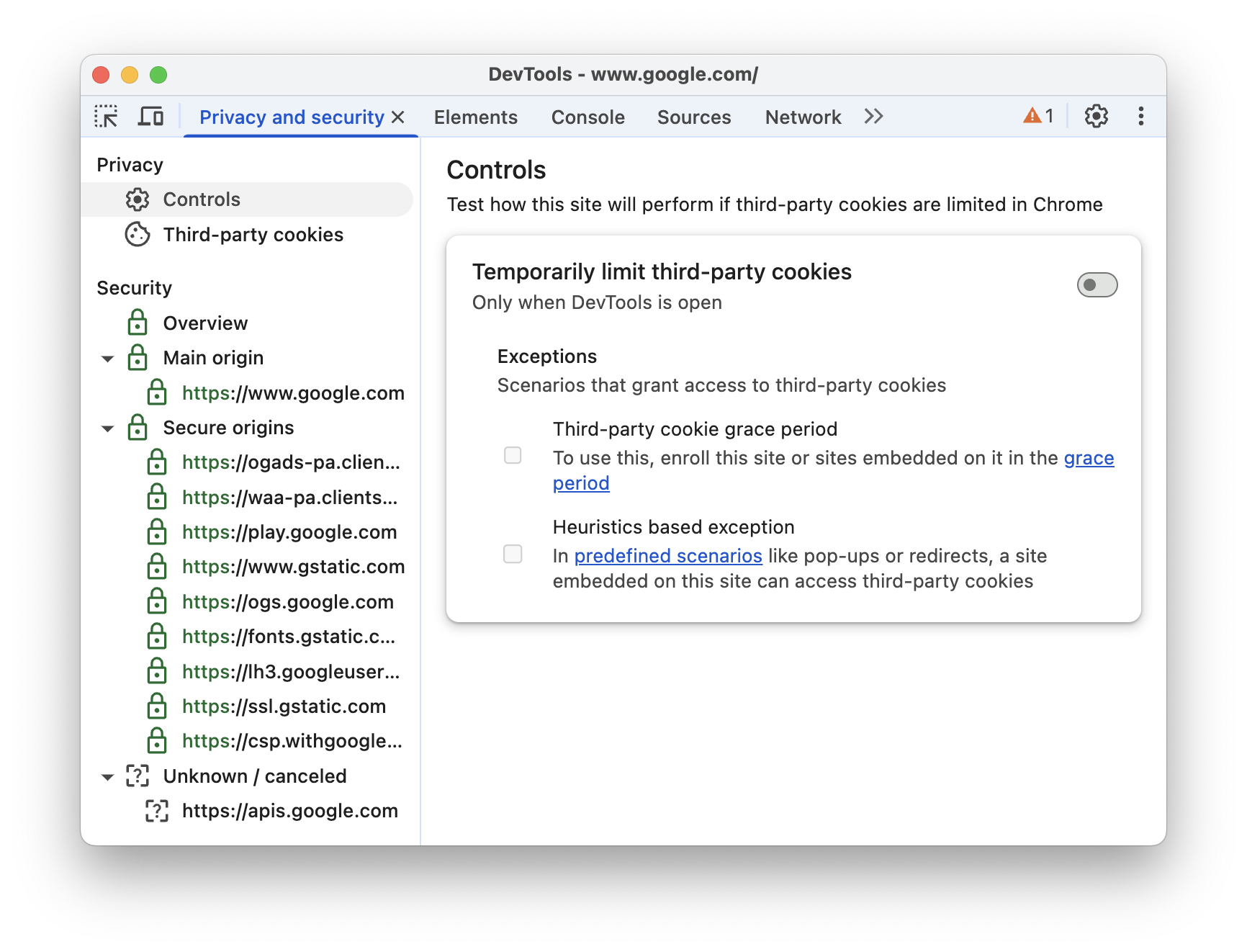
如要測試網站在 Chrome 限制第三方 Cookie 時的運作情形,請按照下列步驟操作:
- 在「隱私權」 >「控制項」中,開啟「暫時限制第三方 Cookie」。
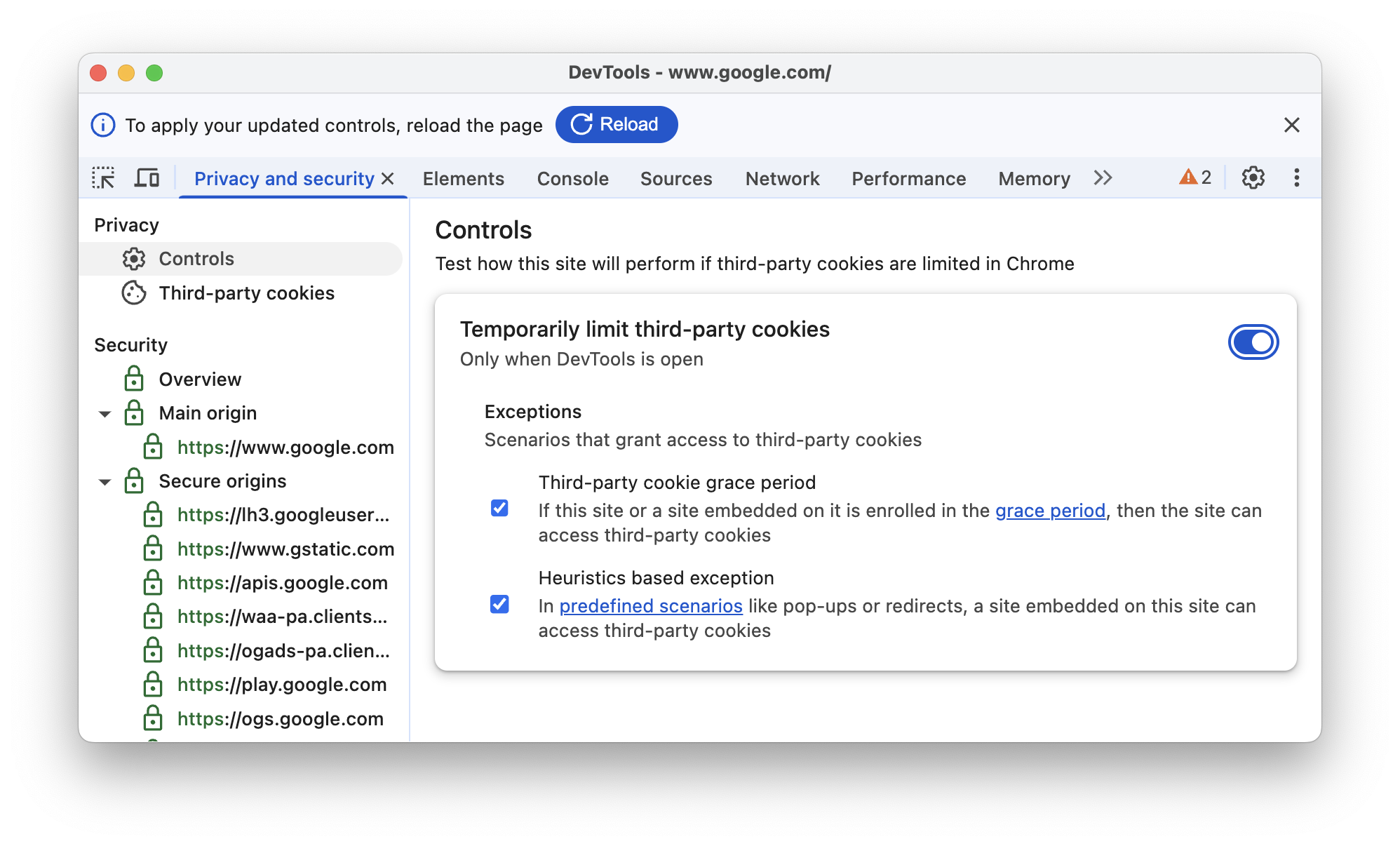
視需要開啟下列例外狀況:

如要套用變更,請按一下開發人員工具頂端提示中的「重新整理」。
您現在可以測試網站的行為,並檢查第三方 Cookie 和相關問題,如下所述。
檢查第三方 Cookie
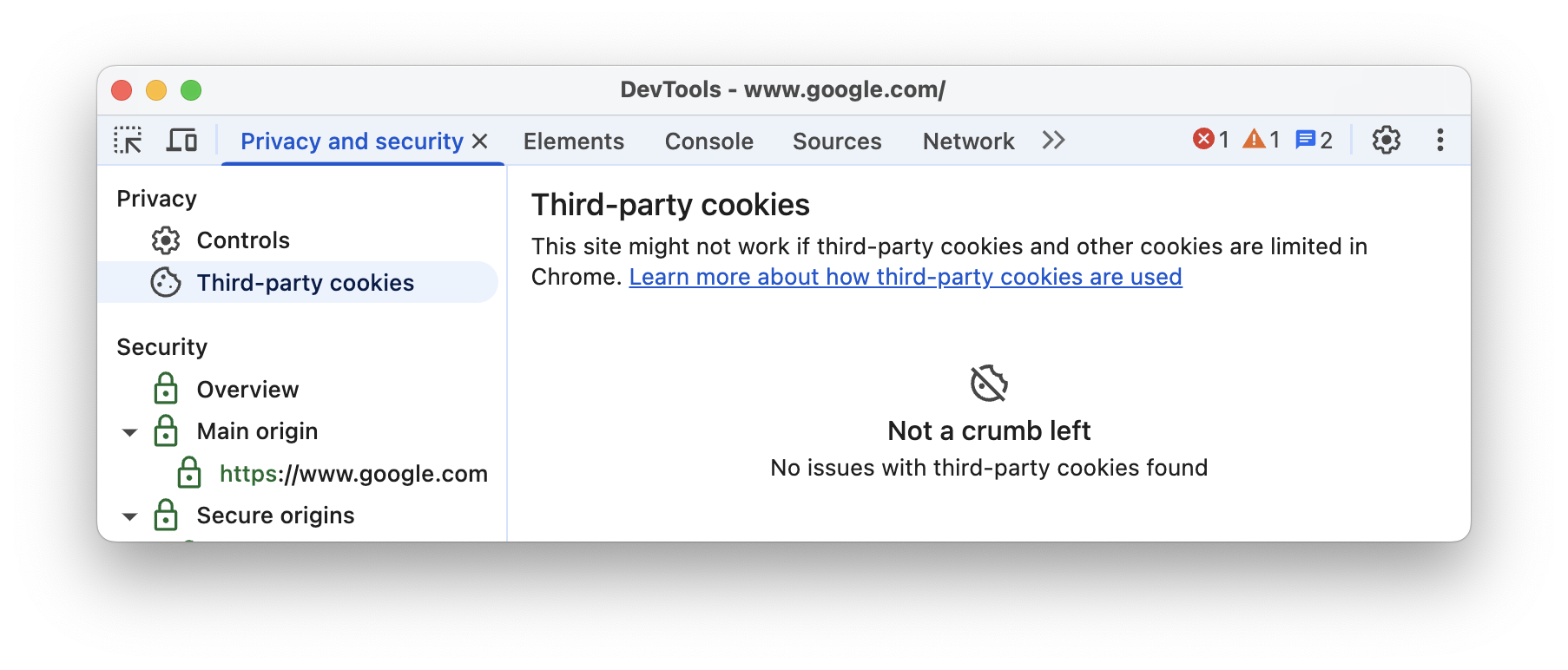
暫時限制第三方 Cookie (不論是否有例外狀況) 時,請在「隱私權」 >「第三方 Cookie」部分檢查 Cookie。
如果找不到第三方 Cookie,您會看到「Not a crumb left」訊息。

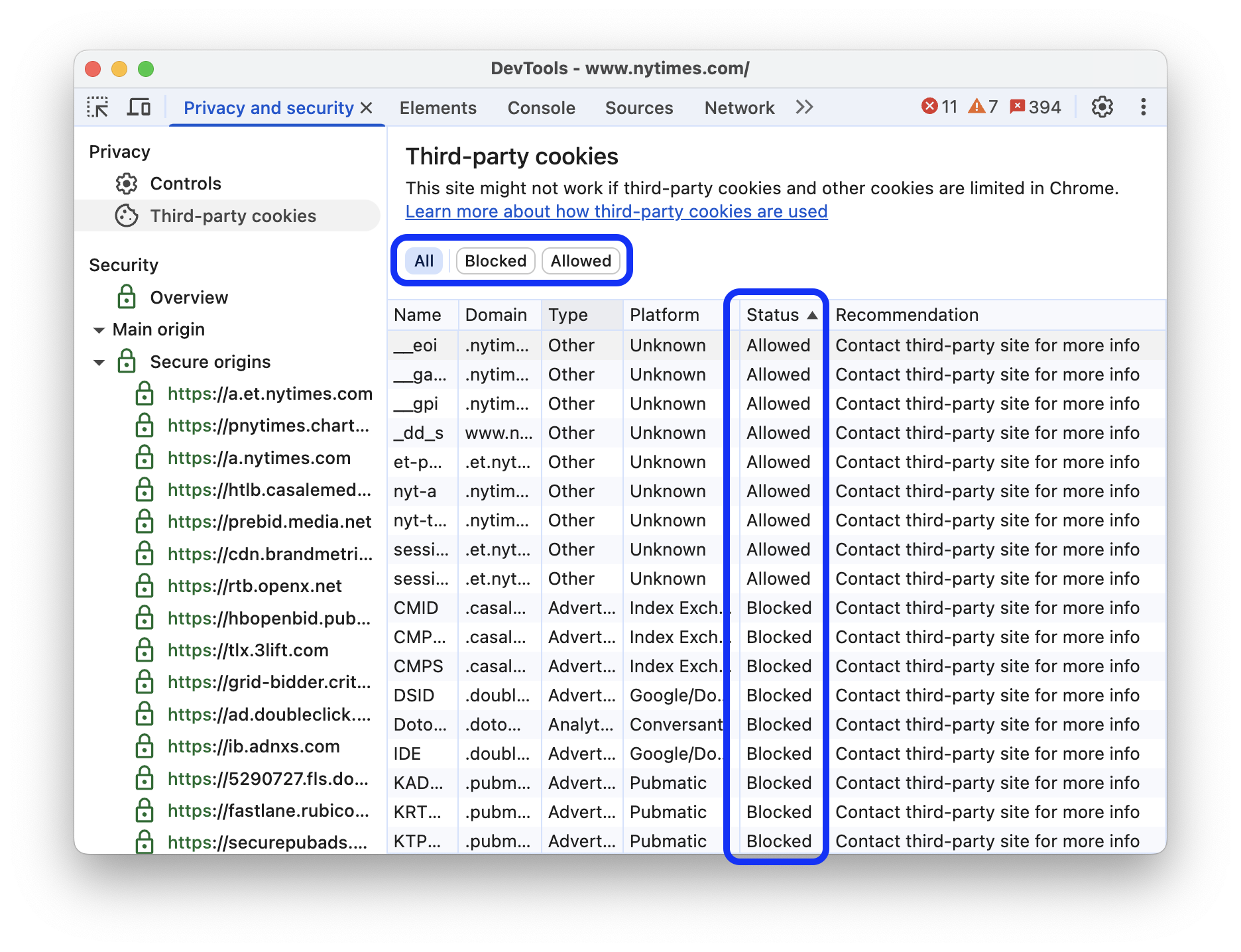
或者,您也可以根據例外狀況,允許部分第三方 Cookie,並封鎖其他 Cookie。「第三方 Cookie」專區會在表格中列出這些 Cookie,並提供 Cookie 狀態和建議。
如何篩選表格:
依狀態選取頂端的狀態值:全部、已允許或已封鎖。

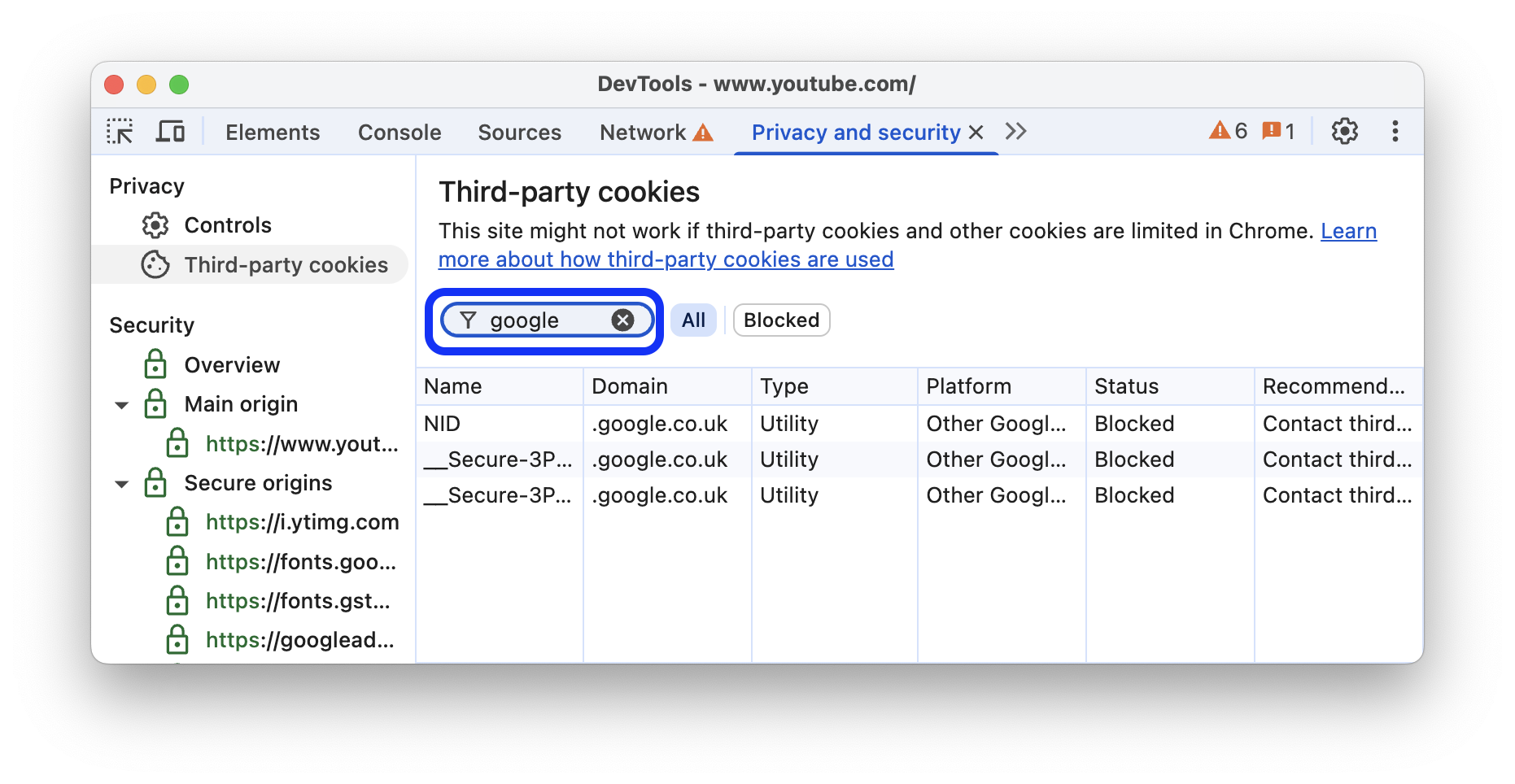
如要依名稱或網域篩選,請在篩選框中開始輸入查詢。

如要將表格排序,請按一下資料欄名稱。
安全性:找出常見問題
面板的「安全性」部分可能會顯示下列問題。
不安全的主要來源
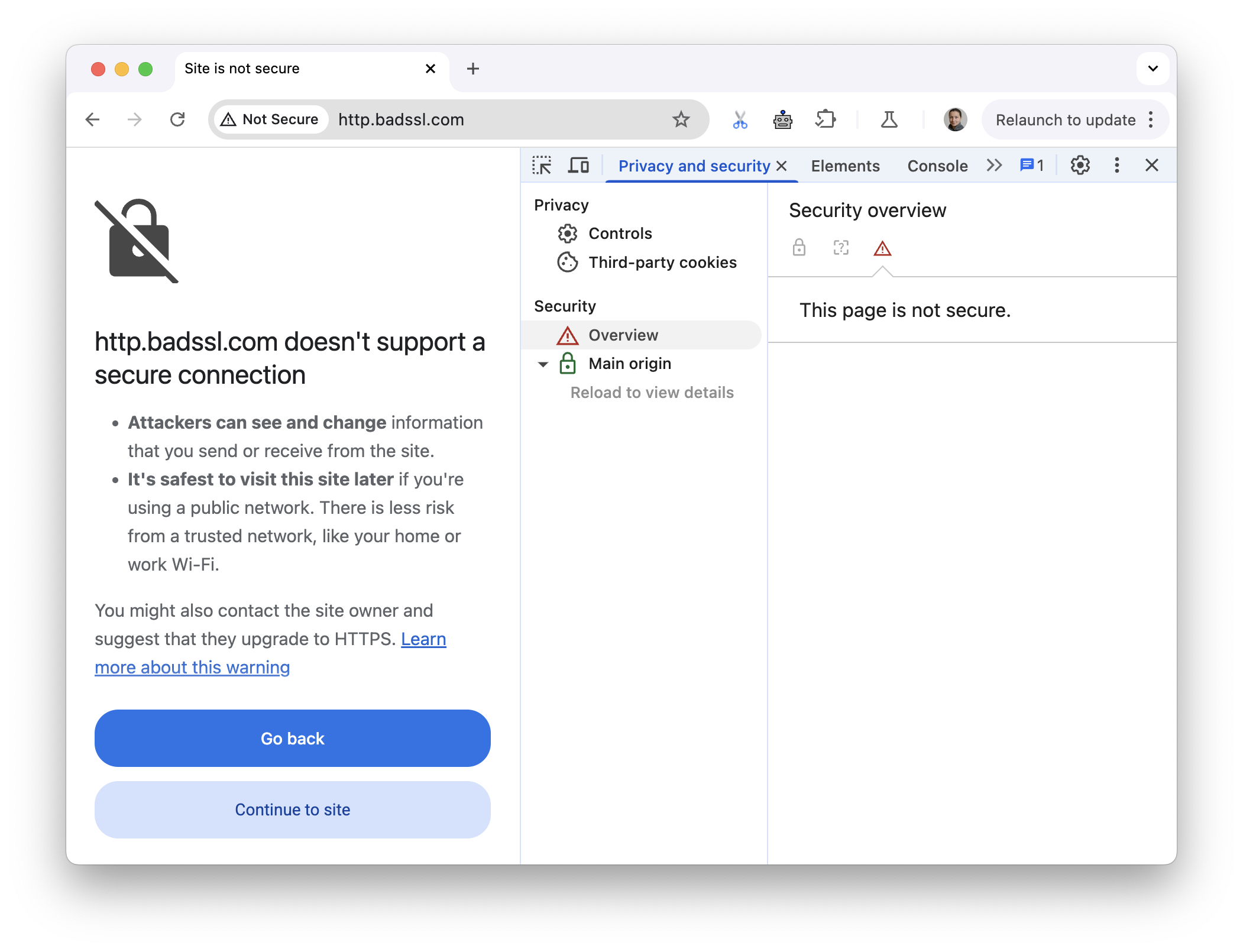
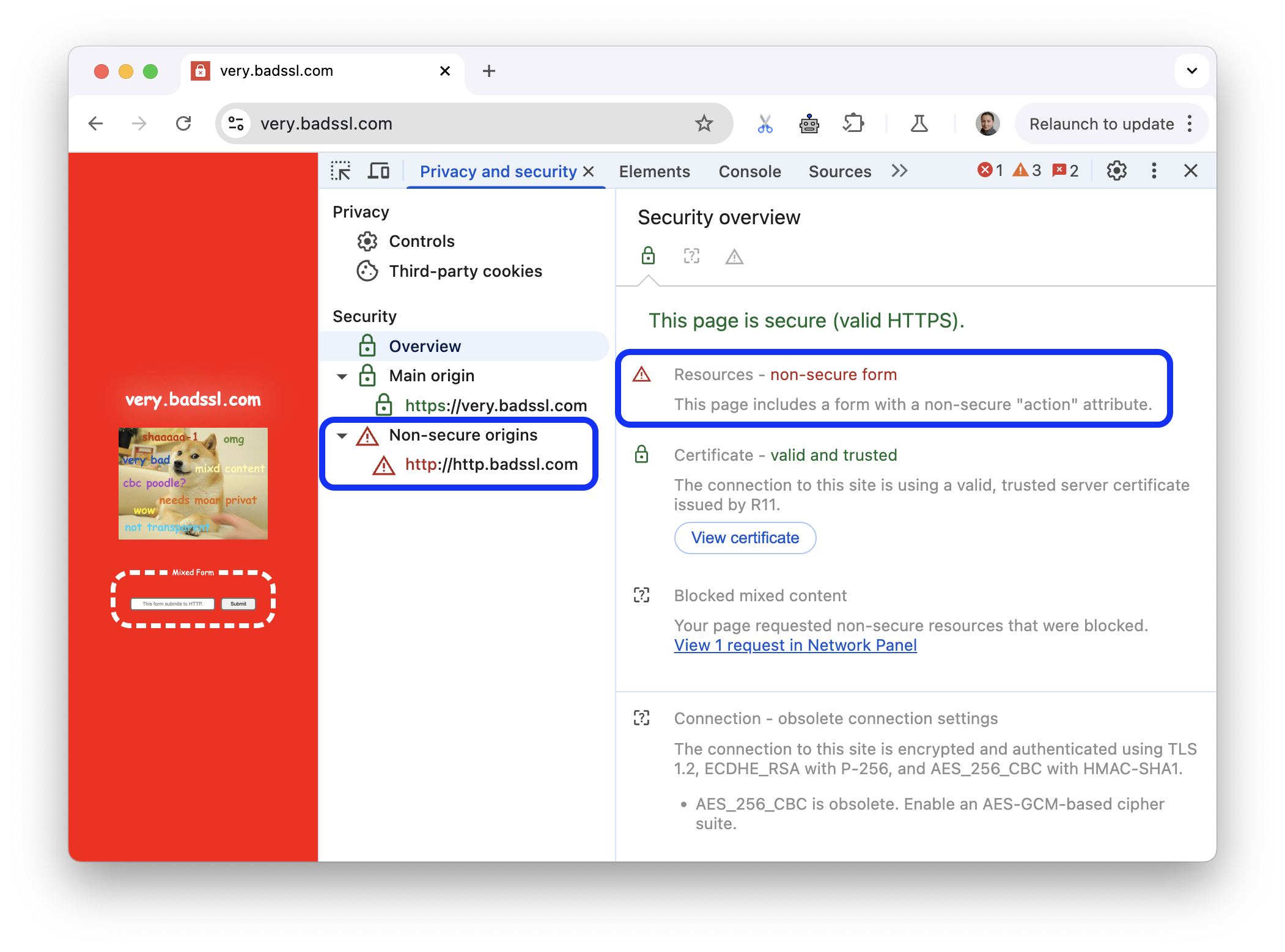
如果網頁的主要來源不安全,安全性 > 總覽會顯示「這個網頁不安全」。

當您造訪的網址是透過 HTTP 要求時,就會發生這個問題。為了確保安全性,您必須透過 HTTPS 要求。舉例來說,如果您查看網址列中的網址,可能會看到類似 http://example.com 的網址。為確保安全,網址應為 https://example.com。
如果您已在伺服器上設定 HTTPS,只要將伺服器設為將所有 HTTP 要求重新導向至 HTTPS,即可解決這個問題。
如果您尚未在伺服器上設定 HTTPS,Let's Encrypt 提供免費且相對簡單的啟動程序。或者,您也可以考慮在 CDN 上代管網站。目前大多數主要 CDN 都會預設以 HTTPS 代管網站。
無效的 HTTPS
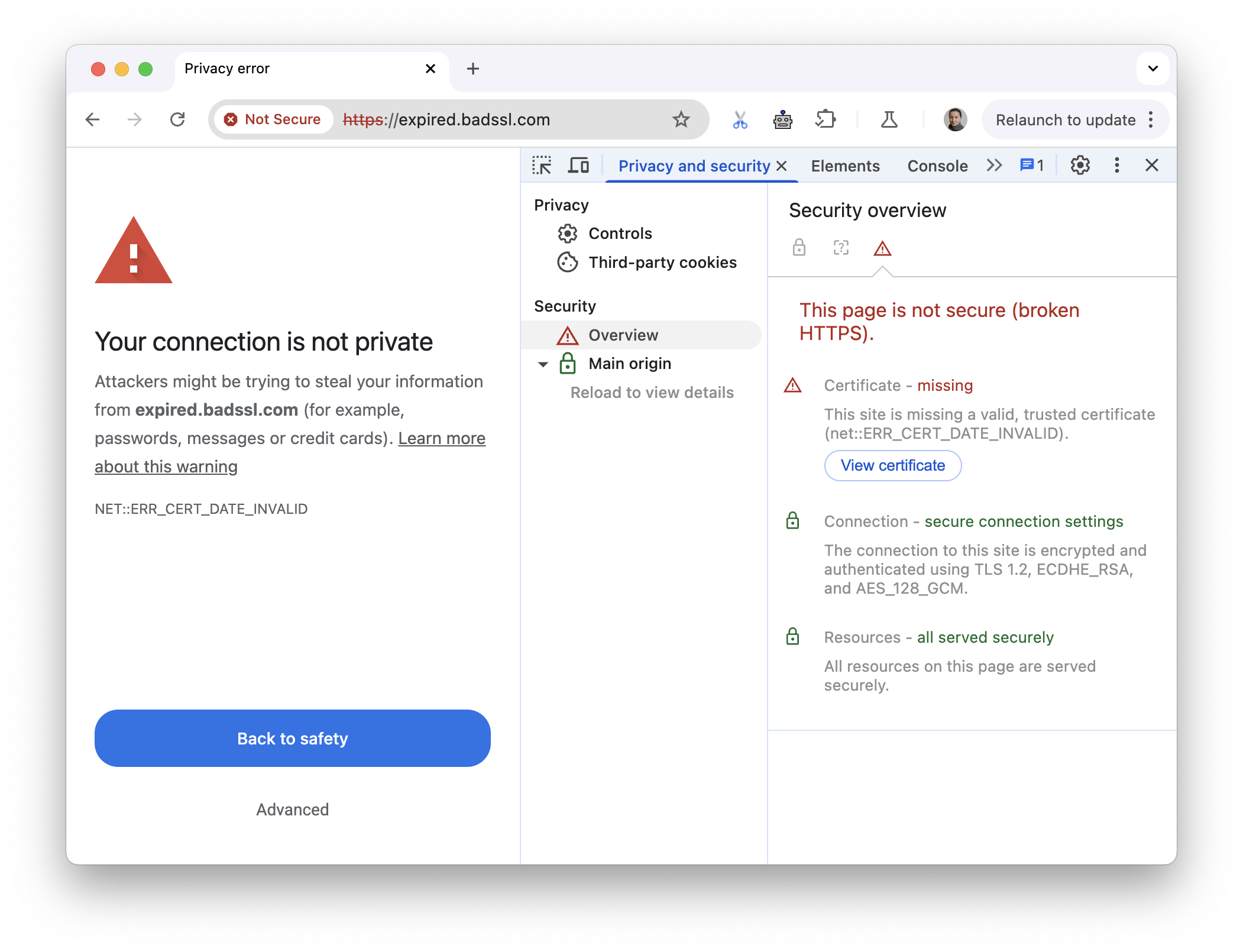
如果 HTTPS 發生問題,請前往「安全性」>「總覽」,查看發生的問題。

在這種情況下,頁面缺少有效的憑證,因為憑證已過期。
多種安全漏洞
複合型內容是指網頁的主要來源是安全的,但網頁會與來自非安全來源的資源互動。由於 HTTP 內容可供嗅探器存取,且容易遭受中間人攻擊,因此複合型內容網頁僅提供部分保護。

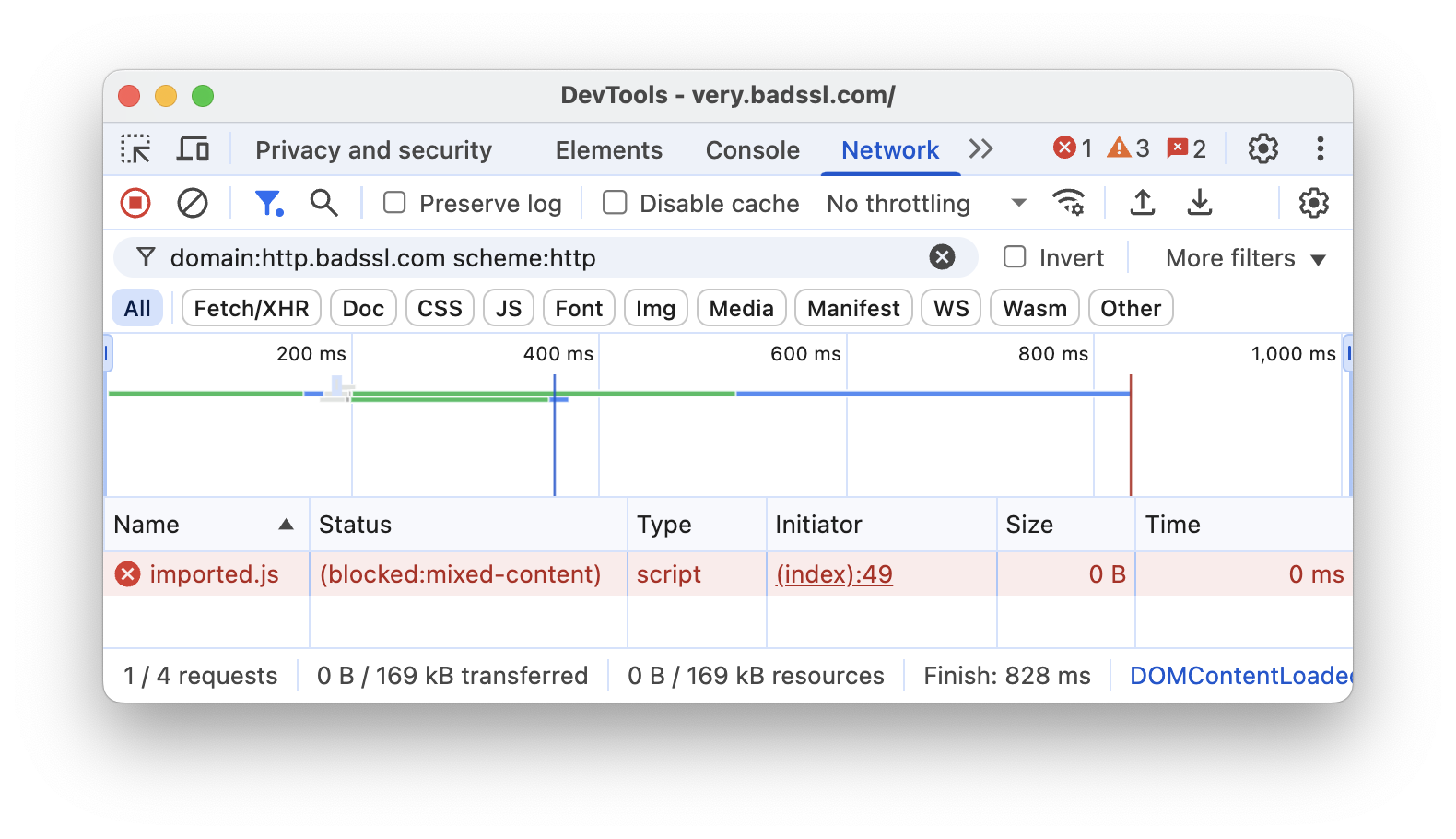
開啟「安全性」 >「非安全來源」部分,然後按一下「在『網路』面板中查看要求」。

開發人員工具會將您帶往「Network」面板,並套用相關篩選器,讓網路記錄只顯示不安全的資源。

查看安全性詳細資料
您可以查看憑證和來源詳細資料,詳情請參閱下文。
查看主要來源憑證
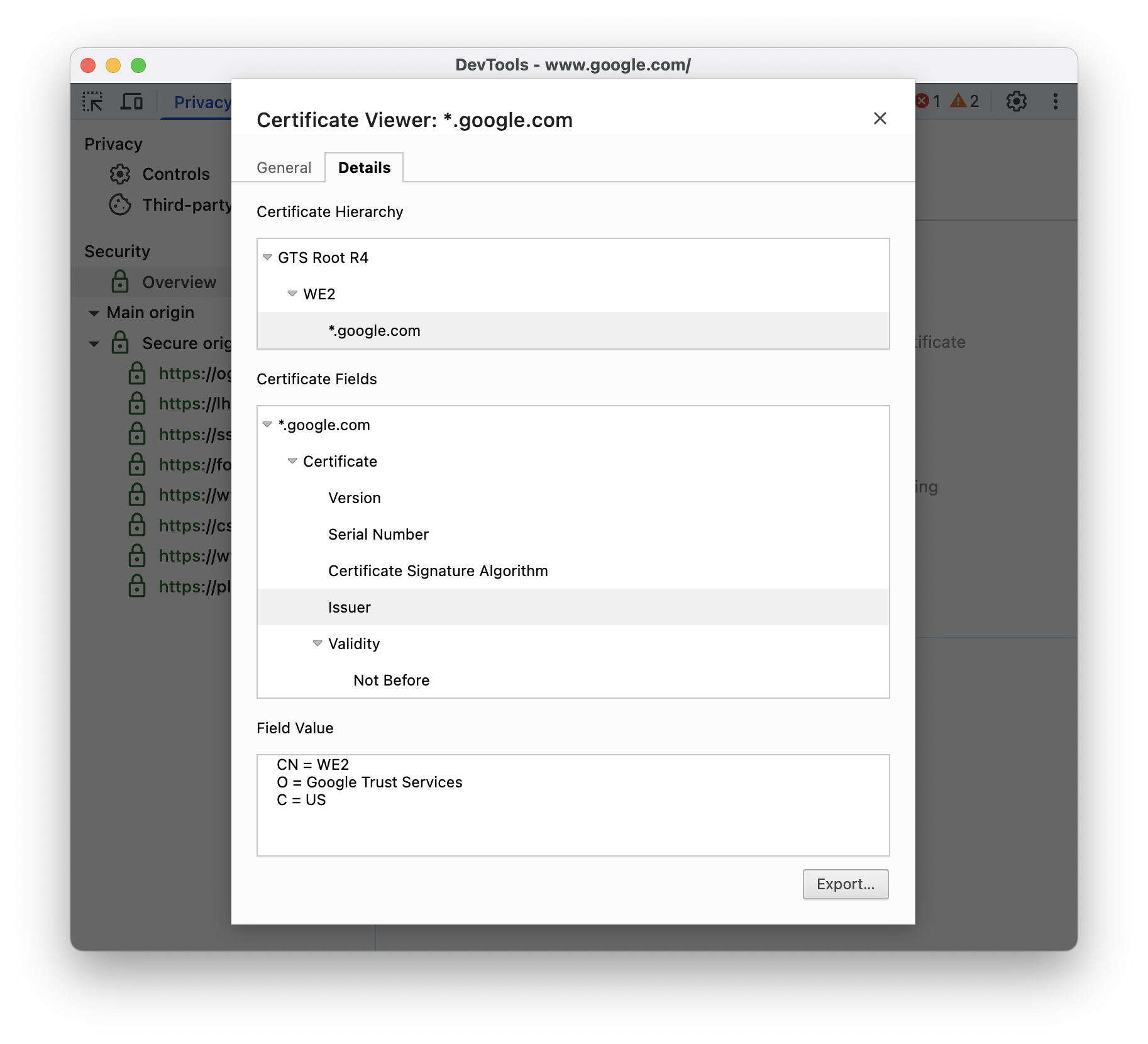
依序前往「安全性」>「總覽」,然後點選「查看憑證」,即可快速檢查主要來源的憑證。

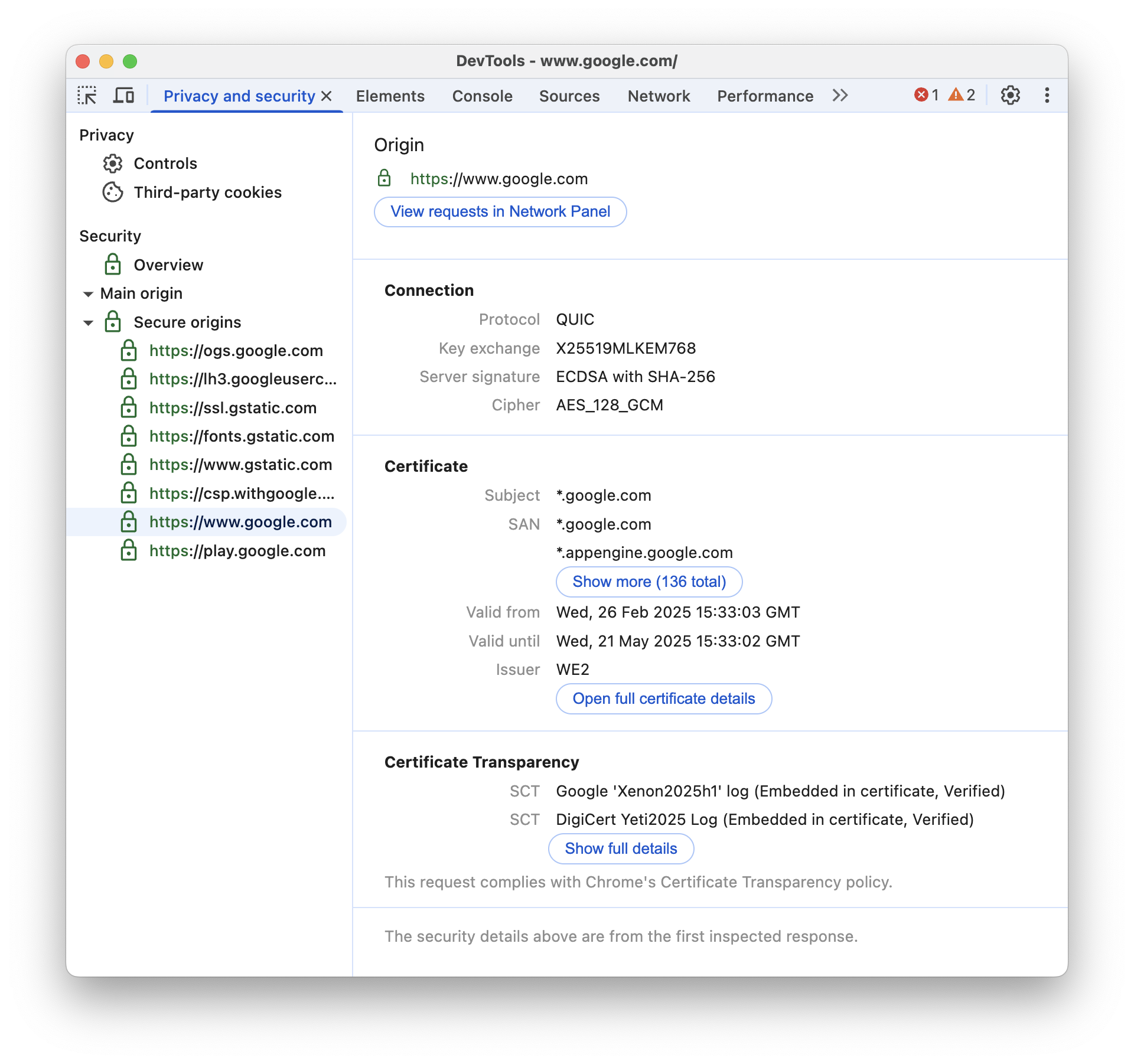
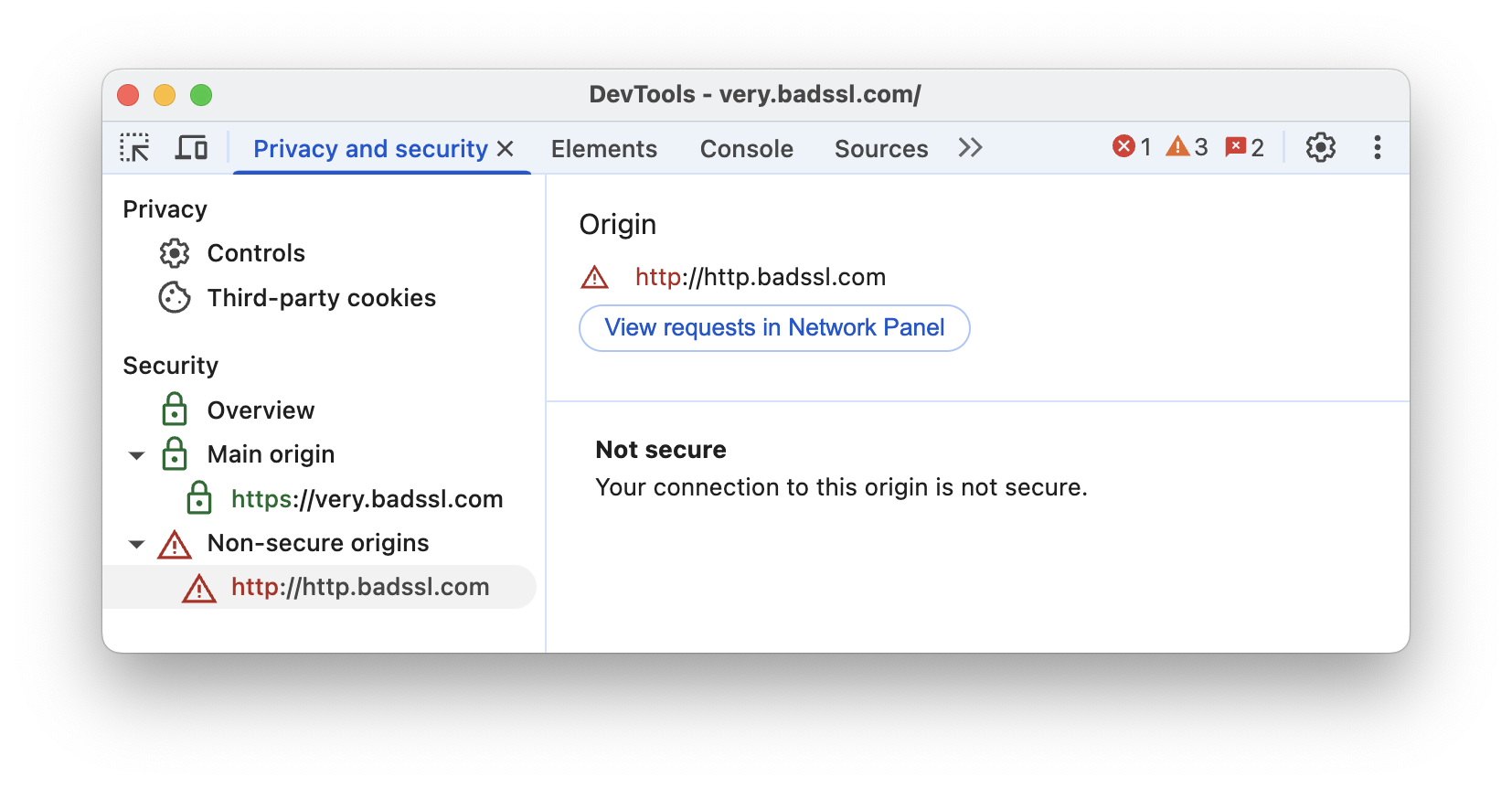
查看來源詳細資料
按一下「安全性」專區中的任一項目,即可查看來源詳細資料。您可以在詳細資料頁面中查看連線和憑證資訊。系統也會在可用時顯示憑證透明化資訊。